Table of Contents:
1. Theme Installation 2. Customizer Settings 3. Custom Logo 4. Page Builder Settings 5. Creating Pages with Elementor 6. Custom Menus 7. Widgets 8. Typography 9. Recommended Plugins 10. Translation 11. Child Theme
Image Measurements in Pixel:
• Custom Logo Image: flexible width + 960
• Post Featured Image: 2010 x 1340
• Featured Header: 2000 x 1200
• Product Image: 1340 + flexible height
• Teambild one-column: 2010 + flexible height
• Team Image multi-column: 736 + flexible height
Important:To customize Featured post images of images of already published blog posts, you can use the Regenerate Thumbnails plugin.
1. Theme Installation
After the successful single theme or Theme Bundle purchase you will receive an email with an individual download link for your theme or Theme Bundle.
1.1. Installation via the WordPress dashboard
To install Pukeko directly from the WordPress admin area, click on Appearance → Themes in the WordPress admin menu. Here you will find the Add button at the top of the page. You can then use the Upload Theme button to select and install the pukeko-master.zip (or pukeko.zip) file from your local computer. After the successful installation, choose Activate. Your Pukeko Theme is now the active theme of your website.
1.2. Installation Via FTP
As an alternative to installing the theme directly in the WordPress admin area, you can also upload the unzipped “pukeko” theme folder to your web server via Web-FTP using an FTP program (e. g. Filezilla). To do this, you need to upload the “pukeko-master” (or “pukeko”) folder (unzipped) to the WordPress installation folder… /wp-content/themes/.
After uploading the theme folder via FTP you will find Pukeko in the WordPress admin area under Appearance → Themes in the list of available themes. There you now can activate the theme from here.
Back to top ↑
2. Customizer Settings
You will find all the customization settings for Pukeko under Appearance → Customize. We will extend the options further in upcoming theme updates.
Ellen shows all Pukeko Customizer options in the following little video:
You will find the following panels under Theme:
• General Styling
• General Colors
• Header
• Featured Header
• Footer
• Blog
You can choose the theme buttons style (sharp edges, rounded edges or round) under General Styling. The link color can be customized under General Colours. And you can hide the header search under Header.
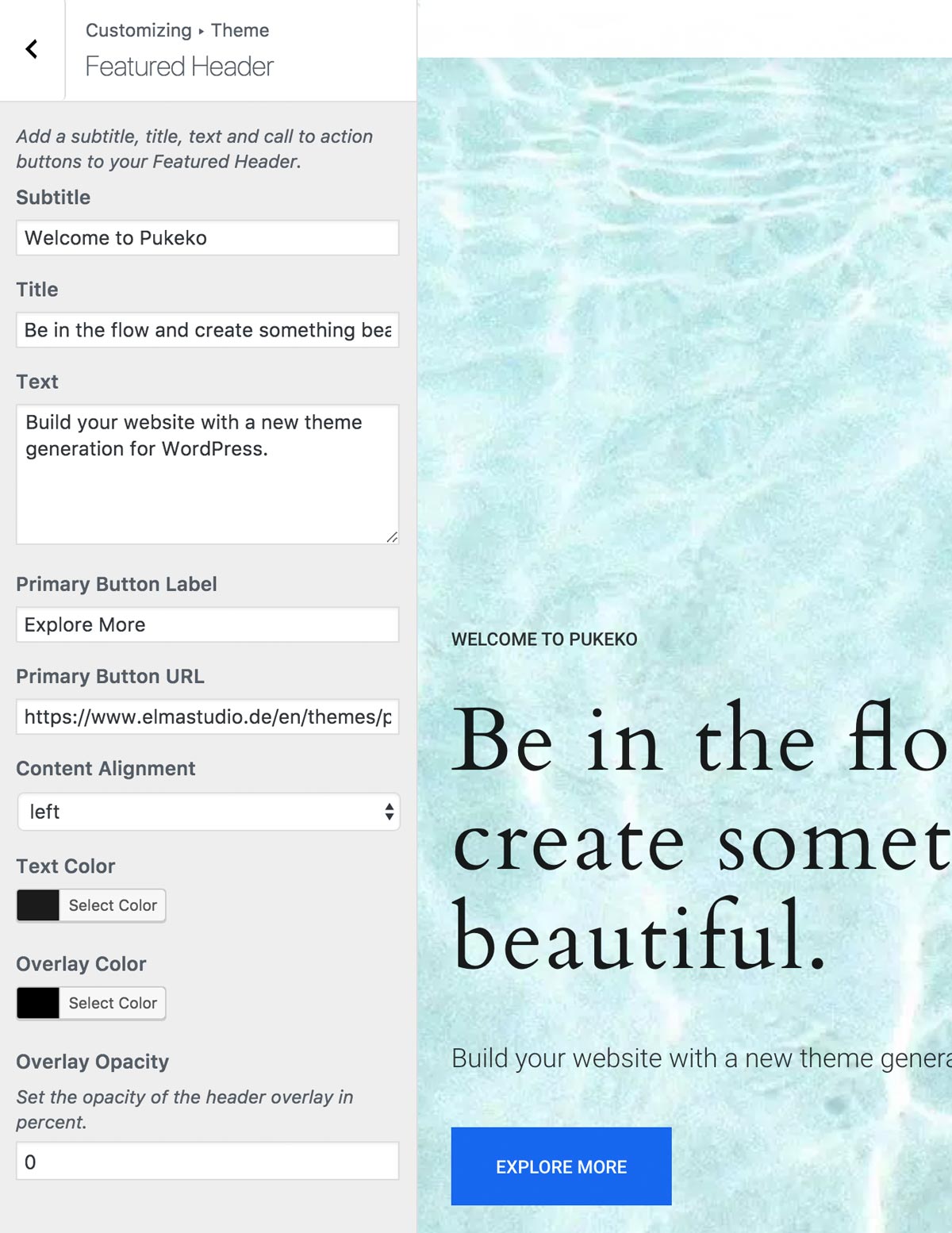
You will find the options for your Featured Header under Featured Header. Before adding your Featured header content, you should first upload your Featured header image under Customize → Header Media. The image measurements should be at least 2000×1200 pixel (larger images can be cropped during the upload process).
Here you can see all options of your Featured Header:

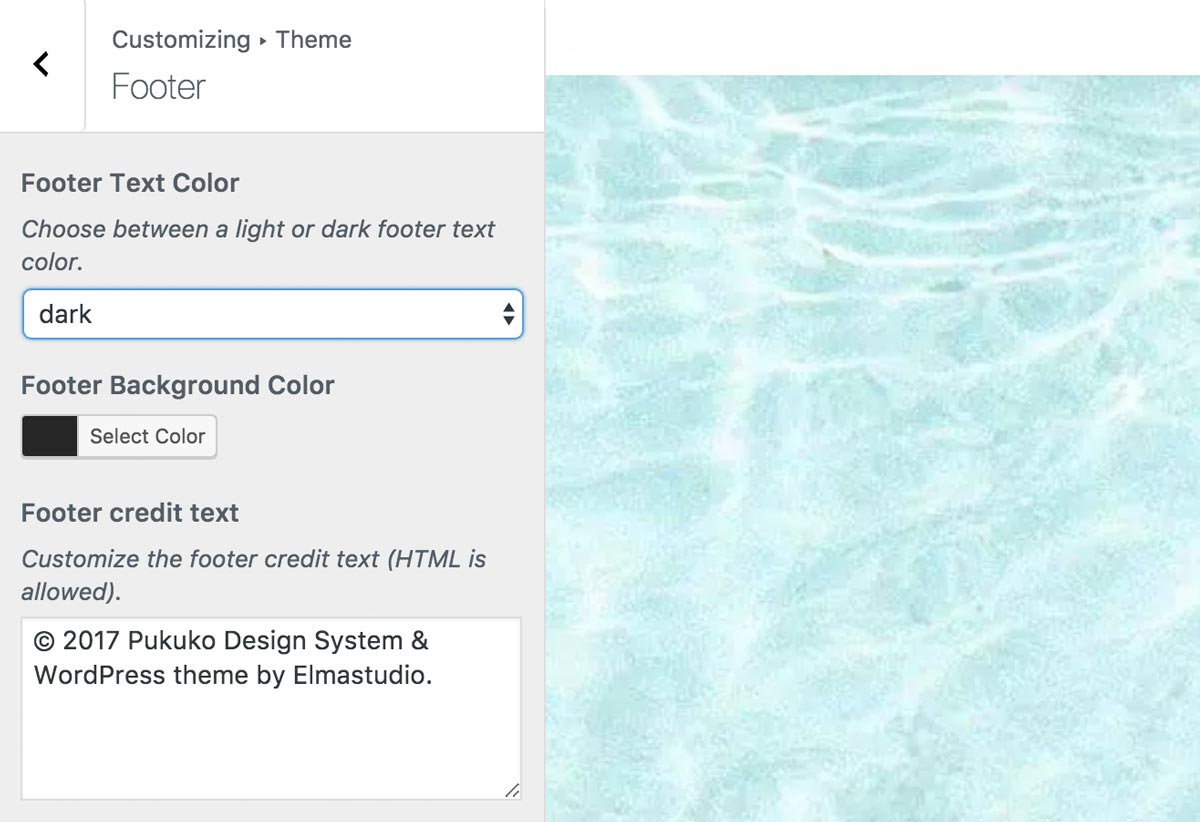
You can specify the footer text color (light or dark) and the footer background color and adjust the credit text at the bottom of the footer under Footer.

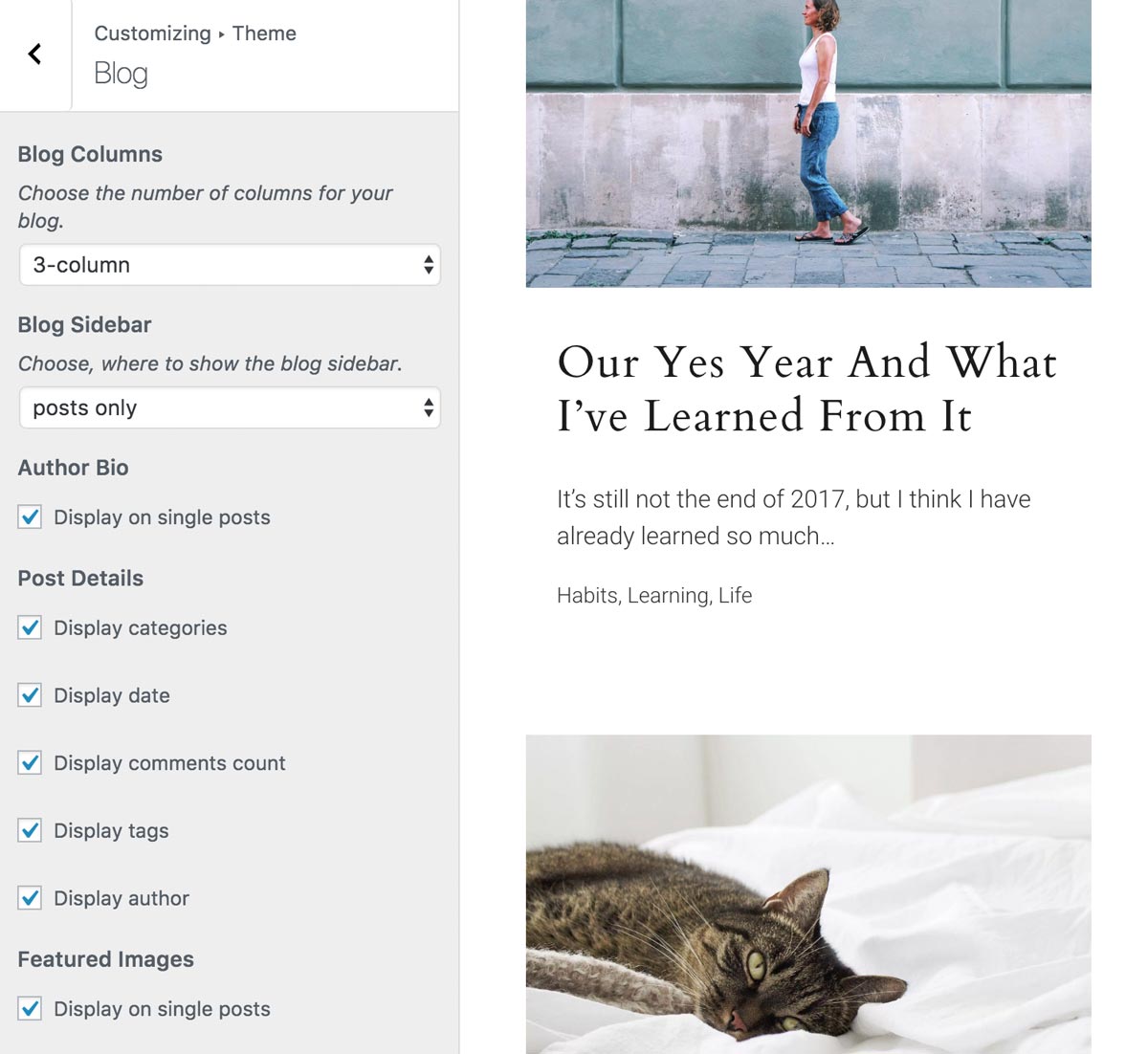
Under Blog you can specify whether you want to display the blog in 1, 2 or 3 columns and whether you want to display the blog sidebar only on the blog page, only on single posts or on both. If you don’t want to display the blog sidebar at all, you just have to remove all widgets from the “Blog Sidebar” widget area.
Further you can choose to hide some post information such as categories, the author’s name, the number of comments or the date.

3. Custom Logo

Under Appearance → Customize → Site Identity you have the possibility to upload your own logo image. The image is displayed inside the header bar and should have a height of 960 pixels. The width is flexible. The logo will be scaled automatically so that it fits into the header area. The best thing to do is to use a transparent PNG as logo image or an image that has the same background color as your header.
Under Site Identity you can also decide whether or not you want to display the title, tagline and/or your logo image.
Back to Top ↑
4. Page Builder Settings
To build more advanced pages with Pukeko you can use the free WordPress plugin Elementor Page Builder. You can install the plugin via your WordPress admin area under Plugins → Install.
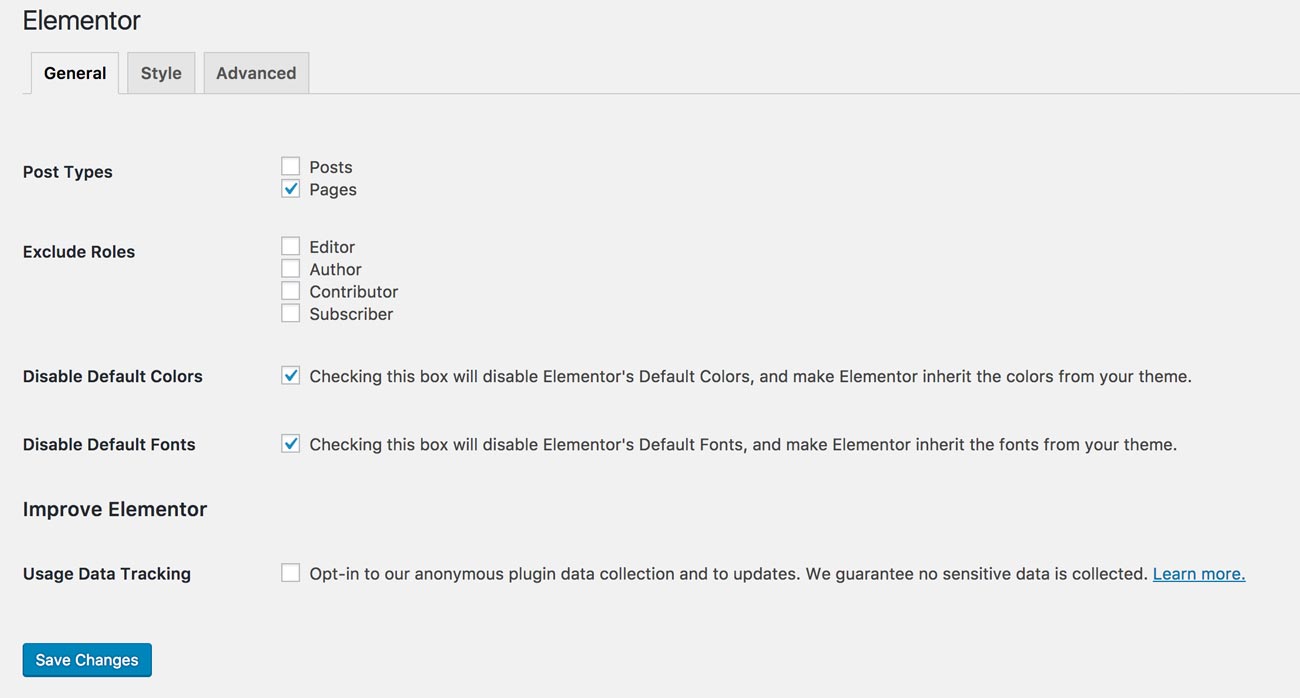
As soon as the plugin is activated, you will find the new menu item called Elementor in your WordPress admin panel. Under Elementor → Settings you need to choose the following settings:
In the General tab, choose “Pages” under “Post Types” and disable default Elementor colors and fonts, since we will be using the Pukeko fonts and colors instead.

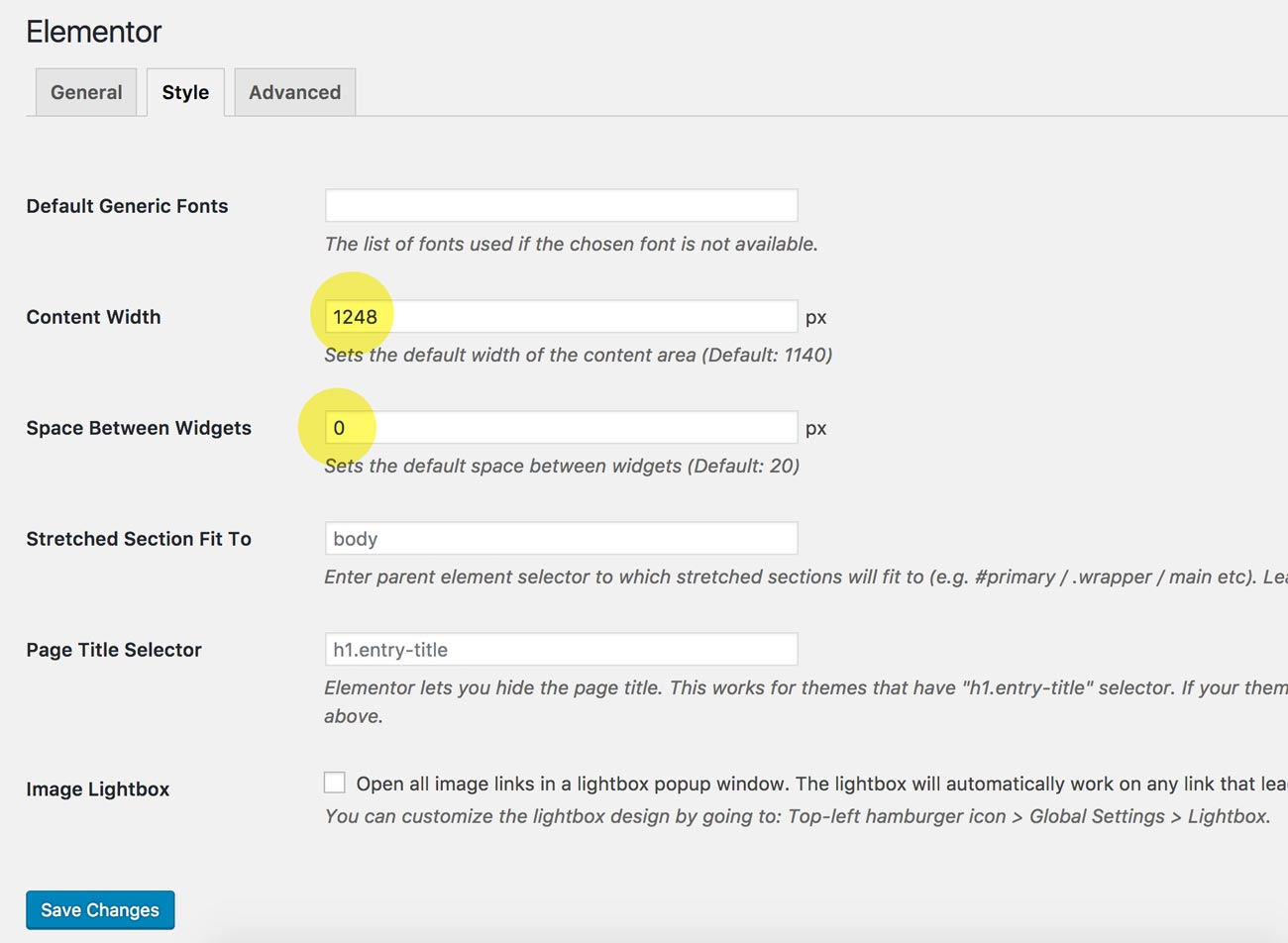
Under the Style tab you can add 1248 as your Content width and 0 as the Space Between Widgets.

5. Creating Pages with Elementor
After you have saved all default Elementor settings, you can start building your pages using the Elementor plugin. The easiest way to do this is to use our prepared templates for Elementor.
You can download the Pukeko page templates (json files) via the following download link: pukeko-elementor-pagetemplates.zip
5.1. How to Import the Pukeko Elementor Templates
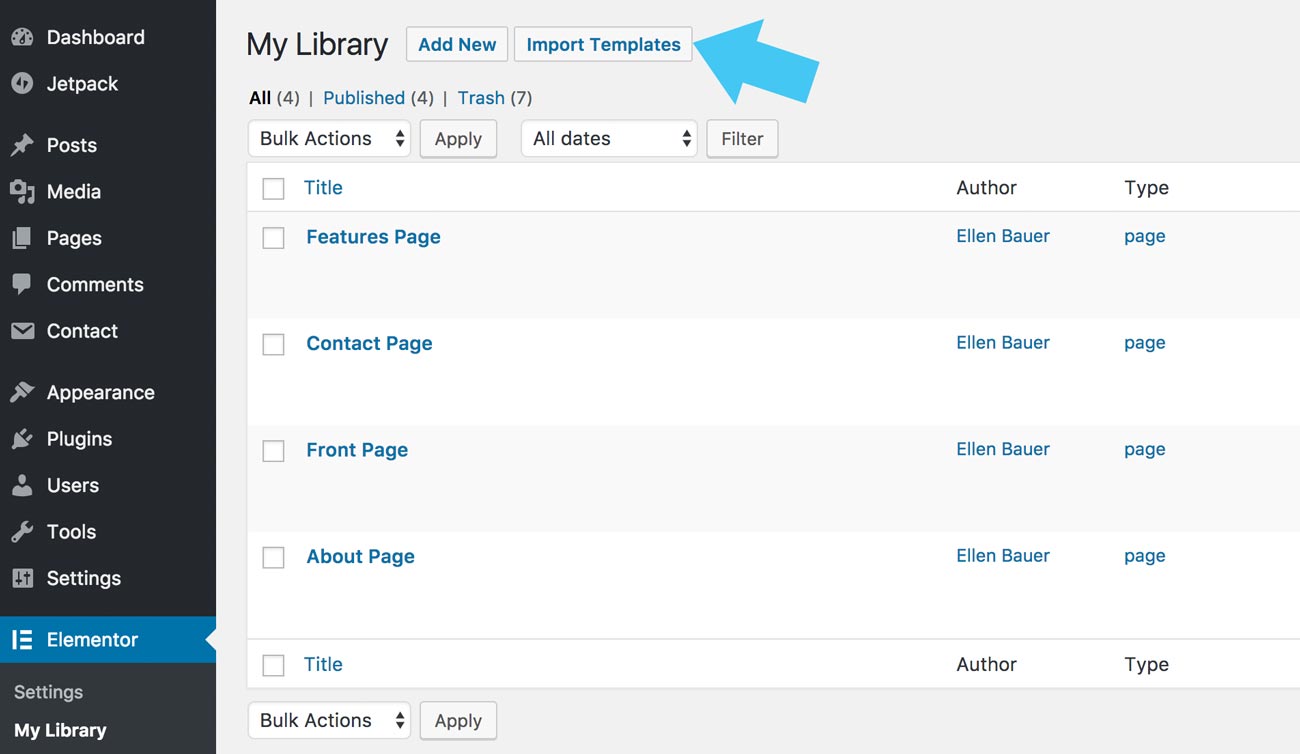
Now you can upload the Pukeko Elementor page templates to your own WordPress site under Elementor → My Library Import → Templates.
The following templates are available :
• Front Page
• Features Page
• About Page
• Contact Page

5.2. Insert Templates on Your Own Pages
You can now insert the imported Pukeko page templates into your pages and use them as a starter kit to building your own individual pages.
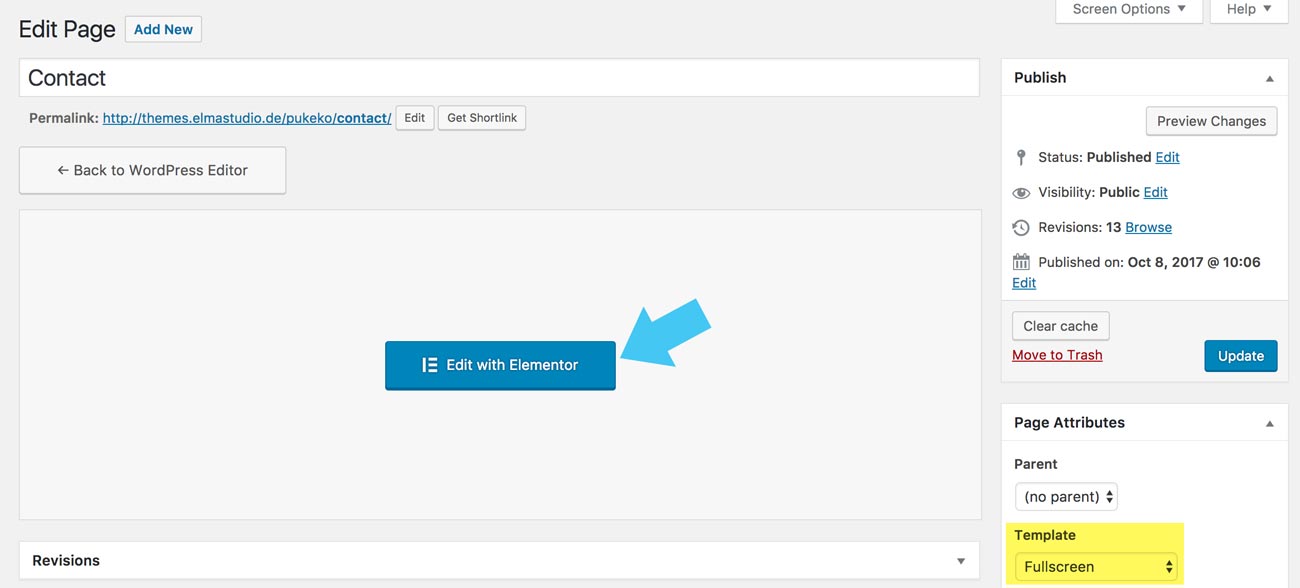
To do so, go to a blank page, which you created in advance (e. g. Contact) and select the page template “Fullscreen” under Page Attributes “Template” and save your settings.
Info: The “Fullscreen” page template is a template with completely empty content area. The page doesn’t show the page title or the sidebar and it’s not limited to the default website width. Therefore, the template is perfect for building pages with a page builder plugin.
Now you can click the blue “Edit with Elementor” button to start the Elementor page preview.

