Bilder-Slider sind ein beliebtes Webdesignelement, um Fotografien, Produktbilder oder Typografie ansprechend und platzsparend auf einer Webseite zu präsentieren. Und natürlich gibt es auch bei Bilder-Slidern jede Menge Design-Varianten und vielseitige Lösungsansätze. Daher habe ich eine Übersicht moderner Webseiten Bilder-Slider zur Inspiration zusammen gestellt.
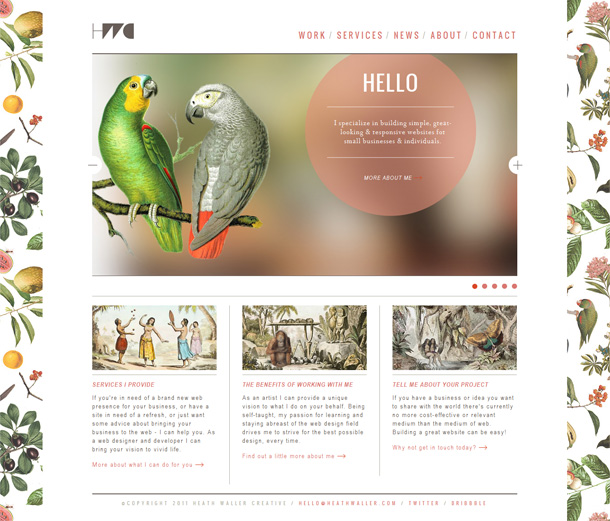
Heath Waller Creative

Der Image-Slider auf der Webseite der Webdesignerin Heath Waller ist sehr schön in die Webseite integriert. Die Navigation funktioniert über schlichte Vor- und Zurück-Buttons und eine weitere dezente Übersichts-Navigation am unteren Sliderrand. Sehr elegant gelöst ist auch die Integration von Text in den Slider-Bildern.
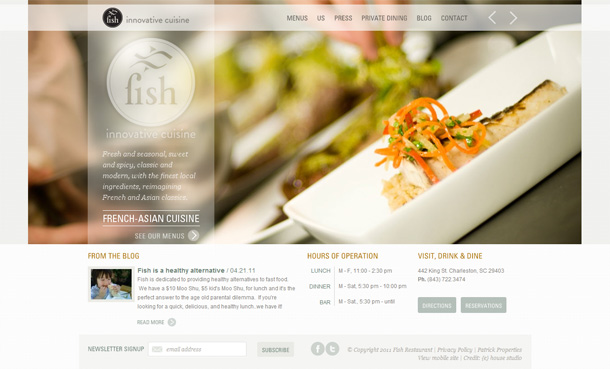
Fish

Sehr elegant gelöst ist der Image-Slider auf der Webseite Fish. Die Bilder befinden sich hinter dem leicht transparenten Webseiten-Menü. Auch die Navigations-Buttons des Sliders liegen auf dem Menübalken.
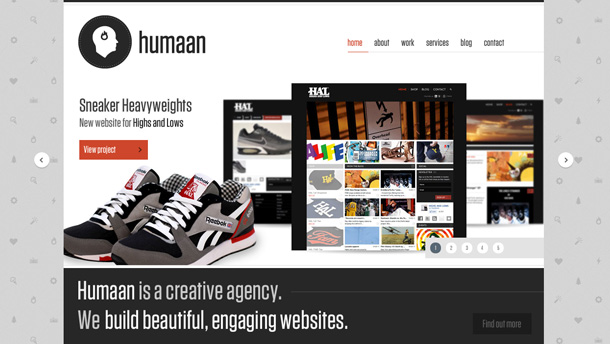
Humaan

Das Besondere am Bilder-Slider auf der Webseite der australischen Designagentur Humaan ist, dass die Navigations-Buttons auf dem Webseiten-Hintergrund liegen. Die Slider-Bilder füllen die gesamte Webseiten-Breite aus.
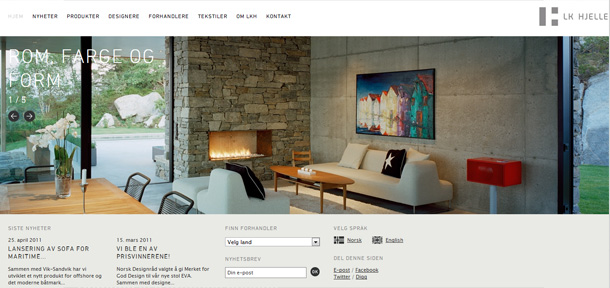
LK Hjelle

Auf der norwegischen Webseite von LK Hjelle zieht sich der Image-Slider über die komplette Browser-Breite. Navigiert wird über schlichte Pfeil-Buttons in der linken Bildhälfte.
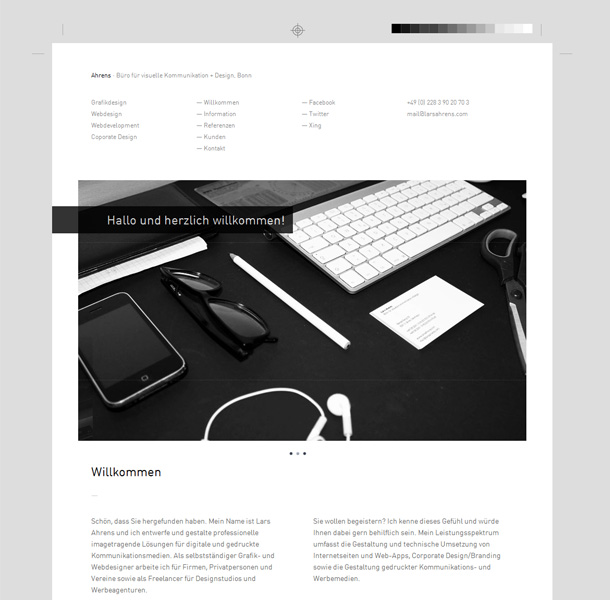
Lars Ahrens

Die minimalistische Webseite von Kommunikationsdesigner Lars Ahrens zeigt einen schlichten, großen Bilder-Slider auf der Startseite. Sehr schön ist auch die dezent animierte Typografie über den Bildern.
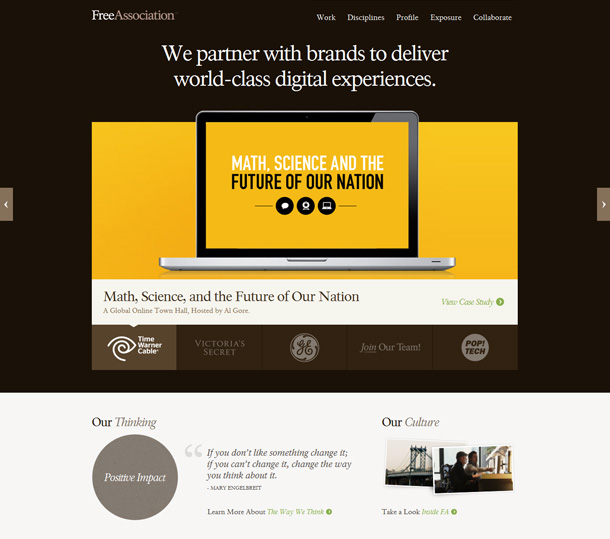
FreeAssociation

Der Slider bei FreeAssociation hat eine sehr schöne Unter-Navigation. Die dezent animierten Vor- und Zurück-Buttons sitzen ganz rechts und links am Bildschirmrand.
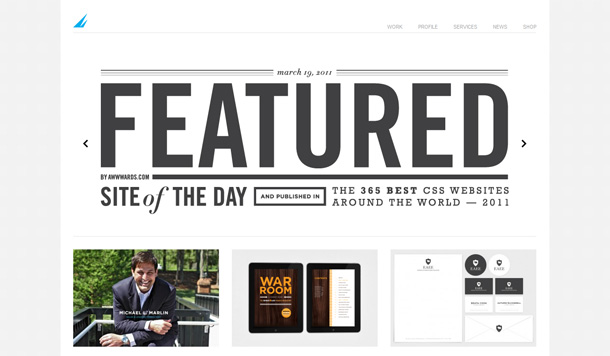
Brave Nu Digital

Der schlichte Slider auf der Webseite der Creative Agency Brave Nu Digital zeigt, dass auch typografische Elemente sehr gut in einem Bilder-Slider funktionieren.
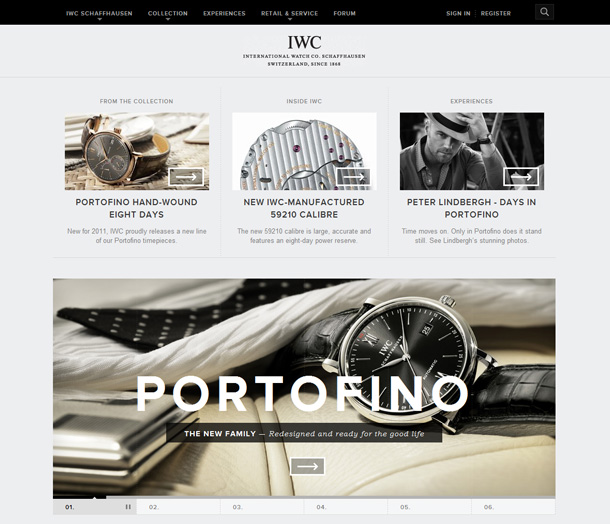
IWC Schaffhausen

Die Webseite des Uhrenherstellers IWC Schaffhausen zeigt auf der Startseite einen eleganten Image-Slider mit einer sehr schön animierten Timeline.
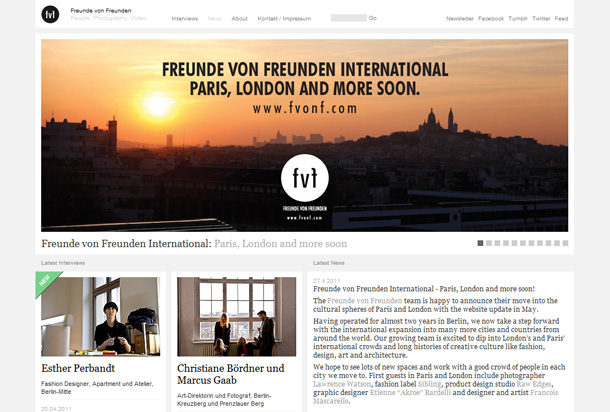
Freunde von Freunden

Die Slider-Bilder auf der Webseite des Interview-Magazins Freunde von Freunden sliden von oben nach unten. Die Navigations-Buttons werden erst bei Maus-Hover sichtbar.
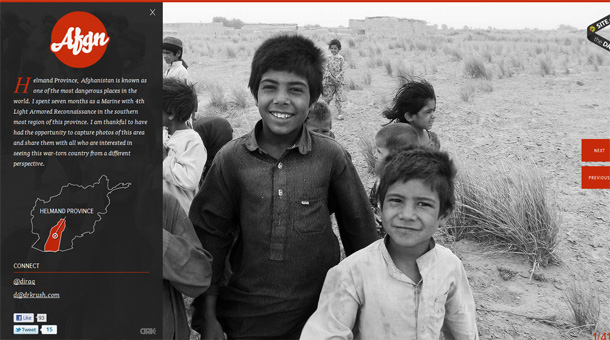
afgn

Der Bilder-Slider auf der Webseite afgn ist innovativ gestaltet. Die Bilder füllen die gesamte Browsergröße, die Navigation erfolgt über schlichte Buttons am rechten Bildrand. Das Logo und Introtext-Balken kann komplett ausgeblendet werden.
NL Engenharia

Die Bilder des Sliders auf der Webseite NL Engenharia können sowohl in einer Gesamtübersicht als auch einzeln angezeigt werden. Das Navigations-Menü blendet sich mittig am unteren Slider-Rand ein und zeigt zusätzliche Vorschaubilder an.
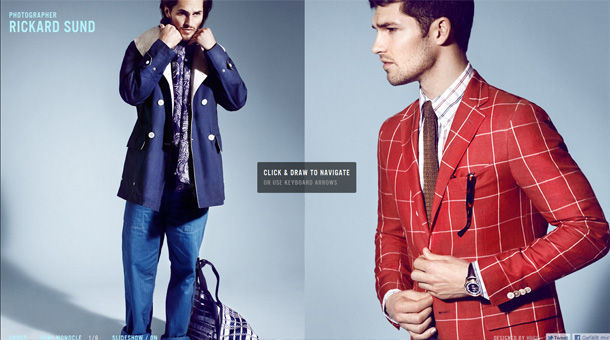
Rickard Sund

