Nachdem im zweiten Teil des Tutorial das Mockup für die CoffeeLove-Webseite entstanden ist, wird es jetzt endlich so richtig bunt, denn die Arbeit mit Photoshop und Illustrator kann endlich beginnen. Ich werde dir zeigen, wie du bei der Gestaltung des Design-Entwurfs vorgehen kannst, was du beachten solltest, und mit welchen Tricks und Tipps du im Webdesign schneller voran kommst. Also los geht’s an die kreative Arbeit :-)
1. Welches Programm ist für Webdesign am besten geeignet?
Natürlich stellt sich zuerst die Frage, in welchem Programm man sein Webdesign erstellen soll. Photoshop ist dabei sicher die häufigste Wahl, und viele Webdesigner arbeiten für ihre Design-Entwürfe ausschließlich mit Photoshop. Da ich jedoch kein riesiger Photoshop-Fan bin, dafür umso größerer Typografie-Fan, arbeite ich für das Gesamt-Layout lieber im Illustrator und wechsele nur für bestimmte Webseiten-Elemente und Hintergründe in den Photoshop. Am besten du probierst selbst aus, mit welchem Programm du besser zurecht kommst, und wählst dann deine Lieblings-Arbeitsweise aus.
Falls du keine Adobe-Programme besitzt, gibt es auch tolle kostenlose Alternativen, GIMP ist z.B. eine tolle Alternative zu Photoshop, und Inkscape für Illustrator. Hier findest du eine Übersicht kostenloser Programme für Webdesigner.
2. Eine Webdesign Raster-Vorlage verwenden
Ein sehr hilfreicher Tipp, um leicht saubere Layouts gestalten gestalten zu können, ist ein Grid (Raster) zu verwenden. Auch das Mockup für die CoffeeLove-Webseite hatte ich ja bereits mit Hilfe des Tools MockingBird am 12-spaltigen Raster des 960 Pixel breiten Grid-Systems ausgerichtet. Auch wenn du das Grid-System nicht im CSS verwenden möchtest, kannst du die Raster-Vorlage sehr gut im Webdesign nutzen.
Du kannst dir Vorlagen für die verschiedensten Layout-Programme auf der Webseite des 960-Grid-Systems herunterladen. Ich habe meine Grid-Vorlage im Illustrator geöffnet.


Das Dokument ist insgesamt 1020 Pixel breit, mit 30 px Seitenrand, und einer 10 Pixel-Spalte rechts und links des Grids.
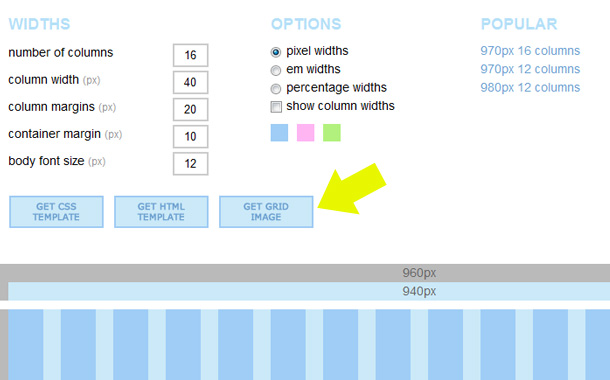
Möchtest du nicht 960 Pixel als breite für deine Webseite verwenden, kannst du dir mit dem Tool Gridinator auch eine PNG-Gridvorlage online erstellen.

Eine Raster-Vorlage für Webdesigns als PNG-Image online erstellen.
3. Das Webdesign im Grafikprogramm vorbereiten
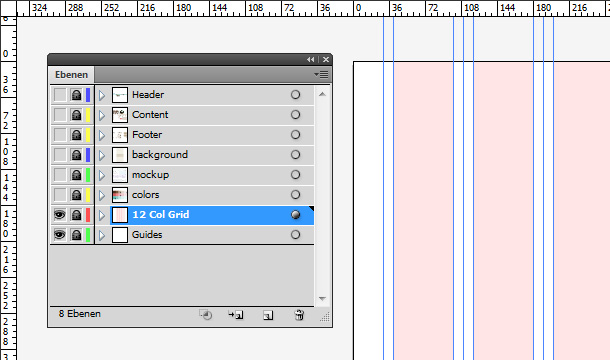
Als nächsten Schritt ist es hilfreich, sich vorab alle benötigten Ebenen im Grafik-Programm anzulegen. So ganz du sicher sein, dass kein kreatives Chaos in deiner Datei entsteht, und du während der Arbeit am Design alle Ebenen schnell aus- und einblenden kannst.

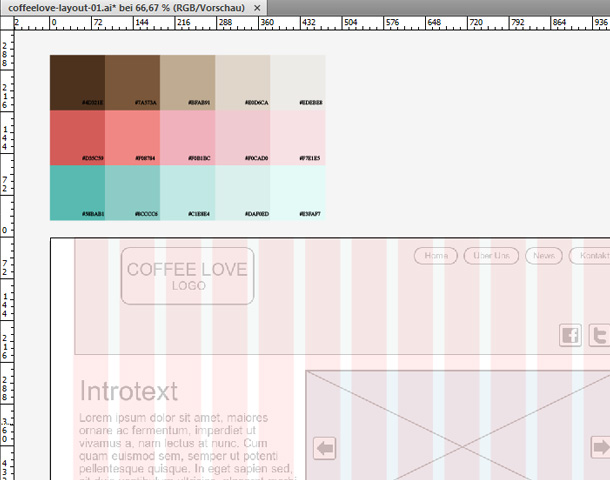
Dann kannst du dir als weiteres Hilfsmittel dein zuvor erstelltes Mockup (siehe Tutorial Teil 2) als PNG-Image in eine Hintergrundebene deiner Datei laden, und auf eine leichte Transparenz setzen. Auch das vorbereitete Farbschema für das Webdesign kannst du auf eine extra Ebene deiner Datei laden.

Die Farbtabelle und das Mockup sind hilfreiche Referenzen während des Design-Prozesses.
4. Den Webseiten-Hintergrund in Photoshop anlegen
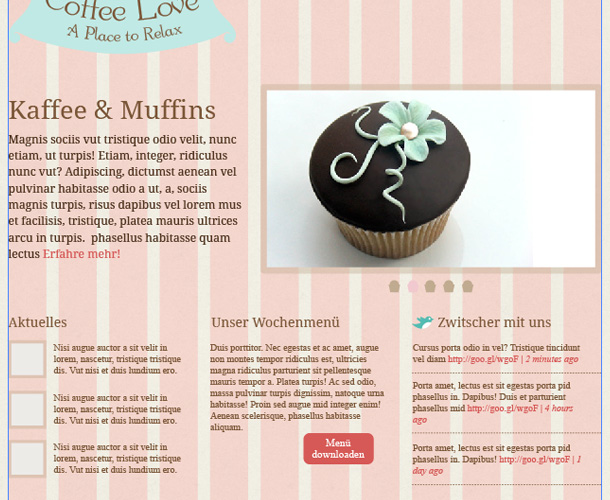
Da ich plane, den Webseiten-Hintergrund mit Hilfe eines nahtlosen Musters umzusetzen (so kann ich später in der Programmerierung nur ein ganz kleines Image verwenden), verwende ich für den Hintergrund im Illustrator nur eine Arbeitsvorlage.
Diese erstelle ich mir mit dem Photoshop-Muster, dass ich später als eine Art Kachelbild (mit der CSS Background-Eigenschaft repeat) verwenden möchte.
Als erstes lade ich mir ein Muster mit Papierstruktur auf der Webtreats-Webseite herunter.
Um ein neues Muster in deinem Photoshop-Programm verwenden zu können, musst du zuerst die Datei im PAT-Format in den Ordner »Patterns« unter Programme / Adobe / Photoshop / Presets / Patterns hinein laden.
Dann legst du im Photoshop deine neue Datei für die Hintergrund-Vorlage an (bei meinem Beispiel in der Breite 1020px) und wählst unter Ebene / Neue Füllebene / den Punkt »Muster…« aus.
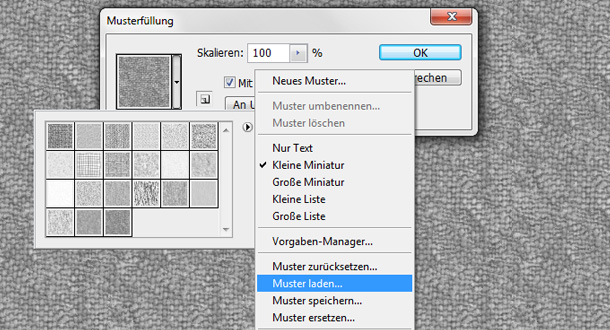
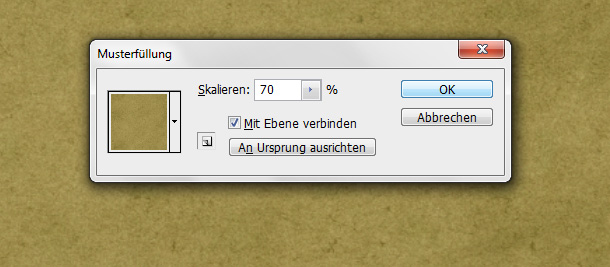
Der Musterebene kannst du jetzt einen Namen geben und sie bestätigen. Jetzt bestimmst du die Musterfüllung. Um dein neues Muster zu laden, klickst du auf den kleinen Pfeil rechts von der Musterauswahl und wählst »Muster laden…«

