Since WordPress 4.7 we have the option to insert additional CSS (under Appearance/Customizer/Additional CSS) directly in the WordPress Customizer. This relatively new feature provides an easy way to override or add the default CSS of themes or plugins.
Finding out which CSS styles to use, is of course not always easy. Therefore, I prepared a short introduction to WordPress CSS customizations for beginners.
1. When should you use custom CSS?
The first question is, of course, when and why should you use custom CSS at all? From my experience, I would say it’s worth adding custom CSS, if you want to change little things that are easy to do with CSS, but are not offered as a standard theme feature in the theme settings.
These could be minor color adjustments (e. g. of backgrounds). Hiding certain elements with the help of CSS (display: none) is also very popular, even though it is not the most elegant option in most cases. But since you also don’t want to customize the complete theme file for smaller changes, it is definitely a solution.
In general you should be careful not to add too much custom CSS. If a customization is avoidable, you should probably stick to the theme’s standard solution to keep your CSS code as clean as possible.
2. How to find the correct CSS for your changes?
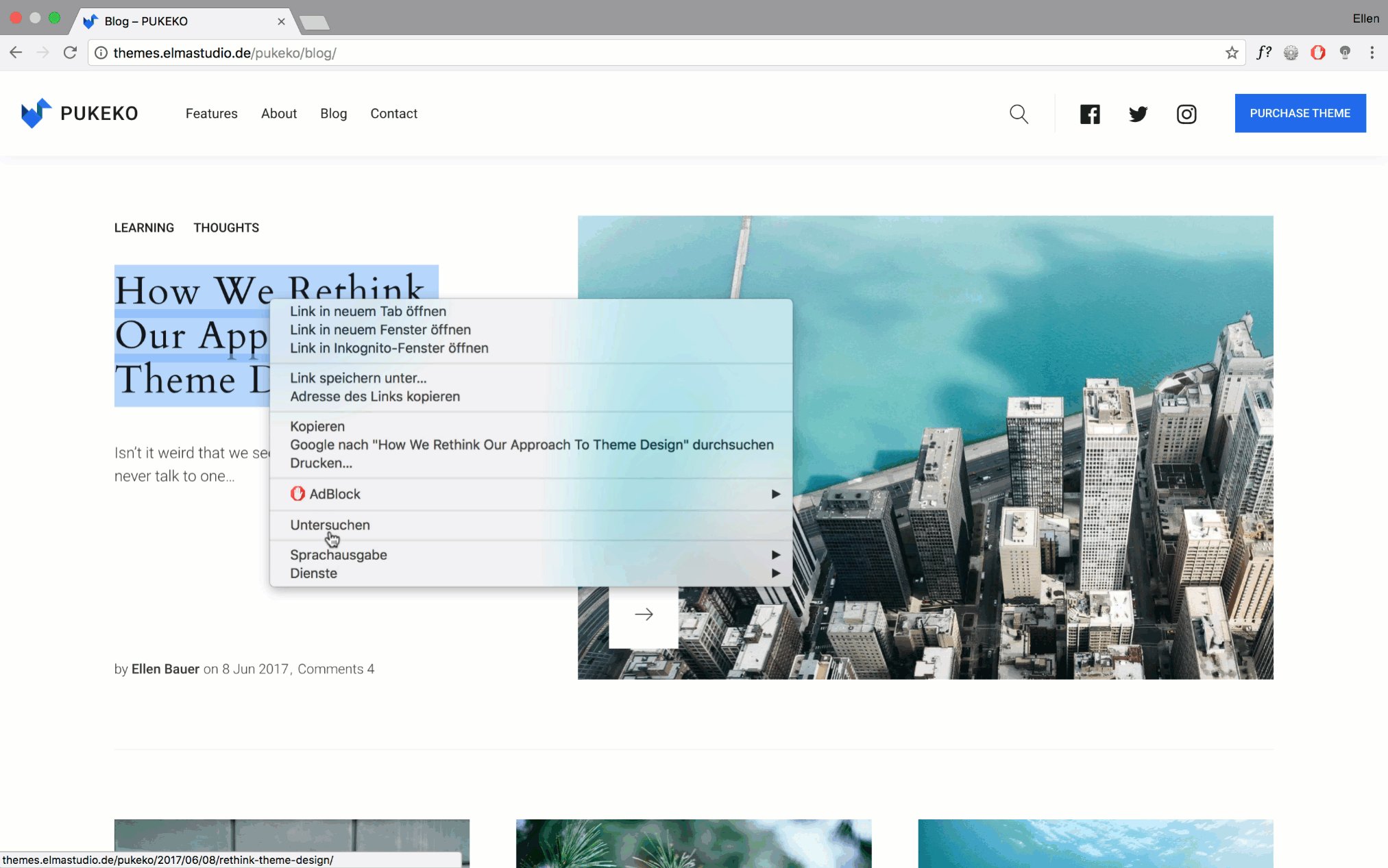
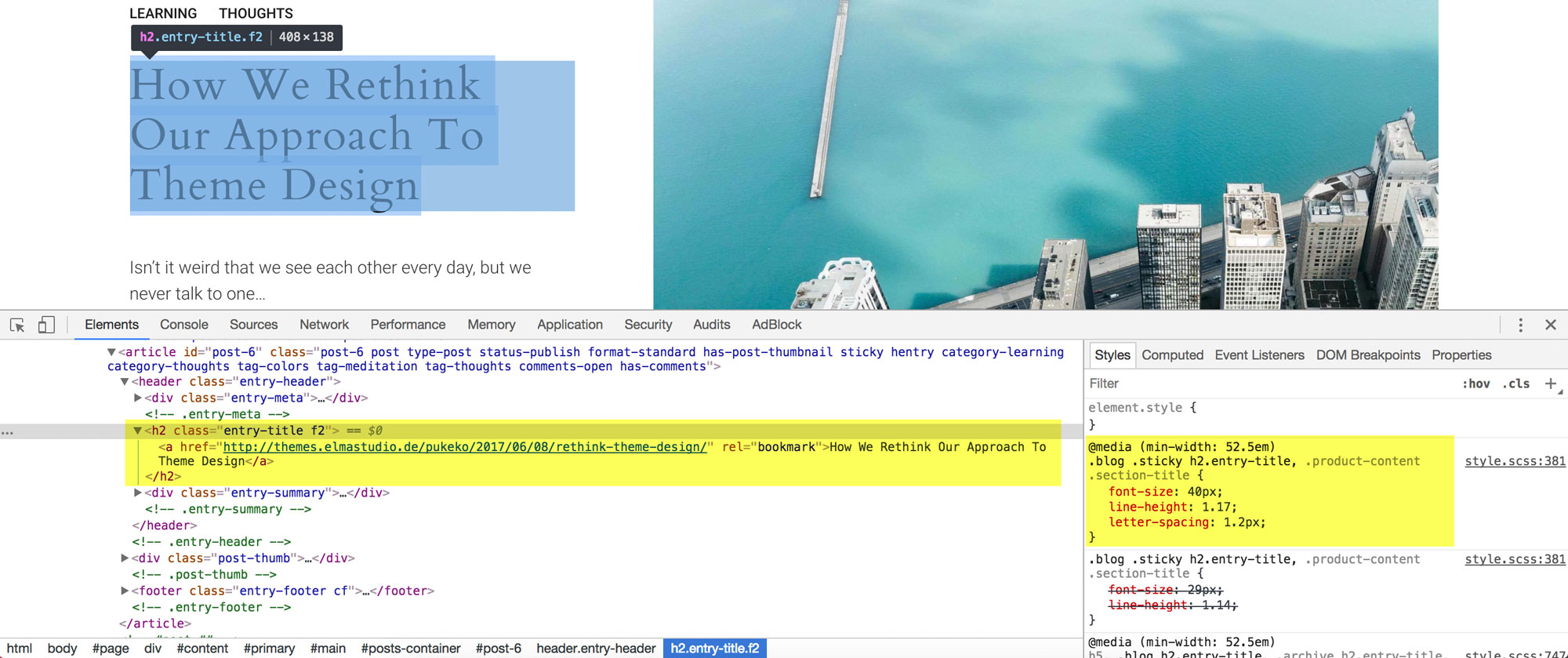
If you decide to customize the CSS in some areas of your theme, the easiest way to find out which CSS you need is the developer tools panel of your browser. In Google Chrome you can open the panel by right-clicking on any page element and select “Inspect Element”.

In the Safari the developer tools option is called “Web Inspector”. If you can’t find the option in the Safari browser, go to Safari/Preferences/Advanced and select the “Show Develop menu in menu bar” checkbox.
