Da ich für unser Freelancer Netzwerk eine einfache Möglichkeit gesucht habe, die Inhalte der Seite bei jedem neuen Seitenaufruf in zufälliger Reihenfolge rotieren zu lassen, habe ich mich für die Umsetzung mit Custom Post Types entschlossen. Die Verwendung von Custom Post Types erlaubt es mir zukünftig auch, neue Freelancer leicht auf der Seite aufnehmen zu können. Hier ein kleiner Erfahrungsbericht meiner Umsetzung.
1. Custom Post Types in der functions.php definieren
Im ersten Schritt musst du die Custom Post Types-Funktion in der functions.php Datei deinem Theme festlegen. Für die Freelancer-Netzwerk habe ich dafür den folgenden Code eingesetzt:
[code]
add_action( ‚init‘, ‚create_post_type‘ );
function create_post_type() {
register_post_type( ‚freelancer-netzwerk‘,
array(
‚labels‘ => array(
’name‘ => __( ‚Freelancer‘ ),
’singular_name‘ => __( ‚Freelancer‘ )),
‚public‘ => true,
‚has_archive‘ => true,
‚rewrite‘ => array(’slug‘ => ‚freelancer‘)
)
);
}
[/code]
Das von mir genutzte Beispiel registriert den neuen Post Type „Freelancer“. Mit public true definiere ich, dass der Post Type öffentlich ist und im Adminbereich angezeigt wird. has_archive true bestimmt, dass es ein Archiv für den Post Type gibt und mit Hilfe des Parameteres rewrite kann ich die URL-Struktur meiner Post Types beeinflussen.
Detaillierte Infos zu den vielen Parametern, die du für dein Custom Post Type nutzen kannst, findest du im WordPress Codex.
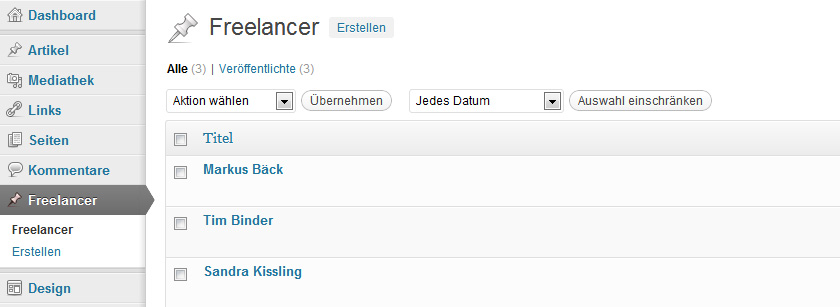
2. Neue Post Types anlegen
Jetzt siehst du deinen neuen Post Type schon in deinem WordPress-Adminbereich und kannst damit beginnen einzelne Beiträge für den neuen Post Type anzulegen. Im meinem Beispiel habe ich also einfach für jeden Freelancer einen neuen Freelancer-Beitrag angelegt. Auf diese Weise erhalte ich auch eine übersichtliche Auflistung aller Freelancer.

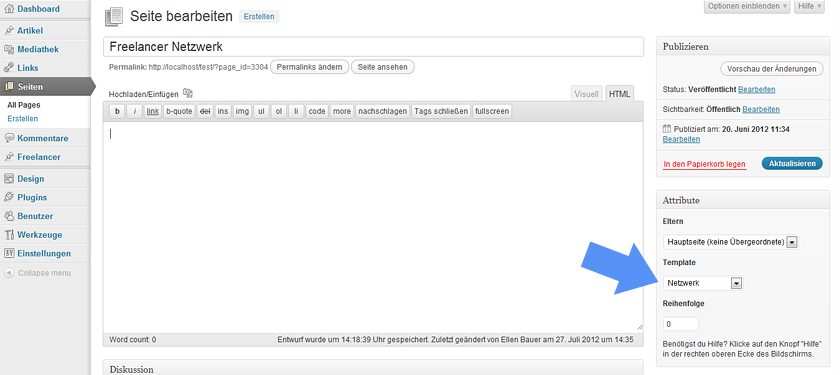
3. Eine Übersichtsseite für alle Post Types
Da ich ja alle Freelancer auf einer gemeinsamen Übersichtsseite anzeigen möchte, benötige jetzt noch ein neues Seiten-Template, das alle Post Types des Freelancer-Netzwerkes ausliest. Für das neue Seiten-Template habe ich mir die page.php Datei meines Themes als Vorbild genommen.
In der Beschreibung der neuen Seite namens page-netzwerk.php gebe ich folgende Info an:
[code]
<?php
/**
* Template Name: Netzwerk
* Description: The freelancer netzwerk template
*
* @package Waipoua
* @since Waipoua 1.0
*/
get_header(); ?>
[/code]
Über den Template Name kann ich später im Adminbereich eine neue WordPress-Seite mit der Template-Struktur „Netzwerk“ anlegen.

Um jetzt nur die Post Type auf dieser neuen Seite page-netzwerk.php auszulesen, nutze ich WP_Query und den Parameter post_type:
[code]
<ul class="freelancer">
<?php $args = array( ‚post_type‘ => ‚freelancer-netzwerk‘, ‚posts_per_page‘ => 30, ‚orderby‘ => ‚rand‘ );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post();
echo ‚<li>‘;
the_title(‚<h3>‘, ‚</h3>‘);
the_content();
echo ‚</li>‘;
endwhile; ?>
</ul><!– end .freelancer –>
[/code]
Mit Hilfe des post_tpye Parameters kann ich bestimmen, welche Post Types ausgelesen werden sollen. Da ich die Anzeige der Freelancer zufällig rotieren lassen möchte, gebe ich außerdem orderby rand an. Die Anzahl der Post Types lässt sich mit dem posts_per_page bestimmen.
Eine genauere Erklärung zur Verwendung von WP_Query für Post Types findest du auch im WordPress Codex. Hilfreich ist außerdem der Eintrag „Interacting with WP_Query“ im Codex, hier findest du eine ausführliche Beschreibung möglicher Parameter für die Nutzung.
In vielen Fällen wirst du noch einige individuellen CSS-Eigenschaften für das Styling deiner neuen Post Type-Seite anlegen müssen. Ich habe lediglich die Breite der einzelnen Freelancer-Einträge bestimmt und die Schriftgrößen etwas angepasst.
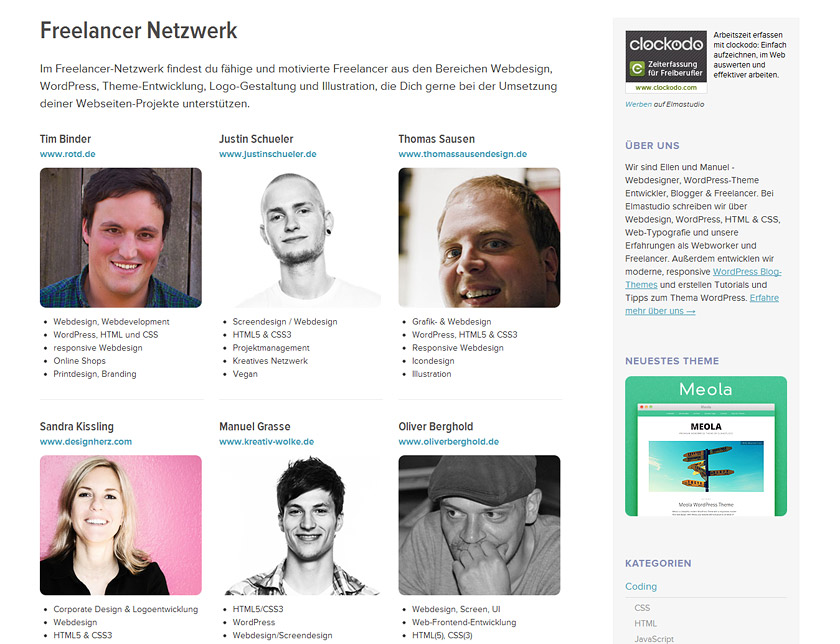
4. Das fertige Ergebnis
Mit dem Ergebnis auf der Freelancer Netzwerk-Seite bin ich sehr zufrieden. Alles in allem ist die Nutzung nicht kompliziert und es gibt meiner Ansicht etliche praktische Einsatzmöglichkeiten für WordPress Custom Post Types.

Ich hoffe mein Bericht zur Nutzung von Custom Post Types in WordPress kann dir bei der eigenen Verwendung weiterhelfen. Welche Einsatzmöglichkeiten siehst du für Custom Post Types? Findest du die Funktion praktisch und welche Erfahrungen hast du mit der Verwendung von Custom Post Types bereits gemacht? Über dein Feedback und deine Tipps freue ich mich sehr!
Tipps zum Weiterlesen
- Custom Post Types im WordPress Codex
- Custom Post Types in WordPress von Justin Tadlock
- WordPress Custom Post Types Guide von SixRevisions




Schreibe einen Kommentar