Da es im WordPress-Adminbereich jede Menge Menüpunkte und Funktionen gibt die überwältigend sein können, wenn zum ersten mal mit WordPress arbeitet, werde ich in dieser kleinen Artikel-Serie „Für WordPress-Newbies“ die wichtigsten WordPress-Funktionen noch einmal Schritt für Schritt erklären. Im heutigen Teil zeige ich, wie man eigene Menüs anlegt und wie man diese dann als Menüs im Themes oder über das Individuelle Menü-Widget zu nutzt.
1. Ein eigenes Menü anlegen
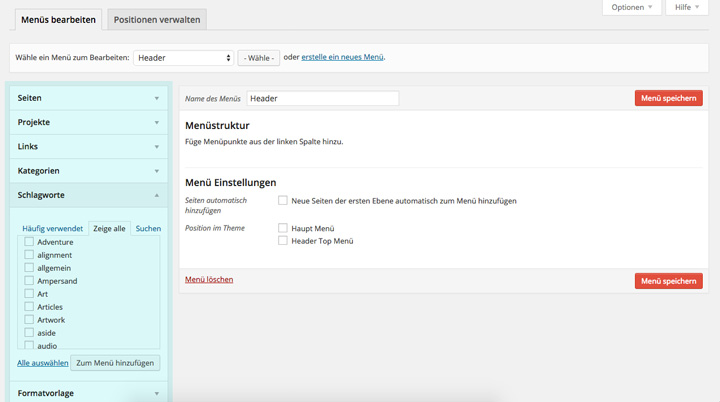
Über den WordPress Admin-Menüpunkt Design → Menüs findest du die Eigene Menü-Funktion. Als erstes musst du im Tab „Menüs bearbeiten“ über den Link „erstelle ein neues Menü“ dein neues Menü anlegen und dem Menü einen Menü-Namen geben. Deine Einstellungen musst du über den roten Button „Menü speichern“ speichern.
Jetzt kannst du die Menü-Punkte für dein neues Menü wählen. Dazu findest du in der linken Spalte der Menü-Adminseite die Punkte: Seiten, Kategorien, Schlagworte, Formatvorlage.

Du kannst auch noch weitere Optionen. z.B. Blog-Beiträge aktivieren, indem du den Button „Optionen“ ganz rechts oben im Adminbereich anklickst. Im Auswahl-Menü kannst du jetzt weitere Punkte einblenden, indem du diese mit einem Häkchen markierst.
Alle Menü-Punkte (egal ob Seiten, Kategorien oder andere Arten von Punkten) kannst du in dein Menü einfügen, indem du sie mit einem Häkchen markierst (das geht auch mit mehreren Punkten auf einmal) und dann den Button „Zum Menü hinzufügen“ klickst. Jetzt siehst du die Punkte in deinem eigenen Menü untereinander aufgelistet.
Eigene Links: Nur bei Links funktioniert das hinzufügen etwas anders. Hier musst du eine beliebige URL und deinen Text für den Menü-Punkt eintragen.
2. Die Reihenfolge der Menüpunkte ändern und Untermenüs erstellen
Natürlich kannst du auch die Reihenfolge deiner Menüpunkte anpassen. Du musst die Punkte dafür einfach mit der Maus anwählen, die Auswahl gedrückt halten und jetzt kannst du die Menüpunkte beliebig per drag’n’drop verschieben.
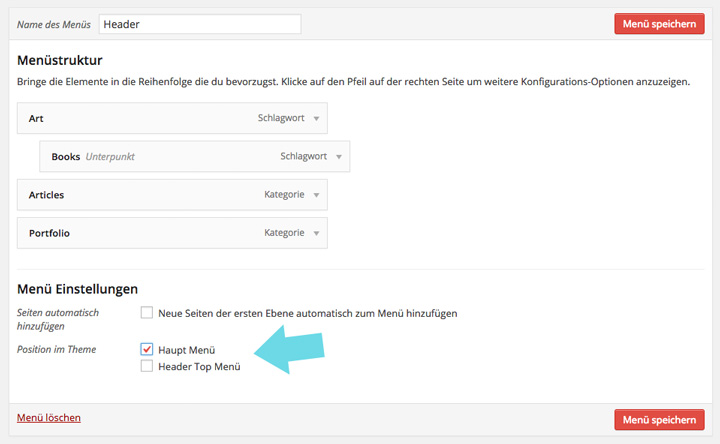
Um Untermenüs anzulegen, kannst du einen oder mehrere Menüpunkte einfach leicht nach rechts verschieben. Dann rasten sie leicht eingerückt unter dem Haupt-Menüpunkt ein und ein Untermenü ist erstellt.
3. Einzelne Menüpunkte anpassen
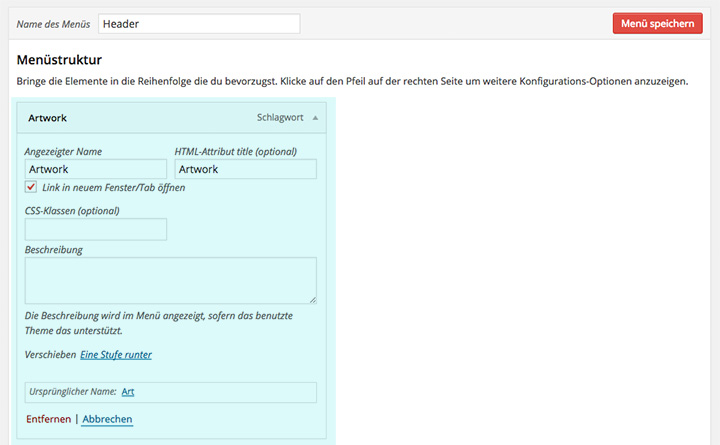
Du kannst auch den Namen deiner Menüpunkte unabhängig vom eigentlichen Titel der Seite oder der Kategorie ändern und auch einen HTML Titel Text bestimmen. Über den Optionen-Button oben rechts im Adminbereich kannst du auch noch weitere Menüeigenschaften anzeigen und so z.B. bestimmen, ob die Links in einem neuen Browser-Tab geöffnet werden sollen oder ob der Link eine eigene CSS-Klasse haben soll.

Hast du deine Menüpunkte angelegt ist es wichtig, dass du nicht vergisst dein neues Menü über den roten „Menü speichern“ Button zu speichern.
4. Dein eigenes Menü als Theme-Menü festlegen
Jedes WordPress-Theme hat zumindest ein Haupt-Menü (meist im Header), das standardmäßig alle Seiten deiner WordPress-Webseite zeigt. Dieses Menü kannst du mit deinem eigenen Menü ersetzen, indem du unter deinem erstellten Menü bei Menü Einstellungen → Position im Theme dein Menü als „Haupt-Menü“ markierst.

Manche Themes haben auch mehr als ein Theme-Menü, z.B. ein Sub-Menü im Header oder ein weiteres Menü im Footer. Wenn das der Fall ist, siehst du unter Menü Einstellungen → Position im Theme noch weitere Optionen, die ausgewählt werden können. Wieder ist es wichtig, dass du deine neuen Einstellungen speicherst und dann sollte dein neue ausgewähltes Theme-Menü auch schon auf deiner Webseite sichtbar sein.
Möchtest du zu einem späteren Zeitpunkt die Menüs in deinem Theme ändern, kannst du das auch im zweiten verfügbaren Tab „Positionen verwalten“ (siehe oben auf deiner Menü-Seite) tun.
5. Eigene Menüs in einem Widget nutzen
Du kannst eigene Menüs auch in einem Widget anzeigen und so in deiner Blog-Sidebar oder in den Footer-Widgets des Themes integrieren.
Nachdem du dein Menü wie oben beschrieben angelegt und gespeichert hast, gehst du einfach auf Design → Widgets. Hier siehst du die Übersicht aller verfügbaren Widgets und Widgetbereiche im Theme.
Hier kannst du einfach das Widget Individuelle Menüs in einen der Widgetbereiche ziehen und im Widget dein zuvor erstelltes Menü auswählen. Dem Widget kannst du einen eigenen Titel geben, wenn du möchtest. Das Individuelle Menü-Widget ist z.B. praktisch, um eine Liste von Social Links in deiner Sidebar zu integrieren, aber es gibt natürlich unendlich viele Möglichkeiten, das Widget zu nutzen.
Dein Feedback
Hast du noch Fragen zum Thema „Eigene Menüs in WordPress“ oder kennst du weitere praktische Tipps und Tricks, die man außerdem mit eigenen Menüs in WordPress umsetzen kann? Über deine Fragen und weitere Tipps freue ich mich sehr!





Schreibe einen Kommentar