Endlich ist es soweit und wir freuen uns riesig dir unser neuestes WordPress-Theme Weta für Magazine, Blogs und WooCommerce-Shops vorstellen zu können. Weta hat ein wunderschön klares, minimalistisches Design und jede Menge praktische Optionen, so dass du deine Webseite ganz individuell nach deinen Bedürfnissen einrichten kannst.
Die Weta-Startseite bietet dir die Möglichkeit, dein Webseiten-Layout ganz individuell zu gestalten. Du kannst die Weta-eigenen Widgets nutzen, um deine Artikel ansprechend zu präsentieren, die Blog-Autoren vorzustellen, auflockernde Zitate einzubinden und natürlich auch die neusten Produkte deines Shops zu zeigen. Mit dem WooCommerce-Support von Weta haben wir endlich ein Elmastudio-Theme mit Shop-Funktion im Angebot und du hast die Möglichkeit deine Shop-Produkte in einem klaren, übersichtlichen Design zu präsentieren.
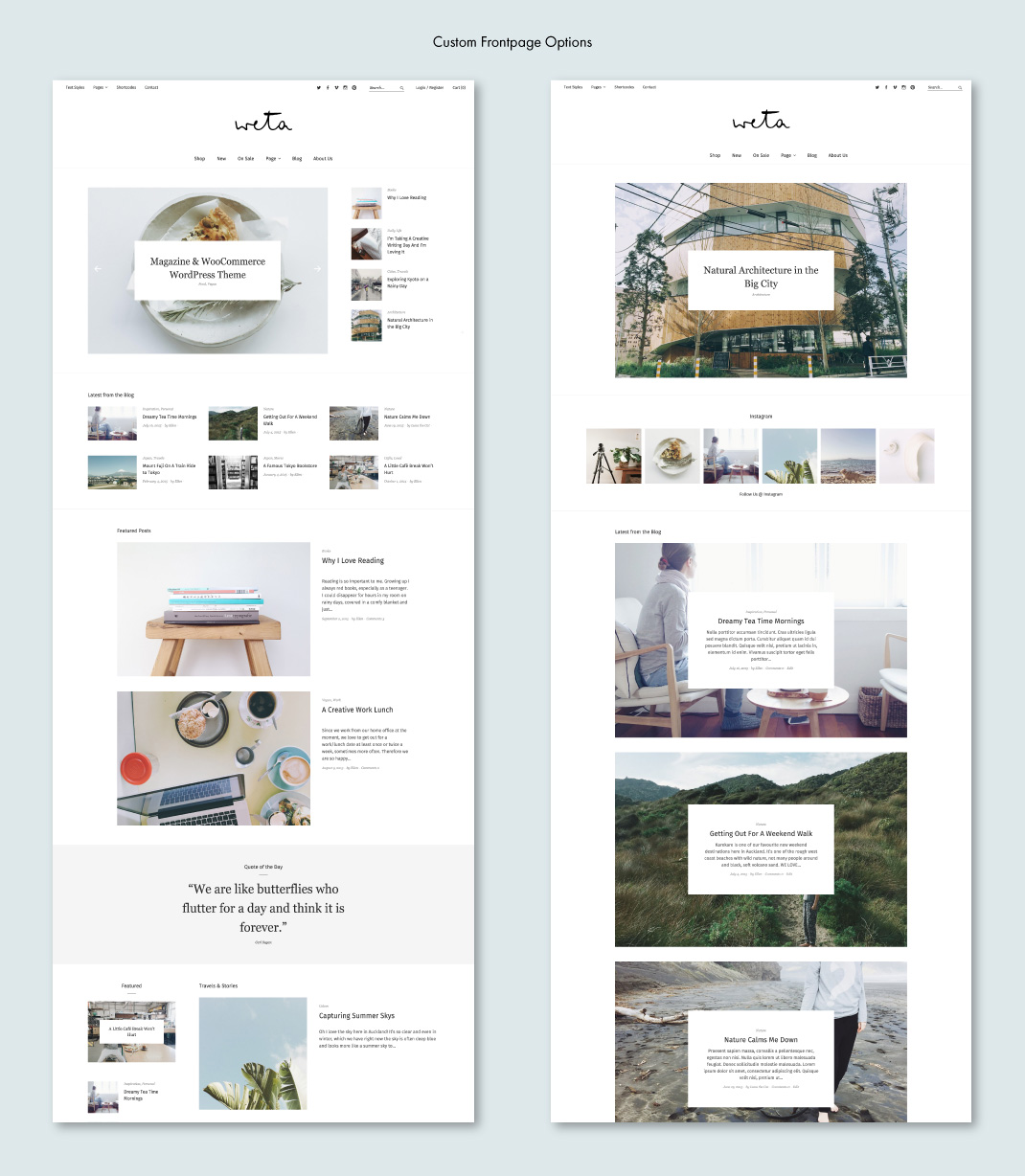
Die individuelle Startseite
Die individuelle Startseite von Weta ermöglicht es dir ein ganz eigenes Layout deiner Webseite zu bauen. Du kannst auf der Weta-Startsteite Featured Artikel-Slider integrieren, Artikel (sortiert nach Kategorien) in mehrspaltigen, unterschiedlichen Layout-Optionen anzeigen (du kannst sogar eine zufällig, rotierende Artikel-Anzeige wählen), deine Autoren featuren, Zitate integrieren und natürlich auch die Produkte aus deinem Shop präsentieren.

Dabei kannst du auswählen, welche Widgetbereiche der Startseite du verwenden möchtest. Es gibt drei, große einspaltige Widgetbereiche (oben, mittig und unten) und Widgetbereiche mit einer links- und einer rechtsbündigen Sidebar. Du kannst entweder alle Widgetbereiche mit Widgets füllen oder nur einige der Optionen nutzen.
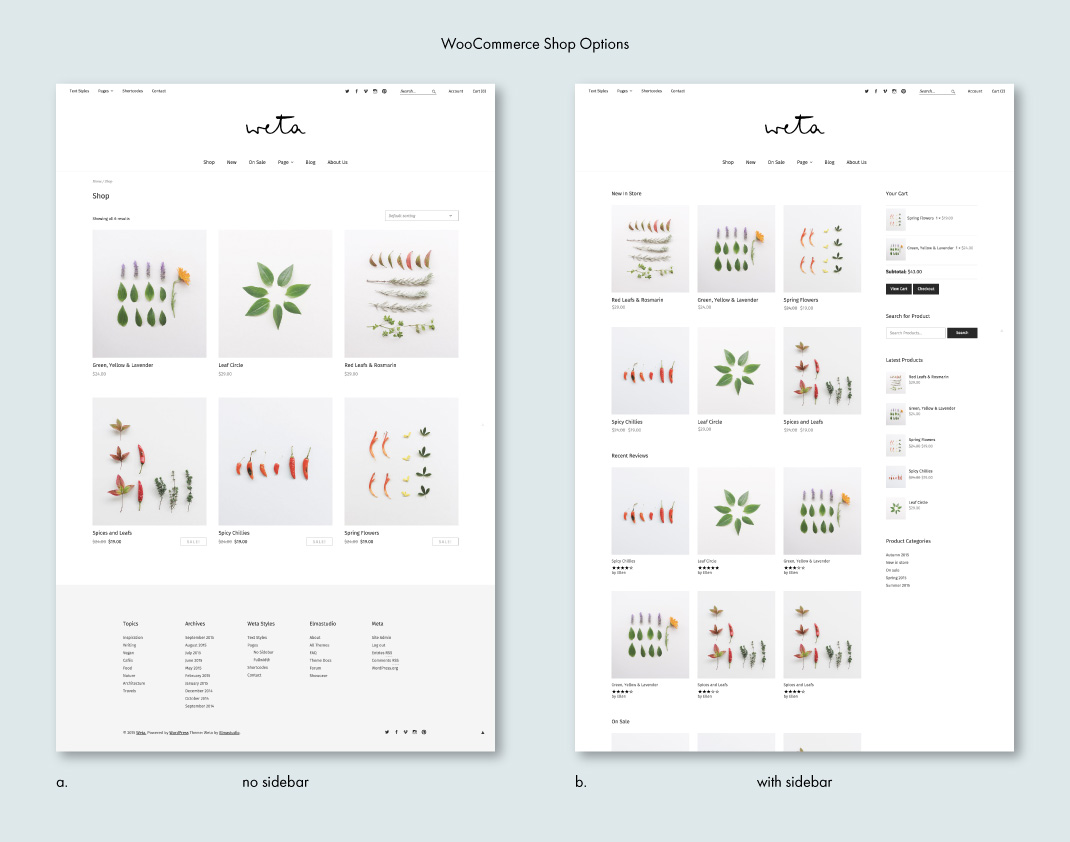
Der WooCommerce Shop
Wir sind total glücklich endlich auch ein Theme mit Shop-Funktion anbieten zu können, nachdem wir immer wieder danach gefragt wurden. Wir hatten uns bisher ehrlich gesagt nie so richtig an die Thematik eCommerce-Theme herangewagt, da wir aber auf Elmastudio ebenfalls schon WooCommerce nutzen, haben wir bei nun Weta endlich auch die WooCommerce-Shopfunktion integriert.
Du kannst Weta als Magazin, Blog und Shop-Theme nutzen, oder natürlich auch nur als reines Shop-Theme. Die Weta-Startseite bietet die Option die WooCommerce Produkt-Widgets in einem dreispaltigen Layout zu zeigen (mit oder ohne Sidebar).

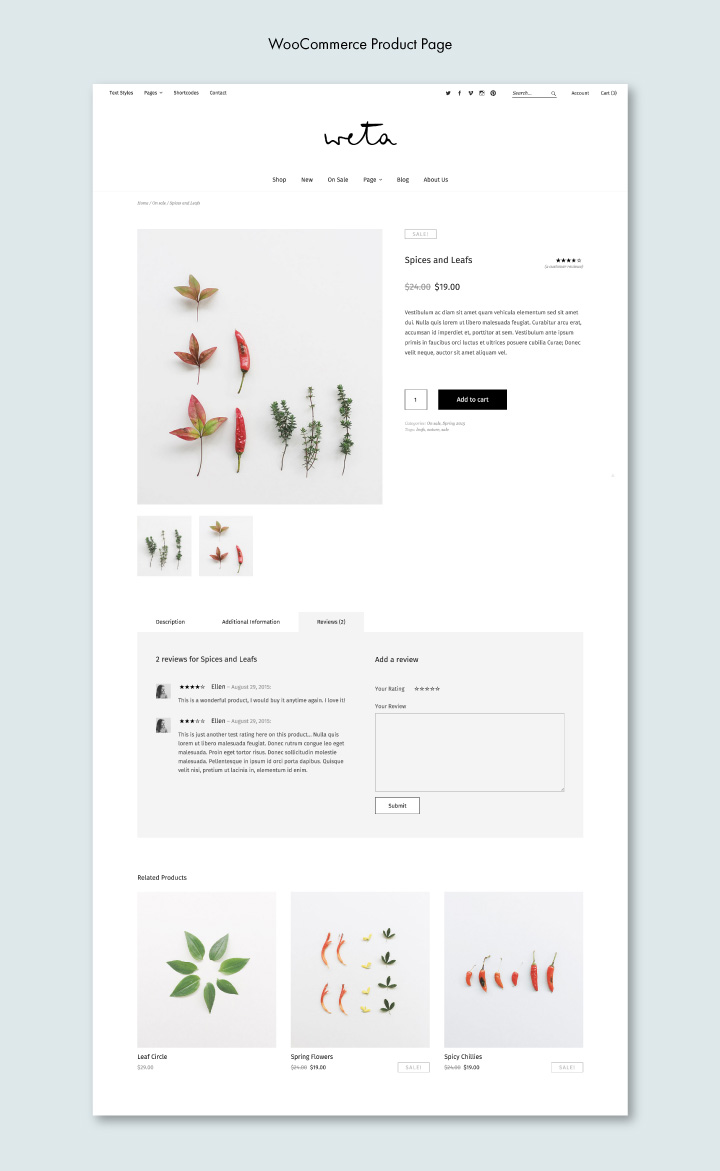
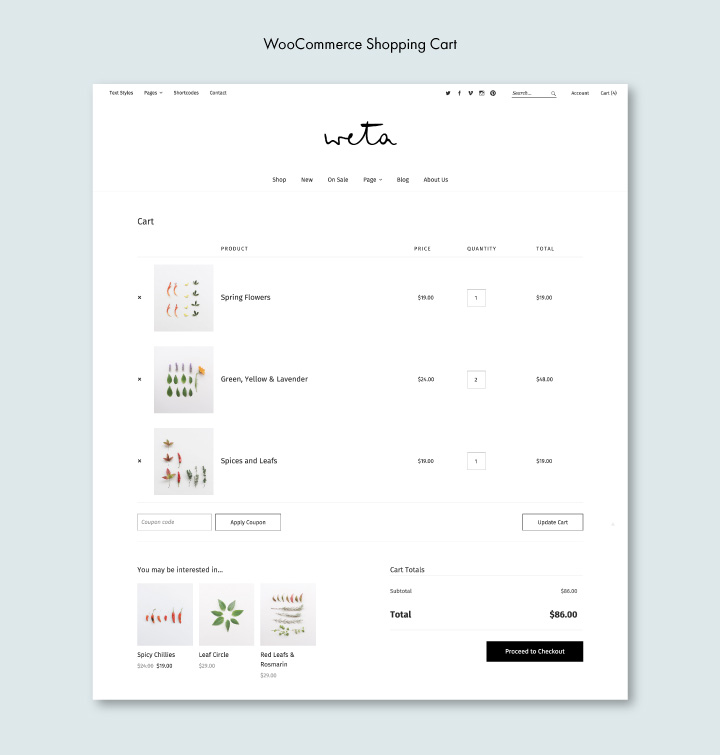
Die Shopseite zeigt dann alle Produkte in einem dreispaltigen, schlichten Layout ohne Sidebar an. Du kannst Produkte filtern und auf der Shop-Seite Reviews aktivieren und eine Bildergalerie für deine Produkte integrieren. Bei der Warenkorb und Kassen-Seite des Shops war uns ein klares, übersichtliches Design ganz besonders wichtig. Daher sind die Seiten-Templates für diese Seiten einspaltig und großzügig gestaltet.


Die Weta Theme Optionen
Wir haben bei Weta versucht vieles, was wir aus unseren vorherigen Themes gelernt haben und von Theme-Nutzern als Feedback erhalten haben umzusetzen.
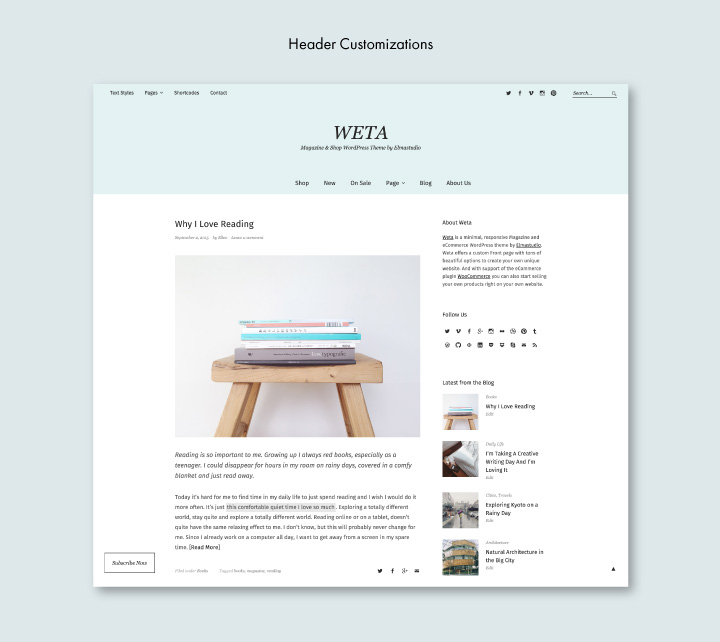
Daher hat Weta einige hilfreiche neue Theme-Optionen, die dir hoffentlich gefallen werden. Du kannst z.B. bestimmen, ob du dein Hauptmenü in einer feststehenden Leiste anzeigen möchtest. Außerdem kannst du in dieser Leiste ein kleines extra Logo-Icon integrieren. Über die Option „Shop-Elemente in Header zeigen“ kannst du außerdem das Shop-Menü und einen extra Warenkorb-Button im Header anzeigen.

Außerdem kannst du in den Theme-Option die Beitragsbilder auf den Beitrags-Einzelseiten standardmäßig verbergen, automatisch gekürzte Beitrags-Auszüge für die Blog- oder Archivseiten aktivieren oder Weiterlesen-Buttons für die Weta-Startseite aktivieren. Natürlich kannst du auch deine eigenen Farben bestimmen, unter anderem auch für die Hintergrundfarben des Autoren-, Zitat, – und nummerierte Artikel-Widget.
Weitere Theme Features
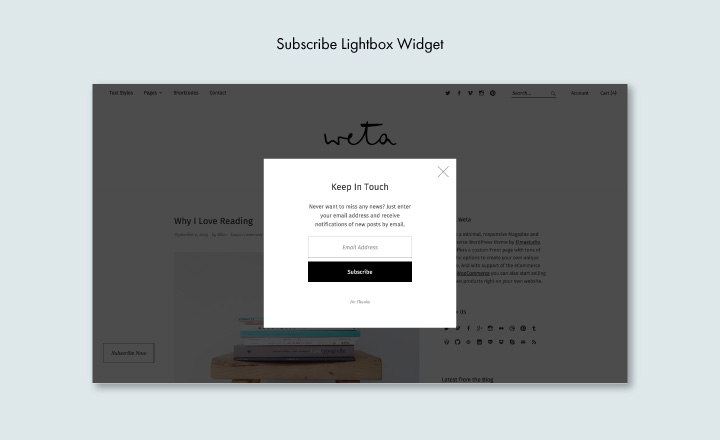
Ein weiteres, spezielles Feature von Weta ist das Subscribe-Widget, dass sich mit Hilfe des feststehenden „Subscribe Now“-Buttons (der Text lässt sich anpassen) in einer Lightbox öffnet. Das Widget kann mit dem Jetpack-Follow Blog Widget genutzt werden.

Video-Artikel im Weta-Theme
Um die im Theme unterstützen Video-Artikel auf der Weta Startseite hervorzuheben, haben die Beitragsbilder von Video-Artikeln ein kleines Play-Icon unten links. Außerdem sind bei Video-Artikeln die Beitragsbilder auf der Einzelseite standardmäßig deaktiviert, so dass du gleich dein Video zeigen kannst.
Dein Feedback
Weta bietet wirklich für jeden etwas an. Natürlich hat das Theme auch ein Standard-Blogdesign (mit oder ohne Sidebar nutzbar), Seiten-Template und extra Typografie-Styles. Schau dir doch einfach gleich die Weta Live-Demo an oder kaufe das Einzel-Theme oder unser Theme-Bundle auf der Weta-Themenseite.
Wir hoffen Weta wird dir gefallen und wir freuen uns schon sehr, dass Theme live im Einsatz zu sehen. Wenn du Fragen oder Anregungen zum Theme hast, oder einen Fehler entdeckst, sag uns einfach hier Bescheid. Wir freuen uns über dein Feedback.
Schreibe einen Kommentar zu Susanne Antwort abbrechen