Die letzten Wochen waren wir eifrig damit beschäftigt, unser Aino-Theme zu einem kompletten Full Site Editing Block-Theme umzubauen. Wir haben uns für diesen Schritt entschieden, obwohl etliche der Full Site Editing Features noch in der Entwicklungsphase stecken.
Grund dafür war die Veröffentlichung von WordPress 5.8. Dieses Release kann definitiv als Startschuss für Full Site Editing angesehen werden. Und da wir Aino nur aus dem Grund gebaut haben, um für diese neue Zukunft von WordPress vorbereitet zu sein, waren wir schnell davon überzeugt, dass wir jetzt und nicht später loslegen sollten.
Themes und Full Site Editing, was kommt da eigentlich auf uns zu?
Es ist wichtig zu verstehen, dass sich Themas durch die neuen Full Site Editing (kurz FSE) Funktionen sehr stark verändern werden. Technisch werden die Theme-Dateien nicht mehr PHP-, sondern HTML-Dateien sein und die meisten der Full Site Editing Funktionen werden über die theme.json Datei gesteuert statt wie bisher über die functions.php Datei oder den Customizer.
Die theme.json Datei
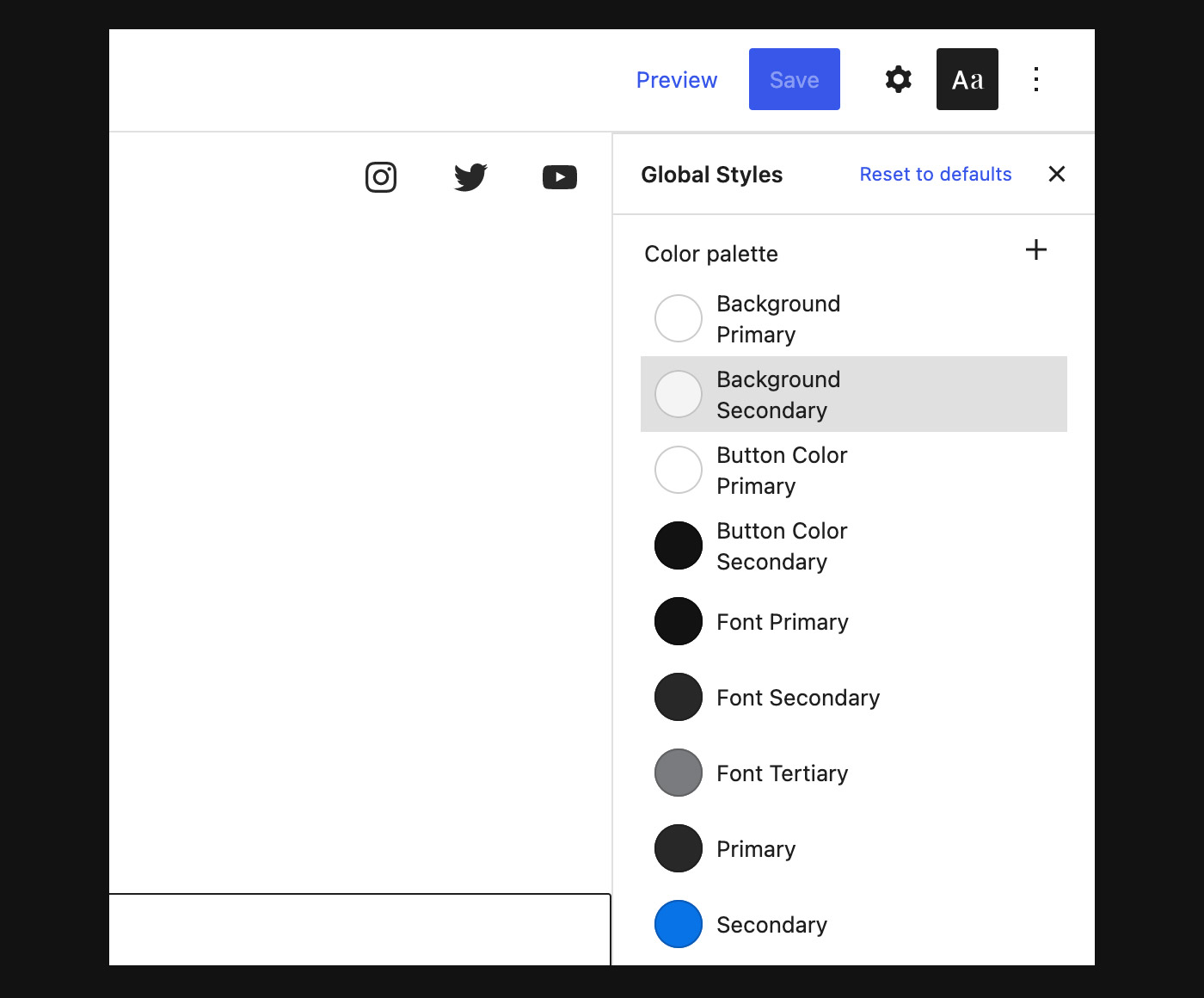
Die theme.json Datei ermöglicht es Theme-Autoren bestimmen, welche allgemeingültige Farbpalette das Theme haben soll, welche Schriften zur Auswahl stehen oder welche Schriftgrößen. Diese Funktionen nennt man „Global Styles“.

Die theme.json Datei kann noch sehr viel mehr und ich werde bestimmt noch einige Blogbeiträge zum Thema theme.json schreiben. Sie ist sozusagen die neue Steuerzentrale eines WordPress-Themes.
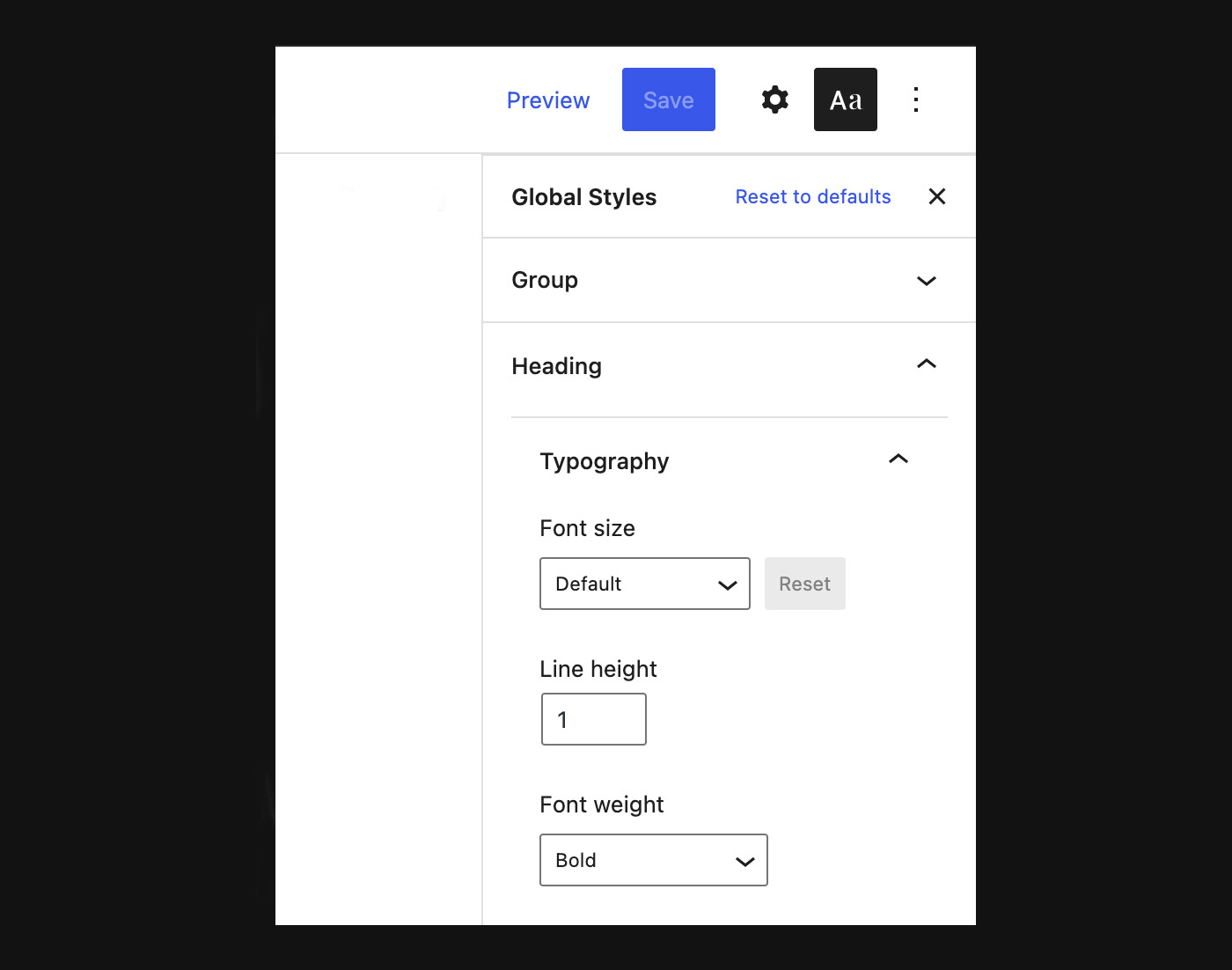
Zusätzlich kann ein Theme über theme.json Datei auch einzelne Blöcke und deren Funktionen definieren. Der Themeautor kann zum Beispiel festlegen, welche Schrift der Überschrift-Block haben soll und das der Button-Block eine eigene Farbpalette bekommen soll.

