Der Loop ist ein häufig verwendetes Element in WordPress. Denn mit Hilfe des Loops werden die Artikel in WordPress aufgerufen. Leider ist der Loop mit seinem Code-Wirrwarr für alle Nicht-WordPress-Profis anfangs ein wenig schwierig zu verstehen. Hinzu kommt, dass seit WordPress 3.0 einige neue Code-Elemente hinzugekommen sind. Daher habe ich mir den Loop und die Theme-Datei loop.php einmal genauer angeschaut, um die einzelnen Code-Elemente besser zu verstehen.
1. Das Loop-Prinzip verstehen
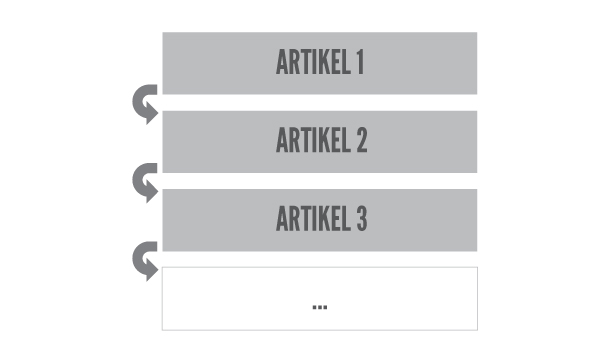
Loop wird in WordPress der Code genannt, mit dem du alle Artikel deines Blogs, eine Abfolge bestimmter Artikel (z.B. nur alle Artikel einer Kategorie) oder einen einzelnen Artikel (Loop in der single.php Datei) anzeigen kannst. Loop (engl. für Schleife, Kreislauf) wird dieser Code-Abschnitt deshalb genannt, weil du die Angaben nur einmal im Code angibst, und WordPress dann automatisch die Angaben für alle Artikel wiederholt.

Auf der Startseite deines Blogs werden beispielsweise alle Artikel mit Titel, Textausschnitt und Link zum Weiterlesen untereinander angezeigt. Die Anzahl der angezeigten Artikel je Seite kannst du übrigens festlegen, indem du im WordPress-Adminbereich unter »Lesen« die gewünschte Zahl (z.B. 10 Stück) angibst.
Innerhalb des Loop-Codes bestimmst du dann mit Hilfe von WordPress Template Tags welche zusätzlichen Informationen zu deinen Artikeln du anzeigen möchtest. Auf der Startseite deines Blogs kannst du z.B. das den Titel des Artikel mit dem Template Tag the_title anzeigen.
2. Die Elemente des Loops
Um den benötigten Code für den Loop besser zu verstehen, werde ich den Loop des Twenty Ten-Themes (in der loop.php Datei) in einzelne Elemente unterteilen.
2.1. Den Loop starten
Mit dem Code-Schnipsel:
<?php if ( ! have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
[/php]
startest du den WordPress-Loop. Dieser Code bedeutet soviel wie: »Wenn es Artikel gibt, starte den Loop«.
2.2. Den Titel des Artikels als Link anzeigen
Mit diesem Codeschnipsel wird der Titel des Artikels in einem h2-Tag und als Link angezeigt:
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( ‚Permalink to %s‘, ‚twentyten‘ ), the_title_attribute( ‚echo=0‘ ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
[/php]
2.3. Datum und Autor anzeigen
Im TwentyTen-Theme wird folgender Code genutzt, um das Datum der Veröffentlichung und den Artikelautor anzuzeigen:
<div class="entry-meta">
<?php twentyten_posted_on(); ?>
</div>
[/php]
Beide Metadaten kannst du aber auch mit den Template Tags the_time und the_author anzeigen. Dein Code könnte dann z.B. so aussehen:
<div class="entry-meta">
<?php the_time(‚d. F Y‘) ?> von <?php the_author(); ?>
</div>
[/php]
2.4. Den Artikelinhalt anzeigen
Der Inhalt deines Artikels bzw. eine Vorschau des Inhalts wird jetzt mit folgendem Code angezeigt:
<div class="entry-content">
<?php the_content( __( ‚Continue reading <span class="meta-nav">→</span>‘, ‚twentyten‘ ) ); ?>
</div>
[/php]
Um den Absatz für die Inhaltsvorschau genau zu bestimmen, kannst du im Artikel den more-Quicktag genau an der gewünschten Stelle setzen.
<!–more–>
[/php]
Weitere Infos zu »Read more« findest du auch im WordPress Codex.
2.5. Weitere Metadaten aufrufen
Im TwentyTen-Theme werden in der Einzelansicht unterhalb des Artikels jede Menge Metadaten wie Kategorien, Tags, die Anzahl der Kommentare, sowie ein Link zum Bearbeiten des Artikels angezeigt. All diese Info wird durch folgenden Code innerhalb des Divs »entry-utility« aufgerufen.
