Today we are happy to release our newest WordPress Magazine Theme Zuki. Zuki is a super flexible, minimal theme with a custom Front page option that enables you to create your own Magazine or news site layout in just a few simple steps.
We created a number of special Front page widget areas and custom Zuki Recent posts widgets for the Front page. You can drag’n’drop the widgets in the different widget areas and build your own Front page layout with big featured posts, smaller multi-column posts or highlighted posts with a custom background color.
Of course Zuki also offers a default blog layout with a content and right aligned sidebar area, so that the theme can also just be used as a classic, minimal and responsive blog theme.
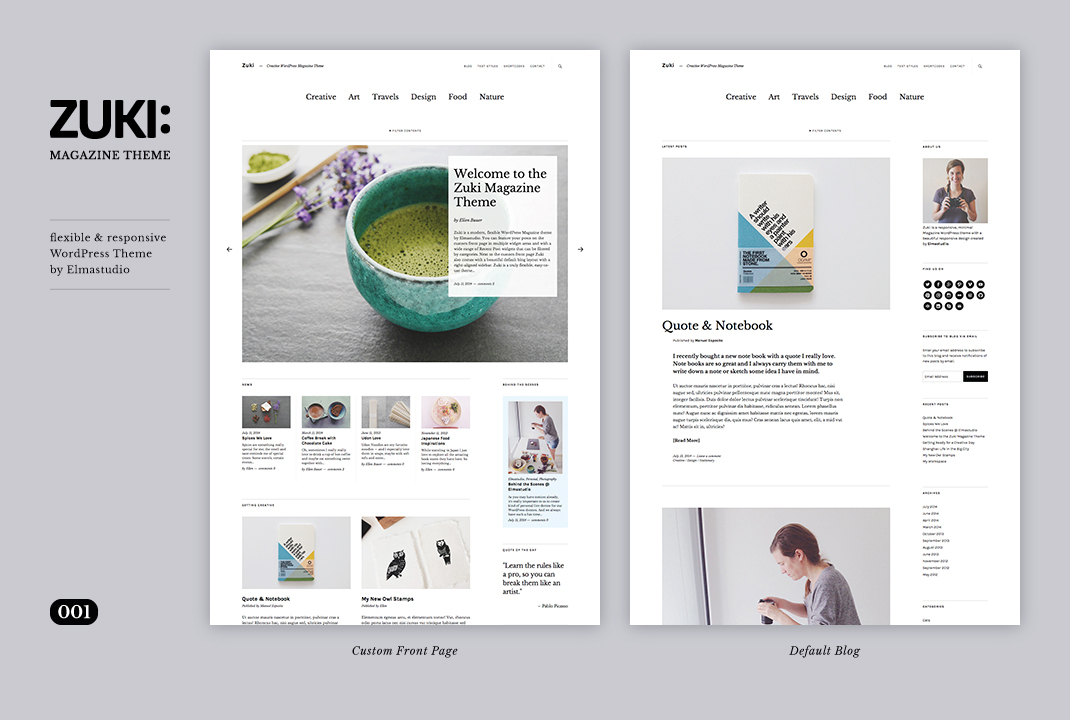
The Custom Front Page
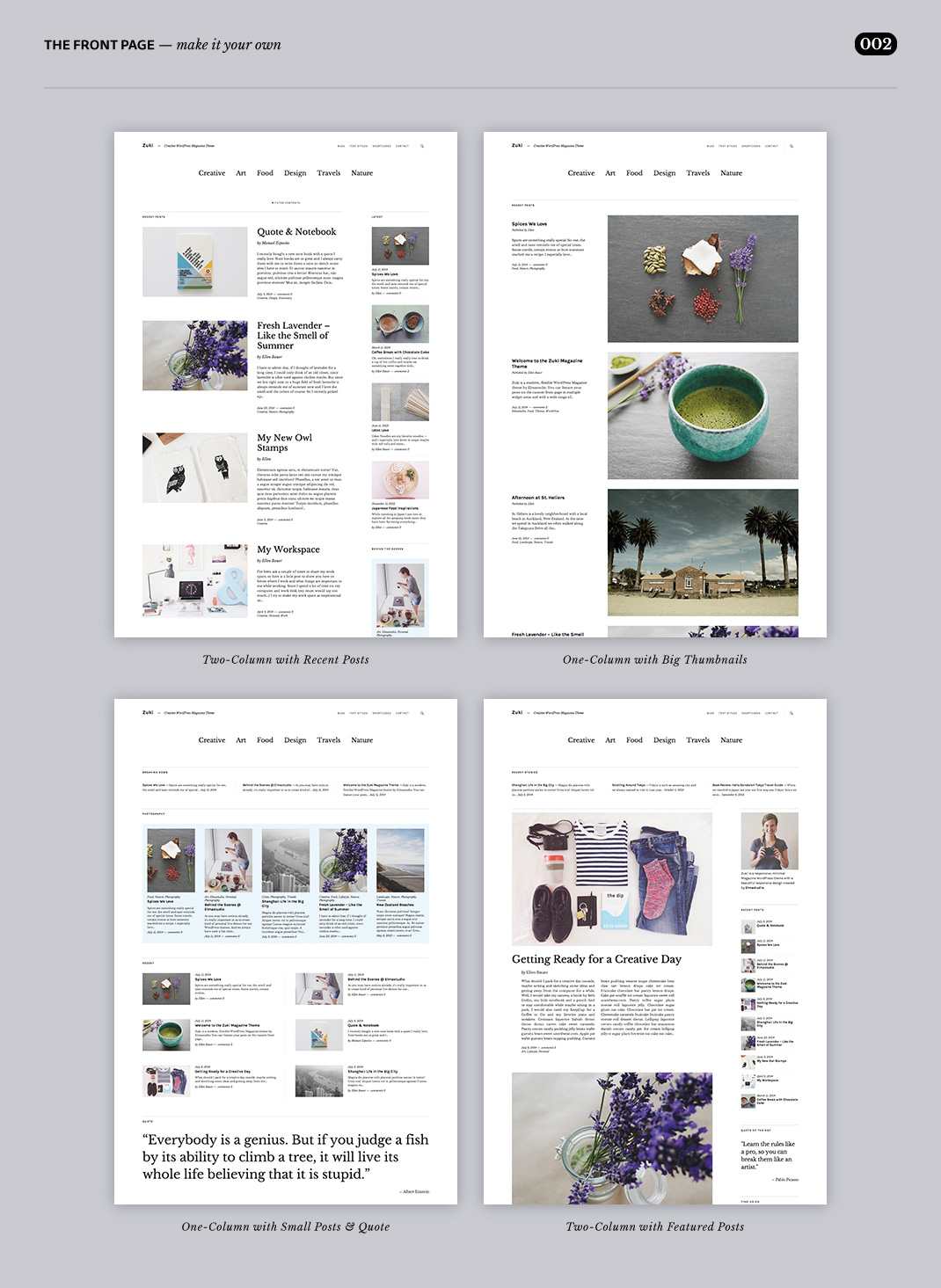
Just like in a big online Magazine or Newspaper website, Zuki offers a wide variety and flexibility to feature posts on the custom Zuki Front page. You can show featured posts in a slider at the top of your front page, only use the a two-column layout, create big one-column featured posts and teaser smaller posts in the different widget areas.

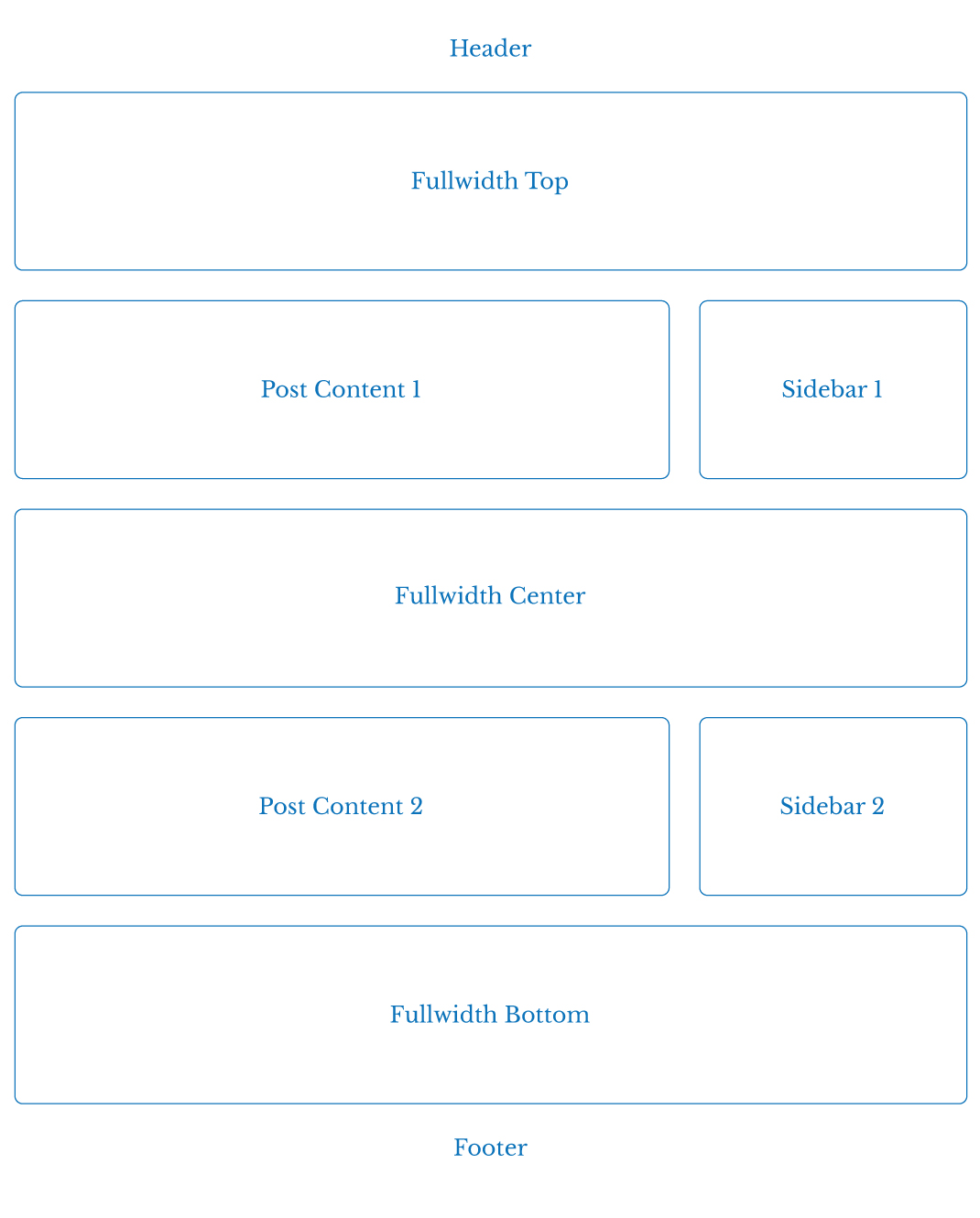
To offer a lot of different layout options the Zuki comes with three big, one-column widget areas (top, middle and bottom), as well as two content & sidebar widget areas in between (Post Content 1 / Sidebar 1 and Post Content 2 / Sidebar 2).
Of course you don’t need to use all widget areas and post widgets. You can just use the widget areas that let you create the layout you can have in mind for your Front page. This way almost all Zuki themes will look a little different and you can create a very individual website without a lot of work. Here is an overview of the Zuki Front page widget areas:

Zukis Custom Post Widgets
You can use the different Zuki Post widgets in all Front page and sidebar widget areas and set the number of posts to show in the widgest. You can use the big post widgets to feature a small number of posts and the medium and small post widgets to teaser a number of your posts on the Front page. The widgets will look best, if you include Featured images for all your posts. Because you can filter the posts by categories, it’s easy to feature different topics of your website on the front page.
