Willst du deine Webseite in WordPress umsetzen, ist es praktisch eine WordPress-Installation auf einem lokalen Web-Server einzurichten. So kannst du auch offline arbeiten, und später deine angelegte Datenbank problemlos auf deinen online Server importieren. Eine weitere tolle Option für die Theme-Erstellung in WordPress ist es, ein sogenannten Blank-Theme als Grundlage für die Programmierung zu verwenden. So spart man sich ein wenig Zeit, und muss nicht bei jeder Webseite komplett von vorne beginnen. Denn keine Sorge, Arbeit kommt noch genug auf uns zu ;-) Also, los gehts!
1. Einen lokalen Web-Server einrichten
Als ersten Schritt kannst du dir einen lokalen Web-Server (mit Apache, MySql und PHP) auf meinem Computer einrichten. Dazu gibt es mehrere Möglichkeiten, für Windows oder Linux kannst du XAMPP von ApacheFriends herunterladen. Für den MAC ist MAMP üblicher.
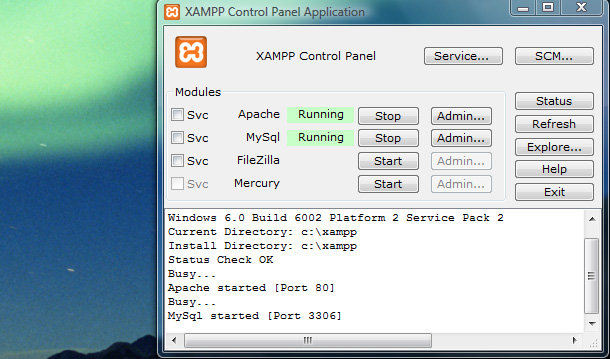
Ich verwende auf meinem Windows-Laptop XAMPP. Wenn ich das Programm starte, erscheint in der Taskleiste ein kleines Programm-Symbol, mit dem du das Control Panel öffnen kannst. Hier starte du jetzt Apache und MySql.

Ein Hinweis für alle Skype-Nutzer!
Damit der lokale Server funktioniert, musst du in Skype unter Aktionen / Optionen / Erweitert / Verbindung die Option »Ports 80 und 443 als Alternative für eingehende Verbindungen nutzen« deaktivieren.
2. Neue Datenbank anlegen
Um eine neue Datenbank auf deinem lokalen Web-Server anzulegen, klickst du im XAMPP Control Panel neben MySql auf den Admin-Button. Du wirst in deinem Standard-Browser auf PHPMyAdmin weitergeleitet. Hier kannst du deine neue Datenbank für deine WordPress-Installation anlegen. Später kannst du diese Datenbank dann exportieren und auf deinen Online-Server importieren.
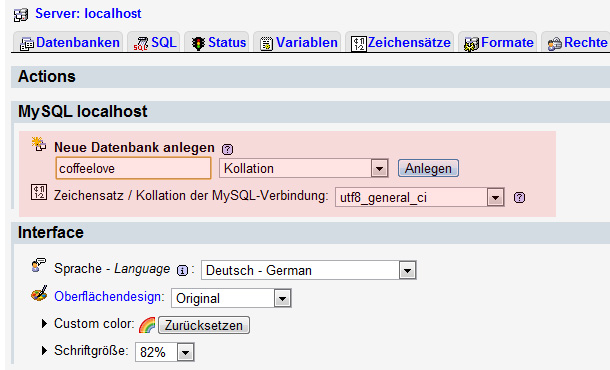
Lege auf der Startseite unter »Neue Datenbank anlegen« eine neue Datenbank an.

Ich gebe meiner Datenbank den Namen coffeelove.
Unter »Rechte« kannst du dem User noch ein Passwort generieren. Den Namen deiner Datenbank und das Passwort solltest du dir merken bzw. aufschreiben.
3. WordPress downloaden
Dein lokaler Server und deine neue Datenbank sind eingerichtet. Jetzt kannst du dir endlich die aktuelle WordPress-Version auf der WordPress-Deutschland Webseite herunterladen.

Du kannst zwischen der englischen und der deutschen WordPress-Version wählen.
Suche dann im Ordner XAMPP den Ordner htdocs. In diesem Ordner legst du jetzt einen neuen Ordner (z.B. mysite) für deine WordPress-Installation an. In den mysite-Ordner fügst du alle Dateien aus dem Ordner »wordpress« der heruntergeladenen zip-Datei »latest« ein.

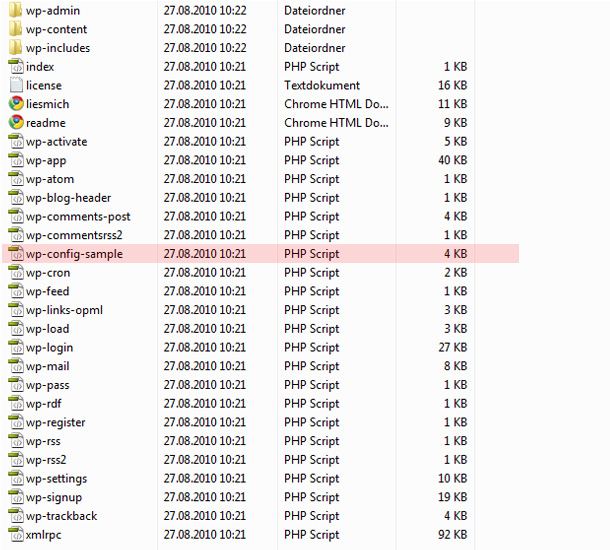
Alle Dateien von WordPress in meinem Ordner »mysite«.
4. Die wp-config.php Datei anpassen
Unter den WordPress-Dateien findest du die wp-config-sample.php Datei. Diese öffnest du zur Bearbeitung am besten in einem Source Code-Editor (ein guter kostenloser ist z.B. Notepad++).
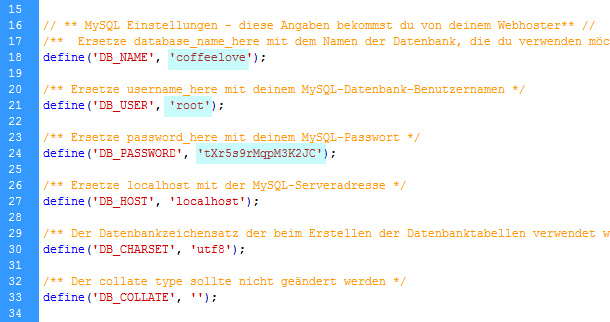
Ab ca. Zeile 16 des Codes findest du die Einstellungen für deine Datenbank. Trage den Namen deiner angelegten Datenbank, des Benutzers, und das Passwort ein.

Übertrage die Daten deiner lokalen Datenbank in die wp-config-sample.php Datei.
Jetzt speicherst du die Datei unter dem Namen wp-config.php. Die Sample-Datei kannst du aus dem Ordner löschen.
5. WordPress installieren
Jetzt hast du alles soweit eingerichtet, dass du endlich WordPress installieren kannst. Dazu rufst du folgende URL in deinem Browser auf: http://localhost/mysite/wp-admin/install.php
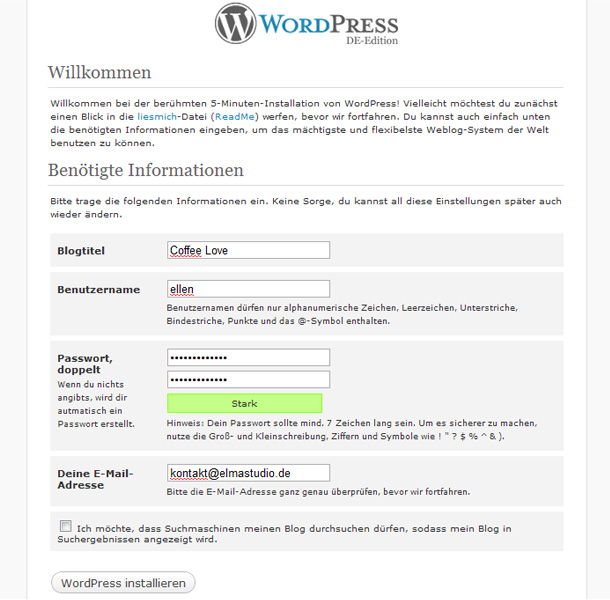
Hast du alle Angaben in der config.php Datei richtig übertragen, erscheint eine Willkommens-Nachricht von WordPress und ein Formular, in das du deinen Blognamen sowie deinen Benutzernamen und ein neues Passwort eintragen musst.

Hier gibst du die Angaben für deinen Blog, dein Admin-Namen und Passwort ein.
Klickst du jetzt auf »WordPress installieren« erscheint der Login-Bereich von WordPress, und du kannst dich in den Admin-Bereich deines neuen Blogs einloggen.
6. Ein Blank-Theme verwenden
Dein neuer WordPress-Blog ist auf dem lokalen Server installiert, und du bist im Admin-Bereich eingeloggt. Klickst du in der oberen Admin-Leiste auf den Namen deines Blogs gelangst du in das Frontend. Installiert ist das neue Standard-Theme von WordPress »TwentyTen«.
Um mit der Programmierung der Coffeelove-Seite zu beginnen, nutze ich aber nicht das TwentyTen als Vorlage, sondern ein sogenanntes Blank-Theme für WordPress. Ein Blank-Theme ist ein leeres Theme mit nur sehr wenigen CSS-Styles. Ein solches Theme bietet eine saubere Grundlage, um mit der eigenen Programmierung in WordPress zu starten.
Ich werde für die Coffeelove-Seite das erst kürzlich auf WordPress 3.0 upgedatete Starkers Theme von Elliot Jay Stocks verwenden.
Möchtest du bereits HTML5 einsetzen, kannst du das von Nathan Staines erweiterte StarkersHTML5 Theme nutzen.
Weitere Optionen für Blank-Themes findest du in unserem Artikel »8 Basis WordPress Themes für Theme-Entwickler«.
6.1. Das Theme anpassen und installieren
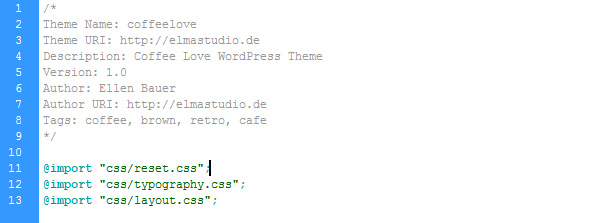
Hast du dir das Starkers Theme heruntergeladen, kannst du den Ordner »Starkers« in den Namen deines eigenen Themes (z.B. coffeelove) ändern. Öffnest du im Theme-Ordner die style.css Datei, kannst du die Angaben hier ebenfalls für dein eigenes Theme anpassen.

In der style.css Datei kannst du Angaben zu deinem eigenen Theme machen.
Ein nettes Detail, an dass man am besten gleich vor Upload des Themes denken sollte, ist der Screenshot des Themes für die Ansicht im WordPress-Admin. Dafür löscht du die Datei screenshot.png aus dem Theme-Ordner und erstellst ein eines 300×225 Pixel großes PNG Screenshot-Bild für dein Theme. Du kannst z.B. ein Screenshot deines Theme-Layouts verwenden, oder ein extra Bild gestalten.
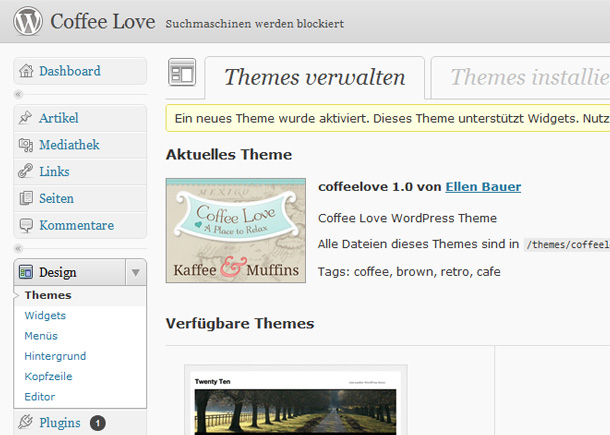
Jetzt kannst du dein (noch leeres) Theme endlich in WordPress laden. Erstelle dazu eine ZIP-Version deines Theme-Ordners. Unter »Theme installieren« im Admin-Bereich findest du den Punkt Hochladen. Ist dein Ordner ausgewählt, kannst du das Theme auch gleich aktivieren.

Da du ja bereits einen Screenshot erstellt hast, wird dein Theme gleich schön angezeigt. Auch deine Beschreibung aus der style.css Datei ist hier sichtbar.
Jetzt bist du gut vorbereitet, um das leere WordPress-Theme mit deinen eigenen Styles und Funktionen zu füllen.
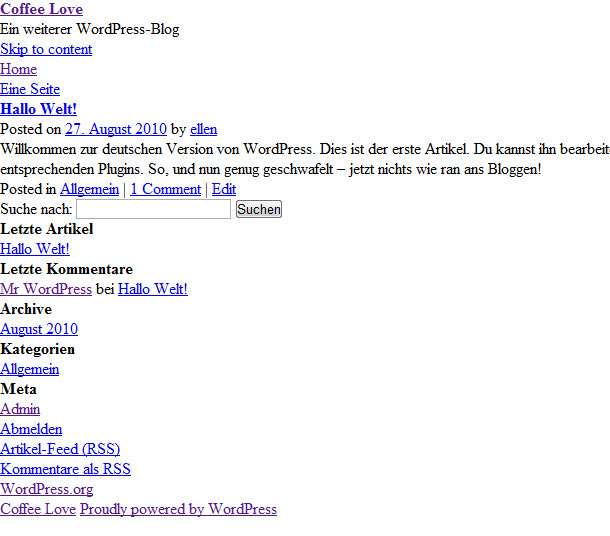
Als letzten Schmankerl (oder eher kleiner Schocker) kannst du noch einen Blick auf den aktuellen Zustand deines WordPress-Themes werfen :-)

Starkers bietet eine schöne, leere Grundlage für die Erstellung eines eigenen WordPress-Themes.
Im nächsten Teil des Tutorials können wir uns dann mit diesem schön eingerichteten WordPress-Installation an die Arbeit machen, das Theme mit Hilfe von CSS und HTML ein bisschen zu verschönern. Dazu werde ich auch auf die Dateien-Struktur in WordPress näher eingehen.
Ich hoffe dir hat auch dieser Teil des Coffeelove Webseiten-Tutorials wieder gut gefallen, und du kannst den ein oder anderen Tipp für deine eigenen Arbeiten mit WordPress nutzen. Über dein Feedback und deine Tipps freue ich mich wie immer sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog





Schreibe einen Kommentar