Seit der WordPress-Version 3.0 gibt es die praktische Möglichkeit individuelle Menüs direkt im Admin-Bereich anzulegen. Diese Option macht WordPress als Content Management System so viel leistungsfähiger, und auch für das eigene WordPress-Theme ist die neue Menü-Funktion sehr praktisch. Um zu zeigen, wie hilfreich die Custom Menus beim Arbeiten mit WordPress sind, habe ich die wichtigsten Tipps und Inspirationen zur Verwendung individueller WordPress-Menüs zusammen gestellt.
1. Ein neues Menü im Admin-Bereich erstellen
Im Admin-Bereich findest du ab WordPress 3.0 unter »Design« den neuen Punkt »Menüs«. Hier kannst du individuelle Menüs anlegen, die du anschließend mit einer WordPress-Funktion oder einem Widget in dein Theme einbinden kannst. Diese Funktion ist besonders praktisch, wenn du WordPress als Content Management System für einen Kunden einrichtest. So kann dein Kunde später bequem Menüpunkte hinzufügen, oder den Titel bestehender Menü-Punkte anpassen. Außerdem musst du keine Plugins mehr installieren, damit dein Kunde die Anordnung der Navigation selbst anpassen, oder Seiten von der Navigation ausschließen kann.
Als erstes gibst du deinem neuen Menü einen Namen. Möchtest du die Haupt-Navigation als Menü anlegen, kannst du das Menü z.B. »Main Menu« nennen, soll ein weiteres Menü im Footer entstehen passt »Footer Menu«.
1.1. Links, Seiten oder Kategorien als Menü-Punkte anlegen
Im nächsten Schritt kannst du bestimmen, welche Links in deinem Menü eingetragen werden sollen. Toll ist, dass du nicht nur Kategorien oder Seiten getrennt anlegen, sondern WordPress-Seiten, Kategorien und sogar externe Links frei miteinander kombinieren kannst.

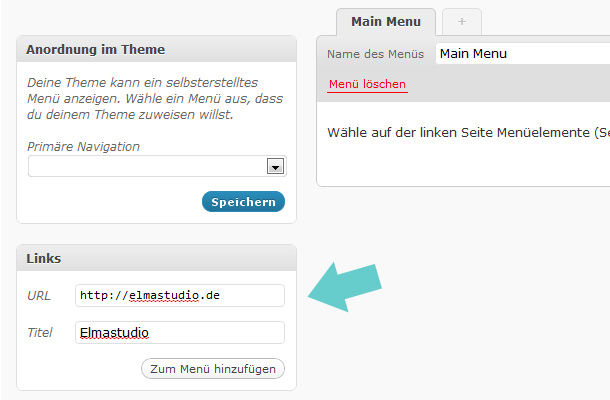
So legst du einen Link als Navi-Punkt an, und gibst im einen Namen.

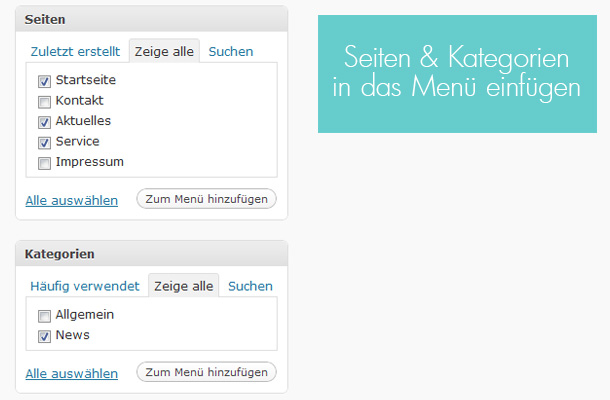
Du kannst wählen, welche Seiten und Kategorien du in dein Menü einfügen möchtest.
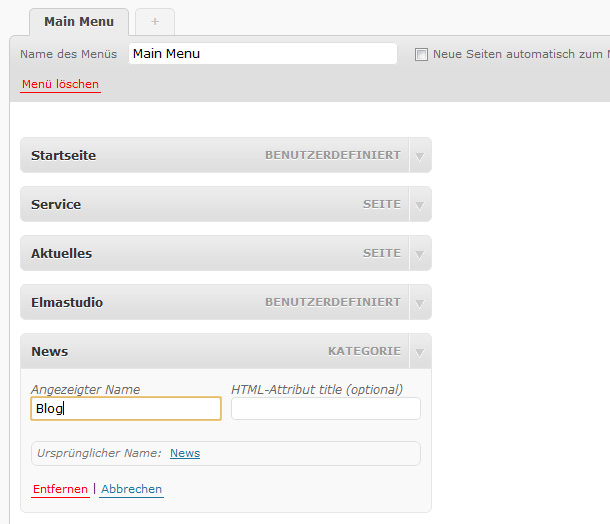
Alle eingefügten Menüpunkte siehst du jetzt als Felder deines neuen Menüs. Hier kannst du durch praktisches Drag’n’Drop die Reihenfolge der Menüpunkte verändern, und die Namen der Navi-Punkte unabhängig von den den eigentlichen Kategorie- und Seitennamen anpassen. Hast du dein Menü fertig angepasst, musst du die Änderungen noch speichern.

Du kannst den Namen, sowie das HTML-title Attribut für deine Menü-Punkte anpassen.
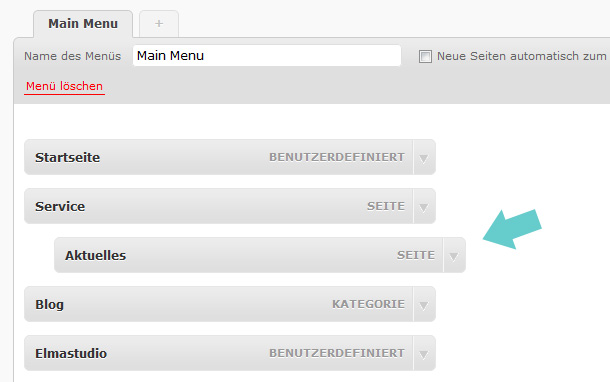
Bietet dein Theme ein Dropdown-Menü kannst du die Untermenü-Punkte bestimmen, indem du sie einfach mit Drag’n’Drop nach rechts einrückst.

Aktuelles wird so als Untermenü-Punkt von Services angezeigt.
1.2. Die Haupt-Navigation deines Themes bestimmen
Das erstellte »Main Menu« kannst du jetzt direkt im Admin-Bereich als Haupt-Menü deines Themes bestimmen, indem du in der Option »Anordnung im Theme« das entsprechende Menü als primäre Navigation auswählst.
1.3. Weitere individuelle Menüs anlegen
Neben dem erstellten »Main Menu« kannst du über den Plus-Button weitere Menüs z.B. für eine Navigation im Footer, oder in der Sidebar deines Themes anlegen. So kannst du alle benötigten Menüs der Webseite anlegen, und dein Kunde kann sich diese später selbst im Admin-Bereich anpassen oder erweitern.
2. Weitere Menüs in dein Theme einfügen
2.1. Die Funktion wp_nav_menu
Um z.B. ein zusätzliches Menü im Footer anzuzeigen, musst du dieses noch mit Hilfe der WordPress-Funktion »wp_nav_menu« in der footer.php Datei deines Themes aufrufen. Dazu fügst du folgenden Code-Schnipsel ein.
<?php wp_nav_menu( array(‚menu‘ => ‚Footer Menu‘ )); ?>
[/php]
Im WordPress-Codex findest du die ausführliche Beschreibung zur Funktion wp_nav-Menu.
2.2. Menü-Widgets nutzen
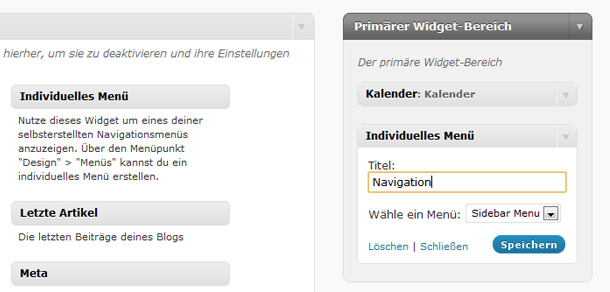
Außerdem gibt es noch die Option ein erstelltes Menü über ein Widget aufzurufen. Dazu suchst du unter Widgets das indivividuelle Menü-Widget aus. Hier hast du nun die Option eines deiner erstellten Menüs auszuwählen.

So erstellst du z.B. ein Menü-Widget für deine Sidebar.
3. Individuelle Menüs in ein bestehendes Theme integrieren
Möchtest du die WordPress 3.0 Menü Option auch in deinen bestehenden Theme nutzen, kannst du deine individuellen Menüs über folgenden Code in der functions.php Datei deines Themes aktivieren.
add_action( ‚init‘, ‚register_my_menus‘ );
function register_my_menus() {
register_nav_menus(
array(
‚main-menu‘ => __( ‚Main Menu‘ ),
‚footer-menu‘ => __( ‚Footer Menu‘ )
)
);
}
[/php]
Wie gefällt dir die neue Menü-Funktion von WordPress? Nutzt du diese Funktion bereits auf deiner eigenen Webseite oder hast sie für ein Kunden-Projekt eingesetzt? Und kennst du weitere praktische Funktionen der individuellen Menüs? Über deine Meinung und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar