Was brauchst du?
• Text-Editor
• Grundkenntnisse in HTML, CSS und WordPress
Was ist das Ziel?
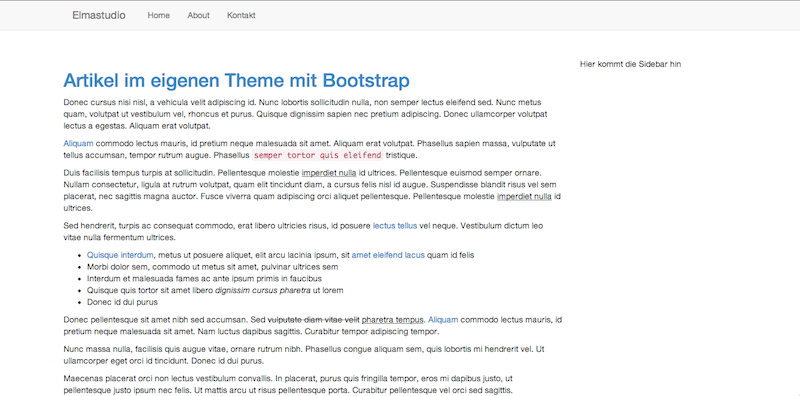
Am Ende dieses Tutorials hast du ein WordPress-Theme erstellt, das einen fixen Header und eine Sidebar hat. Dabei wird Bootstrap als Framework dienen, d.h. die Webseite wird sich responsiv an verschiedene Displaygrößen anpassen und die typische Bootstrap-Optik haben. Anschließend kannst du anfangen, in der CSS-Datei das Aussehen zu verändern und es so deinen Wünschen anzupassen.

Wo sind wir im ersten Teil des Tutorials stehengeblieben?
Im ersten Teil des Tutorials hast du das Framework Bootstrap kennengelernt und erste Schritte hin zu einem eigenen Theme gemacht: Du hast die Bootstrap-CSS-Datei mittels der @import-Funktion in dein Stylesheet eingebunden.
Wie ist das Vorgehen?
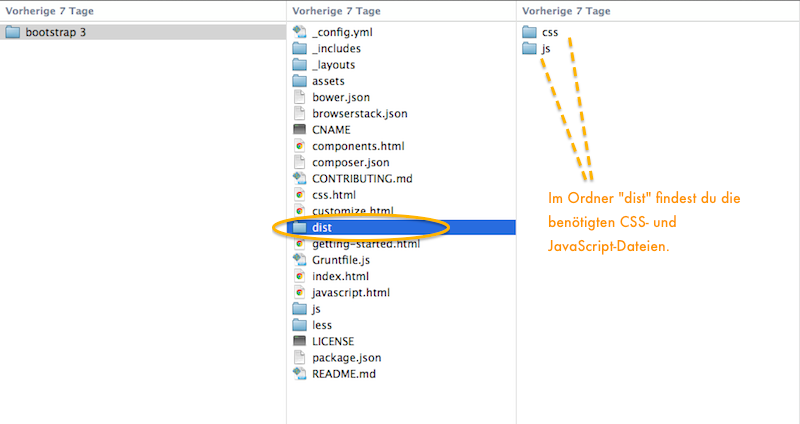
Der erste Schritt besteht darin, die benötigten Dateien zu erstellen und sie gemeinsam mit dem Stylesheet aus dem ersten Teil und den CSS und JavaScript-Dateien von Bootstrap in einen Ordner zu packen.

Danach wirst du jede dieser leeren PHP-Dateien mit Code füllen, indem die Struktur des Bootstrap-Systems mit den WordPress-spezifischen PHP-Befehlen kombiniert wird. Generell soll die Webseite den HTML-5-Standards genügen.
1. Leere Dateien erstellen
Als erstes erstellst du folgende Dateien in einem Texteditor deiner Wahl:
• header.php
• footer.php
• single.php
• content.php
• page.php
Diese sechs Dateien reichen aus, damit das Theme funktioniert. Allerdings man noch viele weitere Dateien in die Theme-Struktur integrieren.
2. Fangen wir oben an: header.php
Wie der Name bereits sagt, betrifft, diese Datei den Kopfbereich deiner Webseite. Typischerweise befinden sich in ihr sämtlich Metadaten, Links zu Stylesheets und die Navigation.
