Während der Arbeit an einem WordPress-Theme sollte man immer wieder den eigenen Code auf eventuelle Fehler checken und kontrollieren, ob man nicht etwas Wichtiges vergessen hat. Neben dem sehr hilfreichen Theme Unit Test-Material (hier ein Video-Tutorial zur Nutzung des Unit Tests) gibt es außerdem eine Reihe sehr hilfreicher Plugins, um den Code des eigenen Themes unter die Lupe zu nehmen und eventuelle Bugs aufzuspüren. Hier eine Übersicht beliebter Theme Test-Plugins:
WP_DEBUG in der wp-config.php Datei
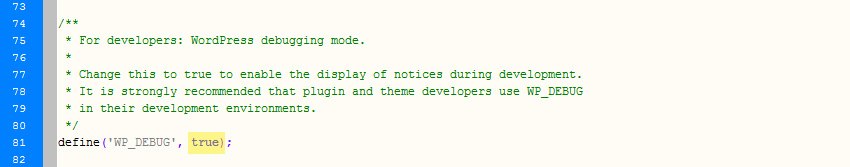
Bevor du dein WordPress-Theme auf einer lokalen WordPress Test-Installation mit Hilfe eines Plugins kontrollierst, solltest du zuerst den Debug-Mode in der wp-config.php Datei von false auf true stellen (du findest den Wert ca. in der Zeile 80 der wp-config.php Datei):

Mit Hilfe der WP_DEBUG PHP-Konstante kannst du während der Theme-Entwicklung wichtige Informationen über fehlerhaften oder veralteten Code erhalten. Die Nachrichten werden ganz oben im Adminbereich sowie im Frontend-Bereich des Themes angezeigt.
Weitere Infos zur WP_DEBUG findest du unter „Debugging in WordPress“ auf der WordPress Codex-Seite.
1. Theme-Check
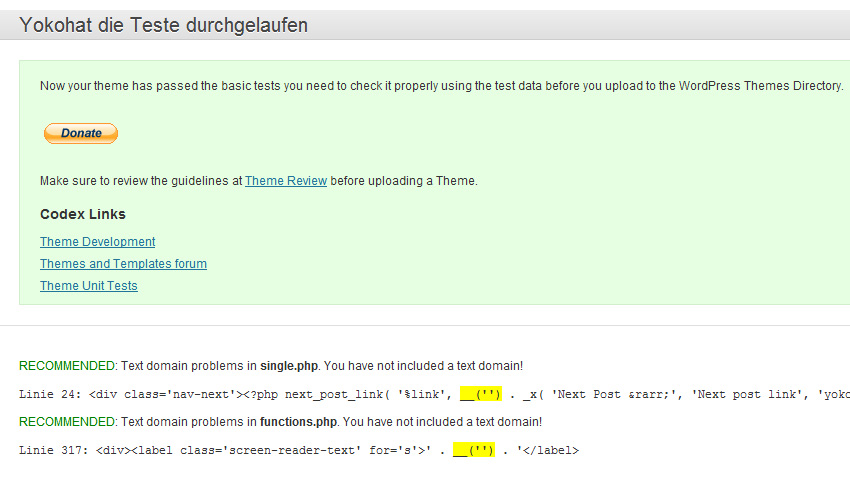
Mit dem Theme-Check Plugin kannst du dein Theme nach den Standards des offiziellen WordPress Theme-Reviews testen. Dies ist natürlich besonders wichtig, wenn du dein Theme im WordPress.org Theme-Directory zur Verfügung stellen möchtest, da alle eingereichten Themes vor der Veröffentlichung nach diesen Richtlinien getestet werden.
Doch auch für die Entwicklung eines individuellen WordPress-Themes (z.B. für ein Kundenprojekt oder eine private Webseite) ist der Theme-Check sehr hilfreich. Die Informationen des Tests (unter Design/Theme Check) sind wichtige Anhaltspunkte auf fehlerhaften Code oder wichtige fehlende WordPress CSS-Styles. Bei auftauchenden Fehlern oder Empfehlungen werden jeweils alternative Möglichkeiten angezeigt.

2. Log Deprecated Notices
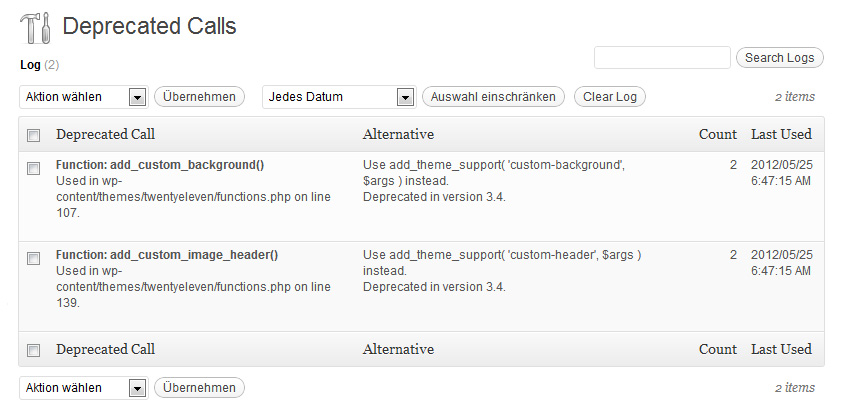
Wenn du das Log Deprecated Notices-Plugin von Andrew Nacin (einem der WordPress Core Entwickler) installierst hast, kannst du unter Werkzeuge/Deprecated Calls eine Tabelle der überholten/veralteten WordPress-Funktionen im Theme einsehen. In der Tabelle wird auch gleich eine Alternative für eine aktuellere Funktion mit angegeben.

So kannst du sicher gehen, dass die in deinem Theme genutzten Funktionen auch weiterhin von WordPress unterstützt werden. Im Bild werden z.B. die beiden Funktionen add_custom_image_header() und add_custom_background() im TwentyEleven Theme angezeigt, da diese ab WordPress 3.4 von add_theme_support( 'custom-header', $args ) und add_theme_support( 'custom-background', $args ) abgelöst werden.
(Mehr Infos zu den den überarbeiteten Funktionen kannst du in „Updating Custom Backgrounds and Custom Headers for WordPress 3.4“ erfahren).
3. Debug Bar und Debug Bar Extender
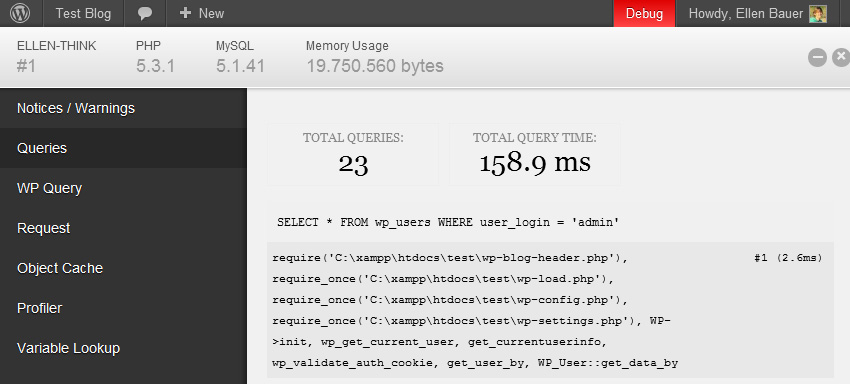
Wenn du das Debug Bar-Plugin nutzen möchtest, kannst du zusätzlich gleich das erweiternde Plugin Debug Bar Extender mit installieren. So erhältst du ein umfangreiches Menü, das über die Admin-Toolbar aufgerufen werden kann und jede Menge wertvolle Debugging-Informationen auswertet (z.B. Warn-Hinweise, Queries, WP Query, Memory Usage etc.).

4. Debogger
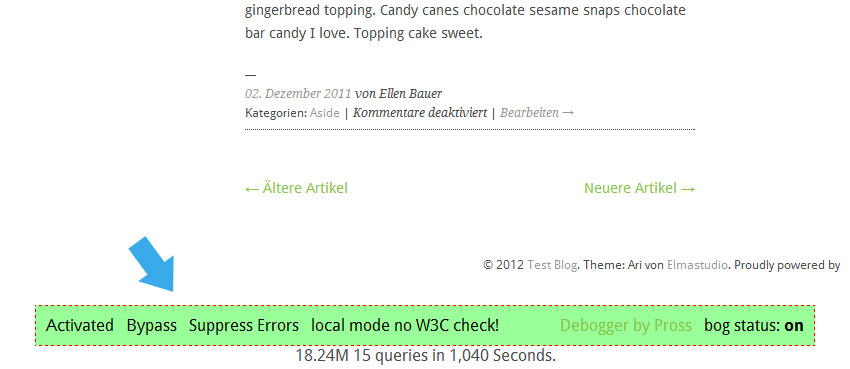
Mit dem Debogger-Plugin kannst du dein Theme ebenfalls auf fehlerhaften Code kontrollieren. Das Plugin zeigt alle Meldungen im Admin- sowie im Frontend-Bereich des Themes ganz unten in einem Info-Feld an.

Wenn das Plugin nicht auf einem lokalen Server genutzt wird, können auch W3C Validierungsmeldungen angezeigt werden.
5. TAC (Theme Authenticity Checker)
Mit dem TAC-Plugin kannst du ein Theme leicht auf eventuell bösartigem Code, unerwünschte Code-Schnipseln oder in die Template-Dateien integrierte Links prüfen.

Weitere praktische Helfer für die Arbeit an einem WordPress-Theme
Codestyling Localization
Zur Übersetzung eines WordPress-Themes in weitere Sprachen ist das Codestyling Localization-Plugin mein absoluter Favorit. Mit dem Plugin wird einem die Übersetzung von Themes und Plugins ganz leicht gemacht und die benötigten .mo und .po Dateien für den languages-Ordner können nach der Übersetzung direkt im Arbeitsbereich des Plugins generiert werden. Im Artikel „WordPress-Theme Übersetzung mit dem Codestyling Localization Plugin“ habe ich das Plugin bereits ausführlicher vorgestellt.
RTL Tester
Wenn du dein Theme für von Rechts nach Links geschriebene Sprachen (wie Arabisch und Hebräisch) vorbereiten möchtest, ist das RTL Tester Plugin in wertvolles Tool. Mit Hilfe des Plugins kannst du über die Admin-Bearbeitungsleiste direkt im Frontend deines Themes in den RTL-Modus wechseln und so leicht deine CSS-Styles kontrollieren.
WordPress Beta Tester
Mit dem Beta Tester-Plugin kannst du deine WordPress Test-Installation auf die allerneusten WordPress Beta-Releases updaten und so testen, ob dein Theme auch in der kommenden WordPress-Version funktionieren wird.
Deine Erfahrungen und Tipps:
Kennst du noch weitere wertvolle Plugins, die bei der WordPress Theme-Entwicklung und beim Debugging von WordPress-Themes hilfreich sind? Welche Erfahrungen hast du mit den Plugins bereits gemacht und welches sind deine Favoriten? Über dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar