Um die Zusammenarbeit mit deinen Kunden zu optimieren, und als Ergebnis eines Projektes glückliche Kunden und zufriedene Webdesigner zu erhalten, gibt es jede Menge praktische Tipps und Online-Tools. So kannst du z.B. Online-Slideshows für die Präsentation deiner Arbeiten nutzen, praktische Zeit Management Tools für deine Projektverwaltung einsetzen, und mit deinen Kunden Texte und Grafiken über Online-Tools wie Google-Dokuments teilen. Hier eine kleine Zusammenstellung der wertvollsten Tipps und Tools.
1. Der Kunden-Fragebogen
Einen Kunden-Fragebogen, auf dem dein Kunde einige grundlegende Angaben zum Projekt erläutert, und du ein paar wichtige Fragen vorab stellst ist Gold wert, um z.B. ein Angebot vorbereiten zu können, und um während des Design-Prozesses die Vorstellungen deines Kunden besser einzuschätzen.

Natürlich solltest du keine ewig lange Befragung daraus werden lassen, und deinen Kunden so überfordern. Doch 10-15 Fragen können je nach Art des Projektes durchaus hilfreich sein.
Fragen könnten z.B. sein
- Wie beschreiben Sie Ihre Firma bzw. Ihre Angebot?
- Warum ist Ihrer Meinung nach eine neue Webseite (ein neues Logo etc.) notwendig?
- Welche Attribute wollen Sie mit der neuen Webseite vermitteln (z.B. Modernität, Professionalität, Frische)
- Welche Zielgruppe wollen Sie mit der Webseite ansprechen?
- Wer sind Ihre Mitbewerber?
- Wie viele Seiten soll Ihre Webseite ungefähr haben (mit Angabe von Beispielzahlen)?
- Möchten Sie an Ihre Webseite später selbst Inhalte einfügen und Aktualisierungen vornehmen?
- Gibt es eine bestimmte Farbigkeit, eine Firmen-CI oder ein Logo oder Bilder, die auf der Webseite integriert werden sollen?
- Gibt es ein bestimmten Zeitrahmen, in der das Projekt abgeschlossen werden soll?
Diese Liste ist natürlich nur ein kleiner Ausschnitt an möglichen Fragen. Am besten stellst du für dich wichtige Fragen auf einem vorbereiteten Text-Dokument zusammen, und variierst diesen Fragebogen dann je nach Projektanfrage leicht.
Interessante Tipps und Beispielfragen findest du auch in folgenden Artikeln »Web Design Client Questionaire« bei Freelance Switch und »Comprehensive Web Design Checklist« bei Vision 4 Dezign.
2. Jede Menge Online-Tools für dein Projekt-Management
Während des Projekt-Verlaufs kann es immer wieder vorkommen, dass to-do Listen, Texte, Notizen und Skizzen erstellt und besprochen werden müssen. Um nicht ständig Emails zwischen dir, deinem Kunden und eventuellen Mitarbeitern des Projekts hin und her schicken zu müssen, kannst du praktische Online-Tools verwenden.
Für Texte und Tabellen eignet sich die Online-Tools von Google-Dokuments besonders gut. So kannst du gleichzeitig mit deinem Kunden an einem Online-Dokument arbeiten, und Projekt-Details besprechen.

Tabellen mit Google Spreadsheets anlegen und online teilen.
Für to-do Listen, Aufgaben-Verwaltung und Projekt-Planung kannst du die hilfreichen Online-Tools toodledo oder Remember The Milk verwenden.
Willst du schnell eine Skizze (z.B. eine Sitemap oder Diagramme) für ein neues Webseiten-Projekt erstellen, kannst du dir ein Account bei Cacoo einrichten und deine Skizzen auf diese Art praktisch mit deinem Kunden teilen.
3. Größere Datenmengen austauschen
Oft müssen während eines Webseiten-Projektes auch mal größere Datenmengen (z.B. Materialfotos) von deinem Kunden an dich verschickt werden. Für diesen Zweck kannst du z.B. beim Online Filesharing-Tool Drop.io ein extra Projekt-Account mit eigener Drop.io URL einrichten. So kannst du schnell größere Datenmengen (bis 100MB kostenlos) mit deinem Kunden teilen und die Daten bequem online verwalten.

Bei Drop.io kannst du sogar eine eigene Sub-URL für dein Projekt einrichten.
4. Mockup Online-Tools
Zu Beginn eines neuen Webseiten-Projekts ist es sehr sinnvoll Mockups (Seiten- und Layout-Skizzen) anzulegen und diese mit deinem Kunden gemeinsam zu besprechen. So bekommt dein Kunde ein Überblick, wie die Webseiten-Elemente auf der Webseite angeordnet werden sollen, und eventuelle Änderungen am Layout können so meist bereits in dieser Projekt-Phase besprochen werden.
Ein praktisches Tool zum erstellen und online teilen von Mockups ist MockingBird.

Im Tutorial »Eine neue Webseite entsteht Teil 2« habe ich Schritt für Schritt erklärt, wie du bei der Erstellung eines Mockups mit Mockingbird vorgehen kannst. Eine Liste weiterer Mockup-Tools findest du außerdem im Artikel »Layout-, Raster- und Mockup-Tools und Ressourcen für Webdesigner«.
5. Präsentationen online erstellen
Möchtest du eine kleine Präsentation (z.B. deiner ersten Projekt-Ideen wie Farbwelten, Inspirationen und Imageboards) für deinen Kunden vorbereiten, kannst du deinem Kunden mit Slideshare auch praktisch online präsentieren. Bei Slideshare kannst du dir ein kostenloses Account einrichten, und sogar Text-Dokumente und Videos in deine Präsentation integrieren.
6. Testblog für WordPress
Erarbeitest du eine WordPress-Seite für einen Kunden (der bereits eine bestehende Webseite online gestellt hat) ist es sehr hilfreich, einen WordPress Test-Blog auf einer Subdomain einzurichten. So kannst du auch schnell online mit deinem Kunden eine Funktion des Themes präsentieren oder ein spezielles Plugin für das neue Theme testen.

Ich nutze unseren Test-Blog gerne um Themes und neue Plugins gleich online zu testen.
7. Video-Erklärungen mit praktischen Screencast-Tools
Wie ich ja bereits im Artikel »Tipps für Kunden-Projekte: WordPress-Funktionen in kurzen Screencasts erklären« vorgestellt habe, ist das Aufnehmen von kleinen Video-Screencasts eine tolle Möglichkeit, deinem Kunden spezielle Funktionen eines Content Management Systems oder Plugins zu erklären.
Das Aufzeichnen von Videos mit Screenr oder Screentoaster ist unkompliziert, du kannst das Video online weiterleiten, und dein Kunde fühlt sich so optimal von dir betreut. Außerdem kann er sich das Screencast bei Gelegenheit auch immer wieder anschauen.
8. Zeit Management Tools
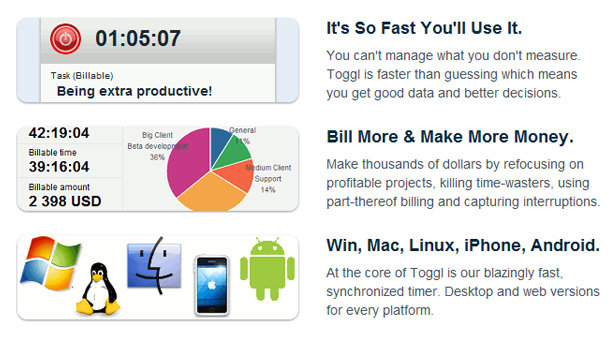
Wie war das doch gleich…Zeit ist das wichtigste Gut eines Freelancers? Mit praktischen Zeit Management Tools wie Toggl oder Slimtimer hast du die Zeit-Einteilung deiner Projekte immer fest im Griff.

Mit den Tools kannst du dir deine Projekte und Aufgaben einrichten und eine kleine Stopuhr auf deinem Computer, Laptop oder Smartphone mitlaufen lassen, wenn immer du gerade an einer Aufgabe arbeitest. Im Tool kannst du dann deine Zeit-Statistik auswerten und zusammen rechnen. Definitiv ein »Must-Have« für alle Aufgaben, die du stündlich abrechnest! Auf Toogl kannst du sogar direkt über dein Google-Konto zugreifen und musst kein extra Konto mehr erstellen.
Wie haben dir diese Tipps und Tools für die verbesserte Zusammenarbeit mit Kunden gefallen? Hast du selbst bereits Erfahrungen mit dem ein oder anderen Tool gemacht, oder kennst du weitere praktische Programme, Online-Tools und Tipps für die Zusammenarbeit zwischen Kunden und Designern?
Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar