The new Gutenberg Editor has many different ways to style text and format your content with ease. We have compiled a list of styling options that we have found helpful in using the new editor.
Drop Cap

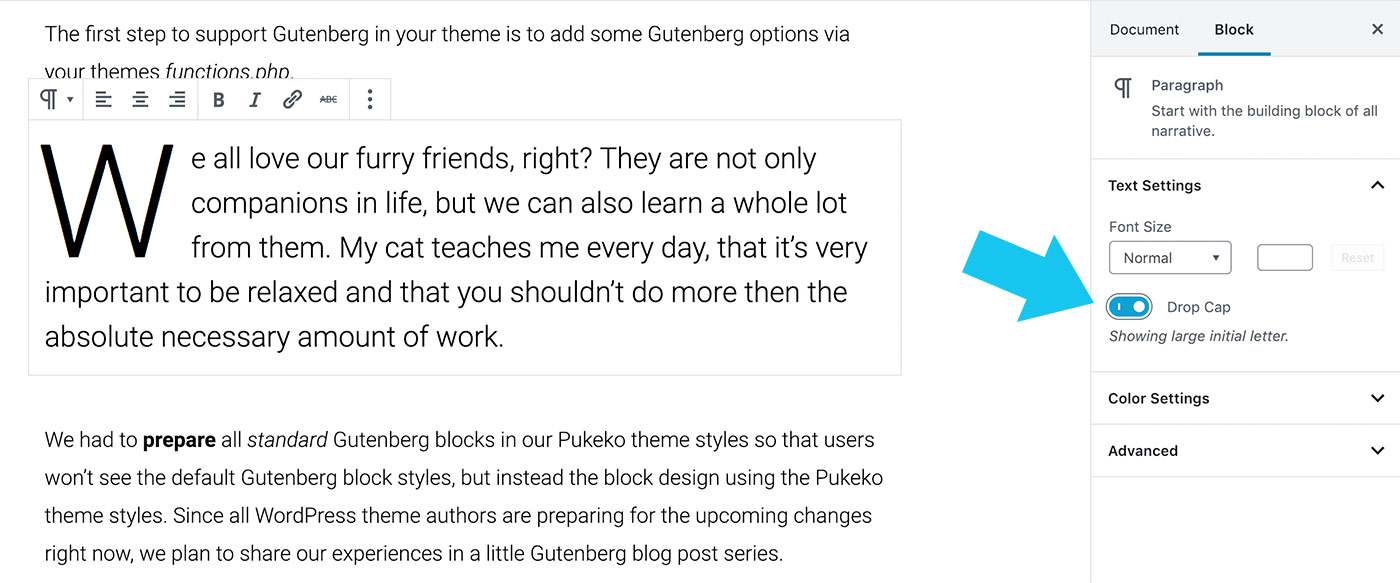
A drop cap is an over-sized first letter of a paragraph. It drops below the first line of a paragraph to emphasise the beginning of a post. It can also be useful if you want to break up content when you have longer blogs, perhaps with different chapters.
To add a drop cap, write a paragraph and then click on the settings icon which will give you more options for the paragraph. Make sure you are in the block tab. There, you will see the drop cap toggle, once activated, you will see the drop cap in the paragraph instantaneously. Be sure that your theme supports the drop cap styling in order for this to work.
Font Sizes

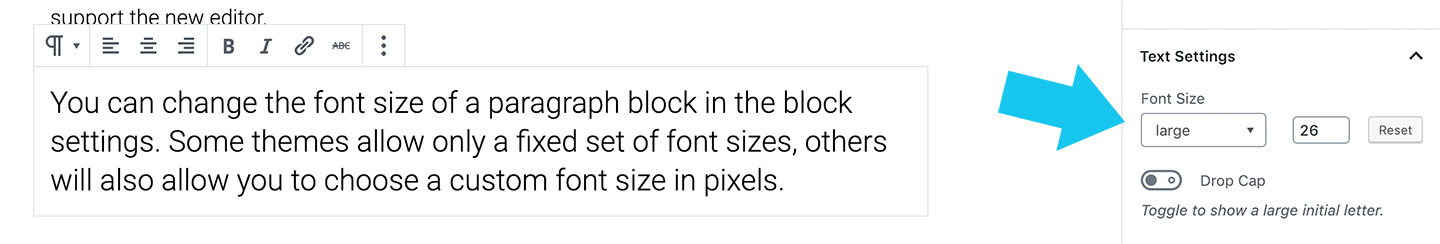
To change the font size within a paragraph, go to settings (by clicking on the settings icon at the top right hand corner) whilst in the block, and under text settings you can change the font size (normal, medium, large, extralarge). At this time, you can only change the font size of the entire paragraph, not just a word or a few.