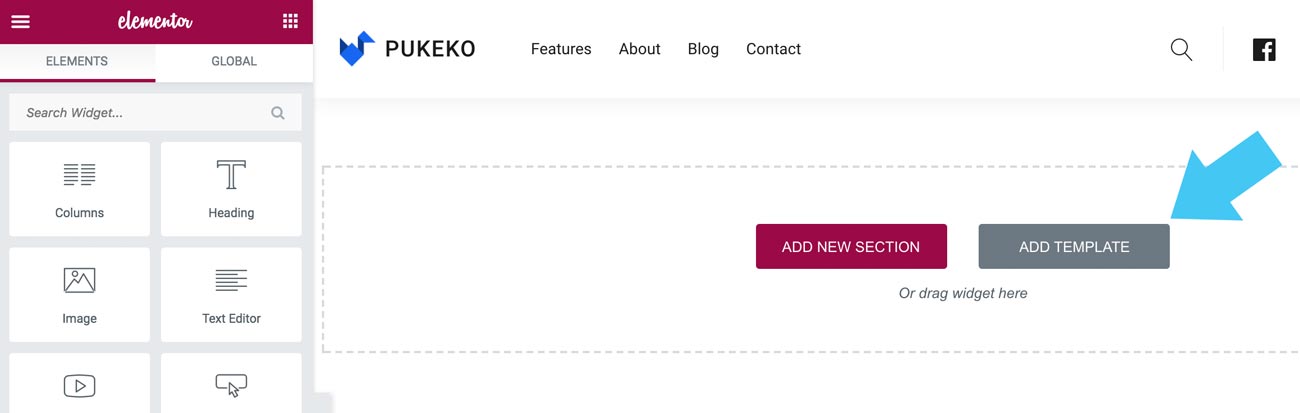
Elementor will start to load and you will see the two buttons “Add New Section” and “Add Template”. Click on “Add Template”.

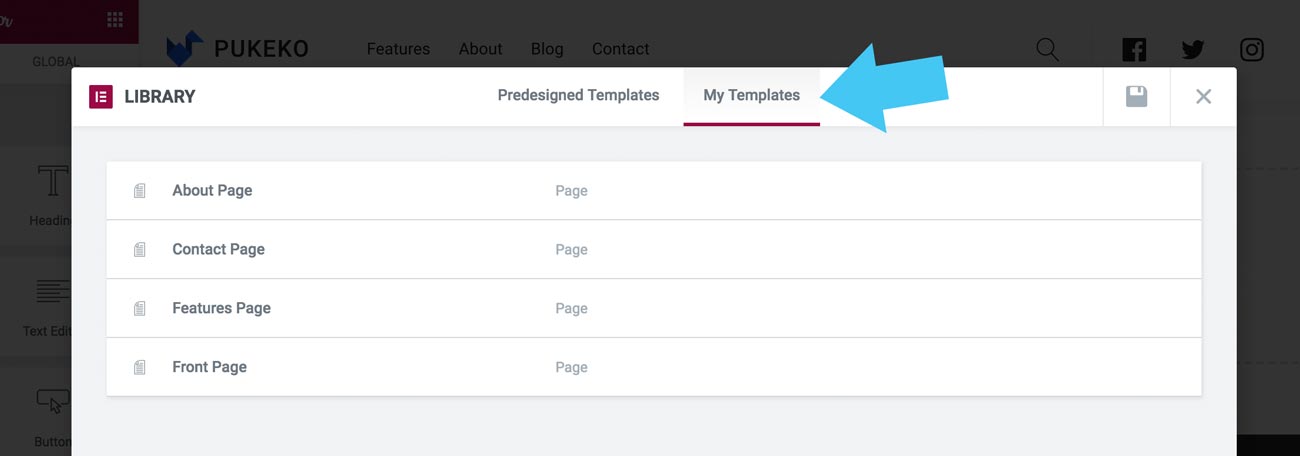
Now choose the tab “My Templates” at the top of the pop up, overlay window that just opened.

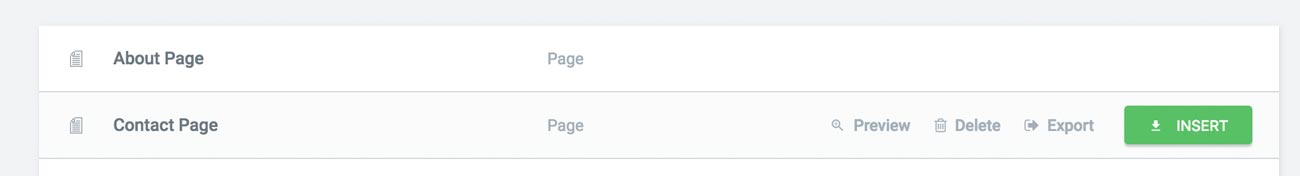
As you hover over the templates the green “Insert” button will appear and you can insert the template to your page.

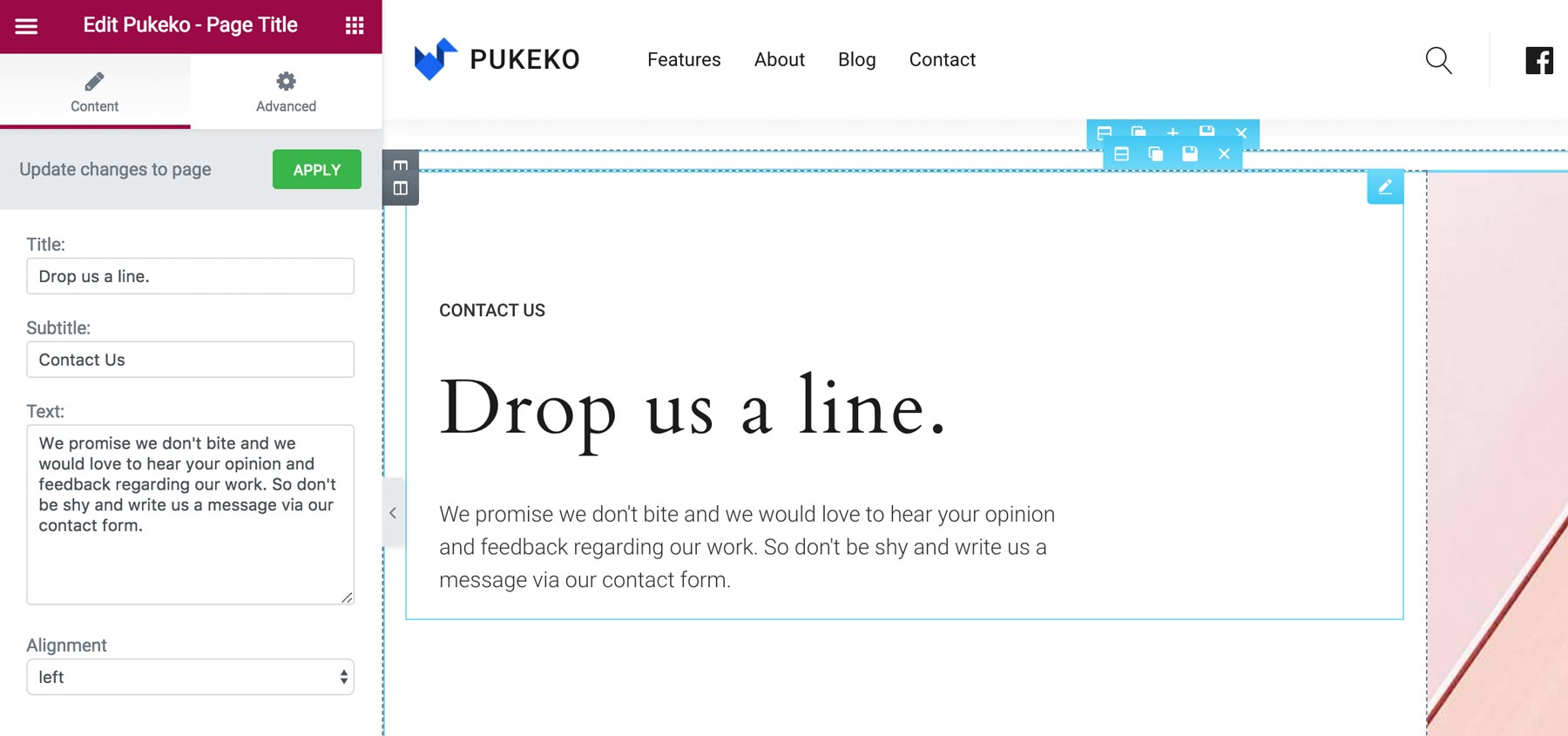
Now the Pukeko page template is visible on your own page and you can start exchanging the template content with your own content. All you have to do is click on the area you want to work on in the preview (so that the light blue frame is visible). As soon as the area is marked, the Editor panel on the left will show the widget content area that you can then edit, exchange with your own content and save.

6. Custom Menus
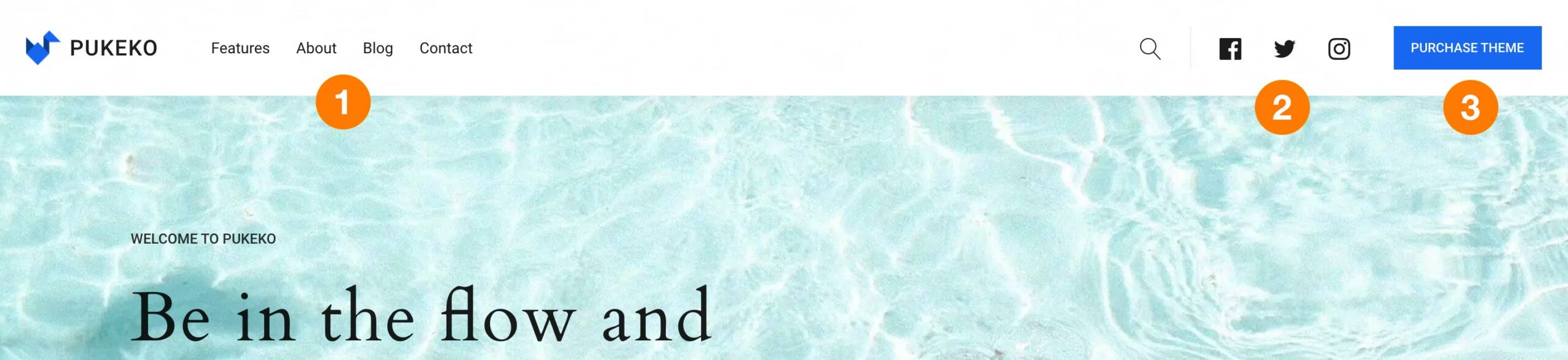
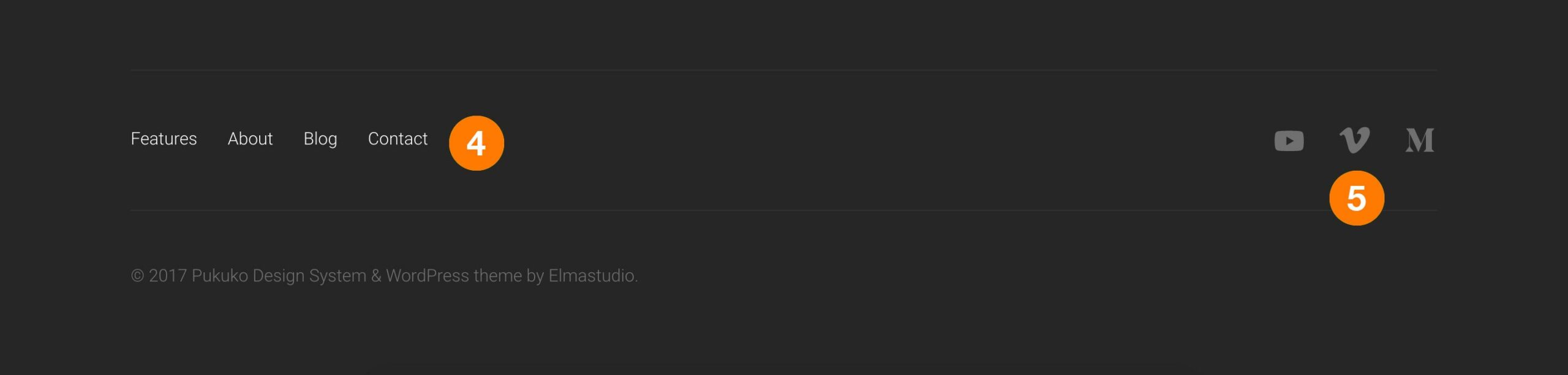
There are 5 custom menus available in Pukeko: 1. Primary, 2. Header Social Icons, 3. Header CTA Buttons, 4. Footer, 5. Footer Social Icons.


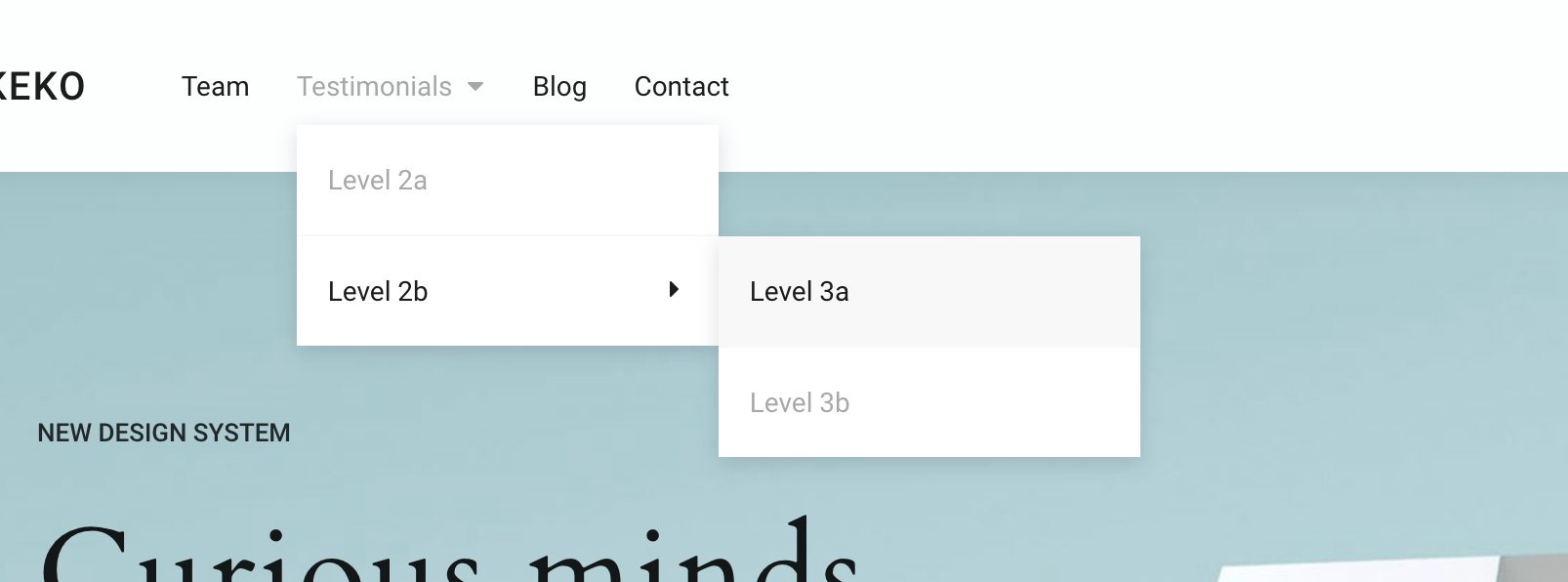
You can create your own menus under Appearance → Customize → Menus or Appearance → Menus (here you can find a little custom menu tutorial) and assign the new menus to the menu settings of the theme. Of course you can also create submenu items for the main menu.

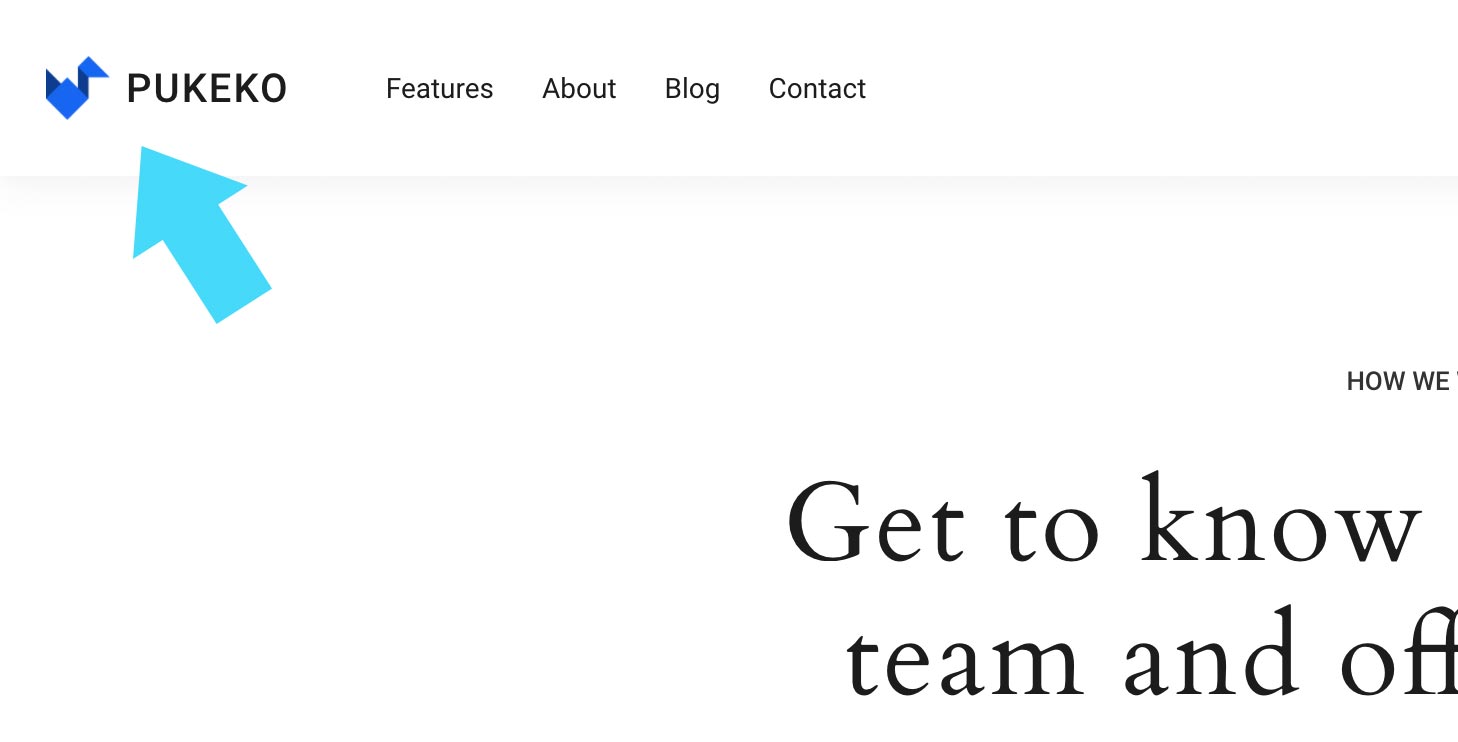
6.1. Header CTA (Call to Action) Buttons
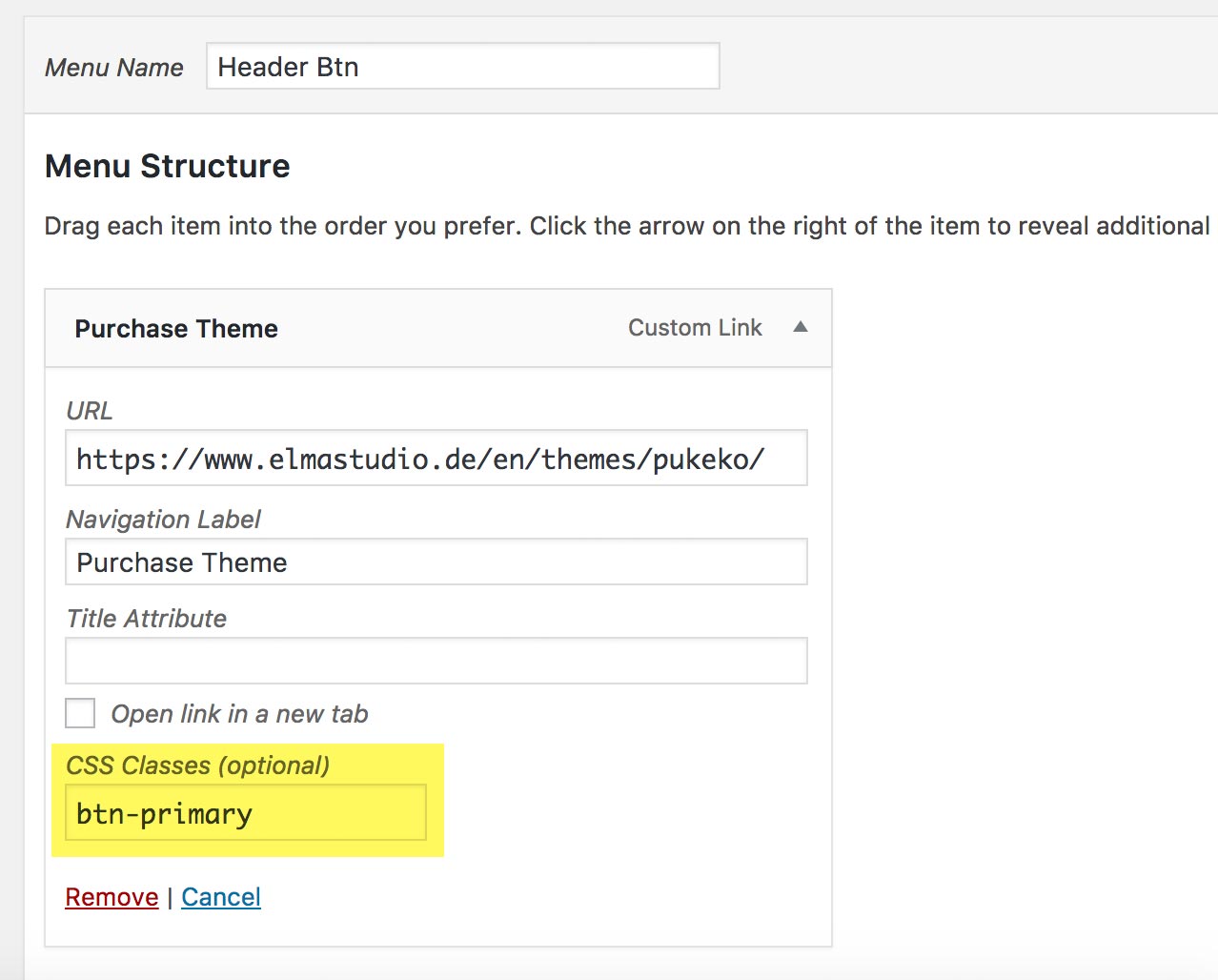
Via the Header CTA Buttons menu, you can include the right-aligned Call to Action button (or multiple buttons) of the header bar. You can change the button style by adding a custom CSS class to the menu item.

