Die Webseiten-Navigation optisch ansprechend und benutzerfreundlich zu gestalten, ist wohl eine der größten Herausforderungen im Webdesign. Daher habe ich mich auf die Suche nach innovativen und kreativen Lösungen für die Navigation einer Webseite gemacht und die folgende Sammlung zusammen gestellt.
Digitalmash

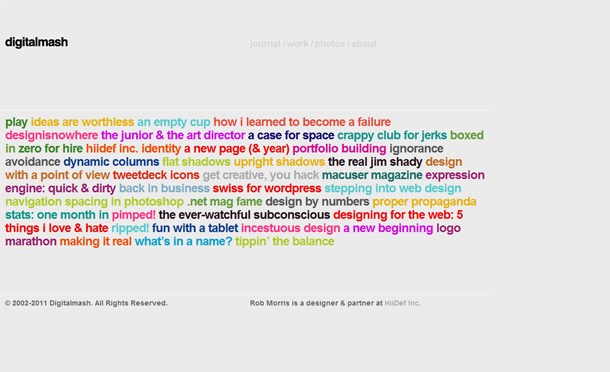
Die Navigation auf der Webseite Digitalmash von Grafikdesigner Rob Morris ist eine schlichte, farbenfrohe Textnavigation. Auf der Startseite werden die Überschriften der neusten Artikel aufgelistet, bei Maus-Hover werden die Links farbig eingeblendet.
Bit Byte Bit

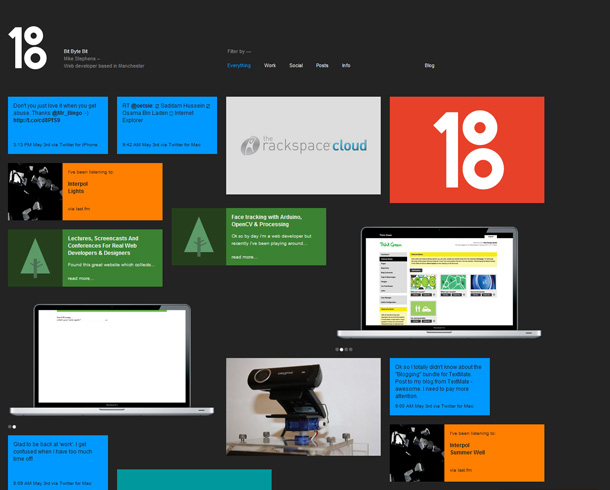
Das Portfolio Bit Byte Bit des Webentwicklers Mike Stephens kann über eine minimalistisch gestaltete Filterfunktion sortiert werden. Die Arbeiten der unterschiedlichen Kategorien werden dann mit Hilfe von JavaScript neu eingeblendet.
Manufacture d’Essai

Das Menü auf der Webseite Manufacture d’Essai wird erst über einen Öffnen-Button am rechten Webseiten-Rand sichtbar. Beeindruckend ist auch die Überlappung von Überschriften und Texten mit den großen Fotografien im Bildhintergrund.
Tedx Portland

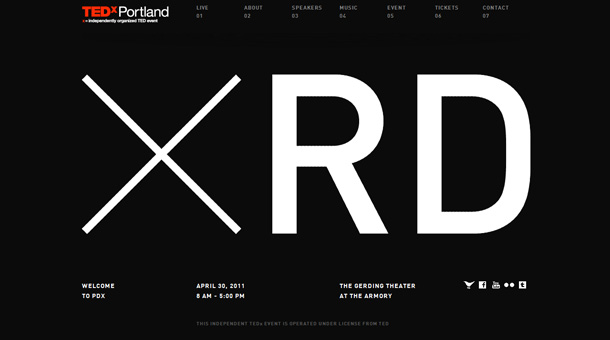
Die Single-Page Tedx Portland kann über ein schlichtes Header-MEnü navigiert werden. Ein besonderer Effekt der Webseite ist außerdem die Animation des Schriftzuges XRD.
Girlfriend

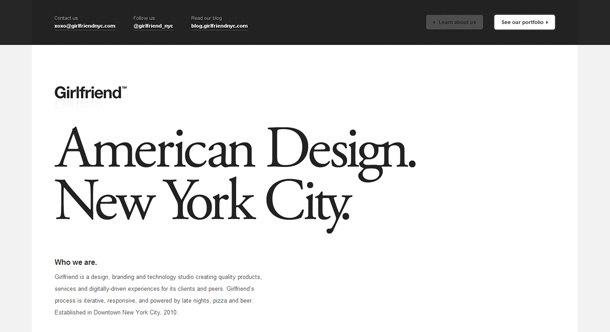
Die Navigation auf der Webseite Girlfriend ist sehr reduziert und funktioniert lediglich über zwei Buttons in der oberen schwarzen Header-Leiste. Interessant ist auch der beschreibende Text zu den Projekten im Portfolio gelöst. Dieser wird bei jedem neuen Projekt dezent eingeblendet.
Unfold

Bei der Single-Page Unfold ändern die Menüpunkte je nach Hintergrund die Farbe. Das Menü bleibt immer feststehend am oberen, rechten Rand der Webseite.
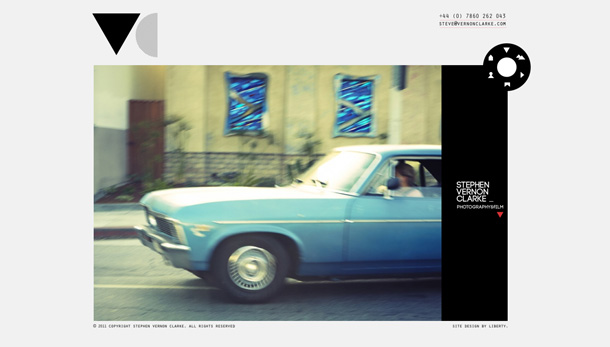
Stephen Vernon Clarke

Auf der Webseite des Fotografen Stephen Vernon Clarke ist die Navigation kreisförmig und mit minimalistischen Icons umgesetzt. Erst bei Hover werden die Texte Home, About etc. sichtbar.
Hundert Grad Kommunikation

Die Seitennavigation bei Hundert Grad Kommunikation ist über eine linksbündige Leiste gelöst. Die Navigation sowie Unterpunkte werden animiert eingeblendet.
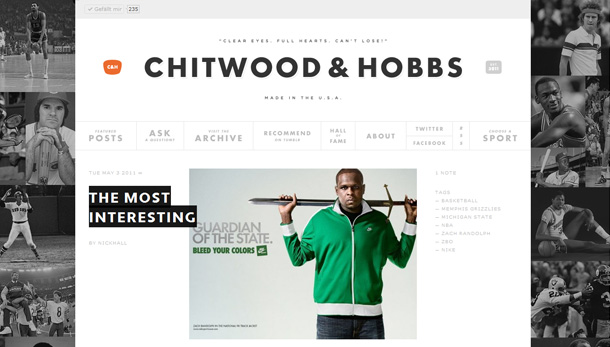
Chitwood & Hobbs

Überarbeitet wurde die Navigation auf der sehr modern umgesetzten Webseite Chitwood & Hobbs. Hier sind die Navi-Punkte horizontal und vertikal in einem Balken angeordnet. Bei Hover über „Choose a Sport“ werden weitere Menüpunkte eingeblendet.
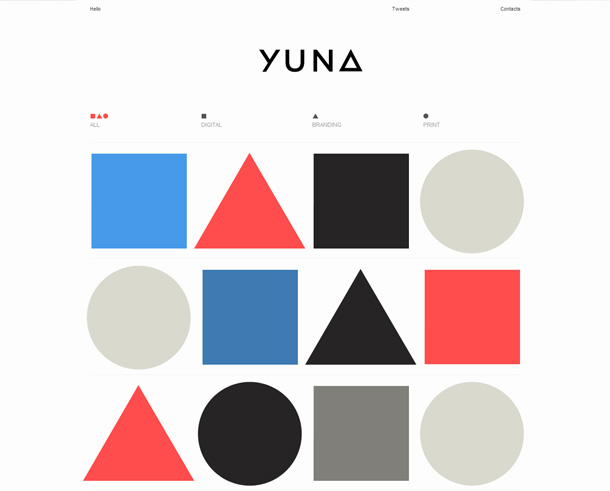
Yuna Kim

