Wenn du ein Typografie-Fan bist, wünscht du dir bestimmt auch oft ein wenig mehr Möglichkeiten bei der Auswahl von Schriften für deine Webdesigns. Die Online Font-Library Typekit bietet eine praktische Lösung für dieses Problem. Über einen Abo-Service kannst du die bei Typekit verwalteten und gehosteten Schriften gegen eine Jahresgebühr nutzen und unkompliziert auf deinen Webseiten einsetzen. Es gibt auch ein kleines, kostenloses Paket von Typekit, so dass du das Angebot erst einmal unverbindlich testen kannst. Ich habe im folgenden Artikel kurz zusammengefasst, wie die Verwendung von Webfonts über Typekit funktioniert.
1. Anmeldung und Auswahl eines Pakets
Im Profi-Einsatz ist Typekit nicht ganz kostenlos und daher wohl ganz besonders eine Option für Typo-Fans. Auch für deine Kundenprojekte kannst du Typekit als Option vorschlagen. Allerdings gibt es dennoch auch eine kostenloses Typekit-Paket. Dieses eignet sich für das Testen des Dienstes oder für eine kleinere persönliche Webseite mit relativ wenigen Seitenaufrufen im Monat.
Die Preise werden bei Typekit nach Anzahl der Webseiten und der verwendeten Schriftarten, sowie den monatlichen Seitenaufrufen der Webseiten berechnet. Das Personal- oder Portfolio-Paket für 25 bzw. 50 US-Dollar im Jahr reicht wohl in den meisten Fällen aus. Ab dem Portfolio-Paket sind dann auch alle Schriften freigeschaltet und die Anzahl der Schriftarten und Webseiten ist unbegrenzt. Eine komplette Übersicht der unterschiedlichen Preise für die Nutzung von Typekit findest du auf der Pricing-Übersichtsseite.
Praktisch ist es, sich erst einmal für die kostenlose Version anzumelden. So kannst du Typekit z.B. zuerst auf deinem lokalen Server ausprobieren. (Hast du noch keinen lokalen Server auf deinem Computer eingerichtet, schaue dir doch einmal das folgende Video-Tutorial an: WordPress lokal installieren.)
2. Die Auswahl von Schriften
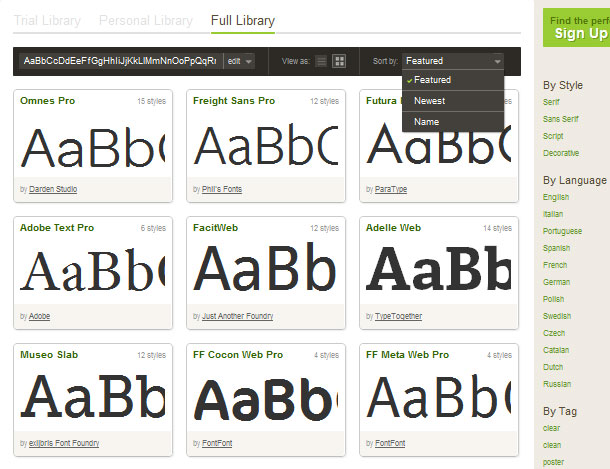
Über Typekit hast du wirklich eine riesige Auswahl von Schriften für deine Webdesigns zur Verfügung. Über die Option „Browse Fonts“ kannst du dir alle Schriften übersichtlich anschauen und eine passende Schrift für dein Design finden.


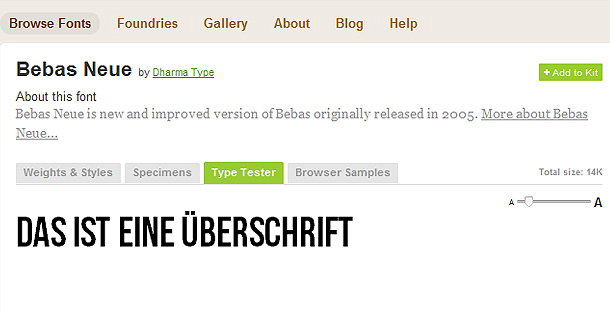
Über einen „Add to Kit“-Button kannst du dir eine Schrift zu deinem persönlichen Schriften-Kit hinzufügen.
3. Die Einbindung der Schriften auf einer Webseite
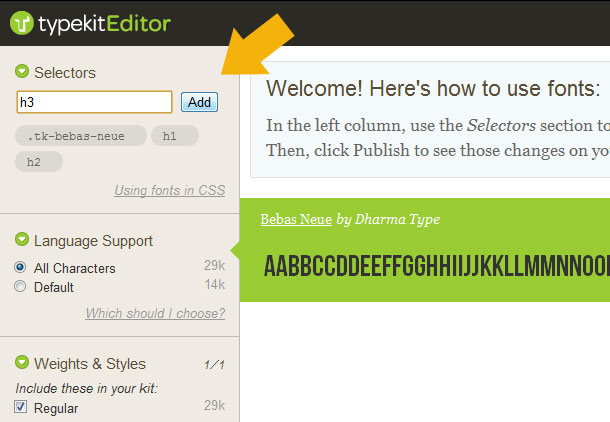
Hast du dir eine Schrift ausgesucht, kannst du deine Schriftauswahl über einen sogenannten Kit-Editor bearbeiten. Über den Punkt „Selector“ kannst du zum Beispiel bereits angeben, wo die Typekit-Schrift zum Einsatz kommen soll.

Auf dieser Weise brauchst du später nicht mehr dein eigenes Stylesheet bearbeiten, um die Typekit-Schrift dort manuell anzugeben. Wenn du also h1 und h2 angibst, wird die ausgewählte Schrift dann später automatisch für alle h1 und h2 Überschriften deiner Webseite verwendet.
Natürlich kannst du zusätzlich auch noch Angaben direkt im Stylesheet machen. Die Infos zur Verwendung deiner Schriftart im CSS findest du unter „Using fonts in CSS“.

Nachdem du alle Einstellungen in deinem Kit vorgenommen hast, kannst du du deine Angaben über den Publish-Button speichern.
Damit die von dir gewählte Typekit-Schrift jetzt auch automatisch auf deiner Webseite genutzt wird, musst du nur noch zwei Zeilen JavaScript-Code innerhalb deines head-tags einfügen.
Den Code kannst du aufrufen und dann kopieren, indem du ganz oben links im Kit-Editor „Embed Code“ anwählst.
Zum Testen von Typekit habe ich z.B. einmal die Schrift „Neue Bebas“ auf meinem lokalen Server für die h1- und h2-Überschriften im Nilmini-Theme eingesetzt.

4. Schrift-Inspirationen finden
Falls du dir anschauen möchtest, wie Typekit im Einsatz aussieht, kannst du dir zum Beispiel das neue Redesign des New Yorker Webdesigners Jason Santa Maria anschauen. Auch auf dem Typekit-Blog werden immer wieder schöne Webseiten mit Typekit im Einsatz vorgestellt.
Hast du bereits Erfahrungen mit der Verwendung von Typekit gemacht und welche Tipps und Tricks kannst du weitergeben? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar