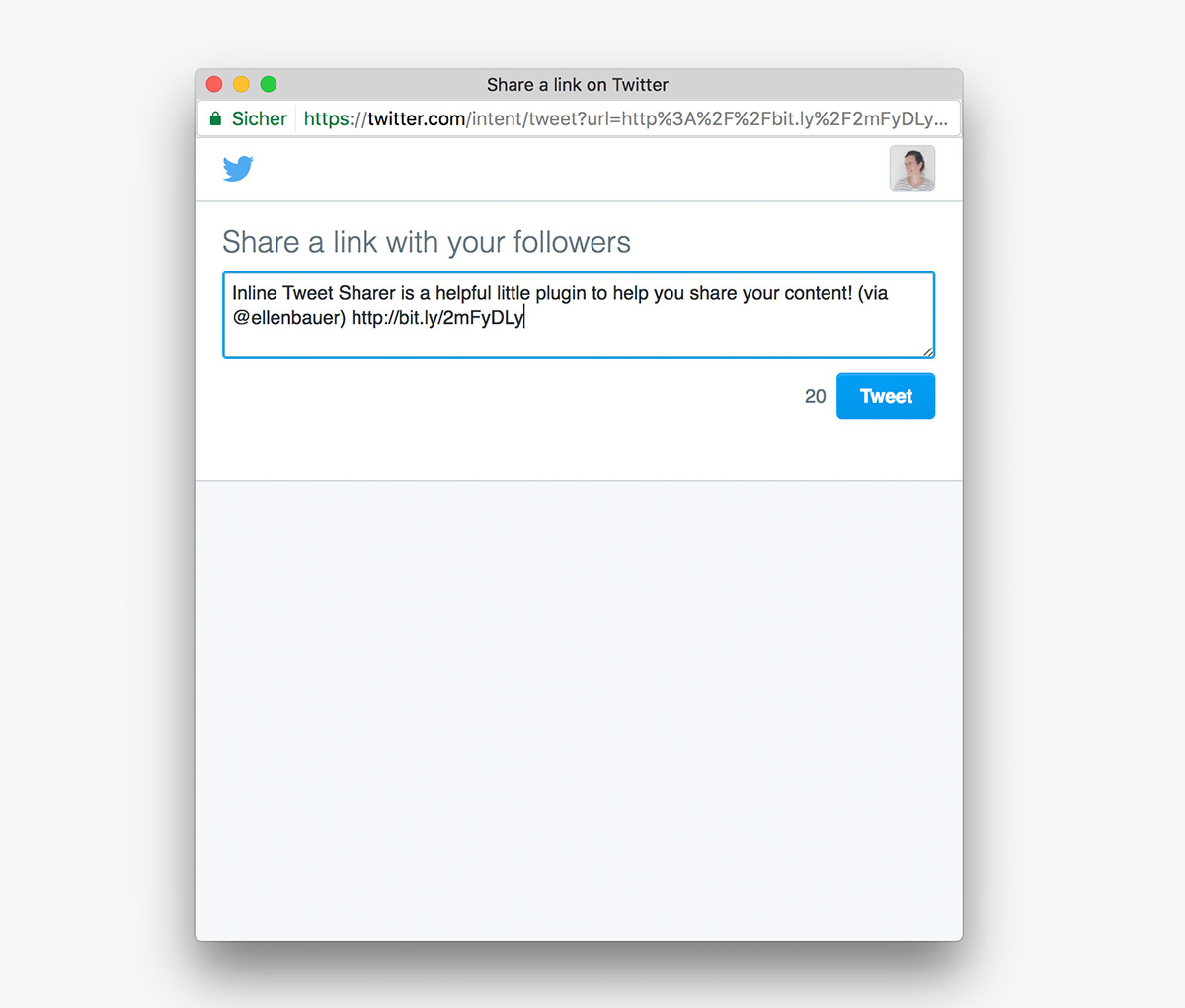
While reading blog posts recently, I came across text links or quotes that readers could share directly in Twitter including a link back to the post. I thought this is a great idea and I wanted to include theses kind of links on our Elmastudio blog as well. So I researched a bit for an easy solution and I found the helpful little Inline Tweet Sharer plugin that was doing exactly what I was looking for. Usually we try not to install new plugins for small features, since we have kind of too many plugins running our our website already, but here I had to make an exception. So this is how the plugin will work once you install it:
[inlinetweet prefix=”” tweeter=”” suffix=”(via @ellenbauer)”]Inline Tweet Sharer is a helpful little plugin to help you share your content![/inlinetweet]

After the plugin installation, you will see a little Twitter button on your visual editor, when writing posts. If you rather work in the text editor you can use the shortcode to make any text in your posts a tweetable link. The shortcode in my example will look like this:
[code]
[[inlinetweet prefix="" tweeter="" suffix="(via @ellenbauer)"]Inline Tweet Sharer is a helpful little plugin to help you share your content![/inlinetweet]]
[/code]
In my shortcode I didn’t use the prefix option to add text before the actual sentence I want to make tweetable. But I used the suffix option to include my Twitter name. Alternatively you can use the tweeter option and your Twitter name will show up as “RT @…:” automatically.
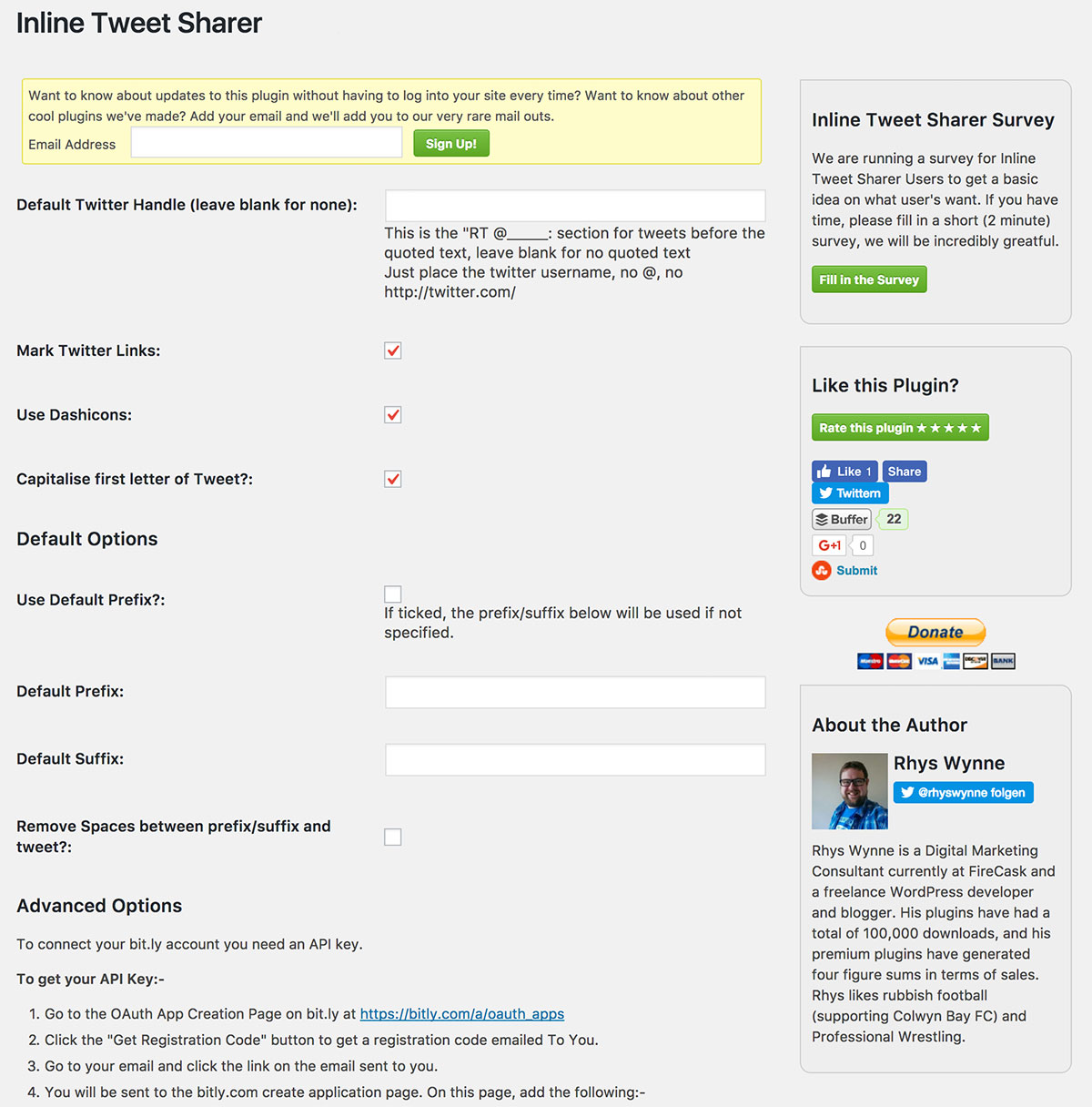
Plugin Settings
You can find the plugins settings under Settings / Inline Tweet Sharer. The settings are easy to understand and not overwhelming. If you want to use the shortcode anyways, you don’t really need to use the default options anyways, since you can add the prefix, suffix and tweeter options directly in each shortcode.

But if you don’t want to hassle adding the options each time, you can set up your default settings and include the tweet options for your links automatically.
CSS Customizations
You can also customize the link style using CSS. The plugin documentation comes with a list of all CSS classes you will need. This way you can change colors or delete the background color that is used by default. An example CSS customization would be:
[code]
a.inline-twitter-link {
background: transparent;
}
a.inline-twitter-link:hover {
color: #4099ff;
}
[/code]
Wrapping Up
Additionally to the default settings you can also connect the plugin to Bitly. This is especially helpful, if you are using Bitly already. Text links in your tweets will then be shortened using the Bitly link shortener. So far I really like this little plugin and we will definitely leave it installed on our blog to see, how often we actually going to use the tweetable link feature.
Do you like the plugin, too? Do you have questions or trouble setting everything up? Or do you know any more plugins that help integrate Twitter with WordPress? Please just write me a comment, I would love to hear your feedback and opinion!





Leave a Reply