Wer viel fotografiert oder sogar über das Thema Fotografie bloggt, möchte bestimmt auch gerne die eigenen Fotos auf seinem Blog präsentieren. Neben der Option Bilder und Bildergalerien direkt in einem Artikeln zu veröffentlichen, ist ein Foto-Widget (in der Webseiten-Sidebar oder auch im Footer) eine weitere tolle Möglichkeit, um die eigenen Bilder auch von externen Plattformen wie Flickr, Picasa oder Instagram zu zeigen. Ich habe ein wenig recherchiert und eine Auswahl hilfreicher WordPress-Plugins mit Widget-Funktion zusammen gestellt.
1. Image Widget
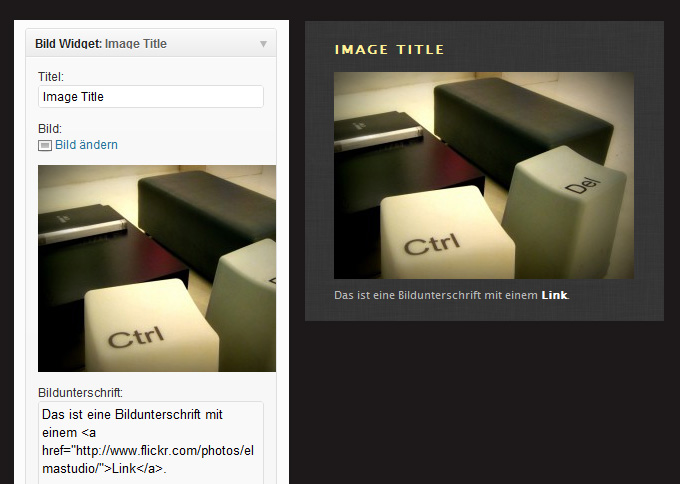
Das Image Widget-Plugin ist ein einfaches, aber effektives Plugin, um einzelne Bilder in Widgets zu featuren. Du hast etliche Möglichkeiten, deine Bilder einzufügen. Für den Bild-Titel wird der Widget-Titel genutzt. Außerdem kannst du die Größe deines Bildes bestimmen und eine Bildunterschrift angeben. Toll ist, dass du in der Bildunterschrift auch HTML-Elemente z.B. für Links verwenden kannst. Möchtest du mehrere Bilder zeigen, kannst du das Widget dann einfach mehrfach untereinander in deiner Sidebar oder in einem speziellen Widget-Bereich einfügen.
Um die Bilder für ein responsive Layout skalierbar zu machen, benötigst du folgenden CSS-Style in deinem Stylesheet:
[css]
/* — Image Widget Plugin — */
.widget_sp_image a.widget_sp_image-image-link img {
max-width:100% !important;
margin:0 0 8px;
}
[/css]
Ich habe in diesem Beispiel außerdem einen etwas größeren Abstand (8px) zwischen Bild und Bildunterschrift eingefügt. Für skalierbare Bilder darfst du dann außerdem keine Breite und Höhe direkt im Widget angeben. So können sich die Bilder dann an die jeweilige Breite des Widget-Bereichs anpassen.

2. Hey It’s a Flickr Widget
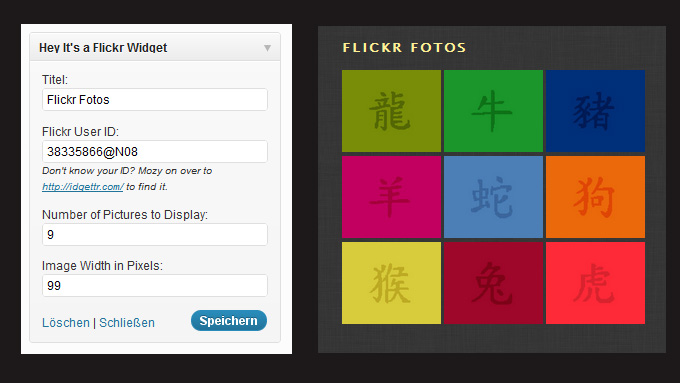
Das WordPress-Plugin „Hey It’s a Flickr Widget“ ist wieder ein kleines, leichtes Plugin und eine einfache Lösung, um eine bestimmte Anzahl deiner neusten Flickr-Fotos mit Hilfe eines Widgets auf deiner Webseite einzubinden.
Die Größe und Anzahl der Bilder kannst du dabei selbst im Widget festlegen. Sehr nützlich ist, dass die Anzahl der Bilder nicht begrenzt ist. Wenn du möchtest, könntest du so also eine komplette Sidebar-Leiste mit deinen neusten Fotos in einem etwas größerem Format zeigen.
Um die Flickr-Bilder ohne Listen-Styles anzuzeigen, benötigst du vielleicht noch ein paar zusätzliche Styles in deinem Stylesheet.
[css]
/* — Flickr Widget — */
.widget_flickr #flickr-images li.flickr-image {
margin:0 3px 3px 0;
padding:0;
float:left;
list-style:none;
}
[/css]
In meinem Beispiel habe ich z.B. noch list-style: none setzen müssen und float:left, um die Bilder nebeneinander aufzureihen.