Die Webseite von Yuna Kim ist sehr schön minimalistisch gestaltet. Die Navigation ist mit reduzierten geometrischen Icons, farblicher Unterteilung und aufklappbaren, animierten Menüs gelöst.
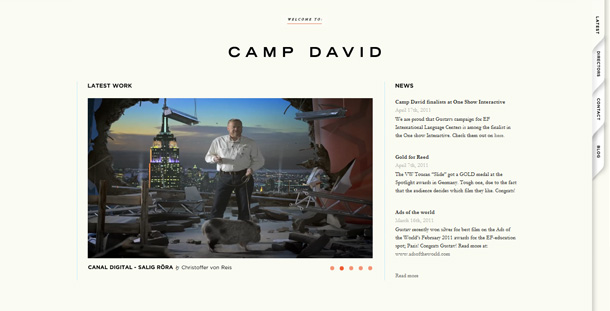
Camp David Film

Die rechtsbündige, feststehende Navigation auf der Webseite Camp David Film ist in Stil eines Tab-Menüs gestaltet. Bei Hover kommen zur weiteren Unterteilung verschiedene Link-Farben zum Einsatz.
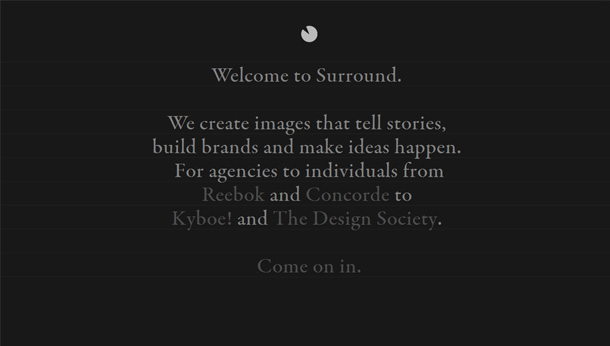
SURROUND

Die Navigation auf der Webseite SURROUND ist extravagant und kreativ gestaltet. Neben einer schlichten Hauptnavigation kann man sich durch die verschiedenen, untereinander angeordneten Projekte klicken. Diese klappen beim Anklicken auf und können dann horizontal gescrollt werden.
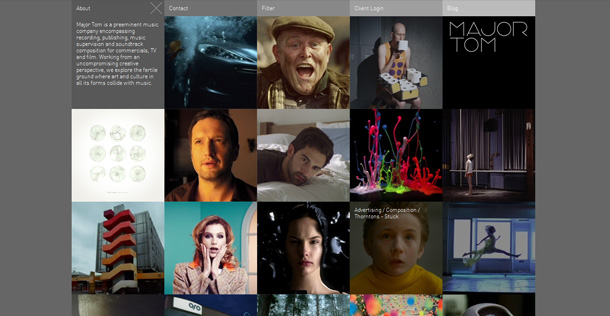
Major Tom

Die Webseite Major Tom ist experimentell wie ein Puzzle aus mehreren Quadraten angelegt. Bei Anwählen eines Projektes oder Menüpunktes slidet das Feld auf, die übrigen Felder faden in den Hintergrund.
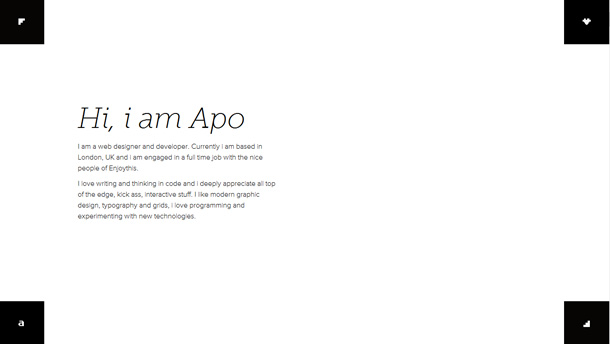
ap-o.com