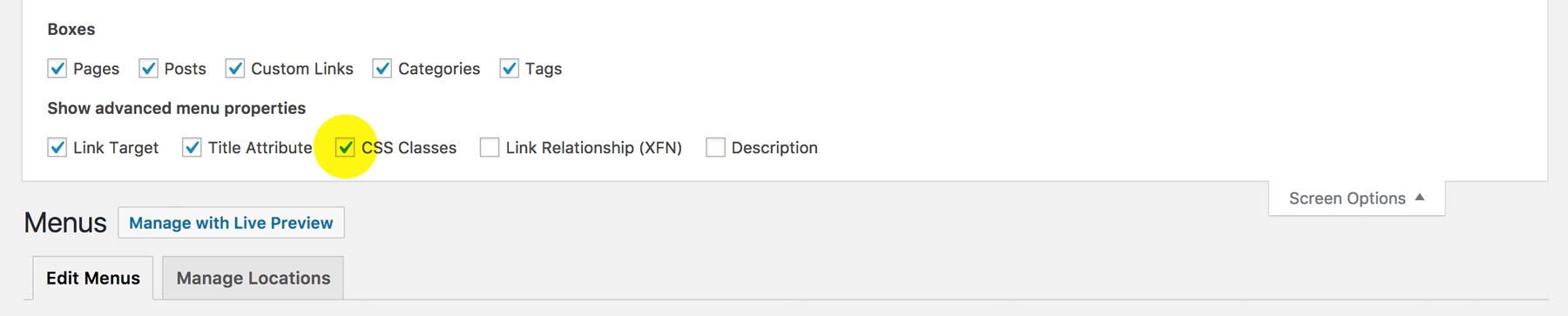
If you don’t see the option to add a CSS class to your menu item, you first need to activate this option. To do this go to Appearance → Menus and click on the “Screen Options” button on the top of the admin area. In the appearing menu you can activate the option “CSS classes”.

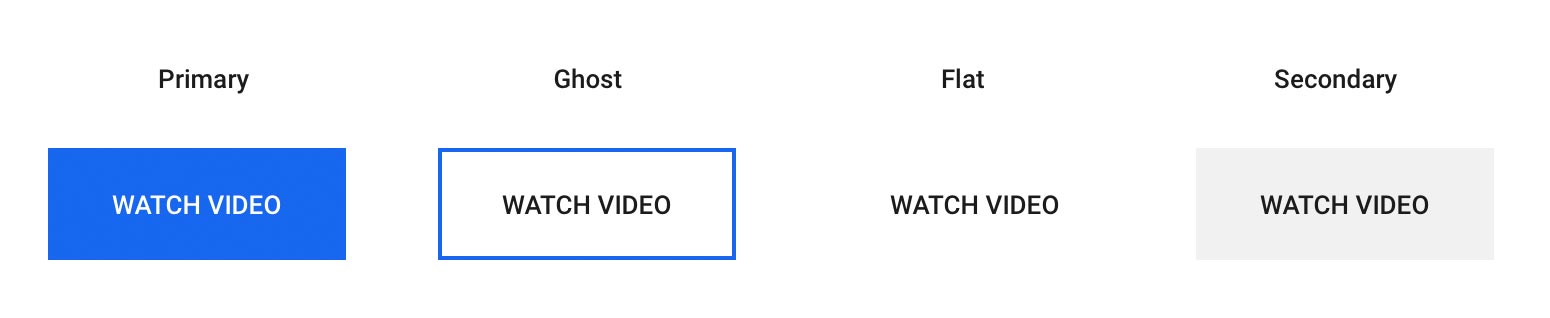
You have the following four CSS classes to choose from:
btn-primary, btn-secondary, btn-ghost, btn-flat

6.2. Header and Footer Social Icons
You can easily create the header and footer social icons via custom links in your menus. Enter the name of the social network (e.g. Twitter, Facebook, etc.) and the link to your social profile in a custom link and save your menu items.
The icons will show up automatically if you choose Header or Footer Social Icons as your menu position.
Pukeko supports most of the popular social networks. If you don’t see an icon for your link, just let us know in our support forum and we will try to add the icon in the next Pukeko update.
Back to Top ↑
7. Widgets
You can find the widgets under Appearance → Customize → Widgets or Appearance → Widgets. There are the following widgets in the Pukeko theme: Blog Sidebar, Pages Sidebar, Footer 1, Footer 2, Footer 3.
The Blog Sidebar is optional, if you don’t want to use it you can simply remove all widgets from the area and the blog layout will be adjusted automatically. If you want to display a sidebar on pages, you can add widgets to the sidebar pages. In the footer you have an additional three-column footer area available.
Back to Top ↑
7.1 Pukeko Widgets
The Pukeko widgets you can find under “Available Widgets” are not prepared for the sidebar or footer widget areas, but instead they are built to the page builder integration. With the help of the page builder plugin you can integrate them directly into your page content. How this works is explained in more detail in chapter 5.
Back to Top ↑
8. Typography
You can use a number of special typography CSS styling to make your texts look even more appealing and readable.
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is left-aligned pull quote text.</p>
[/code]
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>Write your intro text here…</p>
[/code]
9. Recommended Plugins
• Elementor Page Builder to build individual pages
• Contact Form 7 for forms
• MailChimp for WordPress for a Mailchimp widget
• WP Instagram Widget for an Instagram image preview
• Jetpack for Share buttons, Jetpack widgets and prettier image galleries
Back to Top ↑
10. Translations
Pukeko is currently translated into English and German. You can add your own translation or customize an existing one using the WordPress plugin Loco Translate.
Back to Top ↑
11. Child Theme for Customizations
If you want to customize Pukeko a little further and you need to change the code in the stylesheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. A child theme is an extra theme dependent on a parent theme to store all your additional custom code. Using a child theme saves all your individual theme file changes from being overwritten by any future updates of the parent theme. You can find more information on creating child themes in the post “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for Pukeko. Download: Pukeko Child-Theme.
Back to Top ↑