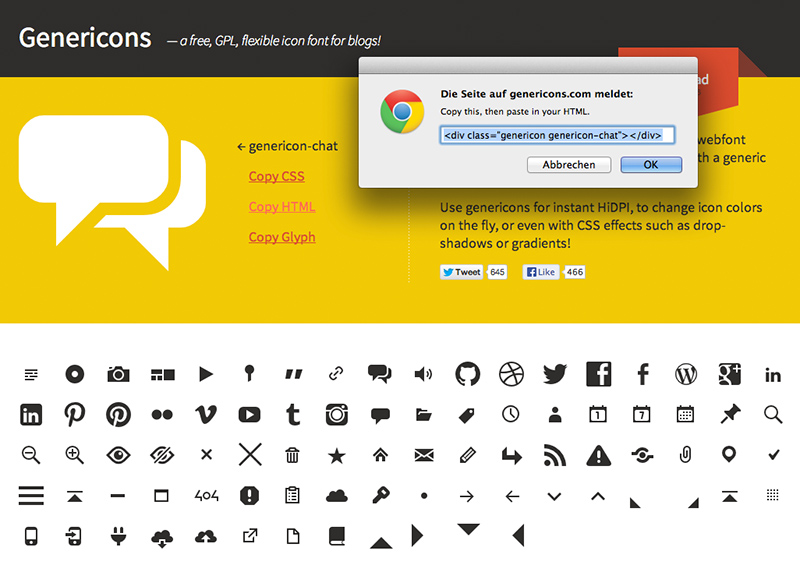
Of course there are a quite a number of great icon fonts out there, like the Font Awesome icon font, which is especially designed to work with Bootstrap. For our next WordPress theme though, we dicided to use the Genericons Icon Font. ![]()
With Genericons you don’t get that many icons to choose from, but in my experience all the icons you will need for most projects are available. The great thing about Genericons is that the font is created by Automattic (the company behind WordPress) and therefore the font works perfectly for WordPress themes or plugins and has the Open Source GPL license just like WordPress does.
How To Use The Genericons Icon Font In Your Theme
It’s pretty easy to include the icon font in your WordPress theme. Just download the Genericons font folder including some helpful instructions from the Genericons website. Now you can to add the following @font-face code to your style.css file (at the top of your stylesheet):
[code]
@font-face {
font-family: ‘Genericons’;
src: url(‘font/genericons-regular-webfont.eot’);
src: url(‘font/genericons-regular-webfont.eot?#iefix’) format(’embedded-opentype’),
url(‘font/genericons-regular-webfont.woff’) format(‘woff’),
url(‘font/genericons-regular-webfont.ttf’) format(‘truetype’),
url(‘font/genericons-regular-webfont.svg#genericonsregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
[/code]
You also need to include the font itself in your theme folder. To do that just copy and paste the folder called “font” from the Genericons folder to your main theme folder.
Using The Icons In Your Theme
Now you can already use the icons in your theme. There are different options on how to use the icons. First your can include the HTML code directly in your template files. You can copy the HTML code for each icon on the Genericons website. The code e.g. for the chat icon will look like this:
[code]
<div class="genericon genericon-chat"></div>
[/code]

In my option it is even easier to include the icons via CSS. Therefore you need to copy the icons CSS code on the Genericons website, for the chat icon this would be:
[code]
content: ‘\f108’;
[/code]
Now you can add the following CSS properties to include the icon in your stylesheet:
[css]
.chat-icon:before {
content: ‘\f108’;
display: inline-block;
-webkit-font-smoothing: antialiased;
font: normal 16px/1 ‘Genericons’;
vertical-align: top;
}
[/css]
This way it’s really easy to change the font-size properties and adjust the size of your icon or change the color value to give your icon a different color.
To change the CSS values on hover, you need to use the :before CSS pseudo class selector:
[css]
.chat-icon:hover:before {
color: red;
}
[/css]
You can either create a new CSS class for each icon and then add the CSS class to the specific HTML elements in your theme or you add the icon CSS properties to a specific CSS class that already exists in your stylesheet. This can be a bit easier I think, if you only want to use the icon ones in your theme.
For example you could add an edit icon to the WordPress post edit link by adding the icon to the entry-edit CSS class:
[css]
.entry-edit:before {
content: ‘\f411’;
display: inline-block;
-webkit-font-smoothing: antialiased;
font: normal 16px/1 ‘Genericons’;
vertical-align: top;
}
[/css]

Why Are Icon Fonts So Awesome?
Using icon fonts instead of images with icons in your theme is getting more and more popular, especially since a lot of devices have Retina displays. Icons that are included via an icon font are scalable and therefore stay perfectly sharp on all kinds of high-resolution displays. When using images for your icons you always have to include an extra Retina-ready image for every single icon in your theme.
Icon fonts are also practical, because it is super easy to change colors and other CSS properties. You can see a helpful introduction to icon fonts with code examples at the CSS Tricks blog. You can even test the different icon font properties and see what you can do with the icon fonts.
Your Option And Feedback
Have you used icon fonts already and what is your option on using icon fonts instead of images? Which is your favorite icon fond and what kind of advice would you give on using icon fonts in general? I’m looking forward to your feedback and comments!




Leave a Reply