Auf der Single-Page ap-o.com kann man sich über die in allen vier Ecken des Browserfensters sitzenden Menüpunkte durch navigieren. Die Navigation erfolgt sowohl von oben nach unten, als auch (bei den einzelnen Projekten) von links nach rechts. Die einzelnen Menüpunkte sind mit reduzierten Pixel-Icons umgesetzt.
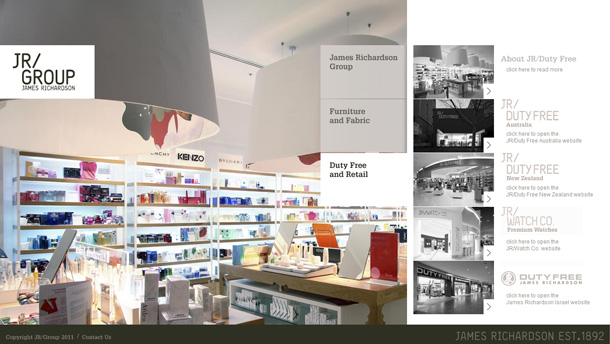
JR/Group

Eine weitere experimentelle Umsetzung ist die Navigation der JR/Group. Hier sliden Untermenüpunkte und Inhalte aus einem rechtsbündig angelegten Navigationselement. Je nach Menüpunkt passt sich auch das Bildschirmfüllende Hintergrundbild an.
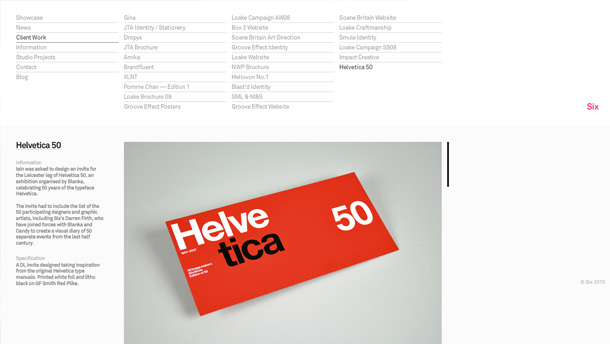
Six

Sehr reduziert ist die Navigation auf der Webseite von Six. Die Menüpunkte inklusive weiterer Untermenüs werden erst bei Hover sichtbar.
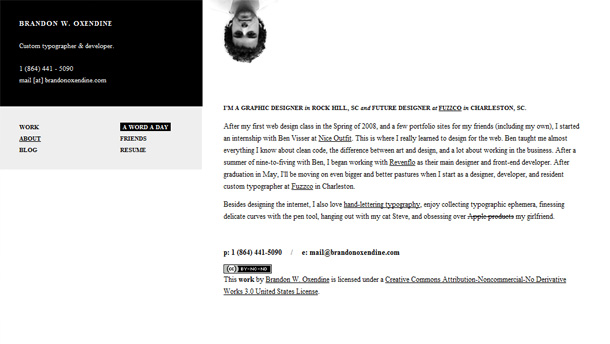
Brandon W. Oxendine

Das Menü der 4. Webseiten-Version von Brandon W. Oxendine ist ebenfalls reduziert und graphisch durch ein schlichtes Feld unterhalb eines Kontaktfeldes gelöst. Weitere Menüpunkte werden erst beim Anklicken sichtbar.
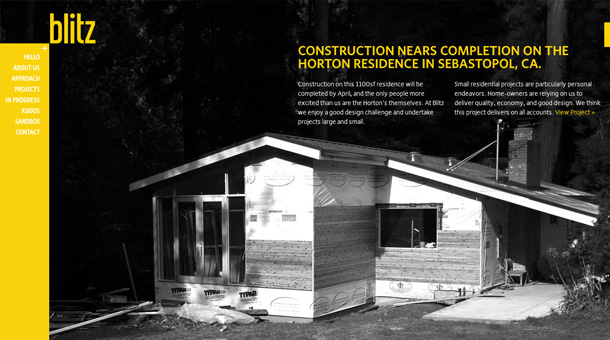
Blitz

Die Navigation auf der Webseite Blitz blendet sich erst bei Hover über das Webseiten-Logo ein. Es slidet eine linksbündige Menüleiste ins Bild. Die Möglichkeit zum Einblenden der Navigation ist durch ein schlichtes Plus-Zeichen gekennzeichnet.
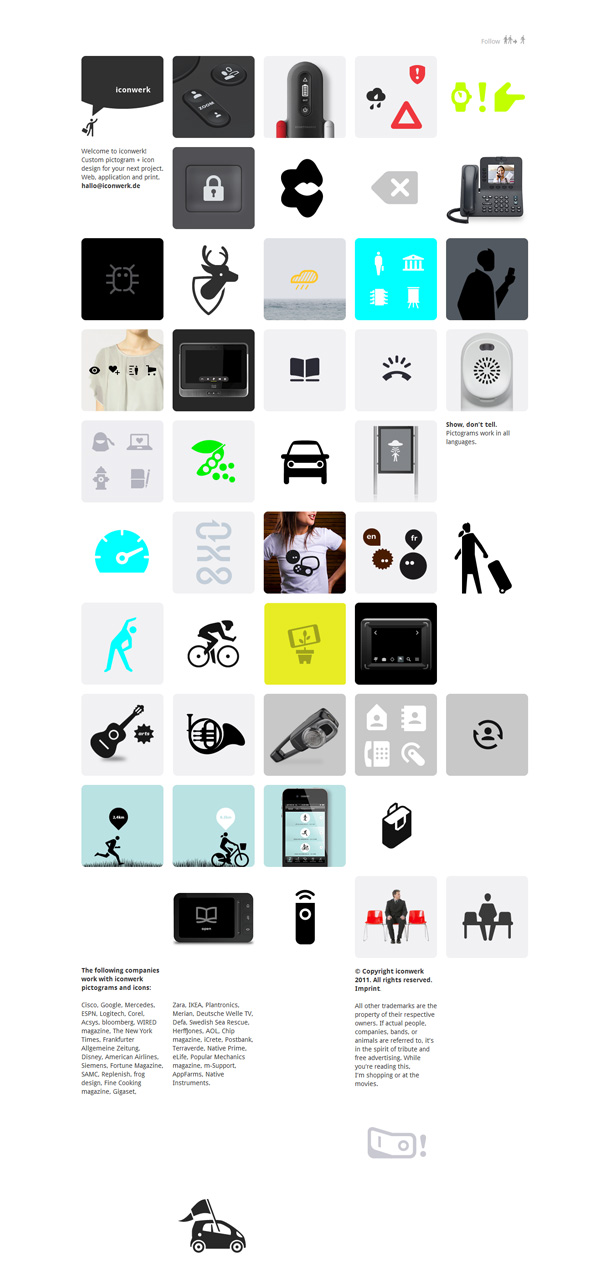
iconwerk

Als Beispiel, dass man im Webdesign auch komplett ohne Navigation auskommen kann, ist die Webseite iconwerk. Die Webseite besteht lediglich aus Projektbildern, einem Infotext, sowie reduzierten Kontaktmöglichkeiten.
Wie gefallen dir die vorgestellten Lösungen, die Navigation auf einer Webseite umzusetzen? Kennst du weitere Webseiten, die eine besonders gute und innovative Umsetzung des Navigationselements haben? Über dein Feedback und weitere Webseiten-Tipps freue ich mich sehr!




Schreibe einen Kommentar