Wähle dann dein neues Muster aus dem Order Patterns (in dem du es zuvor einsortiert hattest) aus. Jetzt werden deine neuen Muster ebenfalls in die Auswahl geladen. Mit der Skalierung kannst du die Größe des Musters anpassen.

Ich habe bei meinem Muster noch die Deckkraft der Ebene auf 25% zurück gesetzt.
Für das Webdesign-Layout im Grafikprogramm kann ich jetzt diese Muster-Vorlage einsetzen. Ich platziere den Hintergrund also in meine Illustrator-Datei in die angelegte Ebene »background«.
5. Den Webseiten-Header gestalten
5.1. Von oben nach unten gestalten
Ich gestalte eine Webseite eigentlich immer von oben nach unten. Ich fange also mit dem Header an. Das hat den Vorteil, dass im Header meist der Stil einer Webseite (durch das Logo oder Grafiken) festgelegt wird. Die weiteren Elemente der Webseite gestalte ich dann anschließend im gleichen Stil.
5.2. Vom Groben ins Feine arbeiten
Außerdem arbeite ich vom Groben ins Feine. Heißt ich gestalte erst das grobe Design komplett fertig (Flächen, grafische Grundelemente, Texte). In einem zweitem Durchlauf style ich alle Elemente im Detail z.B. mit Textschatten, Transparenzen, grafischen Details oder Verläufen. Das hat den Vorteil, dass ich mich nicht zu Beginn in einem eher unwichtigem Detail verliere und dann im weiteren Design-Prozess Probleme habe, einen Gesamt-Stil für die Gestaltung zu finden.
5.3. Das Webseiten-Logo
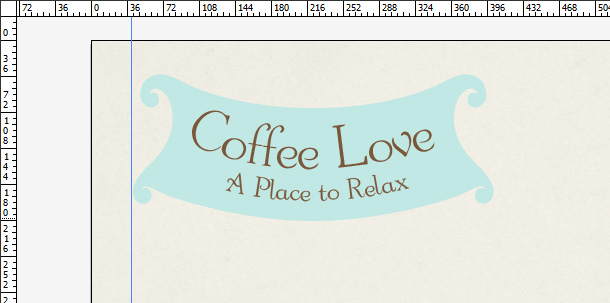
Für die Coffee Love- Webseite habe ich das Webseiten-Logo direkt im Webdesign gestaltet. (für ein Logo, von dem es später auch als Print-Variante geben soll, ist diese Methode weniger geeignet). Da das Logo eines der aussagekräftigsten Elemente der Webseite ist, fange ich mit dem Logo an.

Der erste, grobe Entwurf des CoffeeLove-Logos.
Für den Hintergrund des Logos habe ich eine verspielte Vektor-Fläche gewählt, die wie ein Banner wirkt. Jede Menge hilfreiche Vektorgrafiken für deine Layouts kannst du dir z.b. bei Vectezzy herunterladen.
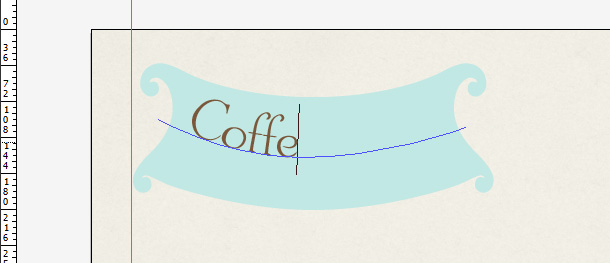
Für die Logo-Schrift habe ich mich für die Free-Font Garton Medium (von Fontsquirrel) entschieden. Die Schrift habe ich dann mit dem Pfadtext-Werkzeug an einem Pfad entlang geschrieben, um die leichte Krümmung zu erzeugen.

Da ich meine im ersten Teil des Tutorials vorbereitete Farbtabelle auf einer Extra-Ebene meines Dokuments plaziert habe, kann ich schnell mit dem Pipetten-Werkzeug (I) die Farben für Hintergrund und Schrift des Logos anpassen.
5.4. Weitere Elemente des Headers

Zur Kontrolle kannst du jederzeit die Grid-Ebene einblenden.
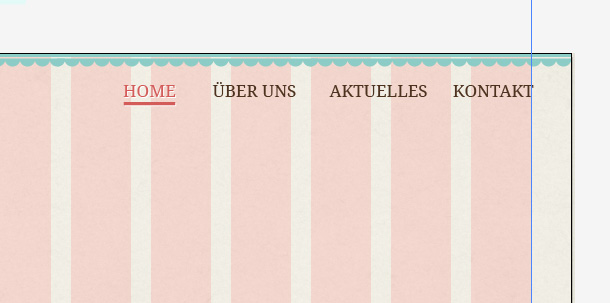
Im nächsten Schritt habe ich eine Borte am oberen Rand der Webseite mit Hilfe einer Border-Vektorgrafik (Vektorelement von Vectezzy) erstellt. Außerdem habe ich die Punkte der Hauptnavigation rechtsbündig angelegt. Als Schrift für die Navigations-Buttons habe ich die Free-Font Droid Serif gewählt. Für den Rollover-Effekt wähle ich das dunkle Rosa meiner Farbpalette. Zusätzlich möchte ich, den Button bei Hover unterstreichen. Später plane ich auch noch Textschatten für meine Buttons zugestalten. Die Droid-Schrift möchte ich später mit Hilfe der CSS-Eigenschaft @font-face einbinden.
6. Der Webseiten-Inhalt
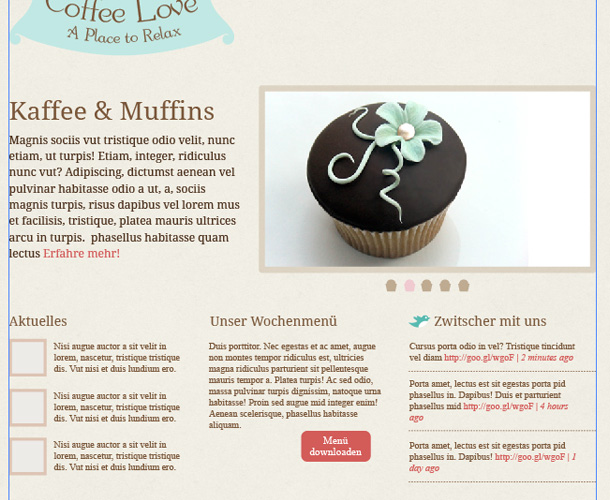
Als nächstes habe ich den Contentbereich, also den Webseiten-Slider, den Introtext, und die drei Elemente Aktuelles, Menü und Twitter gestaltet. im Webdesign kann man sehr gut mit Platzhalter-Bildern (z.B. von Flickr) und mit Lorem Ipsum Text arbeiten. Den Blindtext kannst du dir z.B. von der Webseite loremipsum.de kopieren. Ich nutze sehr gerne die Google Chrome-Erweiterung »Lorem Ipsum Generator«.


Zur Kontrolle schaue ich noch einmal nach, ob alle Elemente im Grid liegen.
Den Hintergrund des Sliders habe ich leicht transparent gesetzt. Später plane ich eine noch eine leichte Hintergrund-Grafik zu integrieren, die dann leicht durchscheinen soll. Die abgerundeten Ecken des Sliders plane ich mit CSS3 border-radius zu realisieren.
Als Link-Farbe habe ich wieder das dunkle Rosa ausgewählt. Später werde ich noch Icons und Textschatten für die Überschriften hinzufügen. Der Fließtext ist in Times New Roman gesetzt. Die drei neusten Artikel möchte ich mit Vorschaubildern anzeigen lassen. Das lässt sich mit WordPress ganz leicht realisieren, und es macht die Artikel-Überschriften attraktiver. Das Menü soll es als PDf-Download geben und das Twitter-Element mit den neusten Tweets werde ich später in der Programmierung mit einem Twitter-Widget realisieren.
7. Der Footer
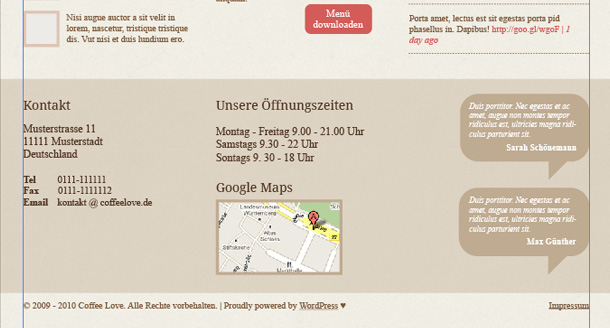
Als letztes Element der Startseite gestalte ich den Footer. Hierfür habe ich einen transparenten Hintergrund gewählt, so dass die Papierstruktur der Webseite leicht durchscheint. Der Footer-Hintergrund soll durchgehend verlaufen.

Kunden-Referenzen und Google Maps lockern den Footer optisch auf.
Als kleines Feature im Footer sollen aktuelle Statements von zufriedenen Kunden rechts in der Footerleiste in Sprechblasen angezeigt werden. Außerdem wird eine kleine Google Maps Karte in den Footer integriert. Die Karte ist ein weiteres Element, das den Footer attraktiver aussehen lässt, und den Kunden schnell den Weg zum CoffeeLove-Café weist :-)

Um den Footer-Balken wieder ein wenig aufzulockern, habe ich die Elemente Copyright, Impressum, und WordPress-Link wieder außerhalb (bzw. unterhalb) des Footerbalkens auf das Hintergrund-Papier gesetzt.
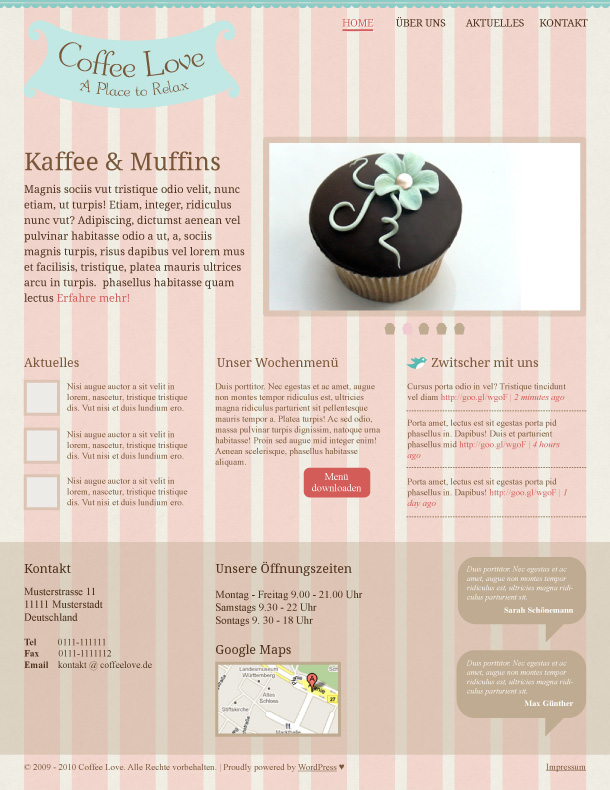
Jetzt ist das erste, grobe Design der CoffeeLove-Startseite abgeschlossen, und das Ergebnis kann sich im Vergleich zu den Mockups aus Teil 2 des Tutorials auch schon sehen lassen.

Das CoffeeLove-Webdesign entwickelt sich.
Im nächsten Teil des Tutorials geht es dann ans Styling des Webdesigns. Außerdem werde ich für den Headerbereich ein Hintergrundbild mit Photoshop-Pinsel und coolen Stempeln gestalten.
ich hoffe dir hat das heutige Tutorial gefallen, und du hast den ein oder anderen Tipp oder Trick für deine eigenen Webdesigns bekommen. Über dein Feedback und weitere Tipps zur Optimierung des Design-Prozesses einer Webseite in Photoshop oder Illustrator freue ich mich sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar