Der Trend einzelne Blog-Artikel ähnlich wie in Print-Magazinen individuell zu gestalten, wird immer beliebter. So kann man spezielle Artikel besonders hervorheben. Das macht die Blog-Artikel attraktiver, und man kann bezüglich des Layouts viel besser auf die Bedürfnisse des Inhalts eingehen. Ich habe ein paar der schönsten Beispiele für individuelles Artikel-Design, sowie einige Tipps und Überlegungen zur Umsetzung des Trends in WordPress zusammen gestellt.
1. Die schönsten Beispiele für individuelle Blog-Artikel
Webdesigner wie Jason Santa Maria haben mit ihren individuellen Blog-Artikeln ganz neue Maßstäbe gesetzt, und immer mehr kreative und experimentierfreudige Webdesigner folgen diesem Beispiel. Hier einige individuelle Artikel-Seiten der Trendsetter.
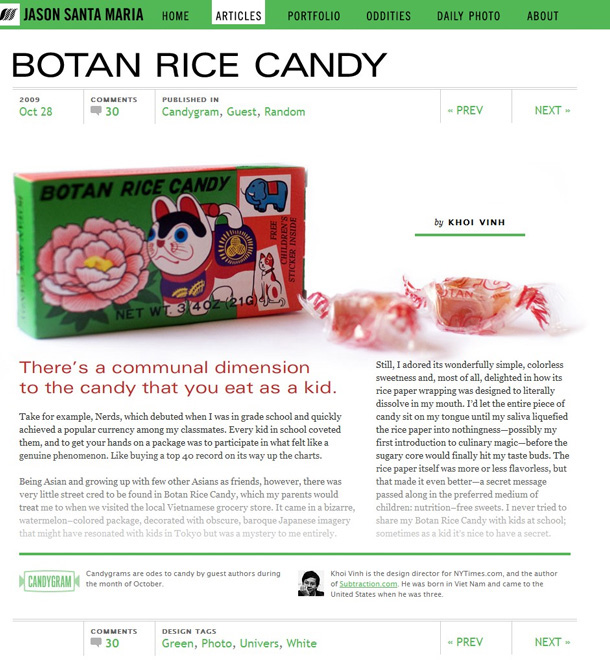
1.1. Jason Santa Maria
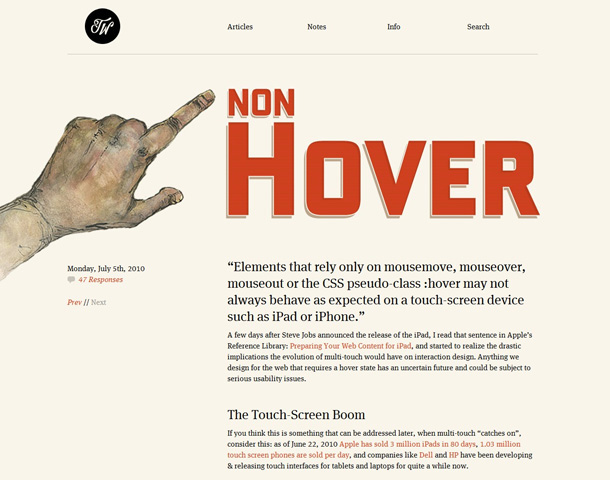
1.2. Trent Walton
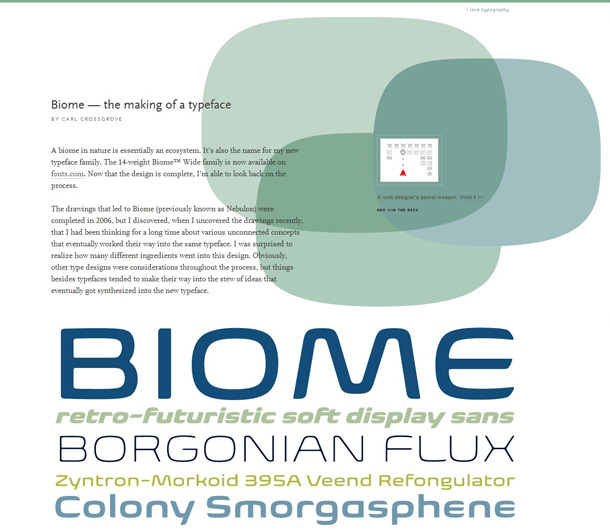
1.3. I love typography
1.4. Gregory Wood
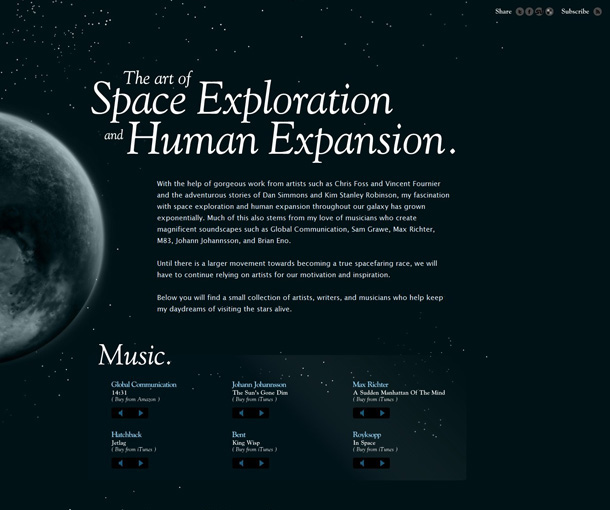
1.5. 72nd Ave.
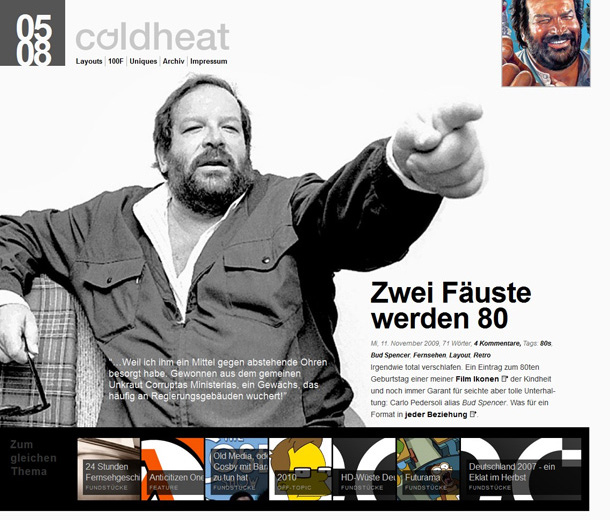
1.6. coldheat
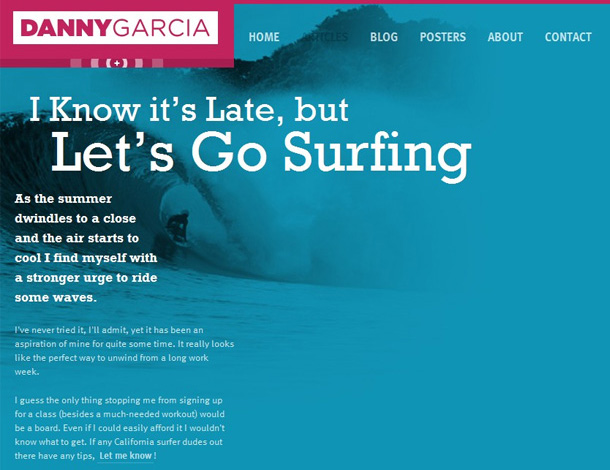
1.7. Danny Garcia
1.8. Dustin Curtis
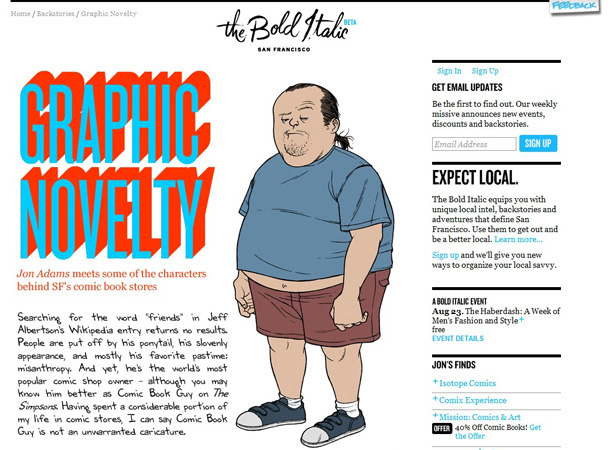
1.9. Graphic Novelty
1.10. Gregory Wood
2. Möglichkeiten der Umsetzung in WordPress
2.1. Benutzerdefinierte Felder nutzen
Eine Möglichkeit individuelle CSS-Styles für deine Artikel zu integrieren, ist es ein benutzerdefiniertes Feld für das jeweilige Style-Sheet in deinem Artikel anzulegen.
Lade dazu das zuvor offline angelegte Style-Sheet (postXY.css) für deinen individuellen Artikel unter uploads auf deinen Server hoch. Jetzt legst du in deinem Artikel ein benutzerdefiniertes Feld mit dem Namen custom-style an, dem du den Wert der URL deines individuellen Style-Sheets gibst.
Anschließend fügst du in deinem Header folgenden Code-Schnipsel unterhalb deines Main Style-Sheets ein.
<?php $customcss = get_post_meta($post->ID, ‚custom-style‘, true); ?> <?php if ($customcss != "") { ?> <link href="<?php echo $customcss ?>" rel="stylesheet" type="text/css" /> <?php } ?>
[/php]
(Quelle des Codes: Webdesigner Wall)
2.2. Post-IDs nutzen
Auf seinem Blog »Diggging into WordPress« beschreibt Chris Coyier eine weitere praktische Möglichkeit individuelle Artikel zu stylen. Füge dazu folgenen Code in die functions.php Datei deines Themes ein.
function artStyle() {
global $post;
if (is_single()) {
$currentID = $post->ID;
$serverfilepath = TEMPLATEPATH.’/art-direction/style-‚.$currentID.‘.css‘;
$publicfilepath = get_bloginfo(‚template_url‘);
$publicfilepath .= ‚/art-direction/style-‚.$currentID.‘.css‘;
if (file_exists($serverfilepath)) {
echo "<link rel=’stylesheet‘ type=’text/css‘ href=’$publicfilepath‘ media=’screen‘ />"."
";
}
}
}
add_action(‚wp_head‘, ‚artStyle‘);
[/php]
Lege dann den neuen Ordner art-direction in deinem WordPress-Theme Ordner an. Nachdem du deinen neuen individuellen Artikel in WordPress angelegt hast, fügst du das dazugehörige Style-Sheet mit dem Namen style-XY.css (XY steht für die Post-ID deines Artikels) in den Ordner art-direction ein. Das Custom Style-Sheet wird so automatisch zugeordnet, sobald der Artikel mit der entsprechenden ID aufgerufen wird.
(Anleitung und Code von Digging into WordPress)
2.3. Das »Art Direction« WordPress-Plugin
Mit dem hilfreichen Plugin »Art Direction« kannst du ebenfalls ganz einfach Custom CSS-Styles für deine Artikel anlegen. Chris Coyier hat bei CSS Tricks ein ausführliches Video-Screencast (41 Minuten) zur Nutzung des Plugins gemacht.
Allerdings weisst Chris in seinem Artikel »Custom CSS per Post« (siehe Umsetzung im Punkt 2.2.) darauf hin, dass das Plugin leider nicht zusammen mit einem Cache-Plugin für WordPress funktioniert. Wenn du also ein Cache-Plugin auf deinem Blog verwendest, sind die ersten beiden Varianten die besseren Optionen für die Umsetzung deiner individuell gestylten Artikel.
3. Überlegungen zu den Vor- und Nachteilen individueller Artikel
- Ein großer Vorteil des individuellen Stylings ist, dass du besondere Artikel (z.B. kleine Serien oder Features) auch durch das Layout hervorheben kannst.
- Außerdem kannst du besser auf die Bedürfnisse eines einzelnen Artikels eingehen. Vielleicht wäre es z.B. sinnvoll, in einem Artikel besonders große Bilder zu zeigen, oder spezielle Textpassagen zu betonen.
- Ein weiteres Plus ist, dass du die Aufmerksamkeit deiner Leser auf einen bestimmten Artikel lenken kannst. Der Leser ist nicht vom immer gleichen Layout gelangweilt, das individuelle Layout funktioniert also quasi als »Wachrüttler«.
- Meiner Meinung nach ist es jedoch sinnvoller, nicht jeden Artikel individuell zu gestalten. Ansonsten nimmt man sich den Effekt eines individuellen Artikel-Layouts selbst wieder weg. Auch in Print-Magazinen wird schließlich nicht jeder Artikel mit gleicher Priorität behandelt, sondern vor allem der Magazin-Aufhänger durch ein entsprechendes Layout besonders hervorgehoben.
- Ein riesiger Nachteil ist natürlich der Zeitfaktor für ein individuelles CSS-Stylesheet. Schließlich kann man im Web nicht einfach wie in einem Layout-Programm für Druckmedien die Elemente hin und her schieben. Diese wichtige Aspekt ist auch ein Argument dafür nicht jeden Artikel individuell zu gestalten, sondern nur ganz spezielle Posts.
- Ein anderes Argument gegen das Custom CSS Styling könnte auch sein, dass man als Leser durch die unterschiedliche Optik verwirrt ist und sich nur schwer auf dem Blog zurechtfindet. Ich denke die Kunst bei individuellen Artikel-Styles liegt darin, eine den Artikel-Inhalt betonende Gestaltung zu finden, und trotzdem im Design-Stil des Blogs zu bleiben. Dabei hilft es sehr, sich auch von Print-Magazinen inspirieren zu lassen, die diese Herausforderung ja oft kreativ meistern.
4. Weitere Inspirationen und Lesestoff zum Thema
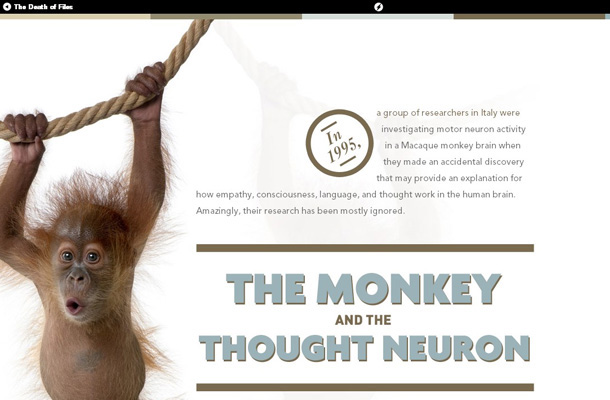
Der Smashing Magazine Artikel »Death of the Blog Post« (ebenfalls in einem individuellem Post-Styling umgesetzt) bietet jede Menge interessante Anregungen zum Thema.
Christian Mücke von coldheat hat eine spannende Sammlung individueller Blog-Artikel von 28 verschiedenen Webdesignern angelegt. Um immer auf dem Laufenden zu bleiben, kannst du dir auch den RSS-Feed zur Sammlung abonnieren.
Auch der Artikel »Unique Blog Posts und WordPress Tips« bei WebdesignerWall zeigt etliche schöne Beispiele, sowie eine Besschreibung der Umsetzung von Custom Posts in WordPress.
Welche Gedanken hast du dir bereits zum Thema individueller Artikel im Webdesign gemacht? Kennst du weitere, innovative Beispiele für Blogs mit individuellen Artikeln? Über deine Einschätzung und deine Tipps freue ich mich sehr!














Schreibe einen Kommentar