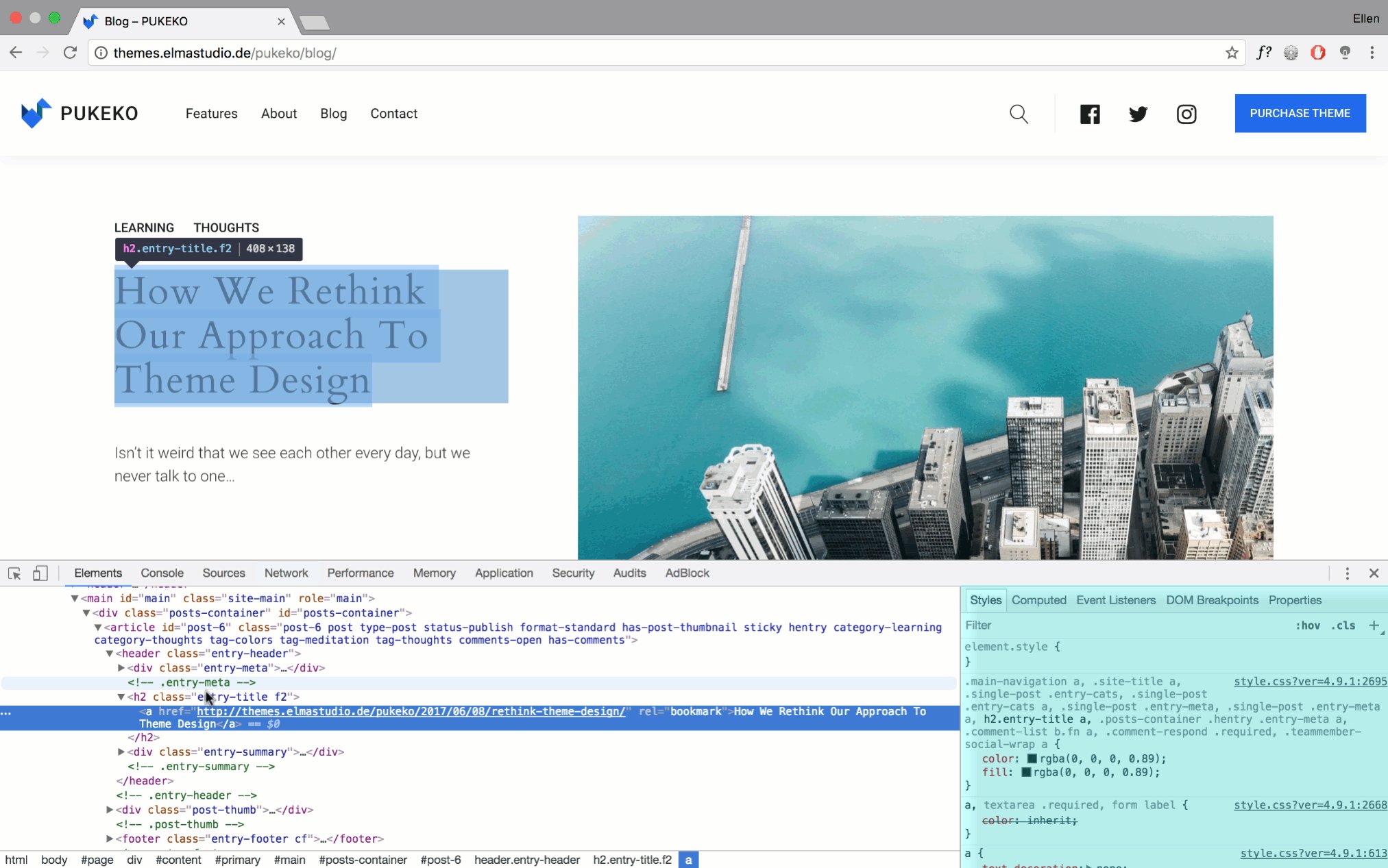
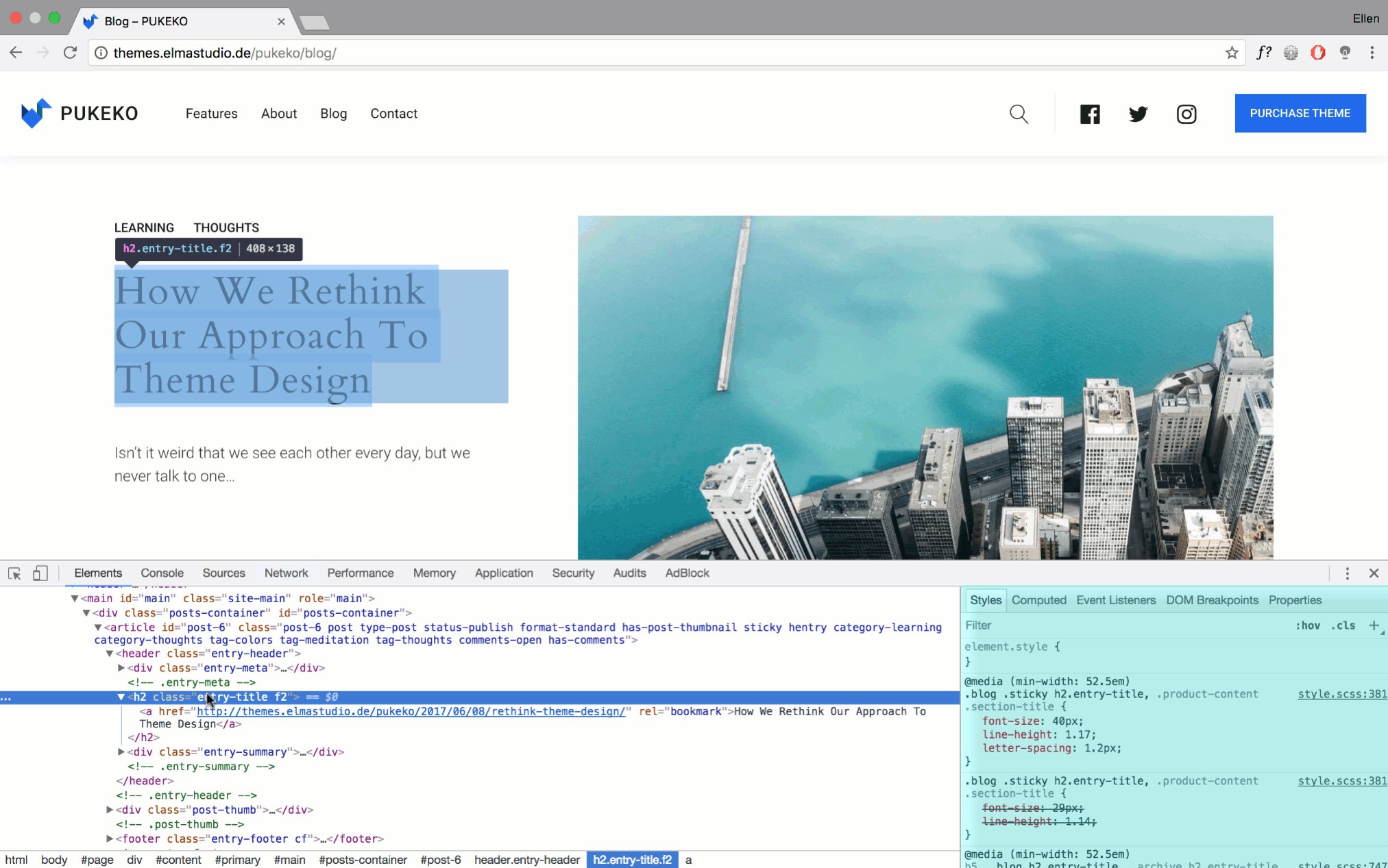
With the developer tool panel open, you can now click on any HTML elements on the left side of the panel (or you can click on the element on the page directly) to see the CSS styles for each element in the right side of the panel.

If certain CSS styles are outlined in the developer panel, it means that they are already overwritten by the theme’s own CSS styles. This is often the case, when a page element adapts from mobile devices to larger screens, e.g. a multi-column element.
3. Use !important
You have to make sure that your own custom CSS still is the dominant CSS and that it will not be overwritten by the theme’s own CSS styles. In most cases you won’t have to do anything and your new CSS style will be used automatically, since your custom CSS stylesheet will be loaded before the default stylesheet of the theme. However, you may need to use the !important CSS rule. With !important you can mark a certain style as the most important one. An example is:
.entry-tags {display: none !important;}
To make the !important rule work, you need to insert it before the semicolon and after the CSS style. If you have issues making your CSS style visible in the browser, it’s always a good idea to try it with !important.
4. Inserting custom CSS in the Customizer
Once you have found the correct CSS for your customizations, you have to add it to the WordPress Customizer “Additional CSS” feature. You can copy and paste the CSS directly from your browsers developer panel, but this can be a bit difficult and mistakes can happen esily. Therefore, I would recommend to first insert your CSS into a text editor. My favorite editor is GitHub’s open-source Atom editor. In the editor you can check your CSS again and make sure that it’s complete.
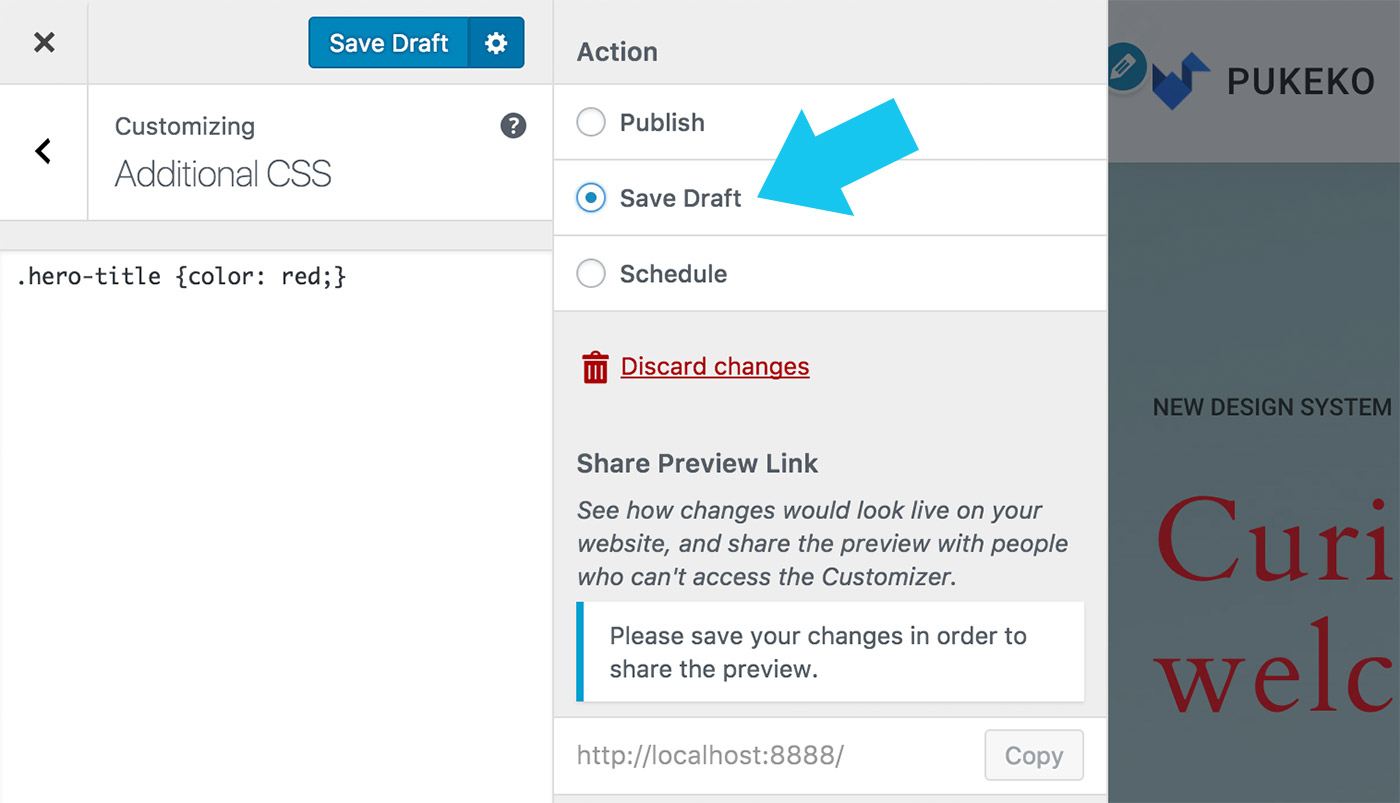
Now you can insert your CSS in the WordPress Customizer under “Additional CSS”. Before you save your customizations, you will can see a preview of your changes.
If you’re working with other people on a WordPress website, you can use the new “Save” option in the Customizer (available since WordPress 4.9) to save your customizations instead of publishing them right away. You can then share your customizations with others using the preview link provided by WordPress.

Alternatively, you can always publish your additional CSS immediately of course.
5. When is a Child Theme useful?
As a general rule, I think you should only use the Customizer Custom CSS option for smaller changes. For more detailed changes, the CSS just gets confusing and unorganized. Also if it’s not absolutely necessary, I would also prefer to stick to the theme’s default CSS styles.
If you really need to add a lot of CSS customizations, or if you maybe you want to customize further theme files as well, you should use rather create a child theme. We have prepared starter child themes for our Elmastudio themes, which you can download on the theme documentation pages of our themes.
Your feedback
I hope my little tutorial on WordPress theme CSS customizations is helpful to you. If you have any further tips, tricks or questions, just write me a comment below. I am looking forward to your feedback.





Leave a Reply