Falls deine Webseite oder dein WordPress-Theme bereits mit HTML5 Elementen umgesetzt ist, kannst du das HTML5-Logo zum Beispiel im Footer oder in der Sidebar deiner Webseite integrieren. So kannst du die Verbreitung von HTML5 unterstützen und deinen Besuchern zeigen, dass deine Webseite bereits modern umgesetzt ist. Außerdem ist das Logo auch sehr hübsch gestaltet und ergibt einen kleinen Hingucker auf deiner Seite.  Mit Hilfe des HTML5 Logo-Badge Builders ist die Integration ganz leicht, du kannst einfach dein Logo-Code kopieren und auf deiner Seite (bei WordPress z.B. in einem Standard-Textwidget) integrieren. Neben dem HTML5 Hauptelement, kannst du das Logo auch noch durch Icons z.B. für CSS3, Multimedia oder Semantics erweitern. Neben dem Badge Builder gibt es auf der HTML5 Logo-Seite von W3C übrigens auch noch verschiedene, schöne HTML5 Logos zum Downloaden.
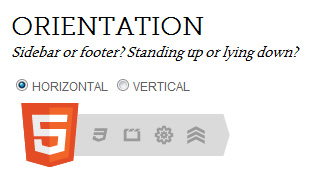
Mit Hilfe des HTML5 Logo-Badge Builders ist die Integration ganz leicht, du kannst einfach dein Logo-Code kopieren und auf deiner Seite (bei WordPress z.B. in einem Standard-Textwidget) integrieren. Neben dem HTML5 Hauptelement, kannst du das Logo auch noch durch Icons z.B. für CSS3, Multimedia oder Semantics erweitern. Neben dem Badge Builder gibt es auf der HTML5 Logo-Seite von W3C übrigens auch noch verschiedene, schöne HTML5 Logos zum Downloaden.
Wie gefällt dir das HTML5-Logo und wie findest du die Idee, das Logo auf der eigenen Webseite zu integrieren?




Schreibe einen Kommentar