Wie bestimmt viele von euch schon wissen, wird es bald einen neuen WordPress-Editor geben. Wir arbeiten momentan daran, unsere ersten WordPress Themes für diesen neuen Gutenberg-Editor vorzubereiten (Gutenberg ist der Projektname für die Entwicklung des Editors).
In unseren WordPress Theme Pukeko haben wir das Gutenberg-Plugin bereits unterstützt. Alle aktuellen Gutenberg-Blocks müssen dabei in den Theme-Styles gestaltet werden, damit die Vorschau des Textes im neuen Editor der späteren Webseitenansicht im Theme entspricht. Da diese Arbeit im Moment auf alle Theme-Autoren zukommt, möchten wir unsere Erfahrungen in einer kleinen Gutenberg Beitragsserie teilen.
1. Gutenberg-Optionen im Theme angeben
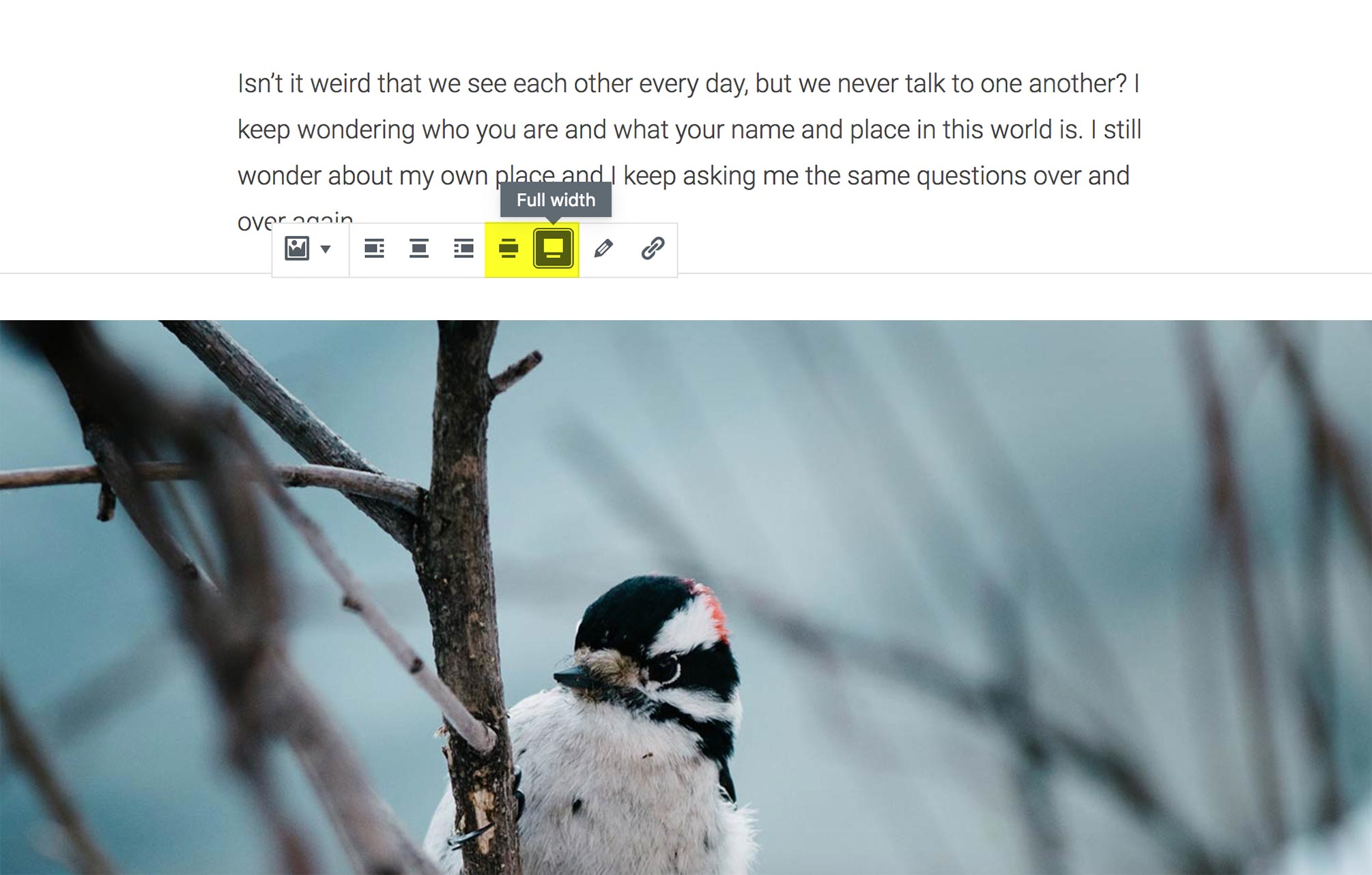
Im ersten Schritt kannst du ein paar Einstellungen für Gutenberg über die functions.php Datei deines Themes angeben. Mit dem folgenden Code kannst zum Beispiel bestimmen, ob du die Option für breitere Bilder (full width und fullscreen) in Beiträgen und auf Seiten unterstützen möchtest.

