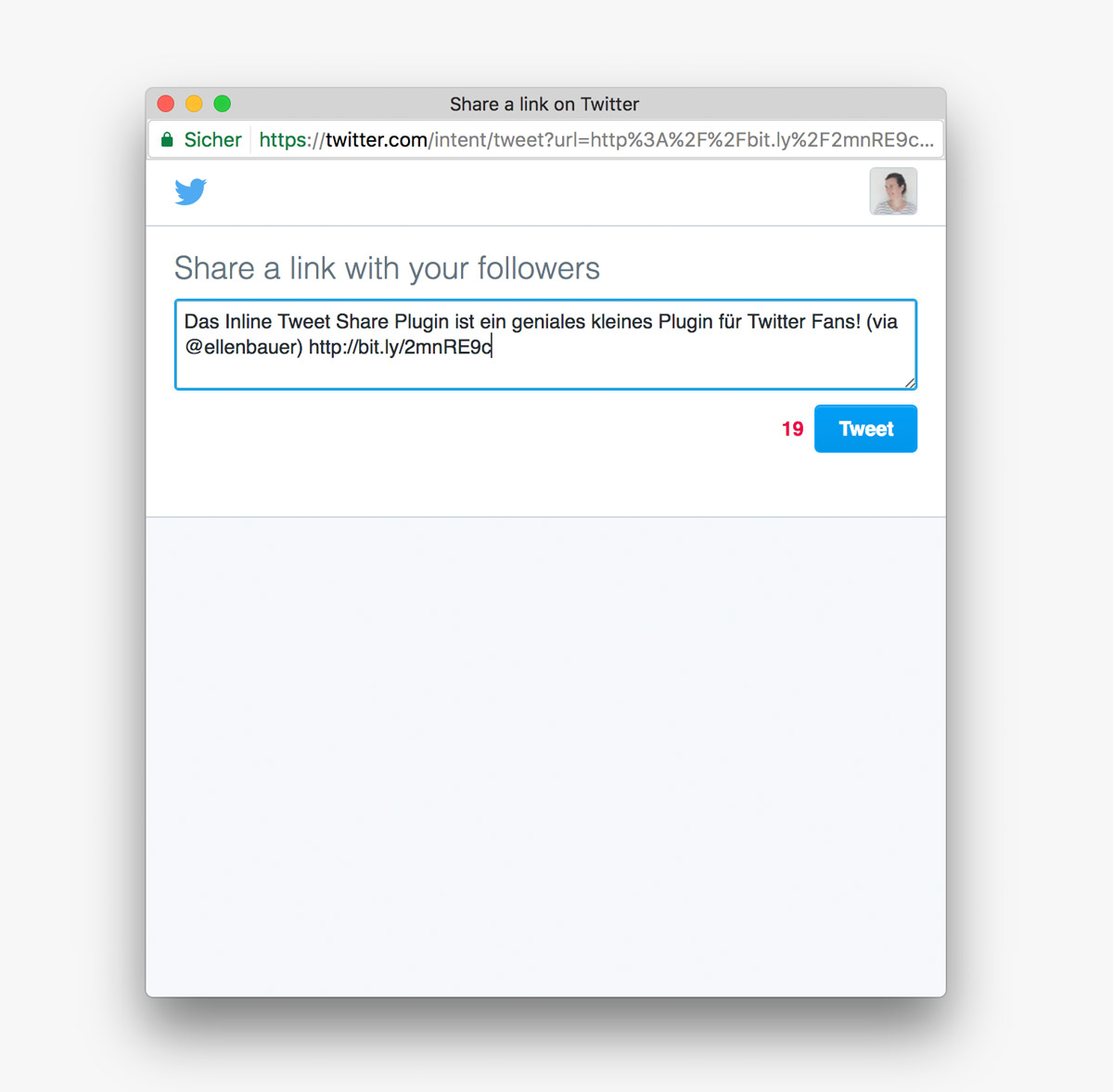
In der letzten Zeit hatte ich beim Lesen von Blogbeiträgen immer wieder Links mit hervorgehobenen Texten oder Zitaten des Beitrags gesehen, die man dann direkt auf Twitter weitergeben und verlinken konnte. Ich fand die Idee genial und wollte den Effekt unbedingt auch auf dem Elmastudio-Blog einbinden. Also habe ich mich auf die Suche gemacht und dabei mit dem Inline Tweet Sharer ein praktisches Plugin entdeckt, das den Effekt bereits genau so umsetzt, wie ich es mir vorgestellt hatte. Normalerweise versuchen wir für kleinere Effekte nicht immer gleich ein neues Plugin zu installieren, da wir sowieso schon zu viele Plugins bei Elmastudio aktiv haben. Aber in diesem Fall gefällt mir das Plugin einfach zu gut, so dass ich es installiert habe. Und so sieht das Plugin im Einsatz aus:
[inlinetweet prefix=““ tweeter=““ suffix=“(via @ellenbauer)“]Das Inline Tweet Share Plugin ist ein geniales kleines Plugin für Twitter Fans![/inlinetweet]

Nach der Plugin-Installation bekommst du im visuellen Editor beim Schreiben von Beiträgen einen neuen kleinen Twitter-Button angezeigt. Wenn du einen Text in deinem Beitrag als tweetbaren Text-Link markieren möchtest, kannst du einfach diesen Button nutzen. Falls du lieber mit Shortcodes im Texteditor arbeitest, statt den Tweet-Button im visuellen Editor zu nutzen, sieht der entsprechende Shortcode so aus:
[code]
[[inlinetweet prefix="" tweeter="" suffix="(via @ellenbauer)"]Das Inline Tweet Share Plugin ist ein geniales kleines Plugin für Twitter Fans![/inlinetweet]]
[/code]
Die Option prefix habe ich in meinem Beispiel leer gelassen. Du könntest aber hier noch Text vor dem eigentlichen Link-Text in den Tweet einbinden. Mit „tweeter“ kannst du einen Twitternamen bestimmen, der als dann als „RT @…: “ angezeigt wird.
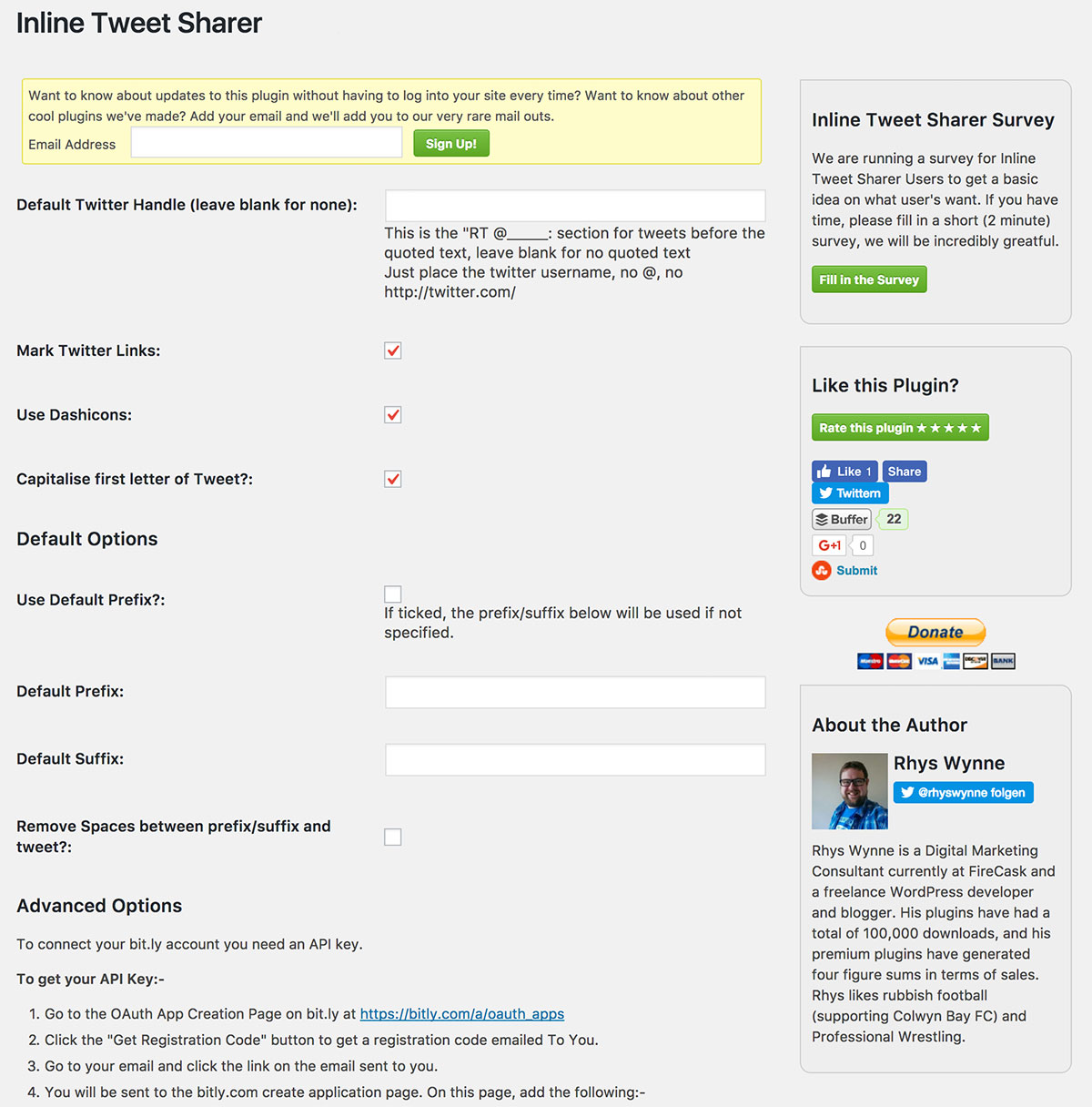
Die Plugin Einstellungen
Die Plugin-Einstellungen findest du nach der Plugin Installation unter Einstellungen / Inline Tweet Sharer. Die Optionen sind übersichtlich und schnell einzurichten. Wenn du eher den Shortcode verwenden möchtest, musst die die allgemeinen Einstellungen eigentlich nicht ausfüllen, da du das dann später individuell im Shortcode machen kannst.

Es gibt aber die Optionen einen Standard-Retweet Twitternamen anzugeben und standardmäßige Pre- und Suffixes zu setzen, die dann vor bzw. nach dem Linktext in den Tweet eingefügt werden.
CSS Anpassungen
Man kann sich das Styling des Twitter-Link auch noch selbst über CSS ein wenig individuell anpassen. Die nötigten CSS Klassen dazu findest du in der Plugin-Dokumentation. So kannst du das Twitter-Icon in der Größe anpassen, die Farben des Links anpassen und das allgemeine Styling des Links ändern. Ein Beispiel dafür ist:
[code]
a.inline-twitter-link {
background: transparent;
}
a.inline-twitter-link:hover {
color: #4099ff;
}
[/code]
Fazit
Als weitere Option kannst du in den Plugin Einstellungen deine Links mit dem Dienst Bitly verknüpfen. Das kann praktisch sein, wenn du den Dienst sowieso schon nutzt. Deine Links werden dann als Bit.ly gekürzte Links angezeigt. Im allgemeinen finde ich die Einstellungen des Plugins sehr einfach und übersichtlich und die Optionen sind meiner Ansicht nach völlig ausreichend. Wir werden das Plugin auf jeden Fall über die kommenden Wochen hier auf dem Blog aktiv haben. So können wir testen, wie oft wir die Link-Option wirklich einsetzen werden.
Wie gefällt dir das Plugin? Hast du Probleme bei der Einrichtung? Oder kennst du noch weitere praktische Plugins zur Integration von Twitter auf WordPress-Webseiten? Schreib mir doch einen Kommentar, ich freue mich auf deine Meinung und dein Feedback!





Schreibe einen Kommentar