Themenutzer können dann über die Global Styles im neuen Site Editor die in der theme.json vordefinierten Stile anpassen. Und zwar entweder das gesamte Theme oder nur einen einzelnen Block betreffend.
Diese Funktionen sind ganz neu und ersetzen viele der Theme-Optionen, die bisher über den WordPress-Customizer angepasst werden konnten.
Das bringt mich gleich zur nächsten großen Herausforderung, die wir beim Umzug von Aino zum vollen FSE Block-Theme hatten. Der Customizer wird durch FSE abgelöst und steht Block-Themes nicht mehr zur Verfügung.
Die Customizer Funktionen ersetzen
Yep, Block-Themes kommen ohne den Customizer aus und er wird nicht mehr angezeigt, sobald ein Block-Theme aktiv ist. Das hat aber gute Gründe, da der Customizer so bald wie möglich nicht mehr genutzt werden soll. Alles soll an einer übersichtlichen Stelle, nämlich im neuen Website Editor angepasst werden.
Es war aber letztlich doch einfacher als gedacht, auch wenn wir auf ein paar unsere ursprünglichen Aino-Designoptionen erst einmal verzichten. In der Zukunft werden wir diese Designoptionen dann direkt über Block-Styles in den Blöcken integrieren.
Alle Farbanpassungen werden jetzt wie oben bereits beschrieben über die Global Styles vorgenommen. Global fürs ganze Theme oder per Block.
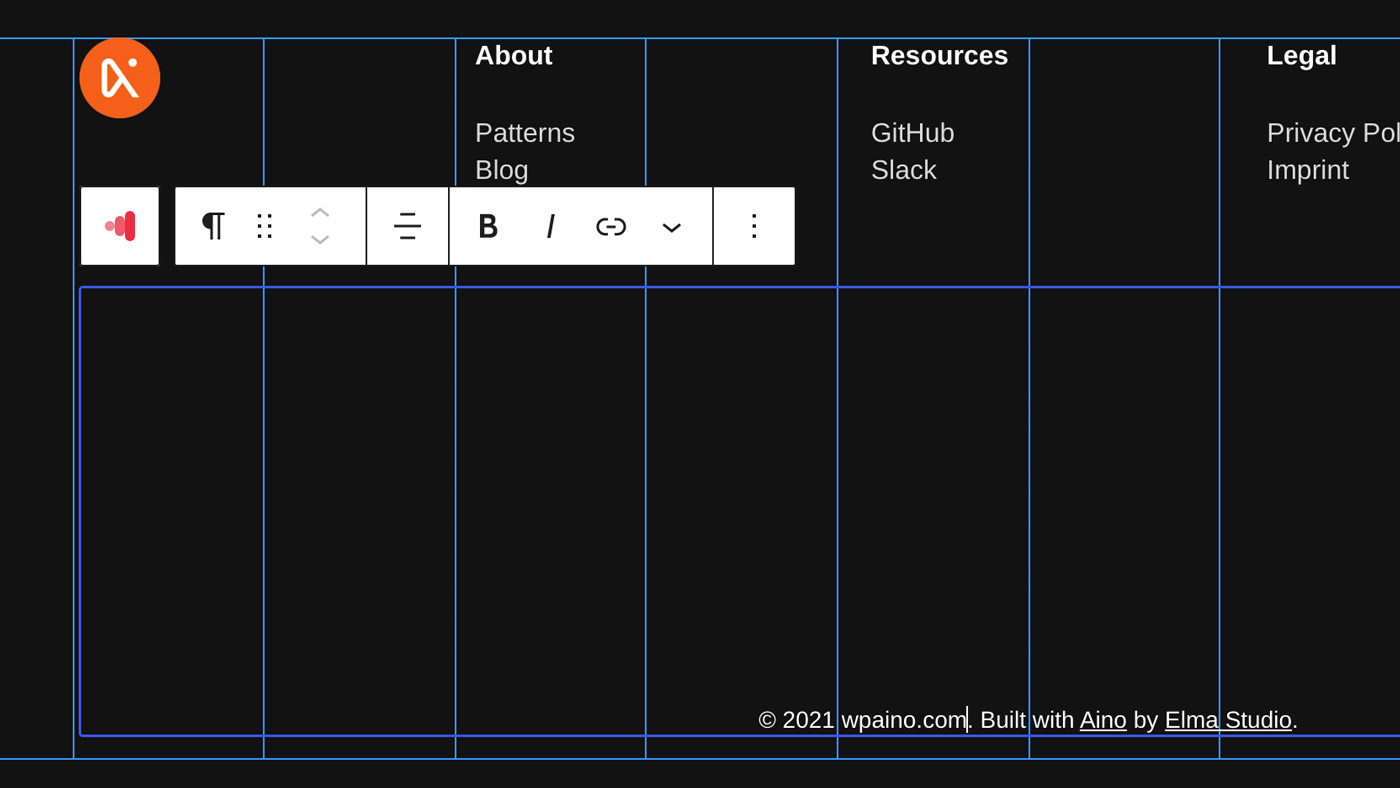
Themeoptionen wie die Anpassung des Footer Copyright-Textes werden in den Templates und Template-Parts vorgenommen.

Klasse ist, dass Nutzer von Block-Themes mehrere Footer- und Headerversionen speichern können. Wir machen das auf der Aino-Webseite, um den Header in unterschiedlichen Farben nutzen zu können. Auf dem Aino-Blog habe ich schon ein kleines Tutorial geschrieben, in dem ich erkläre, wie man den Header in einem Block-Theme anpasst (die deutschsprachige Version ist in Arbeit).
Das Seitenlogo und den Seitentitel passt man in Block-Themes auch im Site Editor an. Es gibt dafür neue Site Title und Site Logo Blöcke.
Vorsicht beim Site Logo Block: Du kannst das Logobild bisher leider nur einmal definieren. Es ist also momentan nicht möglich, Logos in unterschiedlichen Farben zu nutzen. Ich denke, das wird sich aber noch ändern. Als Workaround kannst du den Bild-Block mit Link zu deiner Homepage als Alternative zum Site Logo-Block einsetzen.
Ein Favicon kannst du mithilfe eines Favicon-Plugins integrieren. Das hat den Vorteil, dass du sehr viel feinere Einstellungen für dein Favicon hast. Du kannst optimierte Favicons für unterschiedliche Browser und Geräte einbinden.
Die Home- und Blogseite kannst du über Einstellung/Allgemein festlegen.
Widget-Bereiche hat Aino derzeit nicht. Die Widgetbereiche des Footers kannst du jetzt direkt im Footer-Template Part anpassen. Wir haben mehrere Footer-Designs vorbereitet und weitere werden folgen.
Seiten Templates und Template Parts
In Block-Themes gibt es Templates und Template Parts. Das gab es bei klassischen Themes eigentlich auch schon.
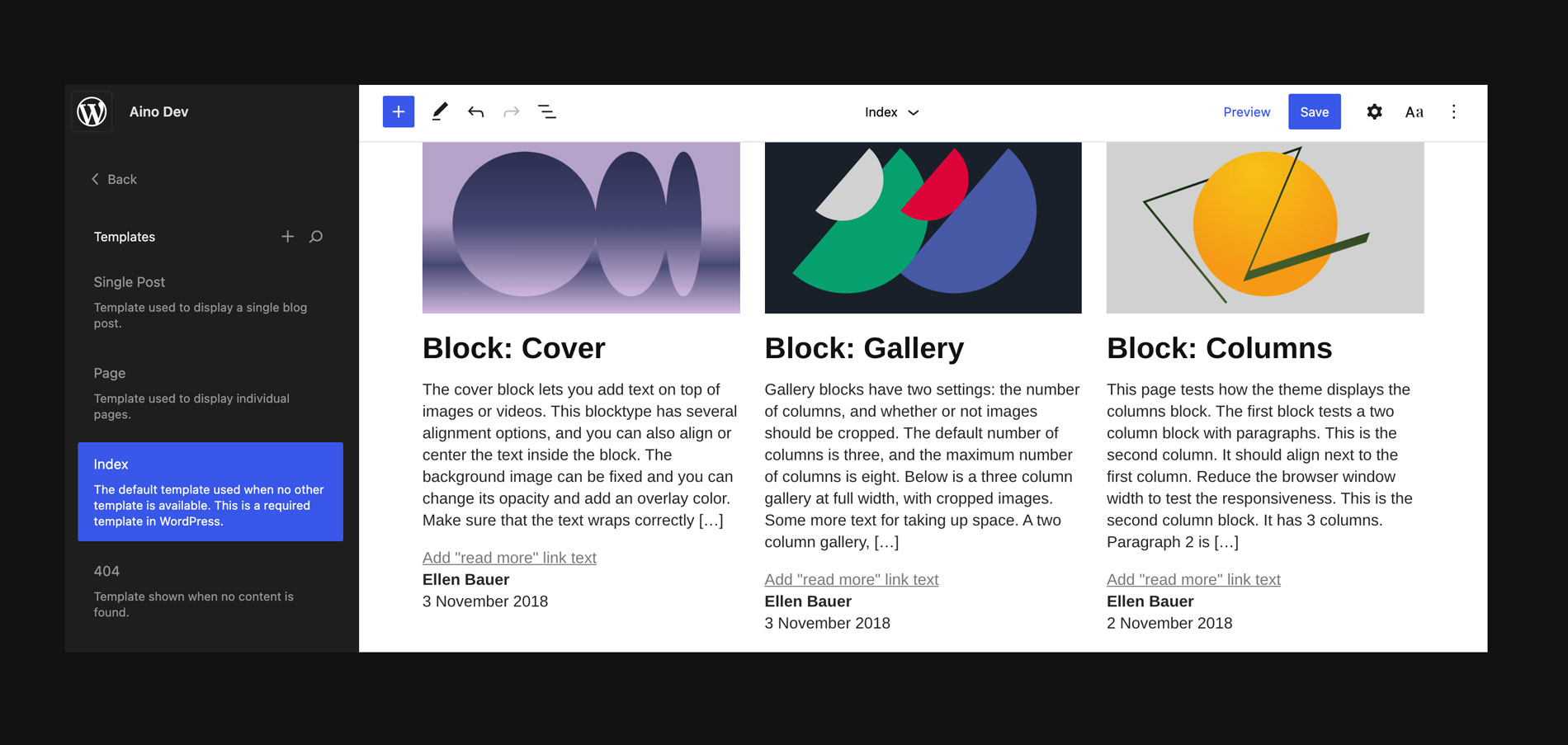
Der großen Vorteile von Block-Themes ist es, dass Themenutzer über den Site Editor selbst alle Seiten-Templates und Template Parts ihres Themes anpassen können. Es ist sogar möglich, eigene Seiten-Templates zu erstellen. Das macht die neue Block-Theme Generation so viel flexibler.

Du kannst im Site Editor bestimmen, welches Layout du für deinen Blog oder deine Blogarchivseite verwenden möchtest. Du kannst Block-Vorlagen (Patterns) in ein Seiten-Template integrieren oder aus einer Anzahl von unterschiedlichen Templates/Template Parts auswählen. Die Option ist besonders beim Header und Footer spannend.
Fazit
Wir wollen unseren Theme-Nutzern diese flexibleren, leichteren WordPress Block-Themes so schnell wie möglich anbieten. Wir wollen dabei nicht warten, bis alles perfekt fertig ist, sondern bei der Entwicklung und der Optimierung mit dabei sein. Die nächsten zwei WordPress-Veröffentlichungen 5.9 und 6.0 werden ganz besonders die Art verändern, wie Themes in WordPress genutzt werden. Das ist unser Thema und wir wollen bei diesen Veränderungen mit dabei sein.
Im Hintergrund arbeiten wir auch schon daran, wie wir unsere beliebtesten klassischen Themes wie Zuki oder Uku mit Aino als Basis-Theme für diese WordPress Block-Theme Ära vorbereiten können. Dazu aber bald mehr.
Das wir mit Aino jetzt schon einen großen Schritt in Richtung Zukunft gegangen sind, fühlt sich mehr als richtig an. So können wir und unsere Theme-Nutzer in diese neue Theme-Welt reinwachsen. Neue Features können wir schrittweise addieren.
Wenn du Feedback oder Fragen an uns hast oder mehr über Block-Themes, Full Site Editing oder sie Zukunft von WordPress-Themes allgemein wissen möchtest, schreib uns einfach einen Kommentar oder eine Nachricht über unseren Support-Button hier auf der Webseite. Wir freuen uns schon von dir zu hören.
Alle, die unser Aino-Projekt bisher schon so fleißig unterstützt haben, möchten wir hier auch noch einmal ein riesiges Dankeschön sagen. Eure Nachrichten, Fehlermeldungen, Vorschläge zur Verbesserung und euer tolles Feedback zu Aino helfen uns unglaublich weiter. 1000 Dank!





Schreibe einen Kommentar