Ein Pull Quote (auch Seitenansprache genannt) ist ein praktisches typografisches Mittel, um den Inhalt eines Textes hervorzuheben und den Leser so auf den Text neugierig zu machen. Im Gegensatz zum Zitat (Block Quote) werden Pull Quotes rechts- oder linksbündig am Textrand platziert. Ein kurzer, für den Text besonders relevanter Satz oder Absatz, wird also noch einmal extra aus dem Text herausgezogen (daher „to pull“) und somit besonders betont.

Im Printbereich werden Pull Quotes häufiger verwendet. Doch auch im Web können Pull Quotes genutzt werden, um lange Texte spannender zu gestalten und die Botschaft eines Textes noch besser zu vermitteln. Für die Umsetzung von Pull Quotes kannst du ein individuelles CSS Styling anlegen. Falls du mit WordPress arbeitest, gibt es sogar praktische Plugins, mit denen sich Plull Quotes leicht umsetzen lassen.
Eigene Plull Quotes erstellen
Indem du eine eigene CSS-Klasse für Pull Quotes verwendest (z.B. pull), kannst du standardmäßige Block Quotes <blockquote> ganz leicht zu Pull Quotes umfunktionieren.
[code]
<blockquote class="pull">Das ist ein Plull Quote.</blockquote>
[/code]
Um die Position des Pull Quotes zu bestimmen, kannst du zusätzlich CSS-Klassen für Rechts- oder Linksbündigkeit nutzen (alignright und alignleft).
[code]
<blockquote class="pull alignright">Plull Quote rechts.</blockquote>
<blockquote class="pull alignleft">Plull Quote links.</blockquote>
[/code]
Die benötigten CSS-Styles kannst du dann in deinem Stylesheet ungefähr so aussehen (du kannst das Styling deiner Pull Quotes natürlich mit Rändern, Schriftarten oder anderen Styles noch individualisieren):
[css]
blockquote.pull {
width: 33%;
margin: 0 0 1.4em;
padding:0;
display:inline;
font-size:1.1em;
text-align: center;
border:none;
}
blockquote.pull.alignleft {
margin: 0 1.4em 0.5em 0;
float:left;
text-align: right;
}
blockquote.pull.alignright {
margin: 0 0 0.5em 1.4em;
float:right;
text-align: left;
}
[/css]
WordPress-Plugins für Pull Quotes
Wenn du WordPress nutzt, kannst du alternativ zu einer individuellen Umsetzung auch eines der vorbereiteten Pull Quote-WordPress Plugins nutzen. Ich habe folgende Plugins getestet:
Simple Pull Quote Plugin

Simple Pull Quote nutzt den Shortcode [pullquote], um Pull Quotes umzusetzen. Im visuellen Editor steht ein Icon zur Verfügung, um die Pull Quotes zu markieren. Es ist ein Style vorbereitet. Um diesen individuell anzupassen, müsstest du das Stylsheet aus dem Plugin-Ordner kopieren und in dein eigenes HauptStylesheet einfügen. Anpassungsoptionen gibt es beim Plugin ansonsten keine. Der Nachteil des Plugins ist, dass nach der Deaktivierung die Shortcodes im Artikel stehen bleiben.
Graceful Pull-Quotes Plugin
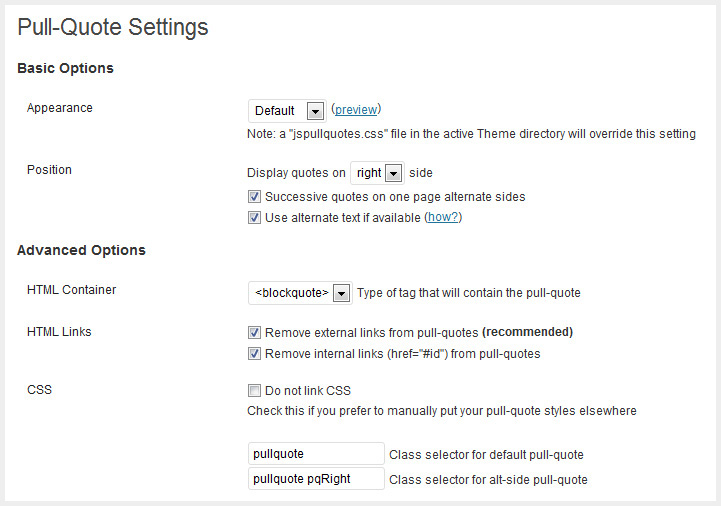
 Etwas praktischer finde ich daher das Gracefull Pull-Quote Plugin. Hier gibt es eine Settings-Seite (unter Design / Pull Quotes), auf der du einige Einstellungs-Optionen für die Darstellung der Pull Quotes hast. Es gibt beispielsweise mehrere Pull Quote-Styles zur Auswahl, die man sich sogar in einer kleinen Vorschau anschauen kann. Außerdem kannst du bestimmen, ob du den HTML-tag <blockquote> + eine CSS-Klasse oder einen div-tag + CSS-Klasse für die Umsetzung der Pull Quotes nutzen möchtest. Auch die Bezeichnung der CSS-Klasse ist frei wählbar.
Etwas praktischer finde ich daher das Gracefull Pull-Quote Plugin. Hier gibt es eine Settings-Seite (unter Design / Pull Quotes), auf der du einige Einstellungs-Optionen für die Darstellung der Pull Quotes hast. Es gibt beispielsweise mehrere Pull Quote-Styles zur Auswahl, die man sich sogar in einer kleinen Vorschau anschauen kann. Außerdem kannst du bestimmen, ob du den HTML-tag <blockquote> + eine CSS-Klasse oder einen div-tag + CSS-Klasse für die Umsetzung der Pull Quotes nutzen möchtest. Auch die Bezeichnung der CSS-Klasse ist frei wählbar.

Auf diese Weise hast du etwas mehr Kontrolle über die Integration deiner Pull Quotes. Und wenn du das Plugin später deaktivueren möchtest, werden deine Quotes entweder zu Zitaten (blockquotes) umgestylt oder bei der Nutzung eines Div’s nicht mehr für den Leser sichtbar angezeigt.
Tipps zum Weiterlesen
- Einen interessanten und umfangreichen Artikel zum Thema Block- und Pull Quotes kannst du dir bei Smashing Magazine anschauen: „Block Quotes and Pull Quotes: Examples and Best Practices“.
- Ein tolles kleines Einsteigerbuch zum Thema Typografie allgemein ist außerdem „Buchstaben kommen selten allein: Ein typografisches Handbuch“ von Indra Kupferschmid.
Kennst du weitere Ergänzungen zum Thema Pull Quotes beitragen oder kennst du besonders schöne Umsetzungen von Pull Quotes im Web? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar