About three months ago I switched from using Coda2 as my text editor to the open source editor Atom. I used Coda for several years and I was honestly a bit stuck in it. What I mean by that is that I used Coda every day, but without really optimizing my workflow any more. Since switched over to Atom (which is developed by GitHub), I have installed some of it’s super practical community packages to optimize my daily workflow in the editor. And since I’m really happy that I chose Atom as my new editor, I want to share my list of the most helpful atomic packages I found so far in the following blog post.
1. Minimap

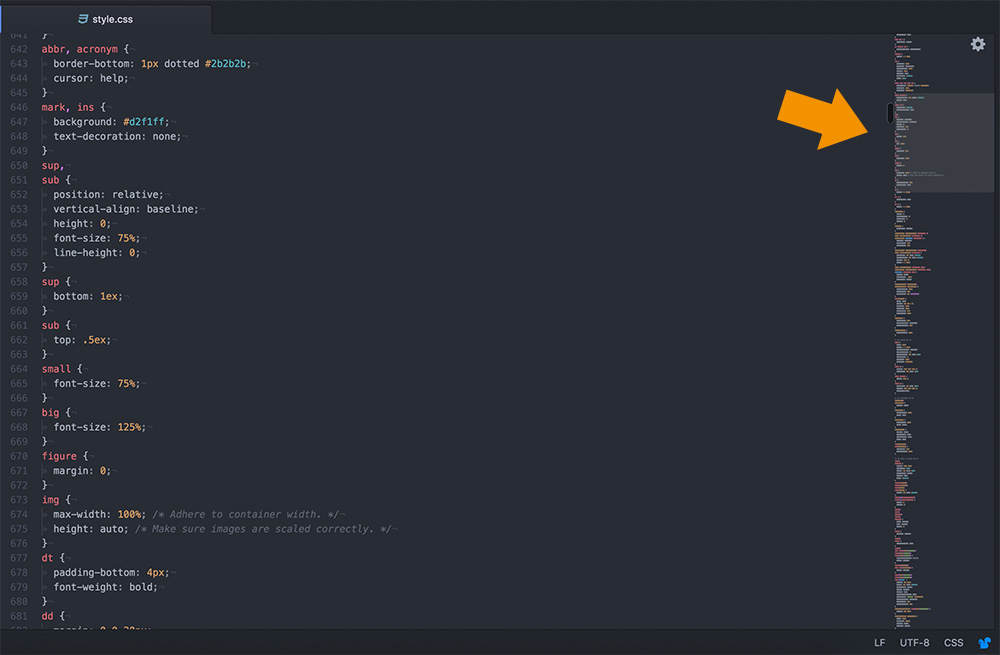
With Minimap you will see a small preview of your entire file on the right side of your editor window. This way, you can easily keep track of your file and quickly scroll up and down the file. This is of course particularly helpful if you often work with very long files, e.g. stylesheets.
2. Project Manager

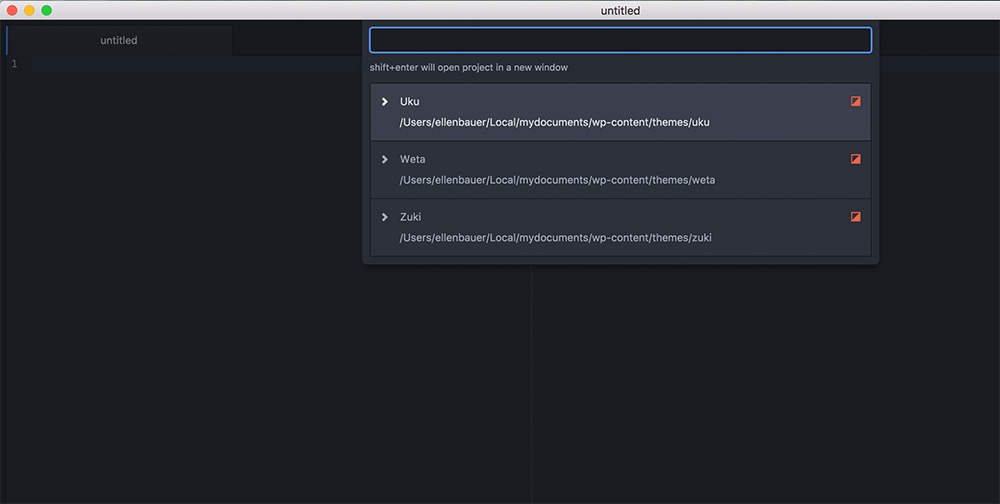
In order to access your different projects easily, you can install the Project Manager package. To save an open project folder, you can use the command “Project Manager: Save Project” in the Atom command palette. With the keyboard shortcuts ctrl + cmd + p (mac) or alt + shift + P (win & linux) you can then quickly access a list of your saved projects.
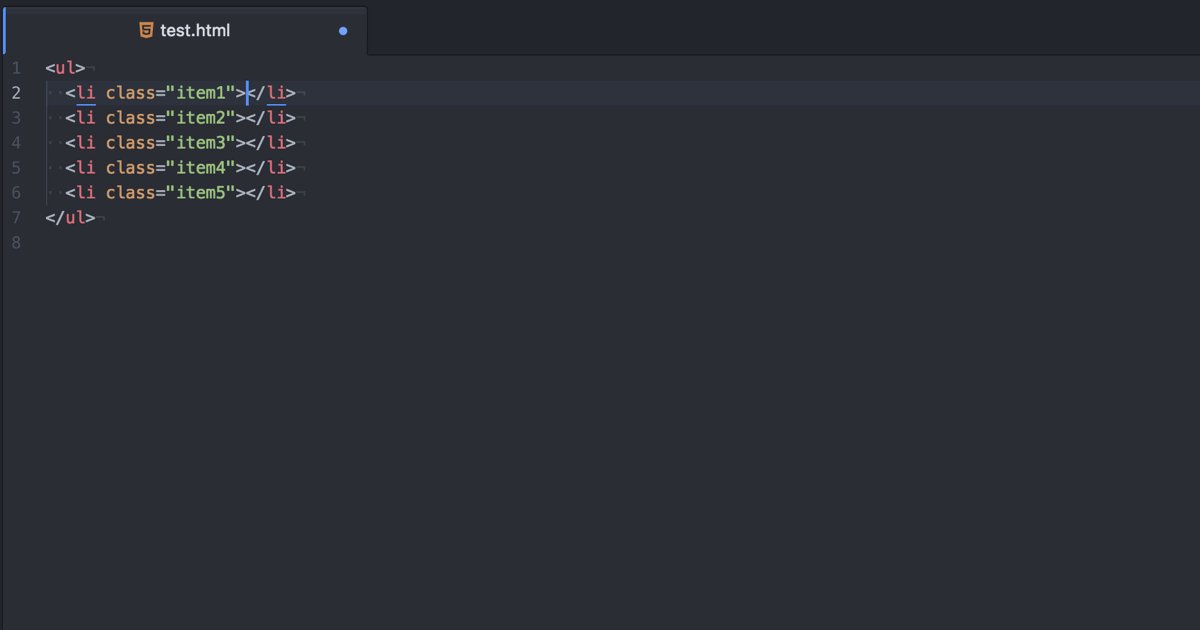
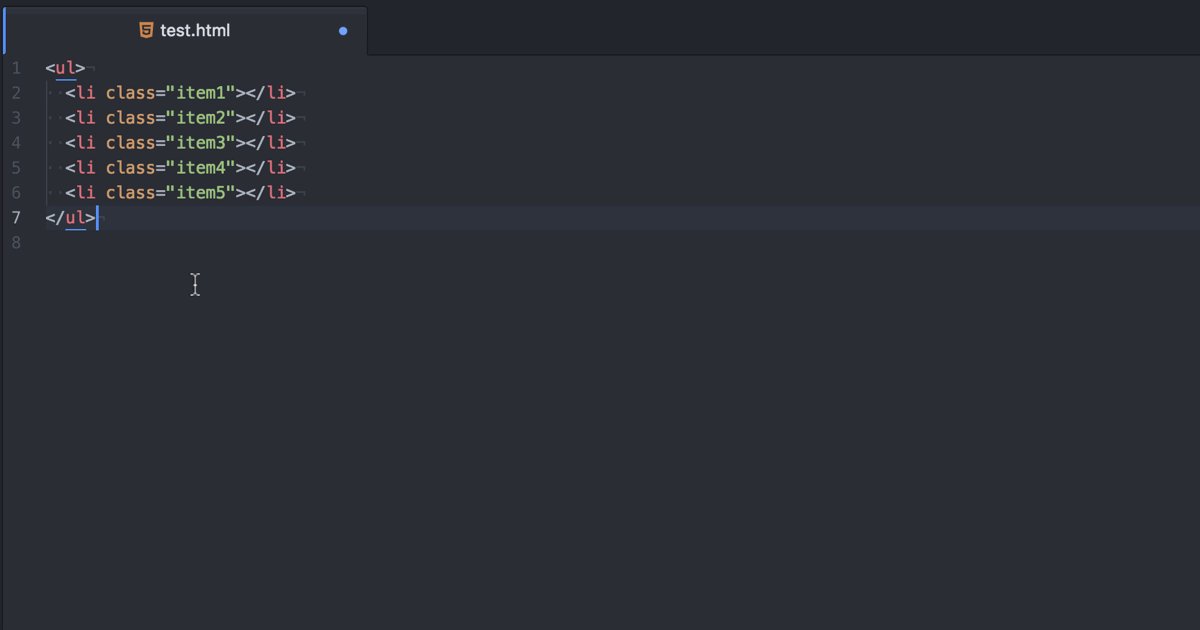
3. Emmet

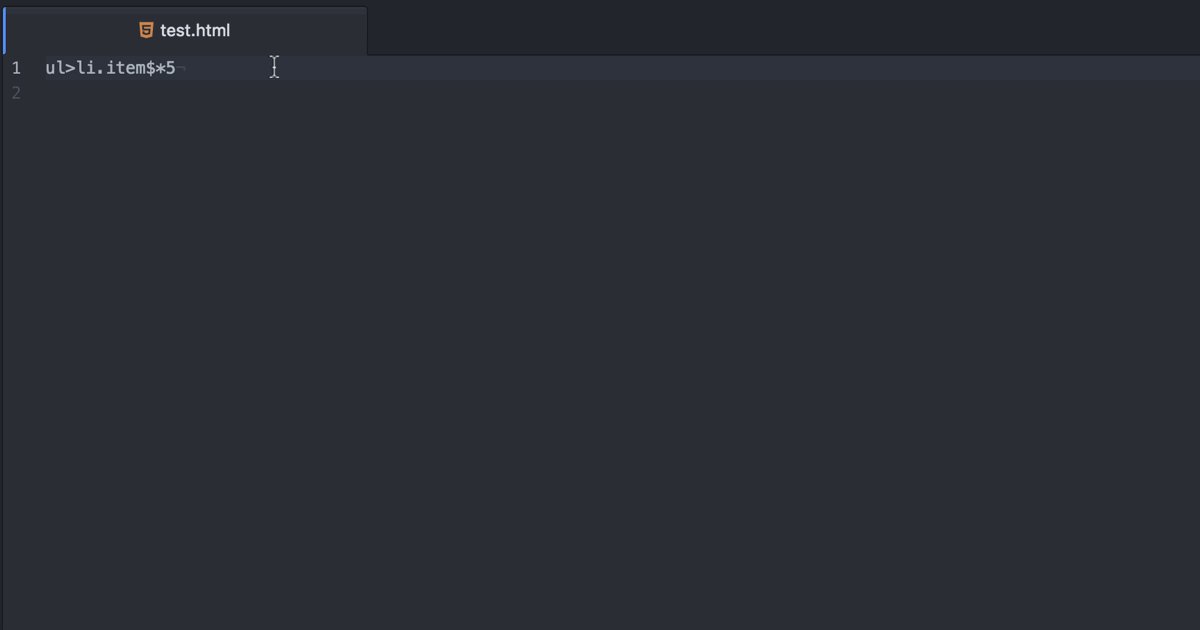
Emmet is an abbreviation system for HTML and CSS, which helps you to write code much faster. And with a bit of practice it can really make your entire workflow a lot smoother and faster. In the beginning, you can look at the Emmet cheatsheet to learn the most important abbreviations. With the Emmet package for Atom, you can also use Emmet in the Atom editor.
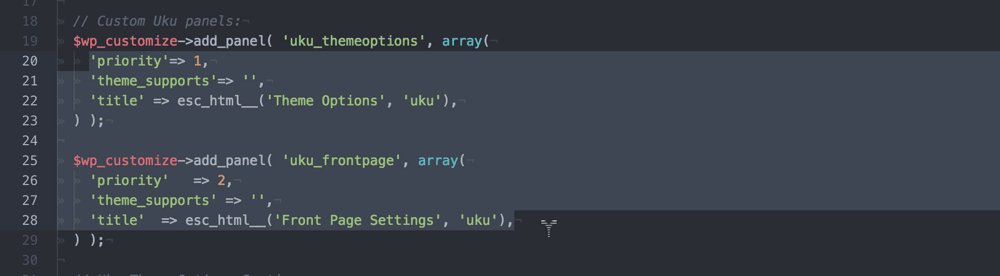
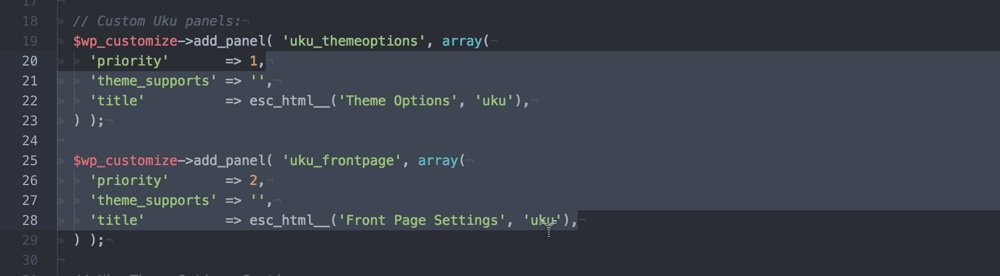
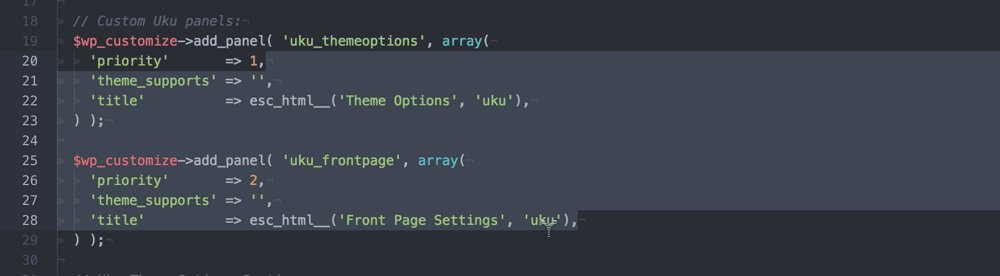
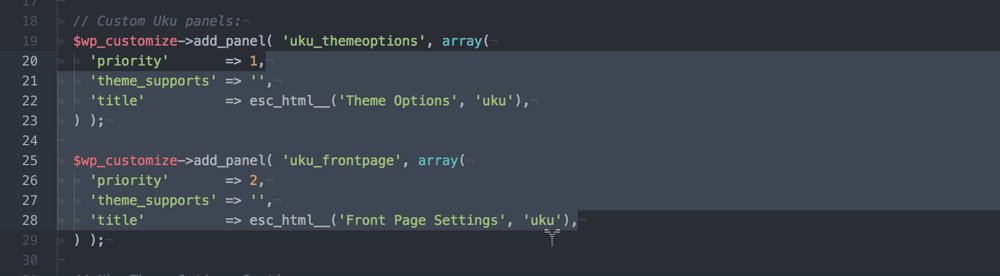
4. Atom Alignment

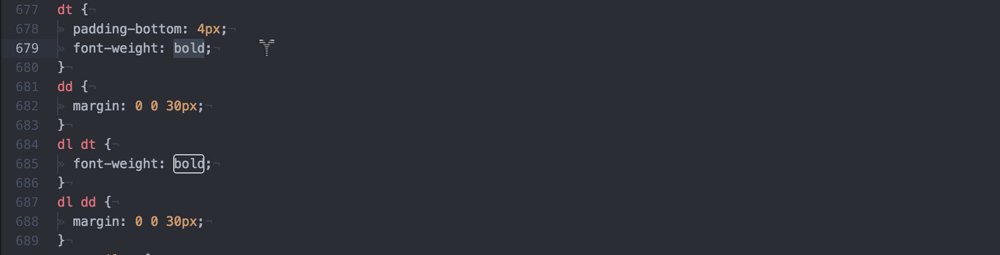
To clean up your files and align all of the same elements in your code ob one clean line, the Atom Alignment package is super helpful. Use the keyboard shortcuts ctrl + cmd + a (Mac) or ctrl + alt + a to quickly arrange items.
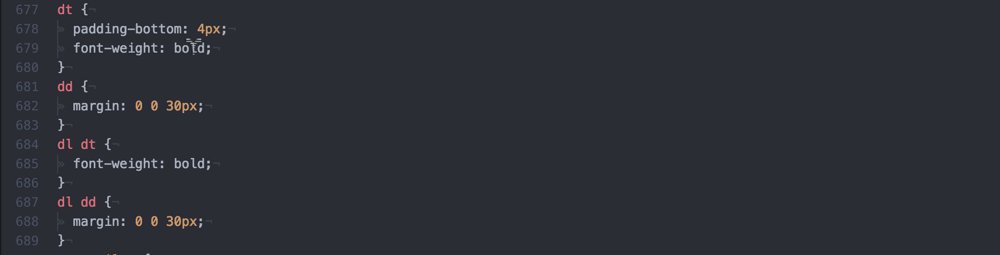
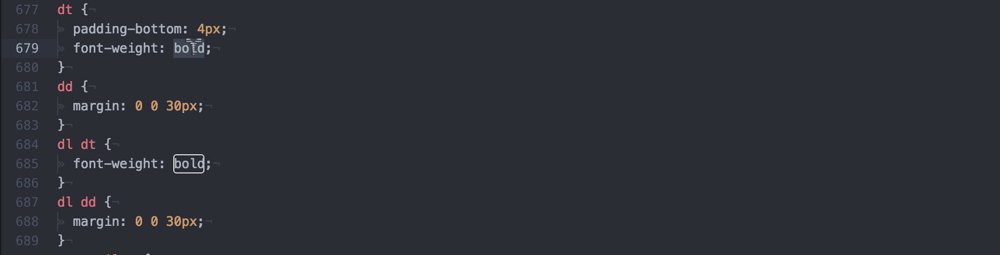
5. Highlight Selected

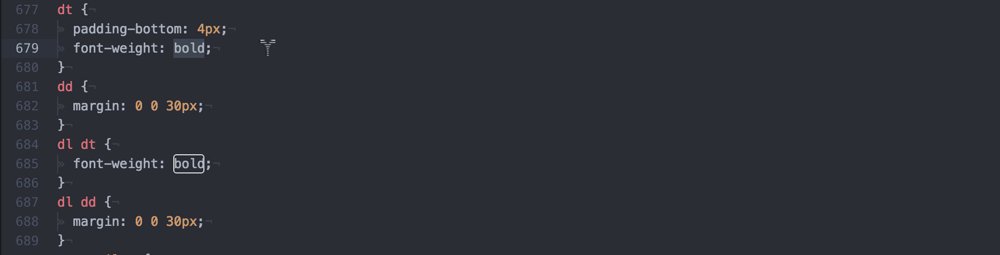
If you want to highlight all elements that are the same as the currently selected item, you can install the popular Highlight Selected Atom package. To see an overview of your selected items in your Minimap, you can additionally add the Minimap Highlight Selected package.