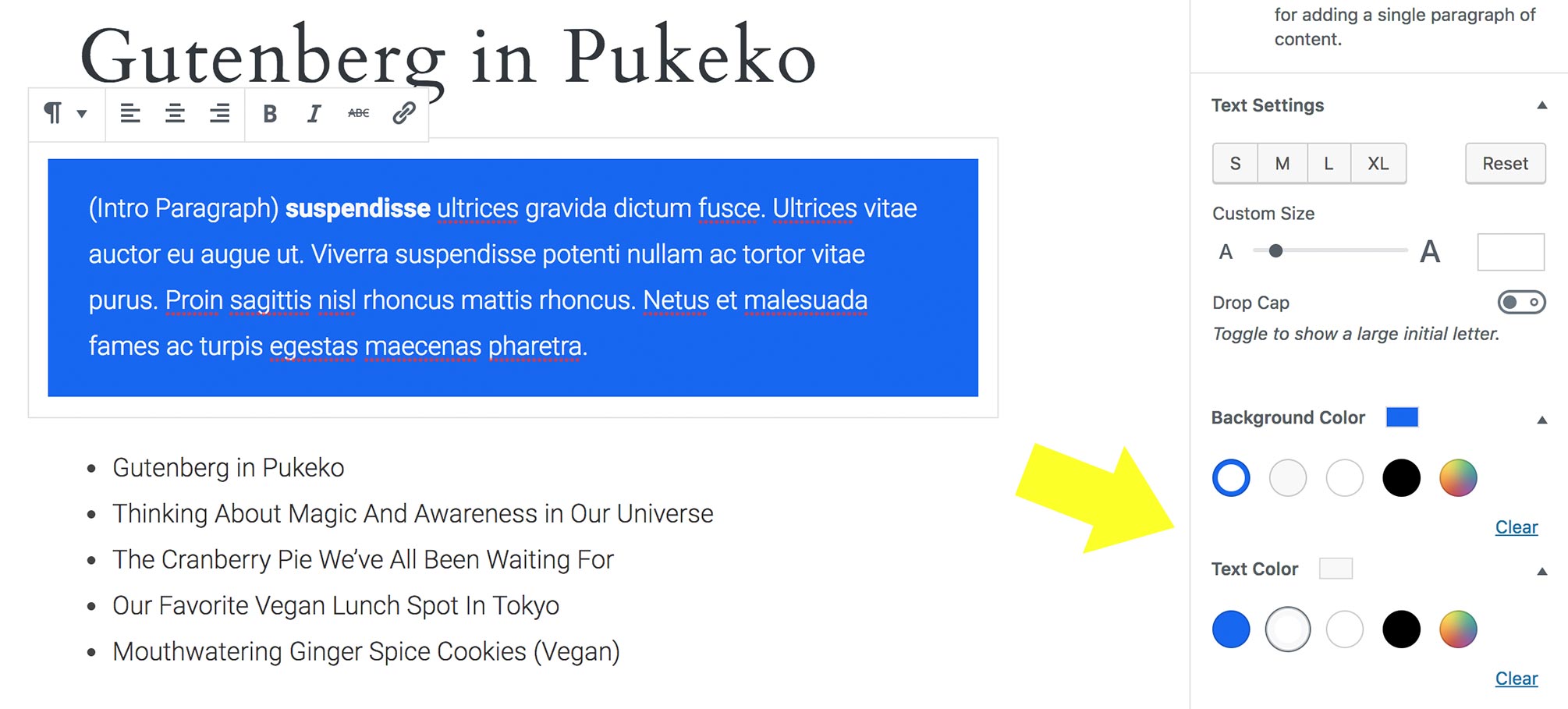
Außerdem kannst du eine für dein Theme vorbereitete Farbpalette nutzen. Die Themenutzer sehen dann neben der Option eigene Farben auszuwählen eine Farbpalette, die auf das Theme abgestimmt ist.

Für die breiteren Bilder, benötigst du den folgenden Code in der functions.php deines Themes (Angaben aus dem WordPress Gutenberg Handbook):
[code]
add_theme_support( ‚align-wide‘ );
[/code]
Eine eigene Farbpalette kannst du mit dem folgenden Codesnippet angeben. Du kannst deinen eigenen Farben dabei auch Namen geben:
[code]
add_theme_support( ‚editor-color-palette‘,
array(
’name‘ => ‚dark blue‘,
‚color‘ => ‚#1767ef‘,
),
array(
’name‘ => ‚light gray‘,
‚color‘ => ‚#eee‘,
),
array(
’name‘ => ‚dark gray‘,
‚color‘ => ‚#444‘,
)
);
[/code]
Der fertige Code für Gutenberg in der functions.php kann dann so aussehen:
[code]
/**
* Add support for Gutenberg.
*
* @link https://wordpress.org/gutenberg/handbook/reference/theme-support/
*/
function mytheme_setup_theme_supported_features() {
// Theme supports wide images, galleries and videos.
add_theme_support( ‚align-wide‘ );
// Make specific theme colors available in the editor.
add_theme_support( ‚editor-color-palette‘,
array(
’name‘ => ‚dark blue‘,
‚color‘ => ‚#1767ef‘,
),
array(
’name‘ => ‚light gray‘,
‚color‘ => ‚#eee‘,
),
array(
’name‘ => ‚dark gray‘,
‚color‘ => ‚#444‘,
)
);
}
add_action( ‚after_setup_theme‘, ‚mytheme_setup_theme_supported_features‘ );
[/code]
2. Gutenberg Standard-Blocks ans Themedesign anpassen
Im nächsten Schritt musst du zusätzliches CSS schreiben, um das Aussehen der Gutenberg Blocks an dein Themedesign anzupassen. Nach der Installation des Gutenberg-Plugins sehen die Blocks normalerweise unabhängig vom installieren Theme immer gleich aus.
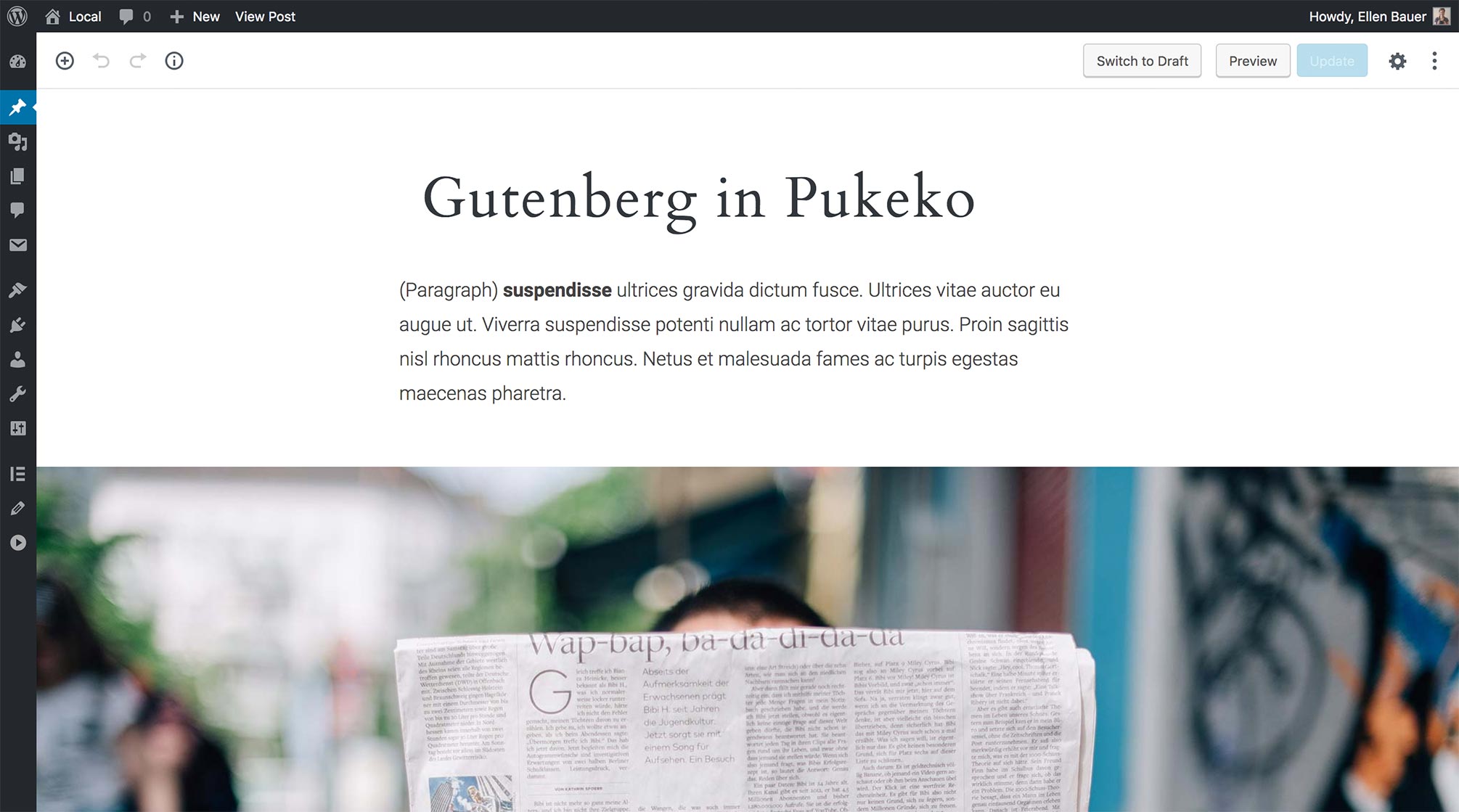
Der große Vorteil von Gutenberg liegt aber ja darin, dass wir endlich eine ans Themedesign angepasste Vorschauansicht der Inhalte im Editor anbieten können. Das ging natürlich bis zu einem gewissen Maße auch schon mit den alten Editor, aber erst mit Hilfe des neuen Gutenberg-Editors wird das Erlebnis so richtig benutzerfreundlich.

Um die Gutenberg-Blocks für dein Theme umzugestalten, musst du die Standard-Styles von Gutenberg mit CSS überschreiben. Das kann je nach Themedesign einfacher oder aufwendiger werden. Im großen und ganzen sind wir mit unserem Pukeko-Theme recht gut zurechtgekommen.
Wichtig ist zu bedenken, dass einige Block-Styles nicht nur im Editor umgestalten werden müssen, sondern du die neuen Blocks auch noch für die Frontendansicht deines Themes vorbereiten musst (ein gutes Beispiel ist der Cover Image Blog von Gutenberg). Du solltest also alle Blocks Schrittweise durchgehen und dabei auch die unterschiedlichen Block-Optionen beachten. Im Paragraph-Block gibt es z.B. die Optionen unterschiedliche Schriftgrößen zu nutzen und den ersten Buchstaben als „Dropcaps“ anzuzeigen.
In der Editoransicht sind alle Gutenberg-Blocks mit der CSS-Klasse .editor-post-visual-editor ausgestattet. Ich plane in einem nächsten Folge-Blogbeitrag noch genauer auf das CSS-Styling der einzelnen Blocks einzugehen und meiner Erfahrungen hierzu ausführlicher zu teilen. Hilfreich ist auch der Blogbeitrag auf dem Themeshaper-Blog, in dem das Automattic-Themeteam seine Erfahrungen beim der Vorbereitung der ersten WordPress-Themes für Gutenberg teilt.
2.1. Die editor-style.css Datei im Theme angeben
Wichtig ist, alle CSS-Styles für den Editor genau wie beim bisherigen Editor in ein extra Stylesheet im Theme zu verpacken. Bei Pukeko haben wir diese editor-style.css Datei im Ordner assets/css untergebracht.
Du kannst dann wieder über deine functions.php diese Datei aufrufen. Außerdem musst du die in deinem Theme genutzten Schriften auch für den Editor mit angeben. Der Code sieht sollte dann ungefähr so aussehen:
[code]
/**
* Enqueue editor styles for Gutenberg
*/
function pukeko_editor_styles() {
wp_enqueue_style( ‚pukeko-editor-style‘, get_template_directory_uri() . ‚/assets/css/editor-style.css‘ );
wp_enqueue_style( ‚pukeko-fonts‘, pukeko_fonts_url(), array(), null );
}
add_action( ‚enqueue_block_editor_assets‘, ‚pukeko_editor_styles‘ );
[/code]
Die Styles für die Gutenberg-Blocks im Frontend deines deines Themes kannst du entweder direkt in die style.css Datei deines Themes schreiben, oder du legst eine extra gutenberg.css Datei an. Im Pukeko Theme haben wir die Styles momentan direkt in unserem Haupt-Stylesheet untergebracht.
3. Was habe ich gelernt
Wir haben unser Pukeko Theme als ersten Test genutzt, um herauszufinden wie aufwendig die Theme-Anpassung für Gutenberg ist. Ich denke, wenn man sich einmal mit den nötigen Styles vertraut gemacht hat, hält sich die Arbeit für Themeautoren noch in Grenzen. Es ist also relativ leicht möglich alle Standard Gutenberg-Blocks in Themes zu unterstützen.
Spannend wird es natürlich, wenn man erste eigene Blocks für Gutenberg anbieten möchte. Darüber werde ich aber in einem weiteren Blogbeitrag mehr schreiben.
Der einzige Schritt, der etwas schwieriger ist, vor allem wenn man eine Sidebar-Option für Seiten und Blogbeiträge anbietet, ist die Gutenberg Block-Option „fullwidth“ und „fullscreen“. Hier muss man darauf achten, das Styling nur anzubieten, wenn die Sidebar nicht im Beitrag angezeigt wird.
Im Pukeko Theme bieten wir optional eine Sidebar auf Blogbeiträgen und auf Seiten an. Daher musste ich eine extra CSS-Klasse nutzen um abzufragen, ob die Sidebar gerade aktiv ist. Die breiten Bilder werden also nur gezeigt, wenn auf der jeweiligen Seite keine Sidebar aktiv ist.
4. Fragen und Feedback
Hast du schon angefangen, das Gutenberg-Plugin auszuprobieren oder hast du vielleicht sogar schon selbst ein Theme für Gutenberg vorbereitet? Welche Fragen haben sich für dich gestellt und welche Erfahrungen kannst du weitergeben. Gefällt dir der neue Gutenberg-Editor oder hast du die neue Editoransicht bisher noch nicht ausprobiert? Schreib mir deine Fragen, deine Tipps und Ideen für weitere Blogbeiträge zum Thema Gutenberg doch einfach in einem Kommentar. Ich freue mich schon, von dir zu hören!





Schreibe einen Kommentar