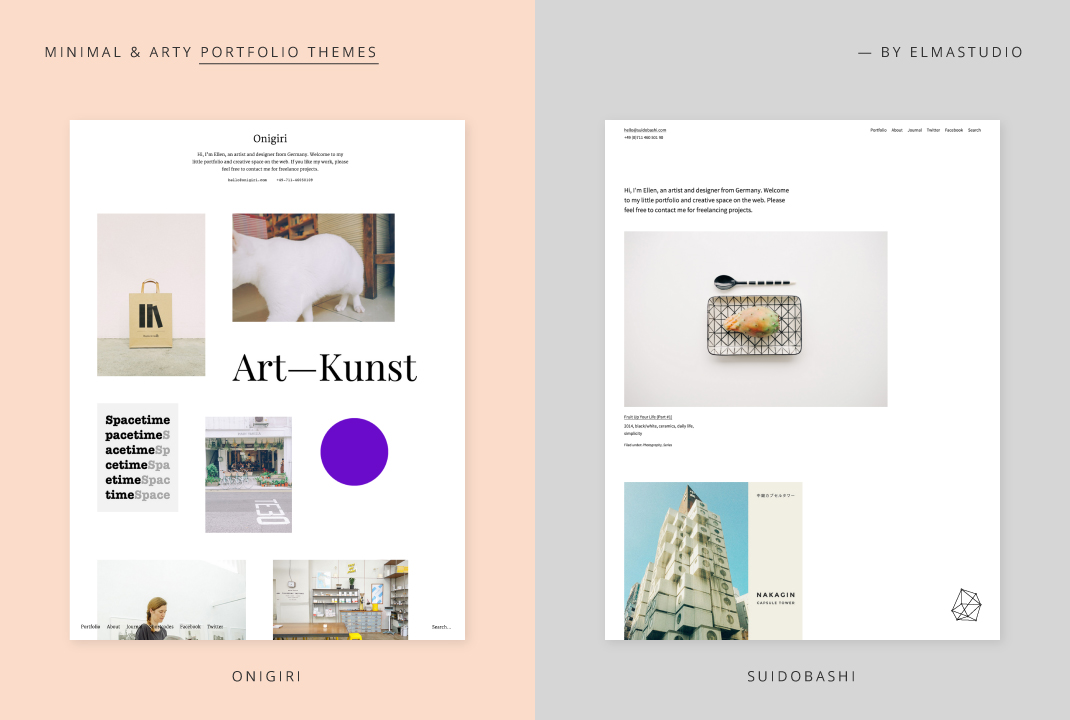
Today we are so happy to be able to introduce our two newest Portfolio WordPress Themes to you. Onigiri (Live Demo) and Suidobashi (Live Demo) are two responsive Portfolio theme for designers, artists, photographers and other creatives, who want to present their work in a minimal, clean and arty way. Of course both themes also have a default WordPress blog option, so you are able to create a “Latest News” stream or write a small dairy or online journal on your website.
The About pages are one the highlights in both themes, since you can create your own About page template and then choose an individual background and text color, just for your About page. You can also use shortcodes and special CSS classes to design your About page even further and individualize it to your needs. Onigiri and Suidobashi both also come with additional theme options in the WordPress customizer. Here you can for instance add a header slogan and include your contact details in the header.
The Portfolio
To create the Portfolio in both themes you will need to install the free Jetpack WordPress plugin. This is extremely important, if you ever want to switch to another theme using the Jetpack Portfolio feature or if you even want to switch between Onigiri and Suidobashi.
[divider]

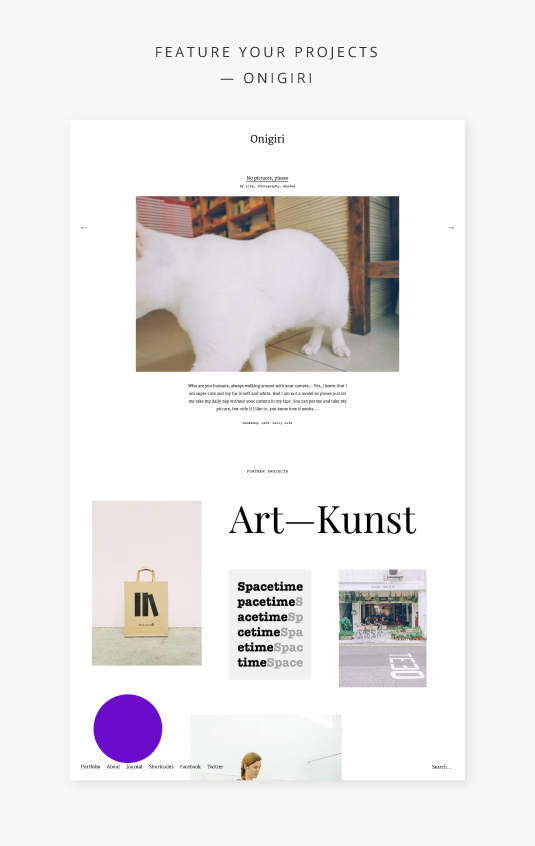
Portfolio projects in Onigiri
In the Onigiri theme you can create an arty, open grid layout on your portfolio front page by including your projects “Featured Images” in different image sizes.
On single project pages further projects will be included below your project content. This way your visitors can easily look through your portfolio. Project images and other content can be included with the maximum size of 1280 pixels, using an extra div container with the CSS class “wide-content”.
This way you will have lots of flexible options to feature your portfolio projects, artwork or pictures in your desired size.
[divider]

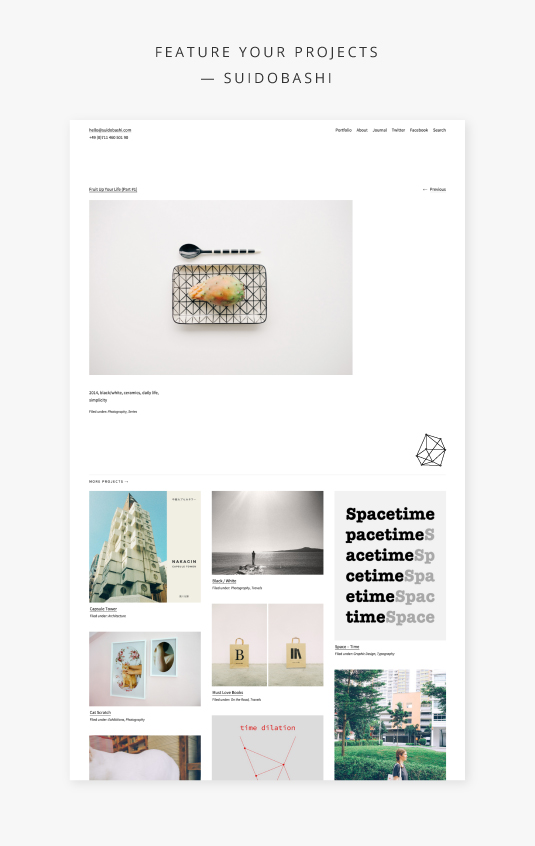
Project view in Suidobashi
Suidobashi offers a minimal, elegant Portfolio front page layout, with a maximum image size of 960 pixels on the front page. On Portfolio project pages you can also include an extra div container with the CSS class “wide-content” to include big images, videos or other content.
And just like in the Onigiri theme further projects will be displayed below your project content to make it easier for your visitors to browse through your portfolio.
[divider]
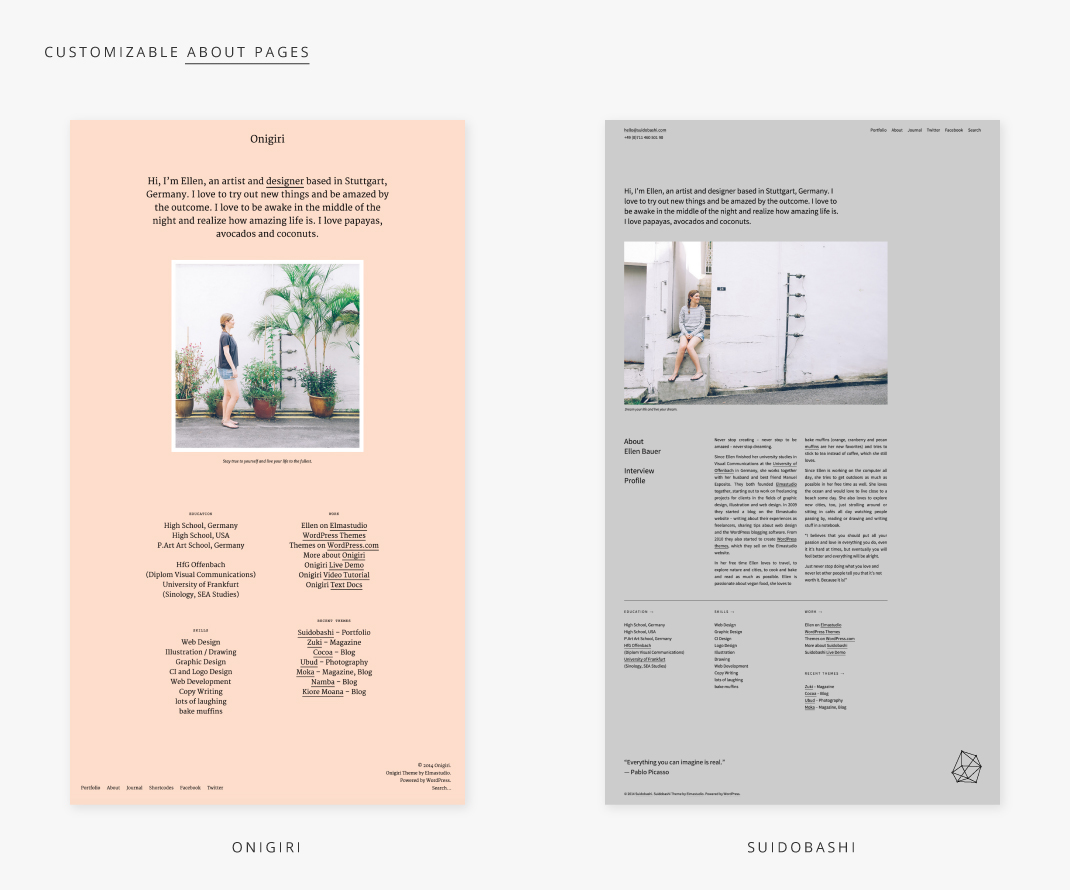
About Page
Onigiri and Suidobashi both offer an elegant About page template, which gives you the option to choose an individual background and text color just for your About page. With the help of shortcodes and special CSS classes for text styles you can design your own, individual About page with a beautiful layout. You will find the color options for the About page under Appearance / Customizer / Colors.

Theme Options
You can find further theme options under Appearance / Customizer. E.g. here you can include a header slogan or intro text in both themes and include your contact details (like your email address or phone number) in the header. You can also choose to fix-position your logo image or website title and hide the search form. Of course you will also find further color options in both themes. You can also upload your own logo image under Appearance / Header.
Your Feedback
We hope you will love both of our new Portfolio themes and you have already some first ideas in mind on how to use one of them. We are looking forward to your feedback, your questions and suggestions for improvements.
Onigiri: Live Demo or Purchase the Theme
Suidobashi: Live Demo or Purchase the Theme





Leave a Reply