6. Color Picker

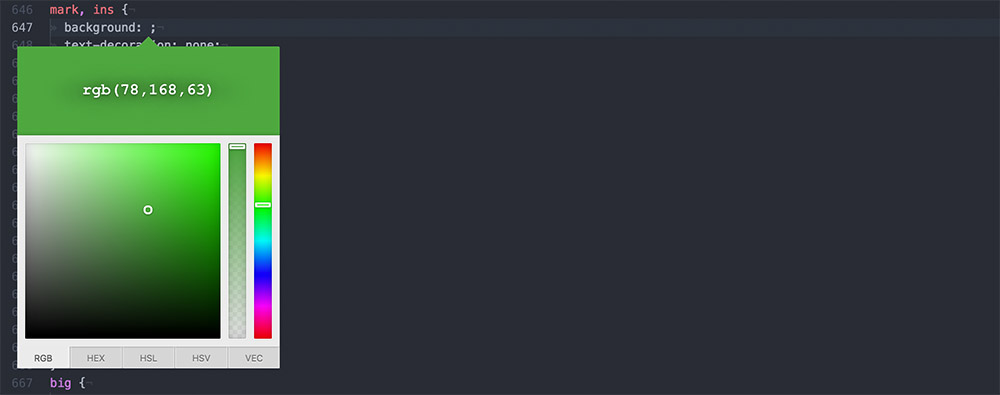
Coda2 offers a color picker by default. In Atom you can use the Color Picker package to easily select color values in the editor using a color picker. In the package settings, you can determine whether you want to use RGB or hex values.
7. Pigments

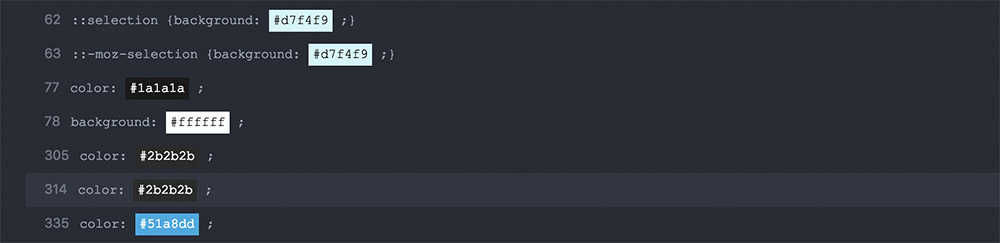
Another useful package when working with colors is Pigments. After installing the package, all color values are marked in their color. This way it’s easy to see what color you used in your CSS without remembering the color value. For a project with lots of color values, this can be very useful. In addition you can also see a list of all the colors used in one project.
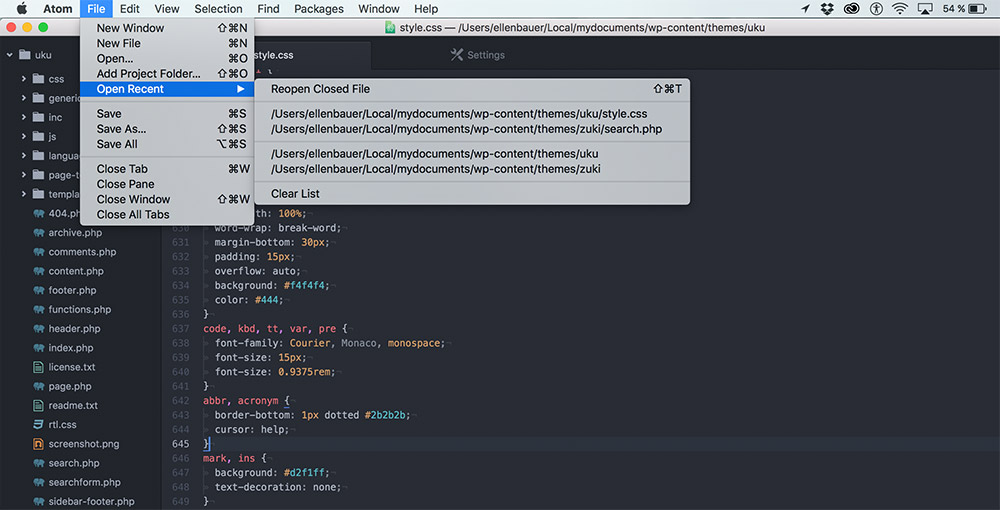
8. Open Recent Files/Folders

To get a list of recently opened files is also very helpful. Coda 2 offers this by default, so I installed the Open Recent Files / Folders package to also have this option in Atom.
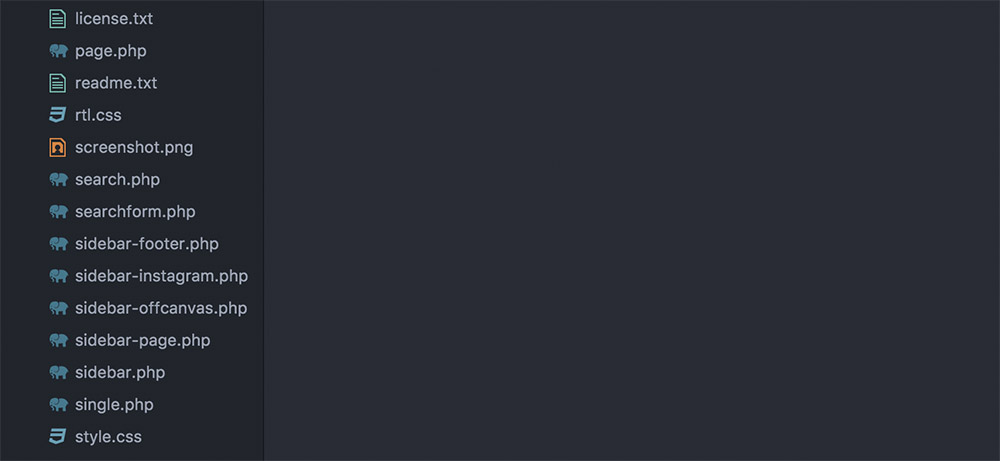
9. File Icons

Another helpful tool to make working with multiple file types in a project folder easier is File Icons. Without the package, all the icons are displayed in one color and with a standard design. File Icons offers colored, more detailed icons for each file type.
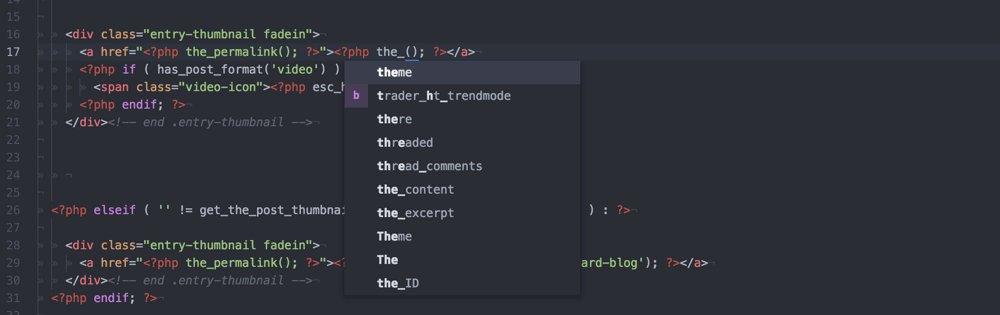
10. Autocomplete WordPress Hooks

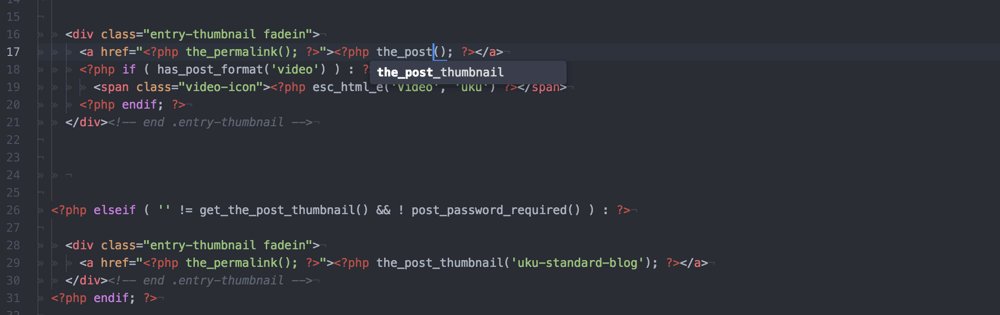
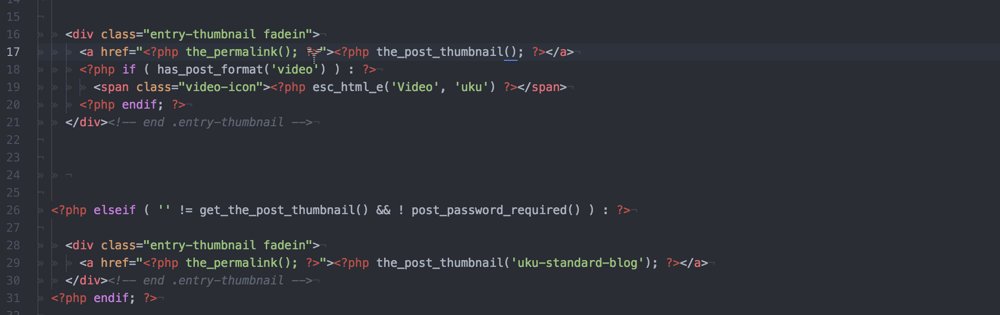
For all of you, who work with WordPress Autocomplete WordPress Hooks is another helpful package. It makes it much easier to write WordPress filters and hooks.
How to synchronize your Atom settings
If you want to use your Atom settings also on another computer, you can sync your settings using a gist. To do this, you must install the Sync Settings for Atom package and follow the instructions under the package settings. You will need a GitHub account to save your settings.
Further package recommendations from the community
While preparing this blog post, I have asked around on Twitter about your Atom package recommendations and I received some very helpful tips (Thank you!). Here are a few tweets with additional Atom package recommendations from the Twitter community:
@ellenbauer Package Sync Settings let's you conveniently sync and backup your @AtomEditor settings. https://t.co/uw2meXONqj
— Bego Mario Garde (@pixolin) 25. November 2016
@ellenbauer I've made a gist: https://t.co/EkMYzW5Dnx
— Claudio Schwarz (@purzlbaum) 25. November 2016
@ellenbauer @AtomEditor I can recommend editorconfig for consistent indentation. Also I'm using a lot of #javascript related packages. pic.twitter.com/z1XROqGhQA
— Lars Graubner (@larsgraubner) 25. November 2016
@ellenbauer @AtomEditor emmet, platformio-ide-terminal,project manager
— Luca Bertaiola (@luglio7) 25. November 2016
Which Atom packages do you use to improve your workflow? Just write me your recommendation in a comment below. I would love to hear from you.





Leave a Reply