Besonders bei der Arbeit an einem neuen responsive Webdesign ist es hilfreich, wenn man sich das erste grobe Webdesign-Layout (einfache Blockelemente reichen da völlig) in verschiedenen Bildschirmgrößen anskizziert. Daher habe ich eine Dateivorlage erstellt, auf der die gängigsten Bildschirmformate bereits vorbereitet sind.

So musst du dir die Maße nicht mühselig jedes mal neu anlegen, sondern kannst deine Layout-Blöcke einfach in die Datei einfügen und dein responsive Design testen.
Anwendungsbeispiel
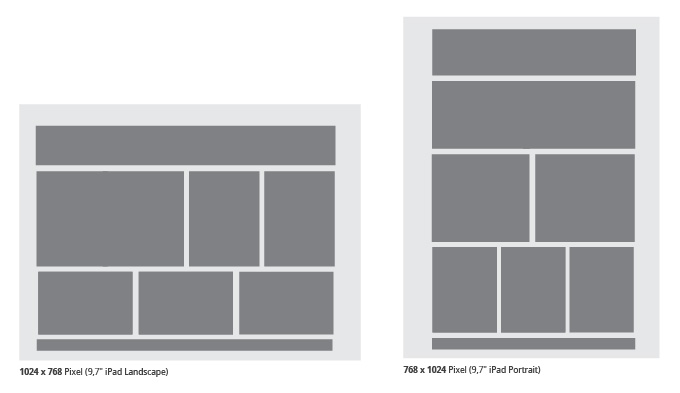
Hier ein Beispiel, wie du mit der Vorlage arbeiten kannst (grobe Layout-Skizze für die iPad-Ansicht eines Designs):

Die Arbeits-Vorlage downloaden:
[button link=“https://www.elmastudio.de/wp-content/uploads/2011/10/screen-resolution-worksheet.zip“ color=“green“ form=“round“]Screen Resolution Worksheet (.zip, 470KB)[/button]
Ich hoffe, dir kann diese kleine Freebie-Datei bei der Arbeit an deinen eigenen Webdesigns weiterhelfen. Falls du findest, dass eine bestimmte Auflösung noch unbedingt mit in der Vorlage aufgenommen werden sollte, schreibe mir deinen Vorschlag doch einfach in einem Kommentar. Ich freue mich auf dein Feedback!




Schreibe einen Kommentar