Die rasant wachsende Verbreitung von mobilen Geräten (Smartphones und Tablet PCs) hat auch deutliche Auswirkungen auf die Gestaltung von Webseiten. Webdesign muss flexibler werden und auf die unterschiedlichen Geräte mit ihren verschiedenen Bildschirmgrößen und besonderen Eigenheiten angepasst sein. Denn schließlich möchte man Besucher, die eine Webseite von ihrem mobilen Gerät aus aufrufen nicht verlieren. Und ein ständiges Zoomen, um Inhalte lesen oder Buttons bedienen zu können, ist sicherlich kein optimaler Zustand. Zum Glück gibt es bereits einige Lösungen, um diese neue Herausforderung anzugehen. Im folgenden Artikel habe ich mir diese einmal genauer angeschaut und die unterschiedlichen Ansätze miteinander vergleichen.
1. Eine eigenständige mobile Webseiten-Version
Der erste Ansatz ist, eine weitere, speziell für mobile Geräte erstellte Webseiten-Version umzusetzen. Diese wird dann automatisch von einem mobilen Gerät aus erkannt und aufgerufen. Als Option gibt es bei dieser Lösung meist einen Link im Footer, um auch von einem mobilen Gerät zurück auf die Standard-Version der Webseite zu wechseln.
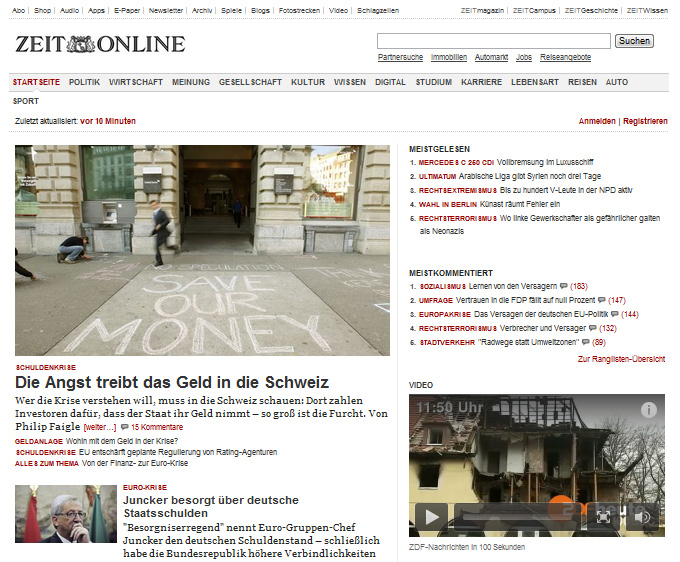
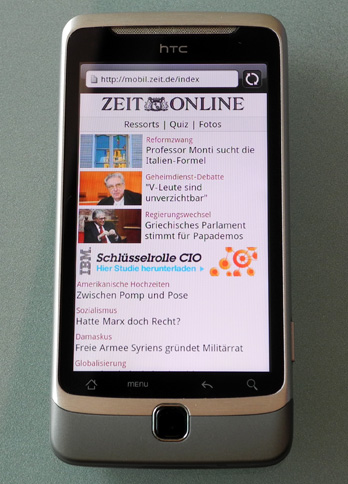
Ein Beispiel für eine solche Lösung ist die Webseite „Zeit Online“. Hier gibt es eine mobile Version (mobil.zeit.de) für die Online-Version der Zeit und eine Desktop-Version der Webseite (zeit.de).
Eine eigens für mobile Geräte erstellte Webseiten-Version hat natürlich den großen Vorteil, dass man sich in Design und Funktion voll auf die mobilen Geräte konzentrieren kann und keine Kompromisse eingehen muss.
Inhalte können in dieser mobilen Webseiten-Version z.B. gekürzt oder anders sortiert angezeigt werden. Navigationsmenüs können speziell für kleine Geräte optimiert werden (z.B. in dem man nur die wichtigsten Navigationspunkte anzeigt, um mehr Platz für den Inhalt zu schaffen).
[divider]

Der größte Nachteil ist wohl, dass der Arbeits- und Verwaltungsaufwand mit einer eigenen mobilen Webseiten-Version sehr viel höher ist, da man ja zwei komplett unabhängige Webdesigns betreuen muss.
Daher kommt diese Lösung wohl vor allem für große Webseiten mit vielen Inhalten und einem großen Budget in Frage. So kann garantiert werden, dass beide Webseiten-Versionen parallel verwaltet und auf einem aktuellen Stand gehalten werden können.
2. Externe Mobile Theme-Plugins für Blog- und CMS-Systeme
Das bekannteste externe Mobile Theme-Plugin für WordPress ist wahrscheinlich WPTouch (weitere Optionen sind das WordPress Mobile Pack oder das Premium Handheld Mobile Theme). Installiert man ein Mobile-Theme Plugin, wird auf mobilen Geräten ein eigenes (vom Standard-Themedesign unabhängiges) Theme genutzt, welches speziell für mobile Geräte optimiert ist.

Gerade für Blogs war diese Option lange Zeit die gängigste Methode, um die Blog-Inhalte auch für mobile Geräte optimiert anzuzeigen. Auf Blog-Systemen wie Tumblr wird die Mobile-Theme Lösung sogar standardmäßig für alle Blogs genutzt.
Ein Vorteil eines eigenen Mobile Theme-Plugins ist, dass auch hier wieder speziell auf die Bedürfnisse und Einschränkungen von mobilen Geräten mit kleinen Bildschirmen eingegangen werden kann. Außerdem muss man sich meist nicht mehr groß, um das mobile Theme kümmern, da es ein Standard-Template ist.
Hier liegt meiner Ansicht aber auch der größte Nachteil der mobile Theme-Plugins. Zum einen wird dem Besucher einer Webseite auf dem mobilen Gerät eine komplett andere Optik geboten, als auf der Desktop-Webseitenversion. Außerdem haben die Mobile-Themes ein sehr standardmäßiges Design und es sind keine oder wenig individuelle Anpassungen möglich, um das CI der eigenen Webseite oder des Blogs beizubehalten.
Die Nutzung eines Mobile-Theme Plugins ist meiner Ansicht nach sicher eine gute vorübergehende Lösung. Längerfristig gesehen gibt es aber sicherlich noch bessere Optionen.
3. responsive Webdesigns
Ein weitere Lösung für die Problematik, Webseiten auch für mobile Geräte zu optimieren, ist responsive Webdesign. Hier wird quasi „Eine Lösung für alles“ gefunden und ein flexibles Webdesign wird so erstellt, dass es sich auf die unterschiedlichsten Bildschirmgrößen anpassen kann. Mit Hilfe von eigenen CSS-Styles für die unterschiedlichen Bildschirmgrößen, können so neben dem Grundlayout auch Buttons oder Inhalte wie Videos und Schriften für mobile Geräte optimiert werden.
Jede Menge Bespiele für responsive Webdesigns findest du auf der Webseite mediaqueri.es. Hier kannst du dir die Webseiten-Varianten übersichtlich anschauen.
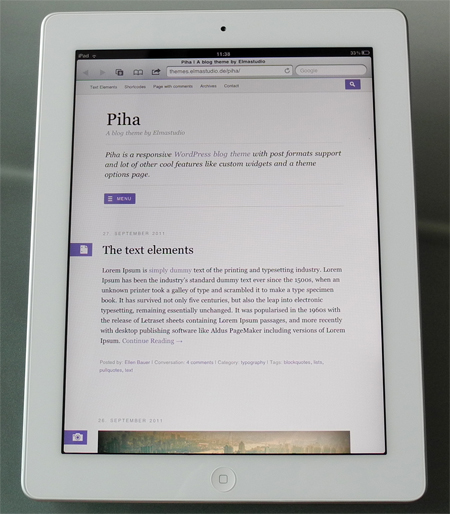
Auch unser Elmastudio-Blog ist mit einem responsive Webdesign (dem Piha-Theme) umgesetzt. Wenn du dein Browser-Fenster verkleinerst oder unseren Blog auf einem mobilen Gerät aufrufst, kannst du dir die flexible Umsetzung des Layouts anschauen.

Ein großer Vorteil von responsive Webdesigns ist, dass man nur ein Webdesign oder ein Theme erstellen muss, welches dann auf den unterschiedlichsten Bildschirmformaten genutzt werden kann.
Natürlich ist dies mit etwas mehr Konzept- und Arbeitsaufwand verbunden, als die Erstellung ein Webdesigns mit festgelegtem Format. Allerdings muss so später auch nur ein einziges Webdesign verwaltet werden. Die Instandhaltung und Optimierung der Webseite bleibt daher übersichtlich.
Ein weiterer Vorteil ist, dass ein Design auf unterschiedlichen Geräten beibehalten werden kann. Der Besucher muss sich so nicht mit einem Standard-Template zufrieden geben, sondern das CI und der Wiedererkennungswert der Webseite bleibt beibehalten.
Da responsive Webdesign noch mitten in der Entwicklung steckt, muss man als Webdesigner und Entwickler sehr flexibel sein. Ständig werden neue Möglichkeiten und Techniken entwickelt und es gibt jede Menge zu lernen und auszuprobieren. Bei einem responsive Webdesign muss daher also auch immer etwas Zeit und Budget für die Weiterentwicklung des Webdesigns mit eingeplant werden.
Ich hoffe meine Gegenüberstellung der verschiedenen Optionen, um Webdesigns „mobile-ready“ zu machen, ist hilfreich für dich.
Dein Feedback
Wie ist deine Einschätzung zu den Vor- und Nachteilen der unterschiedlichen Lösungen? Kennst du weitere Möglichkeiten oder Ergänzungen zu den im Artikel besprochenen Methoden? Über den Feedback freue ich mich sehr!





Schreibe einen Kommentar