Bootstrap gibt mit den CSS-Klassen .navbar die Möglichkeit, eine horizontale Navigationsleiste zu verwenden. Fügt man auch .navbar-fixed-top hinzu, bleibt sie am oberen Browserrand fixiert. Durch die Kombination eines Buttons und der Klasse .navbar-collapse staucht sich die Navigation bei Browserfenstern, die schmaler als 768 Pixel sind, also in der Regel Smartphones, zu einem Menübutton. Klickt man diesen Button, öffnen sich die Menüpunkte – diese Form hat sich in den letzten Monaten zum Standardmenü auf mobilen Geräten gemausert.
[code]
<!– HTML5 –>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo(‚description‘); ?>" />
<title><?php bloginfo(’name‘); ?><?php wp_title(); ?></title>
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( ’stylesheet_url‘ ); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<!– Fixed navbar –>
<div class="navbar navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="http//www.deinedomain.de/">Home</a></li>
<li><a href="http//www.deinedomain.de/about">About</a></li>
<li><a href="http//www.deinedomain.de/kontakt">Kontakt</a></li>
</ul>
</div><!–/.nav-collapse –>
</div>
</div><!–/.navbar –>
[/code]
3. Das Herz deines Themes: index.php
Die Datei names index.php ist so etwas wie das Herz deines Themes. Ruft ein User die Domain deiner Seite auf, landet er auf der index.php. Wie du am Code erkennen kannst (Zeilen 1 und 17), holt sich die index.php den Inhalt der header.php und der footer.php.
Dazwischen werden dem WordPress-Loop die Beiträge geladen. Der Befehl get_template_part( ‚content‘, get_post_format() ); ist nicht zwingend notwendig, allerdings erlaubt er, Templates für verschiedene Typen von Posts zu verwenden.
Jetzt kommst du zum ersten Mal mit dem Bootstrap-Grid in Berührung: Diese Spaltenstruktur erlaubt es dir festzulegen, wieviel Platz deine Posts oder deine Sidebar bekommen.
Grundsätzlich hat Bootstrap zwölf Spalten. Mit dem Update auf Bootstrap 3 kannst du genau festlegen, wie viele Spalten deine Content-Bereiche haben sollen. Mit der CSS-Klasse .col-lg-? kontrollierst du große Displays, mit .col-md-? kleinere Desktop-Bildschirme, mit .col-sm-? Tablets und mit .col-? Smartphones. Das Fragezeichen steht dafür für eine Zahl zwischen eins und zwölf – und damit für die Anzahl der Spalten, die sich dynamisch, im Bootstrap-Sprech „fluid“, anpassen. Die Spalten müssen sich immer auf zwölf addieren. Auf einem iPhone ist also eine Spalte viel schmaler als auf einem Desktop-PC.
Die Werte für die Klassen .col-lg-?, .col-sm-? und .col-? müssen nicht gleich sein, d.h. je nach Gerät kannst du das Aussehen auch in den Grundstrukturen verändern.
Damit die Bereich nebeneinander dargestellt werden, also eine Sidebar zum Beispiel rechts von deinem Bereich für Artikel, musst du die Klassen mit den Spaltengröße in ein div mit der Klasse .row und .container packen.
[code]
<div class="container">
<div class="row">
<!– Artikelbereich links, Sidebar rechts –>
<div class="col-9">Artikelbereich</div>
<div class="col-3">Sidebar</div>
</div>
</div>
[/code]
Willst du dagegen die Sidebar auf der linken Seite haben, musst du die .col-Klassen einfach umdrehen:
[code]
<div class="container">
<div class="row">
<!– Artikelbereich rechts, Sidebar links –>
<div class="col-3">Sidebar</div>
<div class="col-9">Artikelbereich</div>
</div>
</div>
[/code]
Der gesamte Code für die index.php sieht so aus: Innerhalb des Spaltenlayouts von Bootstrap packst du den WordPress-Loop, der auf die content.php-Datei (siehe Punkt 6) verweist. Danach kommen Buttons, mit denen User zwischen älteren und neueren Artikel navigieren können. Auf der rechten Seiten reserviert ein drei Spalten breiter Platzhalter den Bereich für eine Sidebar.