Further Theme Features
We also created a default blog layout with a right-aligned sidebar for Zuki. So you can also just use Zuki as a classic, minimal blog theme.
Zuki also comes with a beautiful Quote widget that can be used in all widget areas and with a Social Links menu. You can create a new Social menu under Appearance / Menus by including custom links with URLs to your social profiles. The icons will show up automatically after setting the new Social menu as the “Social Links Footer menu” or by using the “Custom Menu” widget to include the social links one of the sidebars (the name of the menu for your custom menu has to be “Social”).
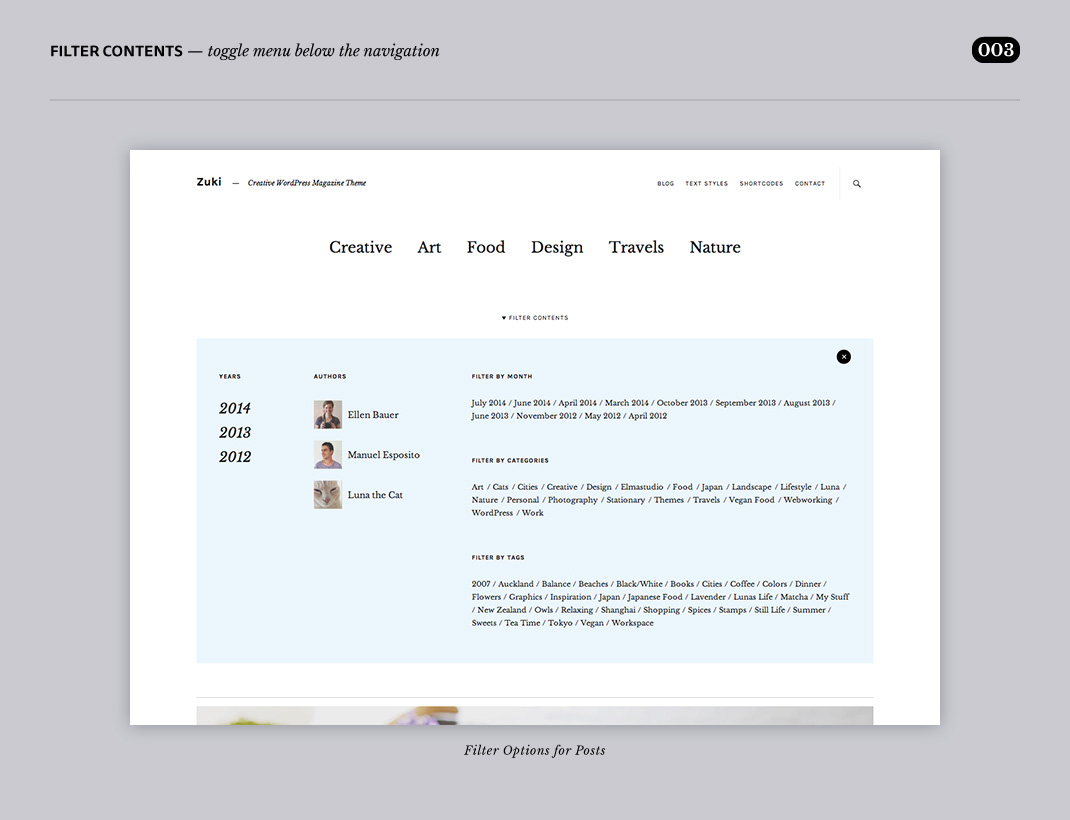
A further theme highlight is the Header content filter option that you can activate under Appearance / Customize / Theme. Now your readers can easily filter your posts by years, authors, month, categories and tags.

Your Feedback
We hope you will love the flexible Zuki theme options as much as we do and we can’t wait to see the first Zuki themes in action. We are looking forward to your feedback and of course to your suggestions to make the Zuki theme even better!
Theme Live Demo: Zuki Live-Demo
Theme Page: Zuki Theme Page





Leave a Reply