Ein paar einfache, schnelle Skizzen per Hand können bei den ersten Überlegungen zu einem neuen Webdesign wahre Wunder bewirken und meiner Ansicht nach jede Menge Zeit sparen. Natürlich ist man es als Webdesigner gewohnt, alle Arbeiten direkt am Computer zu erledigen. Und gerade deshalb finde ich es so sinnvoll, zu Beginn eines neuen Projekts den Computer auch einmal auszuschalten und die ersten Gedanken ganz simpel und old fashioned mit Papier und Stift festzuhalten.
Konzentration aufs Wesentliche
Da man sich so ganz allein auf das Designkonzept konzentrieren und nicht von zu vielen Inspirationen (anderen Webseiten-Designs etc.) abgelenkt wird, ist diese Vorgehensweise wirklich sehr effektiv. Bei der Arbeit am Computer wird man außerdem schnell dazu verleitet, schon zu Beginn eines neuen Designs zu sehr ins Detail zu gehen und zu früh Styling-Elemente (wie z.B. Farben) in das Design einzubringen.

Bei der Arbeit auf dem Papier können z.B. schnell folgende, wichtige Punkte eines Webdesigns geklärt werden:
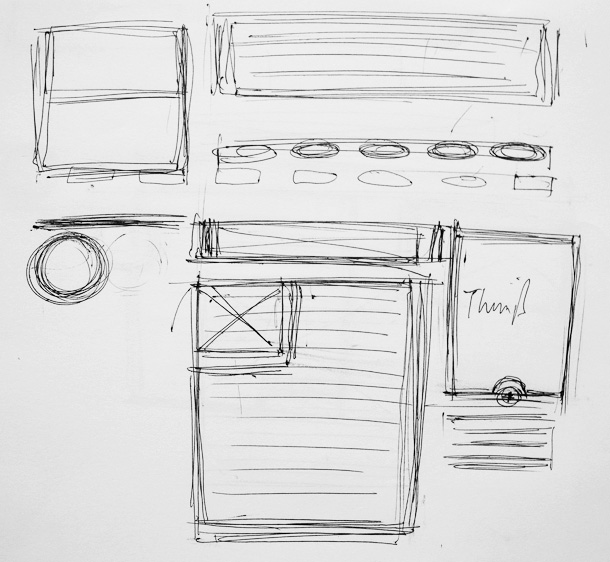
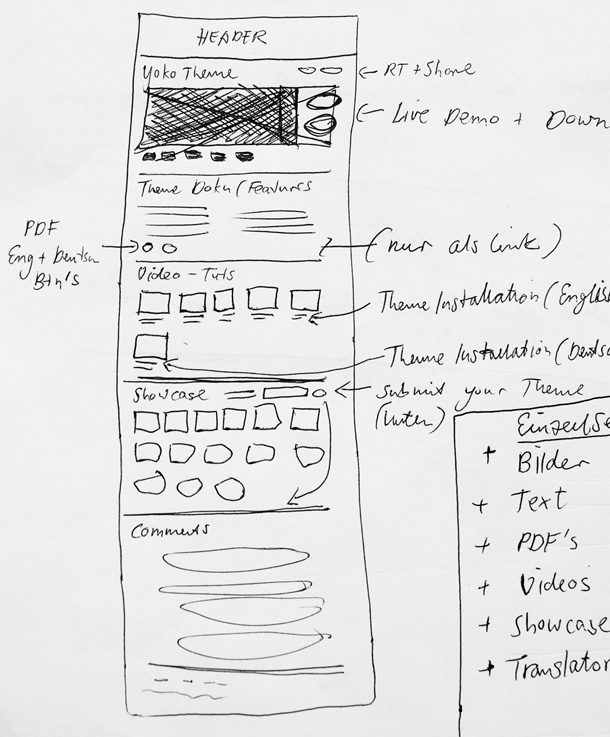
- Wie soll die Aufteilung der Designelemente funktionieren? Wenn man konzentriert skizziert und so quasi auf dem Blatt denkt, kann man sehr schnell die passende Lösung für die Aufteilung aller Webseiten-Inhalte finden.
- Wie soll die Navigation der Webseite funktionieren?
- Wie viele Unterseiten benötigt man und sind diese für den Webseitenbesucher leicht zu erreichen?
Wenn man so eine gesamte Seite in mehreren kleinen Zeichnungen aufscribbelt, kann man außerdem auch schon die Gesamtwirkung der Seite erkennen und auf eine ausgewogene Verteilung bzw. Gewichtung der Inhalte achten. Schließlich sollen wichtige Inhalte dem Besucher sofort ins Auge fallen und Zusatz- oder Hintergrundinformationen sollten natürlich auch gleich als solche zu erkennen sein.

Man muss kein Zeichentalent sein!
Klasse ist, dass man bei konzeptionellen Skizzieren eigentlich überhaupt keine Begabung oder Übung im Zeichen benötigt, wie man an meinem Beispiel sieht ;-). Lediglich ein visuelles Vorstellungsvermögen ist wichtig, aber das hat man als Designer ja eigentlich sowieso.
Bei den Skizzen kommt es nämlich vielmehr darauf an, verschiedene Lösungen für ein Webseiten-Design oder auch ein Logo schnell durchdenken zu können und unterschiedliche Ansätze auszuprobieren. Meist bin ich selbst erstaunt, wie viel leichter und flüssiger die Umsetzung eines Designs klappt, wenn ich vorab einige Skizzen angelegt hatte.
Probiere das Scribbeln doch einfach einmal aus oder schreibe mir deine Lieblings-Methode, um die ersten Konzepte für ein neues Design zu durchdenken. Über dein Feedback und deine Tipps freue ich mich sehr!
Einer meiner Lieblingsartikel zum Thema Skizzieren als Webdesigner ist übrigens der Beitrag: Sketching: „The Visual Thinking Power Tool“ von Mike Rohde bei A List Apart.




Schreibe einen Kommentar