[code]
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-9 col-md-9 col-sm-9 col-9">
<div class="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‚content‘, get_post_format() ); ?>
<?php endwhile; else: ?>
<p><?php _e(‚Sorry, no posts matched your criteria.‘); ?></p>
<?php endif; ?>
<div id="nav-post"><?php posts_nav_link(‚ ‚, __(‚<button class="button">« Neuere Beiträge</button>‘), __(‚<button class="button">Ältere Beiträge »</button>‘)); ?></div>
</div> <!– /.content –>
</div> <!– /.col-lg-9 /.col-md-9 /.col-sm-9 /.col-9 –>
<div class="col-lg-3 col-md-3 col-sm-3 col-3">Hier kommt die Sidebar hin</div><!– /.col-lg-3 /.col-md-3 /.col-sm-3 /.col-3 –>
</div> <!– /.row –>
</div> <!– /.container –>
<?php get_footer(); ?>
[/code]
4. Wenn es ein header.php gibt, braucht es auch eine footer.php
Die footer.php-Datei ist das Gegenstück zur header.php: In ihr befindet sich der untere Teil deiner Webseite. Zudem werden dort unmittelbar vor dem sich schließenden body-Tag die JavaScript-Dateien geladen.
[code]
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://www.deinedomain.de/wp-content/themes/erstes_bootstrap_theme/bootstrap/js/bootstrap.min.js"></script>
<?php wp_footer(); ?>
</body>
</html>
[/code]
5. Einen einzelnen Artikel anzeigen: single.php
Mit der Datei single.php wird die Einzelansicht eines Artikel aufgerufen. Auch hier werden die Inhalte mit dem Grid gestaltet.
[code]
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-9 col-md-9 col-sm-9 col-12">
<div class="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‚content‘, get_post_format() ); ?>
<?php endwhile; else: ?>
<p><?php _e(‚Diese Seite gibt es nicht :(‚); ?></p>
<?php endif; ?>
</div> <!– /.content –>
</div> <!– /.col-lg-9 /.col-md-9 /.col-sm-9 /.col-9 –>
<div class="col-lg-3 col-md-3 col-sm-9 col-9"> <h2>Sidebar</h2> <!– Hier ist Platz für deine Sidebar–></div><!– /.col-lg-3 /.col-md-3 /.col-sm-3 /.col-3 –>
</div> <!– /.row –>
</div> <!– /.container –>
<?php get_footer(); ?>
[/code]
6. Das Content-Template content.php
Wenn du dir den Code der single.php genau angesehen hast, wirst du festgestellt haben, dass sie die Überschrift und den Inhalt deiner Posts nicht abruft. Das passiert mit der content.php, auf die die single.php zugreift. Da das Theme HTML-5-Standards genügen soll, sind bestimmte Klassen nicht in divs, sondern benutzen die section-, article-, aside– und footer-Tags.
Innerhalb dieser werden mit the_title();die Überschrift und mit echo the_content(); der Inhalt und darunter bestimmte Metadaten auf der Seite dargestellt.
[code]
<?php
/**
* The default template for displaying content.
*/
?>
<section class="main">
<article class="post" id="post-<?php the_ID(); ?>">
<section class="post-content">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p><?php echo the_content(); ?></p>
</section>
<aside class="meta">
<p><time datetime="<?php echo get_the_time(Y-m-d-g-i-s); ?>"><?php echo get_the_date(); ?></time></p>
<p>Kategorie:<?php the_category(‚,‘) ?></p>
<p>Schlagworte <?php the_tags(""); ?></p>
<p><a href="#comments"><?php comments_number( ‚Kommentieren‘, ‚1 Kommentar‘, ‚% Kommentare‘ ); ?></a></p>
</aside>
<footer>Kommentare</footer>
</article><!– /.post–>
</section><!– /.main–>
[/code]
Damit dein Theme funktioniert, ist diese Datei nicht notwendig. Damit du aber Custom Post Formats benutzen kannst, muss der WordPress-Loop über die content.php laufen.
7. Eine Seite anzeigen: page.php
Ganz ähnlich der Einzelansicht von Artikeln, gibt es auch ein Template für Seiten. Der Unterschied: Der konkrete Inhalt wird nicht wie bei der single.php in die content.php-Datei ausgelagert.
[code]
<?php
/**
* The default template for displaying a page.
*/
?>
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-9 col-md-9 col-sm-9 col-9">
<div class="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<section class="main">
<article class="post" id="post-<?php the_ID(); ?>">
<section class="post-content">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p><?php echo the_content(); ?></p>
</section>
</article>
</section>
<?php endwhile; else: ?>
<p><?php _e(‚Diese Seite gibt es nicht :(‚); ?></p>
<?php endif; ?>
</div> <!– /.content –>
</div> <!– /.col-lg-9 /.col-md-9 /col-sm-9 /.col-9 –>
<div class="col-lg-3 col-md-3 col-sm-3 col-3">Hier kommt die Sidebar hin</div><!– /.col-lg-3 /.col-md-3 /.col-sm-3 /.col-3 –>
</div> <!– /.row –>
</div> <!– /.container –>
<?php get_footer(); ?>
[/code]
8. Das Stylesheet style.css
Im ersten Zeil des Tutorials hast du bereits eine Datei mit dem Namen style.css erstellt. Diese ist mit der CSS-Datei von Bootstrap verknüpft. Als erste Veränderung gegenüber des Standard-Bootstrap-Stylesheets wird ein Abstand zum oberen Rand erstellt. Die fixe Navigation würde sonst einen Teil des Inhalts überlagern.
[code]
/*
Theme Name: Mein erstes Theme mit Bootstrap
Theme URI: http://www.deinedomain.de
Description: Mein erstes Theme mit Bootstrap, nach einem Tutorial bei Elmastudio.de
Author URI: http://www.deinedomain.de
Version: 1.0
*/
@import url(‚bootstrap/css/bootstrap.css‘);
body {margin-top: 70px;}
[/code]
Alternativ zur @import-Befehl kannst du die Bootstrap-CSS-Datei zusammen mit deiner eigenen Datei verwenden, indem du im Header-Bereich zuerst auf deine eigene und danach auf das Bootstrap-Stylesheet verlinkst.
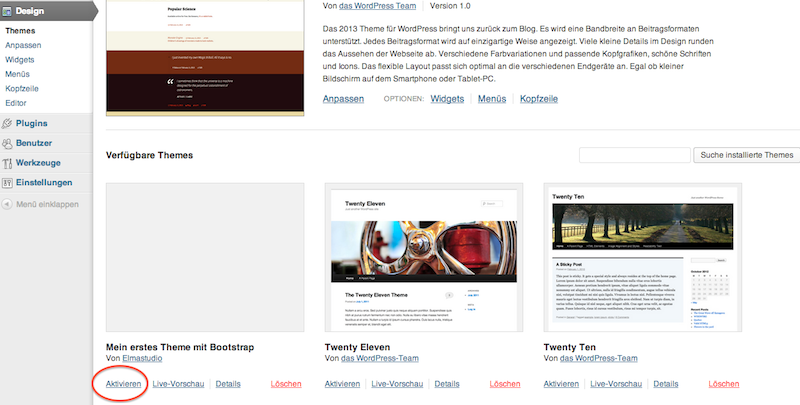
Fast fertig: Das Theme hochladen und aktivieren
Wenn du jetzt den Ordner mit deinem Theme in den Ordner „themes“ deiner WordPress-Installation kopierst, erscheint es im Backend unter dem Menüpunkt „Themes“ und du kannst es aktivieren. Dein Blog hat nun und das Aussehen von Bootstrap.

Selbstverständlich kannst du nun auch weitere eingebaute Funktionen, wie zum Beispiel Tooltips oder Tabs in dein Theme oder deine Posts einbauen.
Wie kannst du das Aussehen verändern?
Die Optik veränderst du, indem du die style.css-Datei bearbeitest. Schreibst du dort neue Anweisungen hinein, zum Beispiel, dass alle h2-Überschriften rot sein sollen, überschreibt es die Regel für h2-Überschriften in der bootstrap.min.css. Für alle Klassen und IDs, die du in deinem Stylesheet nicht erwähnst, wird automatisch auf die Bootstrap-Version zurückgegriffen. Selbstverständlich kannst du auch komplett neue Klassen hinzufügen.
Hast du Anmerkungen oder Fragen?
Hast du eine alternative Lösung parat? Oder es klappt etwas nicht, wie erwartet? Dann hinterlass‘ doch einen Kommentar.





Schreibe einen Kommentar