We already love the WhatFont browser extension to find out font styles and other font details (like font colors, line height, font sizes) on web sites. Now you can also use this wonderful tool directly on your iPhone. It’s super simple to use and after installing the WhatFont app on your phone you can easily find out all font details used on websites in the Safari browser.
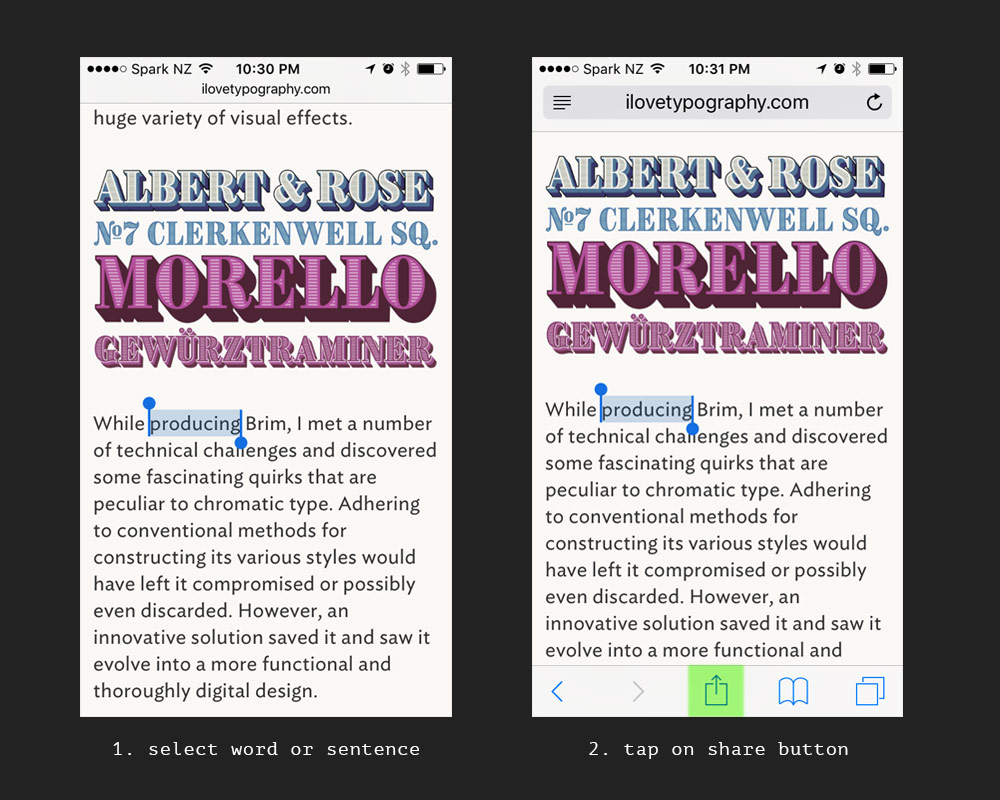
You just need to mark a word or a sentence in the Safari browser (it’s the only browser that works with the app at the moment). Now you can see the Safari menu at the bottom of the screen. In some cases I had to scroll the page up and down a little to make the menu visible.

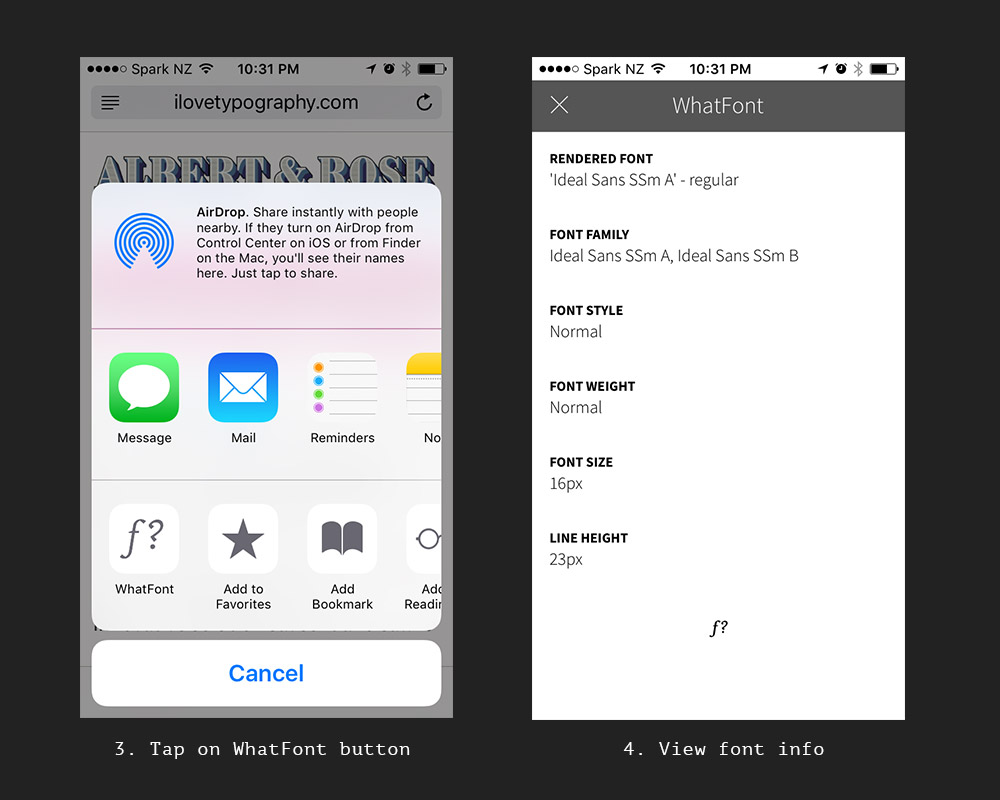
Tap on the share button and then on the WhatFont button in the menu options. If you don’t see the WhatFont button right away, tap on the “More” button and search for the WhatFont button there.
As soon as you tap on the WhatFont button you will see a new screen with all the font information you need. Use the close icon on the top left of the screen to close the font information again. That’s it, it’s that easy to use the app.

In case you don’t use the WhatFont browser extension already, I can really recommend it. I use it for years to find out what fonts are used on websites, it’s so much faster than searching for font details in the source code.
Do you know any further useful apps or browser extensions for typography lovers? Please let me know, I would love to hear your recommendations!





Leave a Reply