Im letzten Blogbeitrag habe ich erklärt, welche neuen Features unter dem Schlagwort Full Site Editing in WordPress zusammengefasst werden. Eine neue Funktion, die bereits im kommenden WordPress-Release 5.8 Ende Juli 2021 integriert wird, ist der Query-Block und der dazugehörende Child-Block Query Loop (die Namen der beiden Blöcke können sich noch ändern).
Mit diesen beiden Blöcken kannst du eine bestimmte Anzahl von Blogbeiträgen, Seiten oder WooCommerce-Produkten auf einer Seite oder in einem Beitrag anzeigen.
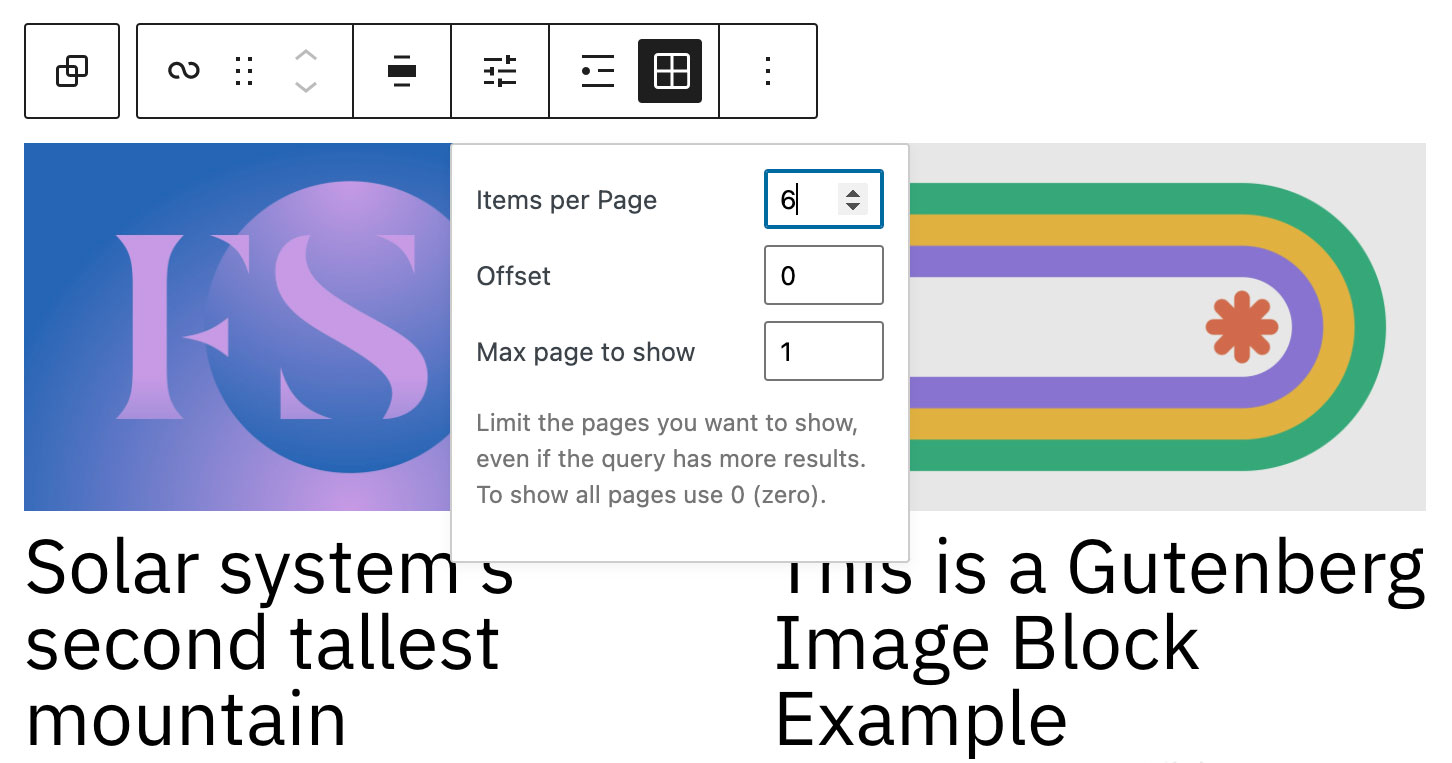
Der äußere Query-Block bietet etliche Filter-Optionen an. Die Anzahl der Beiträge ist meiner Ansicht nach etwas schwierig zu finden. Du musst auf den „Display Settings“ Button in der Toolbar klicken. Derzeit gibt es außerdem eine Listen- oder Raster-Ansicht in der Toolbar.

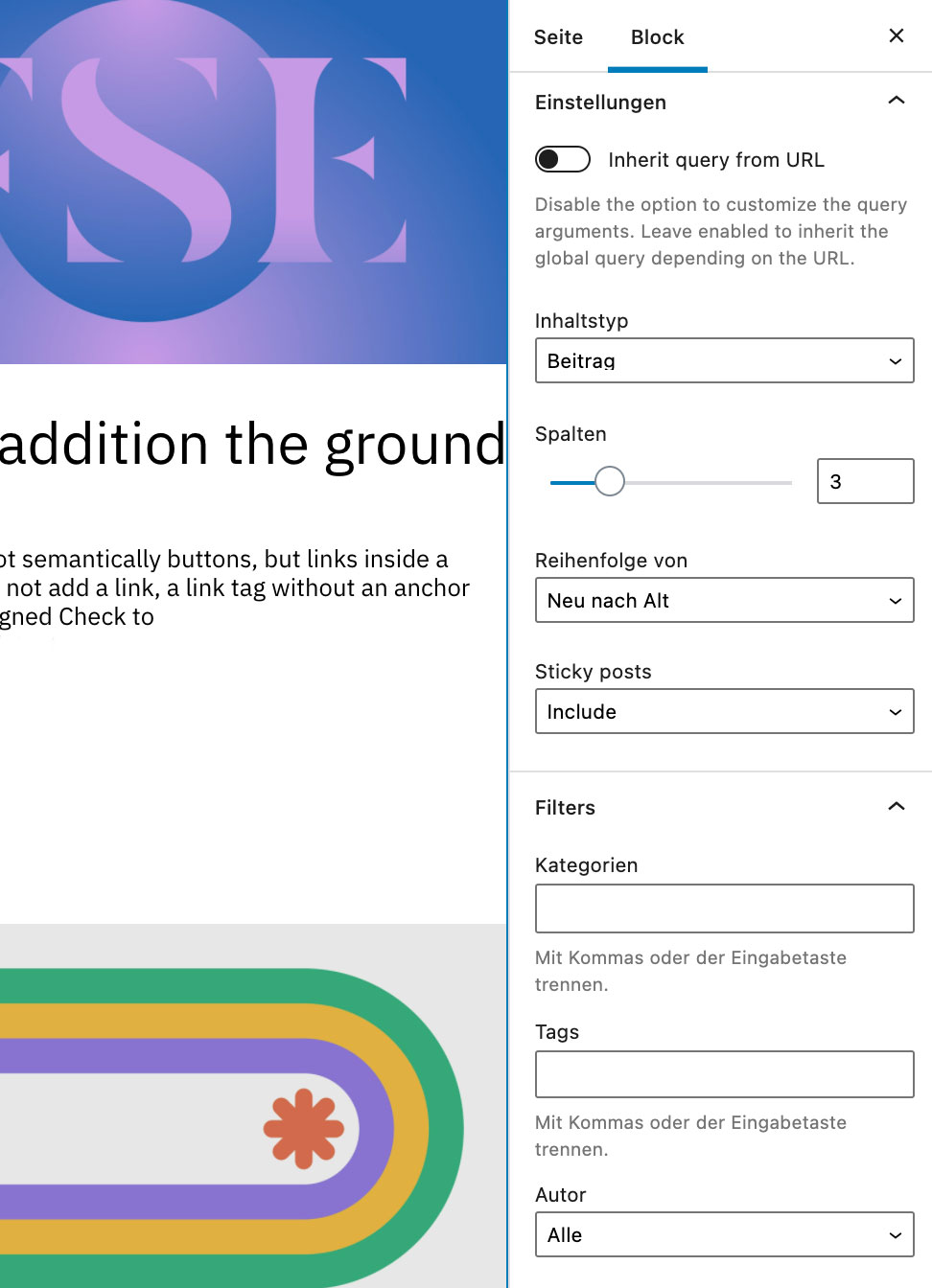
In den Block-Einstellungen des Query-Blocks findest du dann die Filter-Optionen nach Datum der Veröffentlichung, Kategorien, Schlagwörtern, Autoren oder individuellen Stichwörtern. Wenn du die Rasteransicht gewählt hast, kannst du in den Block-Einstellungen auch noch die Anzahl der Spalten zwischen 2-6 wählen.

Gestaltungsoptionen des Query Loop-Inhalts
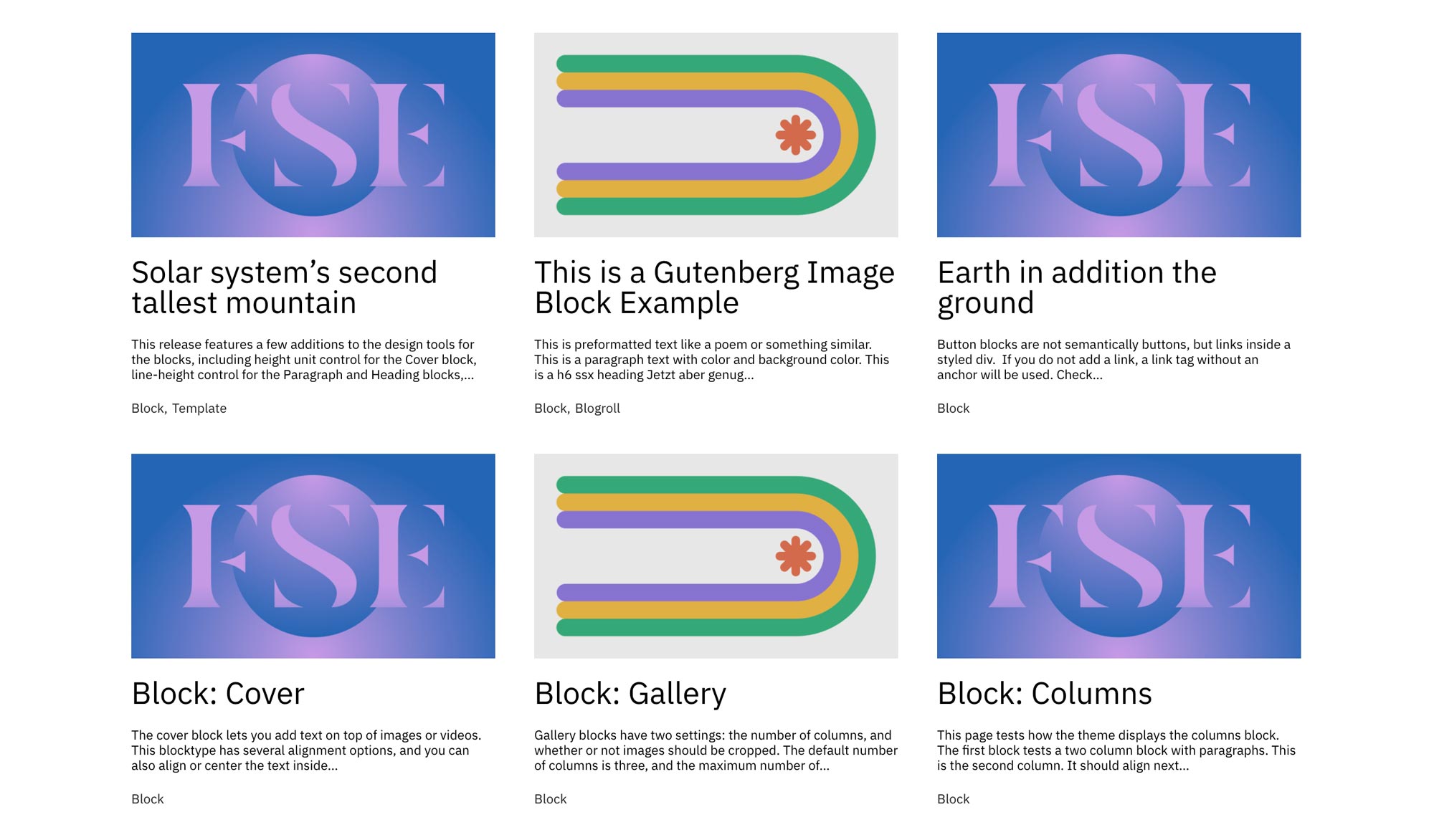
Für unser sich derzeit in Arbeit befindendes ElmaStudio-Redesign und das kommende Aino Theme-Update habe ich in den letzten Tagen angefangen, mit dem Query-Block zu arbeiten. Mein erstes Ziel war es dabei mithilfe der neuen Blöcke ein bestimmte Anzahl neuester Blogbeiträge anzuzeigen. Mein Layout soll eine dreispaltige Gridansicht werden. Die Gesamtanzahl der Beiträge habe ich auf sechs begrenzt.

Im inneren Query-Loop Block kann ich jetzt selbst bestimmen, welche Elemente eines Beitrags ich anzeigen möchte. Dafür werden weitere neue Blöcke angeboten. Derzeit sind das die Blöcke Post Title, Post Content, Post Date, Post Excerpt, Post Featured Image, Post Categories und Post Tags. Die Blöcke sind derzeit noch nicht ins Deutsche übersetzt.
Wenn ein Query Loop-Block angepasst wird, werden die andere Beiträge übrigens ebenfalls angepasst.
Wichtig ist es, sich zu merken, dass Änderungen an einem einzelnen Beitrag gesamtheitlich angepasst werden. Wenn du also das Beitragsbild eines Beitrags im Query-Block änderst, wird dieses neue Bild automatisch auch auf der Beitragseinzelseite genutzt.
In den einzelnen Unterblöcken kannst du übrigens auch Änderungen vornehmen. So kannst du zum Beispiel die Schriftgröße oder Farbe des Beitragstitels ändern. Probleme könnte es mit den richtigen Abständen zwischen den einzelnen Elementen geben. Wir sind da gerade noch dabei, eine möglichst flexible Lösung für unser Aino-Themesystem zu finden.
Wie kann der Query-Block eingesetzt werden
Wenn eine WordPress-Webseite zukünftig komplett aus Blöcken besteht, ist es mithilfe des Query-Blocks möglich, flexible Startseiten zum Beispiel für Magazin-Webseiten aufzubauen.
Hier wird dann die gestalterische Kreativität der Theme-Designer und WordPress-Nutzer gefragt sein. Zusätzlich kann man aber auch spannende Archivseiten aufbauen oder spezielle Themengebiete auf einer Startseite hervorheben. Es könnten zum Beispiel Rezepte-Beiträge nach Themen sortiert gezeigt werden.
Die Möglichkeiten scheinen endlos und die Flexibilität des Query-Blocks machen diesen zu einem der wichtigsten Blöcke auf dem Weg zu vollständigen Block-Themes. Was Block-Themes sind, werde ich übrigens im nächsten Beitrag erklären.
Fragen und Feedback
Hast du Fragen zum Query-Block? Du kannst die neuen Blöcke übrigens bereits testen, wenn du das Gutenberg-Plugin aktivierst hast. Hast du noch weitere Vorschläge, wie die neuen Blöcke kreativ eingesetzt werden könnten? Schreibe mir doch einfach einen Kommentar zum Beitrag. Ich freue mich, von dir zu hören.





Schreibe einen Kommentar