<div class="entry-utility">
<?php if ( count( get_the_category() ) ) : ?>
<span class="cat-links"> <?php printf( __( ‚<span class="%1$s">Posted in</span> %2$s‘, ‚twentyten‘ ), ‚entry-utility-prep entry-utility-prep-cat-links‘, get_the_category_list( ‚, ‚ ) ); ?> </span> <span class="meta-sep">|</span>
<?php endif; ?>
<?php
$tags_list = get_the_tag_list( “, ‚, ‚ );
if ( $tags_list ):
?>
<span class="tag-links"> <?php printf( __( ‚<span class="%1$s">Tagged</span> %2$s‘, ‚twentyten‘ ), ‚entry-utility-prep entry-utility-prep-tag-links‘, $tags_list ); ?> </span> <span class="meta-sep">|</span>
<?php endif; ?>
<span class="comments-link">
<?php comments_popup_link( __( ‚Leave a comment‘, ‚twentyten‘ ), __( ‚1 Comment‘, ‚twentyten‘ ), __( ‚% Comments‘, ‚twentyten‘ ) ); ?>
</span>
<?php edit_post_link( __( ‚Edit‘, ‚twentyten‘ ), ‚<span class="meta-sep">|</span> <span class="edit-link">‘, ‚</span>‘ ); ?>
</div>
<!– .entry-utility –>
[/php]
2.6. Kommentare anzeigen
Die Kommentare des Artikels werden angezeigt, indem du die Funktion comments_template mit folgendem Code aufrufst:
<?php comments_template( “, true ); ?>
[/php]
2.7. Den Loop beenden
Jetzt kannst du den Loop mit folgendem Code schließen:
<?php endwhile; // End the loop. Whew. ?>
<?php /* Display navigation to next/previous pages when applicable */ ?>
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<div id="nav-below" class="navigation">
<div class="nav-previous"><?php next_posts_link( __( ‚<span class="meta-nav">←</span> Older posts‘, ‚twentyten‘ ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( ‚Newer posts <span class="meta-nav">→</span>‘, ‚twentyten‘ ) ); ?></div>
</div><!– #nav-below –>
<?php endif; ?>
[/php]
Mit den Funktionen next_posts_links und previous_posts_links kannst du auf die nächsten Seiten weiter linken (wenn es mehrere Seiten gibt). Alternativ kannst du hierfür aber auch das praktische WP Page-Navi Plugin nutzen.

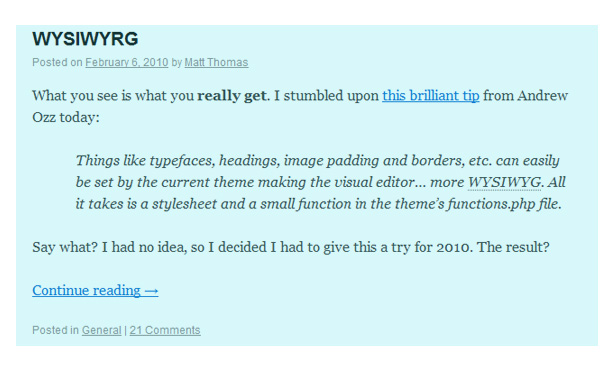
Die Vorschau eines Artikels auf der Startseite des TwentyTen-Themes.
3. Neu seit WordPress 3.0: Den Loop mit get_template_part aufrufen
Seit WordPress 3.0 gibt es die neue Funktion »get_template_part«, mit der du den Loop in deinen Template-Dateien aufrufen kannst. In der index.php Datei von TwentyTen wird der Loop z.B. mit folgendem Code-Schnipsel aufgerufen:
<?php get_template_part( ‚loop‘, ‚index‘ ); ?>
[/php]
Möchtest du einen individuellen, neuen Loop anlegen (z.B. für eine Autorenseite), kannst du diesen Loop in einer neuen Datei loop-author.php speichern, und in der Template-Datei der Autorenseite (z.B. author-template.php) mit folgendem Code aufrufen:
<?php get_template_part( ‚loop‘, ‚autor‘ ); ?>
[/php]
Eine genaue Beschreibung zu get_template_part kannst du auch auf dem Blog »Westi on WordPress« und im WordPress Codex nachlesen.
4. Noch mehr Lesestoff
Ich hoffe diese Beitrag zum Thema WordPress-Loop kann dir bei der Programmierung und Bearbeitung deiner eigenen WordPress-Themes weiterhelfen. Natürlich gibt es noch jede Menge weitere Funktionen und Möglichkeiten den Loop in WordPress zu nutzen. Folgende Artikel liefern jede Menge weitere, hilfreiche Informationen zum WordPress-Loop.
- »Der Loop in Action« im WordPress Codex.
- »Duplikate im Loop von WordPress filtern« auf dem Blog von Frank Bültge.
- »55 most wanted WordPress Tips, Tricks and Hacks« von WPBeginner.
- »Top WordPress Hacks of early 2010« und »Multiple WordPress Loops Explained« von Cats Who Code.
Kennst du weitere hilfreiche Tipps, Blog-Artikel und Tutorials, die sich mit dem WordPress Loop beschäftigen? Hast du weitere Vorschläge, welche Elemente des Loops unbedingt genauer erklärt werden müssten? Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar