Der Responsive Slider von DevPress (hier eine Slider-Demo) bietet eine einfache und optisch ansprechende Option, einen Bilder-Slider in ein responsive WordPress-Theme zu integrieren. Es können Bilder mit Bild-Überschriften und Links angelegt werden. Die Integration des Sliders erfolgt entweder direkt über einen PHP-Codeschnipsel in einer Template-Datei (z.B. header.php) oder per Shortcode auf einer Seite oder in einem Artikel.

Die Slider-Einstellungen
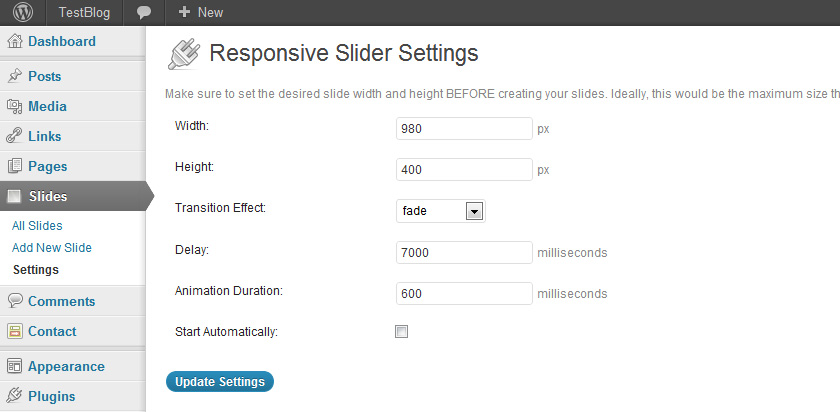
Nach der Installation des Plugins kannst du über die Plugin-Einstellungen unter Slides/Settings ein paar grundlegende Einstellungen für deinen Slider festlegen.

Hier ist vor allem wichtig, dass du die Maße (der Desktop-Ansicht) deiner Slider-Bilder angibst, bevor du die Bilder hochlädst. Außerdem kannst du bestimmen, ob die Animation der Bilder faden oder sliden soll, wie lange die Animation und die Pause zwischen einem Bilder-Wechsel sein soll und ob die Animation automatisch starten soll.
Slider-Bilder anlegen
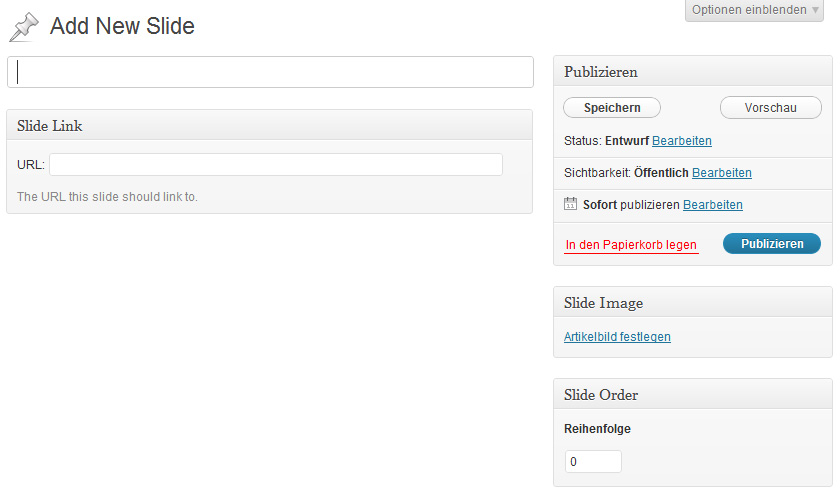
Nachdem du deine Einstellungen vorgenommen hast und deine Slider-Bilder vorbereitet sind, kannst du damit beginnen deine Slides anzulegen. Für das Anlegen eines neuen Slides wählst du einfach „Add New Slide“.

Hier trägst du einen Titel für dein Slider-Bild ein (dieses erscheint dann als Bildtitel am rechten oberen Bildrand) und bei Bedarf eine Link-URL um zu bestimmen, wohin das Slider-Bild und der Titel linken soll. Über das Feld „Slide Image“ kannst du jetzt dein vorbereitetes Slider-Bild hochladen. Über „Slide-Order“ beeinflusst du die Reihenfolge deiner Slider-Bilder. Vergiss nicht auf „Publizieren“ zu klicken, um dein angelegtes Slider-Bild zu speichern. Hast du mehrere Slider-Bilder angelegt, kannst du alle über „All Slides“ einsehen und bearbeiten.
Den Slider integrieren
Nachdem du alle Slider-Bilder angelegt hast, kannst du deinen Slider entweder direkt in dein Theme integrieren, indem du den folgenden PHP-Codeschnipsel an der gewünschten Stelle (z.B. unterhalb des Headers) einfügst:
[code]
<?php do_shortcode( ‚[responsive_slider]‘ ); ?>
[/code]
Alternativ kannst du deinen Slider auch nur auf einer Seite oder in einem Artikel integrieren. Dazu fügst du einfach dein Shortcode [responsive_slider] auf deiner Seite oder in einem Artikel ein.
CSS-Anpassungen
Je nach Theme und Position des Sliders im Theme, benötigst du eventuell noch die ein oder andere CSS-Anpassung, um deinen Slider korrekt anzuzeigen. Ich habe bei meinem Test mit dem Pohutukawa-Theme folgende, zusätzliche CSS-Anpassung in die style.css Datei von Pohutukawa (über die Media-Queries lediglich für die Desktop-Ansicht des Sliders) angegeben:
[css]
.responsive-slider.flexslider {
width:980px;
margin:30px auto 0 auto !important;
}
[/css]
So konnte ich den Slider mittig im Browser, mit einem Abstand von 30 Pixel nach oben und einer maximalen Größe von 980px anzeigen. Mit Hilfe der !important Angabe konnte ich bereits vorhandene CSS-Styles des Plugins überschreiben.
Ich hoffe du hilft meine kleine Vorstellung des Responsive Slider-Plugins weiter. Meiner Ansicht nach bietet das Plugin eine leicht umzusetzende Lösung für einen responsive Slider in WordPress. Der Slider hat nicht allzu viele Einstellungs-Optionen, funktioniert aber stabil und war bei meinem Test auch angenehm auf mobilen Geräten bedienbar.
Hast du auch schon Erfahrungen mit dem Responsive Slider-Plugin oder einem andernen responsive Slider-Plugin für WordPress machen können? Wie sind deine Empfehlungen und Tipps? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar