Probably almost everyone who often shares pictures on Instagram, would also love to directly share them on their own WordPress website. And luckily this is not difficult at all, since there a lots of useful WordPress plugins out there, that make it possible to share a preview of your images on WordPress as well. Most plugins offer a widget, so that you are able to include a certain number of your images in on of your themes widget areas. Some plugins also offer a shortcode, which makes it possible to include Instagram pics in posts and on pages as well.
In today’s post I want to share my favourite ways to connect Instagram with WordPress. All plugins I picked are super easy to use and therefore also a great option for WordPress newbies.
1. WP Instagram Widget
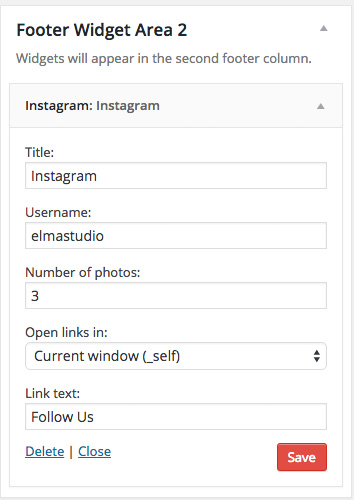
WP Instagram Widget is a simple plugin, which allows you to show your Instagram pictures in a widget. The widget doesn’t offer a lot of settings, you only need to include your Instagram account name, the number of images you want to show and decide, if you want to open the image link in the same or a new browser tab.

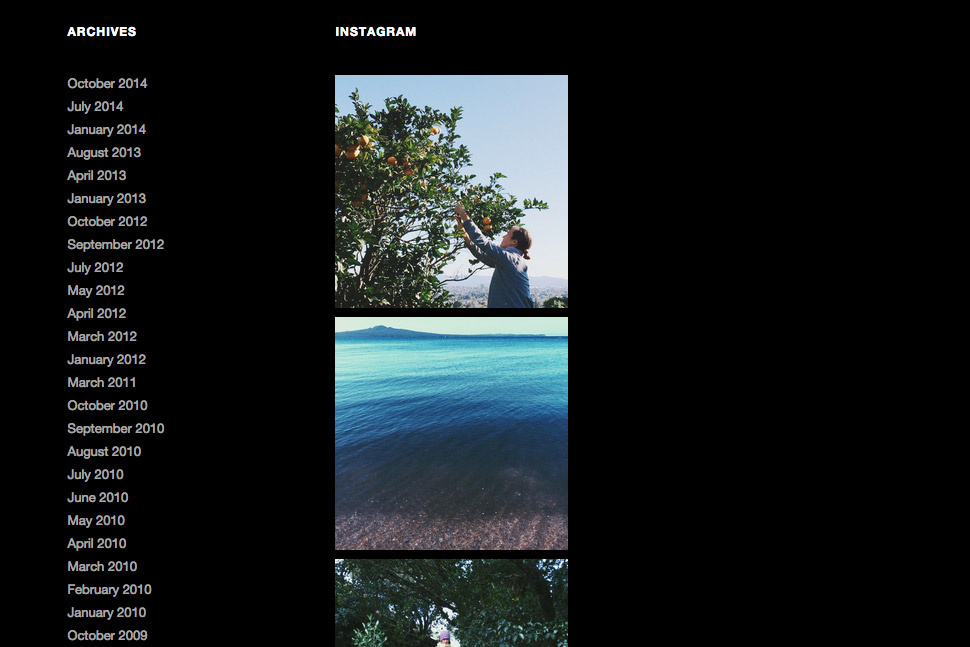
The widget will automatically show your latest Instagram pictures. Testing the plugin, I found it a little bit sad that I could not show my images in a grid (without adding custom CSS), but regarding of the theme, this is maybe exactly what you plan on doing anyways, so the plugin might work perfectly for you.

2. Simple Instagram
After you installed the Simple Instagram plugin, you will automatically be asked to authorize your Instagram account within your WordPress admin area. This process just takes one click and you can undo this setting at any time under Settings / Simple Instagram.

The Widgets
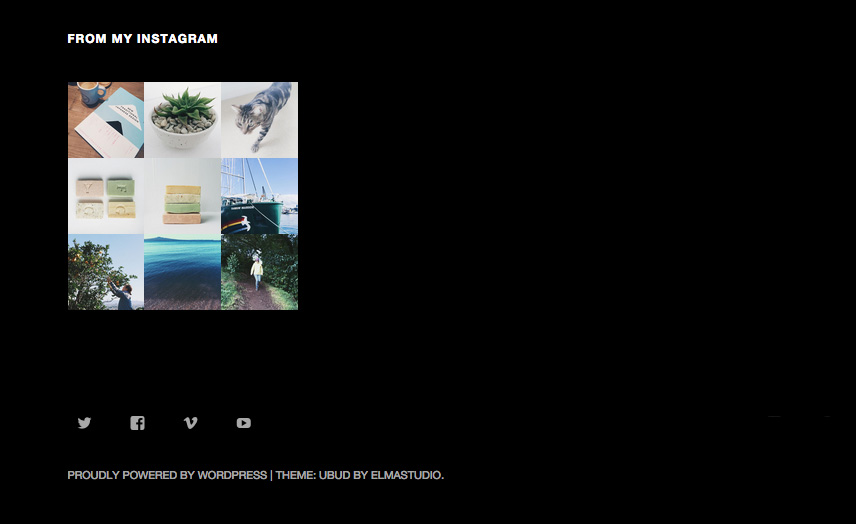
Simple Instagram will give you three widget options, the Feed widget to show a number (or all) of your own images in a three-column grid view. The Profile widget to show your Instagram profile picture, the little intro text you included on Instagram and a link to your Instagram account. And the Popular widget to show up to 16 most popular Instagram pictures from all Instagram accounts in general.

The Shortcodes
The shortcodes also have the three options feed, profile and popular. The shortcodes for that are:
[si_feed] [si_profile] [si_popular]
An example of a shortcode you can use to show the 12 latest images from your Instagram account with a dimension of 250×250 pixel for each image would be:
[si_feed limit="12" width="250"]
You can find a detailed description of all shortcode options on the Simple Instagram plugin page in the WordPress.org plugin directory.
3. Instagram Badges
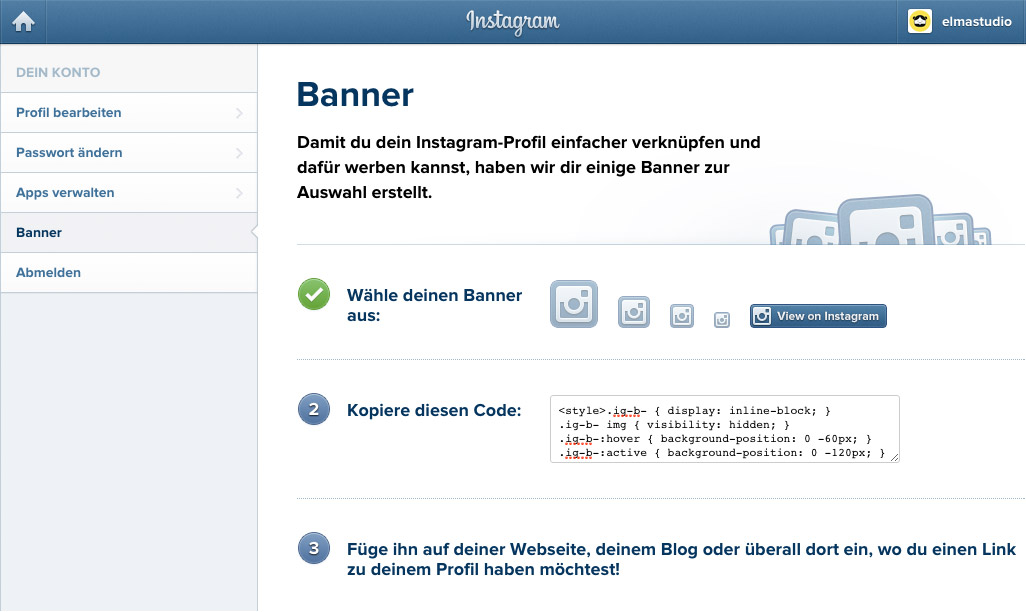
If you only want to show a small badge or button linking to your Instagram account in a widget (e.g. in your sidebar or one of your Footer widget areas), you can use the badges offered directly from Instagram, so you don’t need a WordPress plugin for this.
You only need to copy the code provided on the Instagram badge page in your account and paste this code in a standard WordPress text widget.

My conclusion
In my opinion I think the Simple Instagram plugin is the most convenient plugin I tested. But if you don’t need the shortcode option and you don’t want to show your images in a grid layout, the WP Instagram widget also works very well.
Other plugins I tried out were either not tested in the current WordPress version or were very complicated in the way you had to connect your Instagram account with the plugin.
Do you know further useful options to connect Instagram with WordPress? I would love to hear your recommendations!
(Btw, we also joined Instagram recently, so you can also find Elmastudio on Instagram now.)





Leave a Reply