If you click in the number block to the side of the default font options, it will automatically change to ‘custom’ so you can choose exactly what size font suits your paragraph. If you’re not happy with the changes in font size, simply go back to the ‘normal’ setting.
Quotes

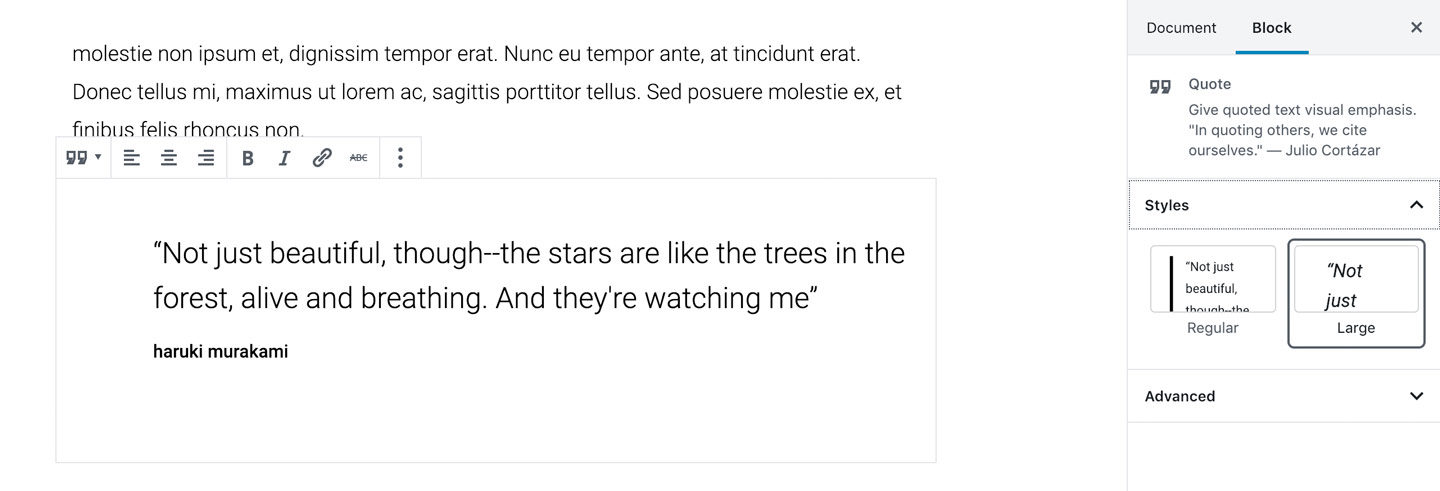
To find the quote block option, search for ‘quote’ after you click add block or you can find it under common blocks. Once you click on the quote block option, you add your text. Furthermore, you can add the quote author (which is described as ‘citation’). The quote author can have a link which is helpful for copyright reasons. Like most blocks, you have the options to centre, right or left align, depending on how you want it to look.
If you click on the change block type option, (you’ll find this in the block settings after clicking on the settings icon in the top right corner) can be regular or large so if you want it to standout you can choose the large one. You can also find these options under settings and then styles. Add a new block and search for separator above and below, and you can use a line or dots to separate and make the quote stand out.
Pull Quotes
Adding a pull quote – you can find the pull quote by searching for quote or pull quote. You can also look under the formatting tab. Pull quotes can be excerpts to emphasise something from the text/content. Pull quote can be center, left or right aligned.
You can also add a background colour if you open the block settings via to settings icon or via shift/command/. You can change the colour of the text and background but your theme must support it. You can click on solid colour if you want to change the background colour.
Headings

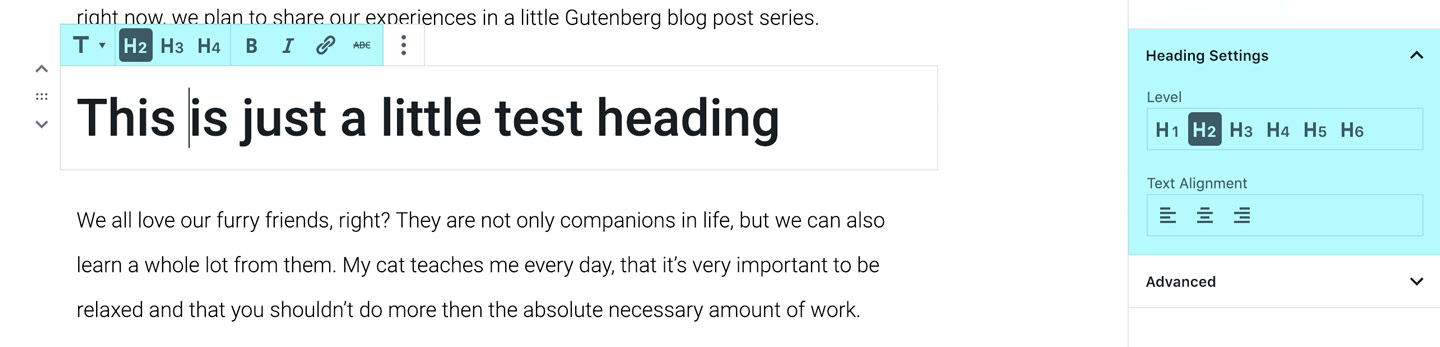
When you add a heading block, you get the options to change the headline to either size h2, h3, or h4 in the block toolbar. For further heading options, you click on the settings icon in the top right hand corner (make sure you are in the block settings), and there you will see that you can change the headline level from h1-h6 as well as the option to change the heading alignment to left, right or center.
Text Columns

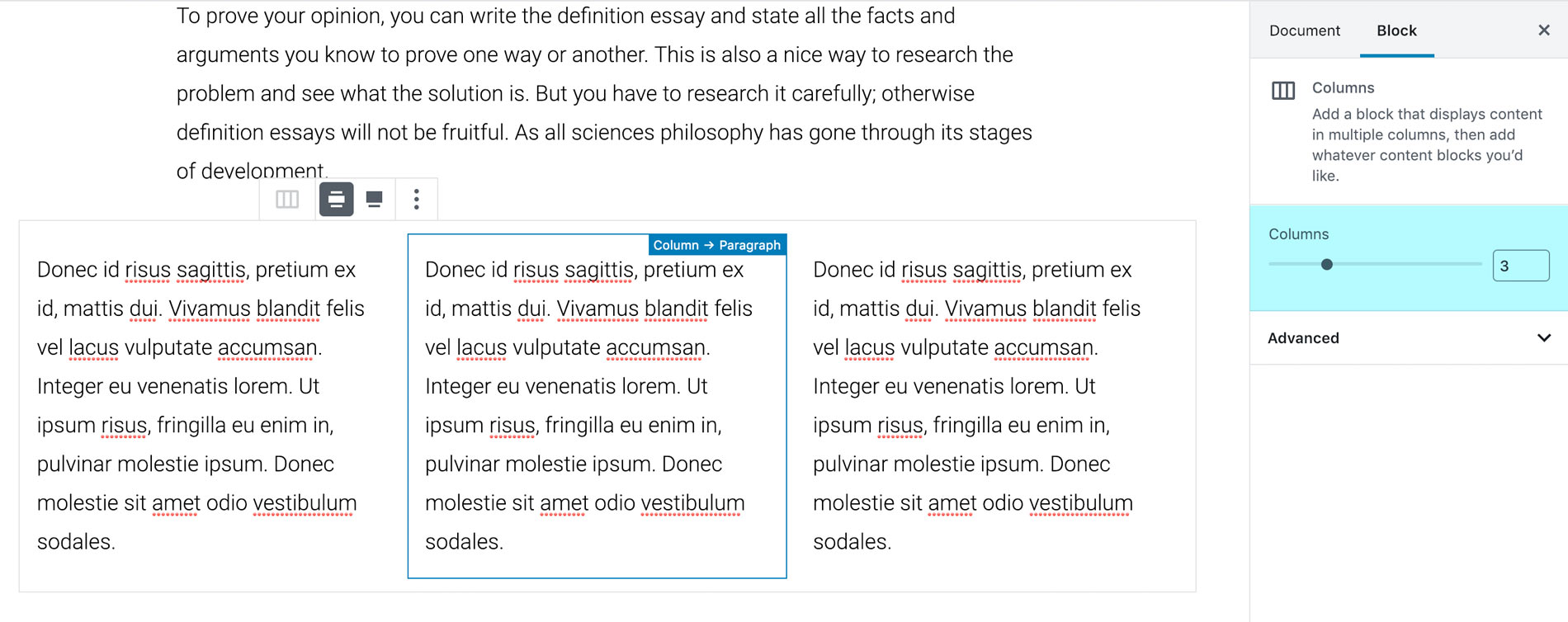
Another helpful Gutenberg formatting block to use is the Columns block. You can search for ‘Columns’, and it will create a two-column block with paragraph blocks inside. You can change the number of columns in the block settings. It’s important to note that you have to be clicked in the full column block (not the individual column paragraph blocks) to open the settings (settings icon in top right hand corner) with the option to change the number of columns.
If you have 3+ columns, we recommend using the wide view so the text doesn’t look so cramped. The full width option looks better with images or video content, but we reckon the text columns look nicer with the wide view.
Tables

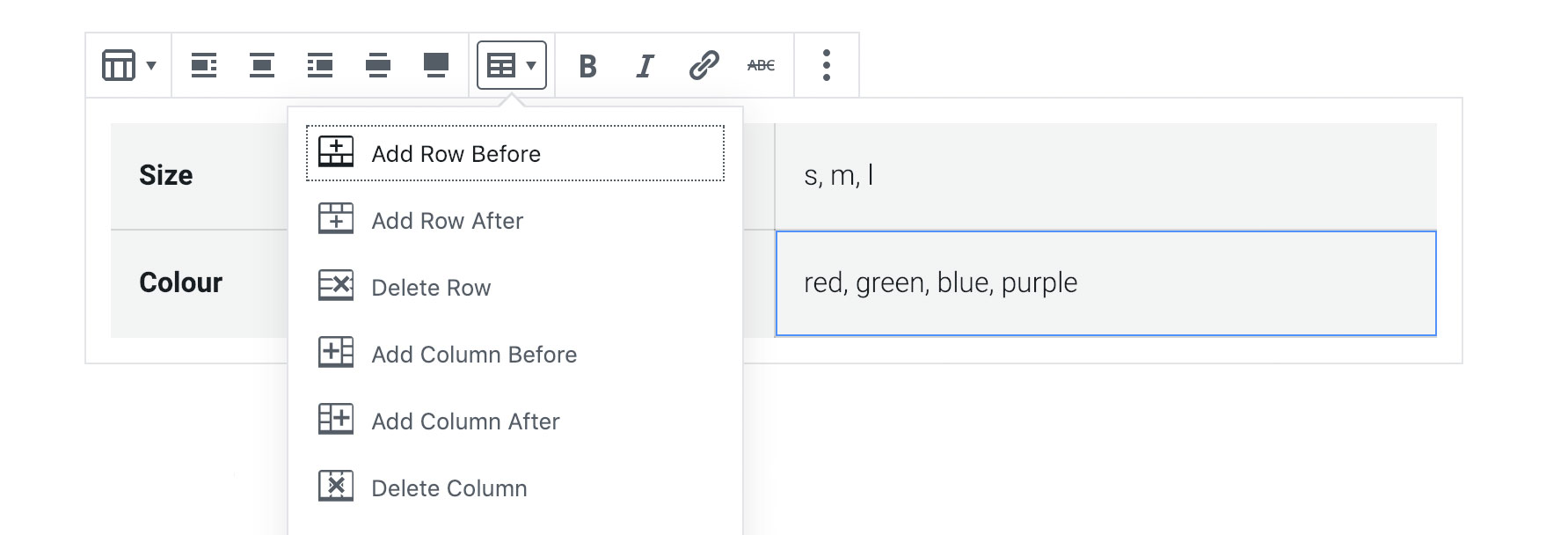
Inserting a table in your content is became a lot easier in the new Gutenberg editor. Start by adding a block, and then search for ‘table’. Once you click on table, the block will appear where you have to choose the number of rows and columns you require for your table. Simply hit create once that is done and your table will appear. The table can be left aligned, right aligned, centred, full-width or widescreen. There is the option to add text and/or a link in the table.