3. Google Picasa Viewer
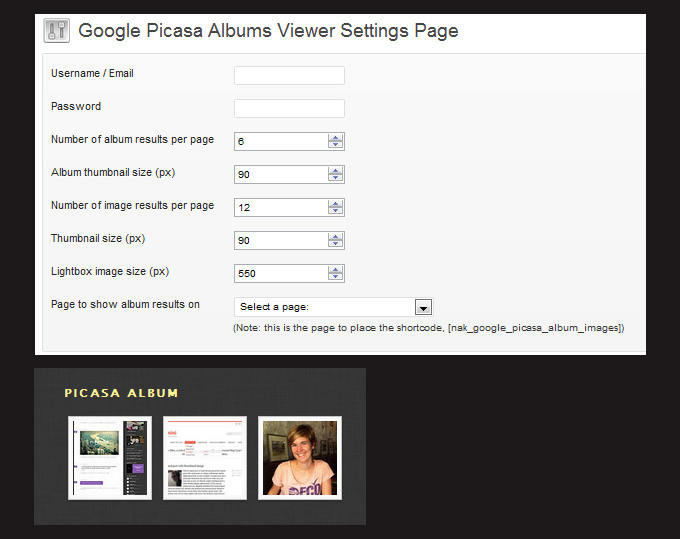
Mit Hilfe des Google Picasa Viewer-Plugins kannst du deine Picasa-Bilder via Shortcode auf einer WordPress-Seite einbinden. Über ein einfaches Widget hast du dann noch die Option, alle Alben mit einem Album-Vorschaubild z.B. in deiner Sidebar anzuzeigen.
Die Einstellungen des Plugins sind wieder recht einfach (du findest die Plugin-Optionen unter Einstellungen). Du kannst die Größe deiner Bilder individuell angeben, die Seite aussuchen auf der die Album-Bilder angezeigt werden sollen und die Anzahl der Fotos pro Seite festlegen. Im Widget musst du dann nur noch einen Widget-Titel angeben.
Um die mittige Anordnung der Album-Thumbnails zu entfernen, habe ich übrigens in meinem Beispiel noch den zusätzlichen CSS-Style text-align:left für #nak-gpv .grid angegeben.
Auf der WordPress-Seite musst du außerdem noch den Shortcode [nak_google_picasa_albums] angeben.

4. Instagram Gallery Widget
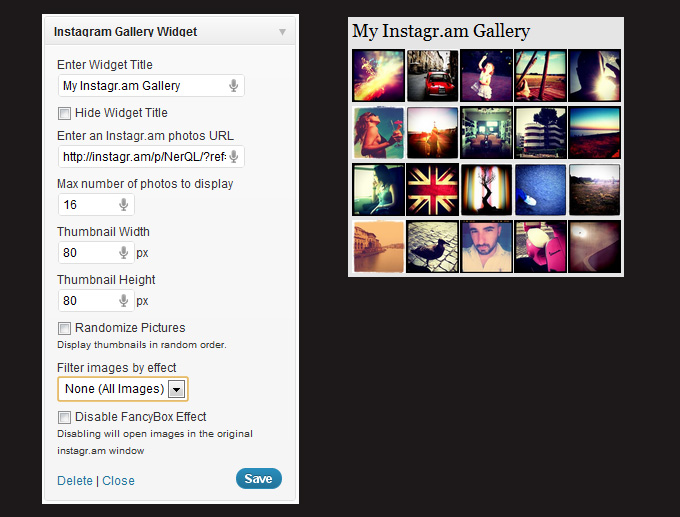
Mit dem Instagramm Gallery Widget kannst du eine Bilder-Vorschau oder Featured Images deiner Instagram-Bilder auf deiner Webseite zeigen. Die Einstellungen kannst du bei diesem Plugin wieder direkt im Widget vornehmen. Einstellungs-Optionen sind z.B. die Größe der Vorschaubilder, die Anzahl von Bildern oder eine zufällige Bildauswahl. Klasse ist außerdem die Option, Bilder nach Instagram-Effekten auszuwählen. Außerdem hast du noch die Möglichkeit die CSS-Styles des Plugins direkt im WordPress-Adminbereich (unter Einstellungen / Instagram Gallery Widget) an deine eigenen Theme-Styles anzupassen.

Wie gefallen dir die vorgestellten Widget-Plugins für die Präsentation von Fotos und kennst du weitere, hilfreiche Foto-Widgets? Über dein Feedback und weitere Plugin-Tipps freue ich mich sehr!
Schreibe einen Kommentar zu derhenry Antwort abbrechen