Lists

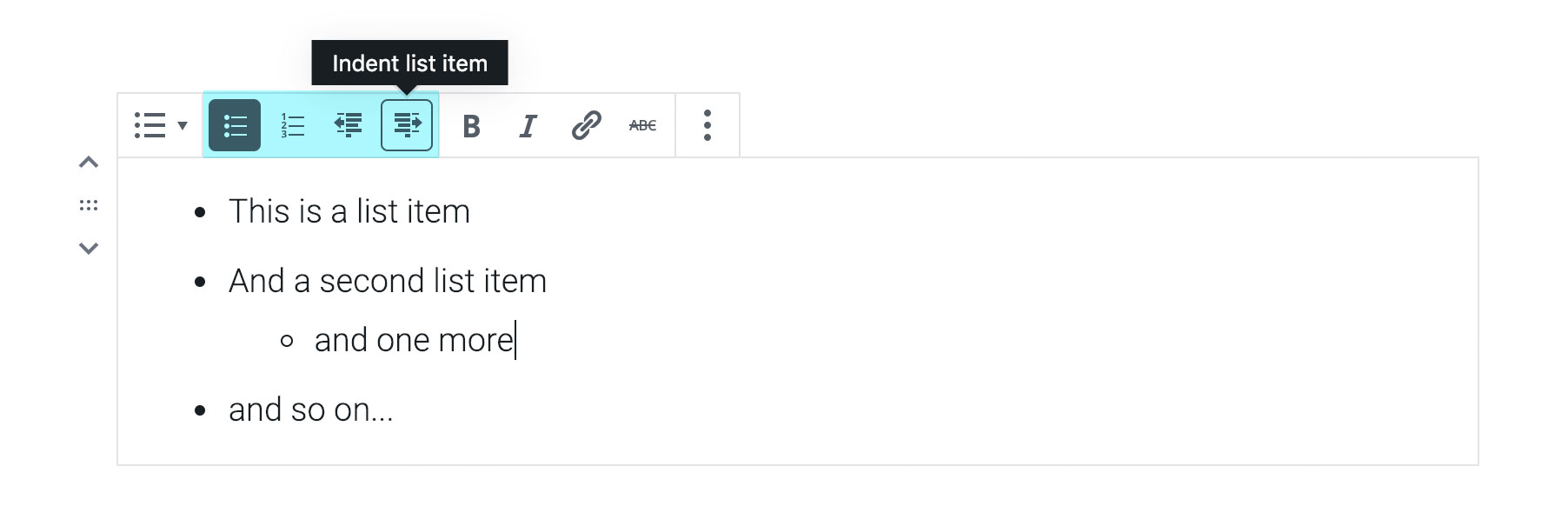
Adding lists in your post or page is also intuitive. When you add a block, search for list. Once you click on list, the block will appear with the first bullet point. You can change the style to a numbered list, and you can also indent the list to make a list within a list. If you want to change the indented list, then you can simply change the outdent button and it will go back to the original list. You have the option to add links in the list which is helpful.
Tips and feedback
We hope you find our text formatting tips helpful. Have you tried using the new Gutenberg editor yet? What did you like or didn’t like about it? Would you like us to write more posts like this one? Please let us know in the comments below.





Leave a Reply