Der Bildschirmfüllende Slider auf der Webseite des Fotografen Rickard Sund ist durch eine spielerische Navigation gelöst. Durch Drag’n’Drop können die Bilder weiter geschoben werden, der Mauszeiger malt dabei eine dünne Linie über die Bilder.
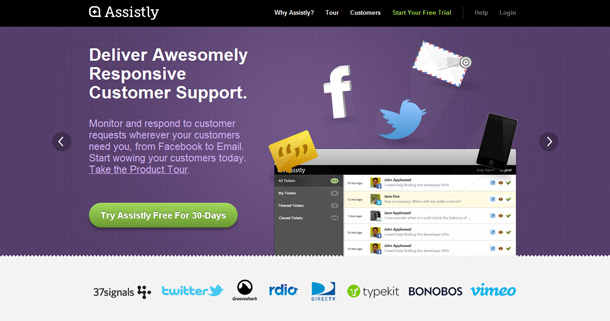
Assistly

Auf der Webseite Assistly nimmt das Slider-Element die obere Bildschirmhälfte ein. Die Slider-Elemente beinhalten Text, Illustrationen und einen Link-Button.
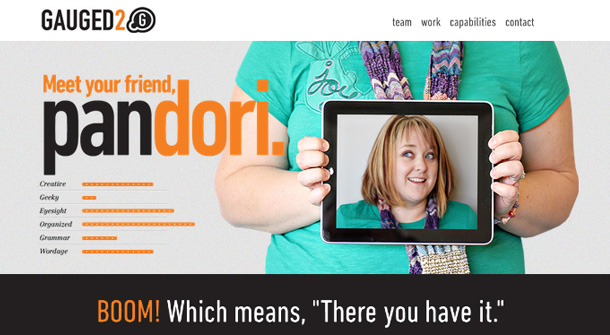
Gauged2

Der kreative Slider auf der Webseite von Gauged2 reagiert auf Bewegungen mit der Maus und lässt die Bilder leicht wackeln. Die Animation der Bilder ist ebenfalls innovativ gelöst.
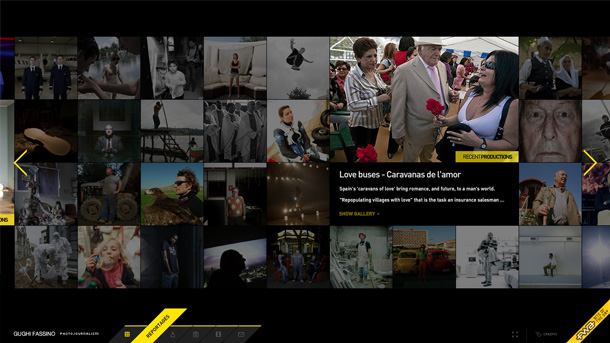
Gughi Fassino

Ein sehr innovatives Slider-Element gibt es auch auf der Webseite von Gughi Fassino zu bewundern. Die Fotografien lassen sich entweder in einer Vorschauansicht sliden oder in größeren Einzelbildern. Eine Navigation am unteren Bildschirmrand bietet weitere Filterfunktion der Bilder.
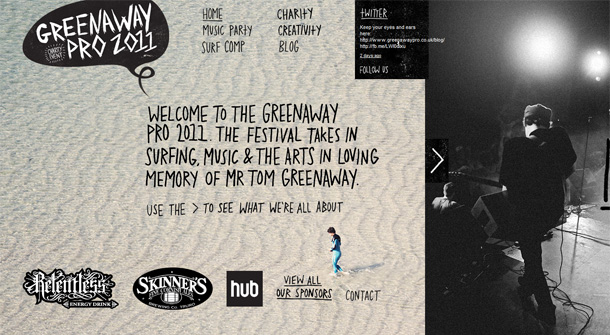
The Greenway Pro

Die Webseite des The Greenway Pro Fesivals besteht aus einem großen horizontalen Image-Slider der den Webseiten-Hintergrund bildet. Das Logo, Webseiten-Menü und die Sponsoren-Logos bleiben in einer darüber liegenden Ebene an ihrer festen Position stehen.
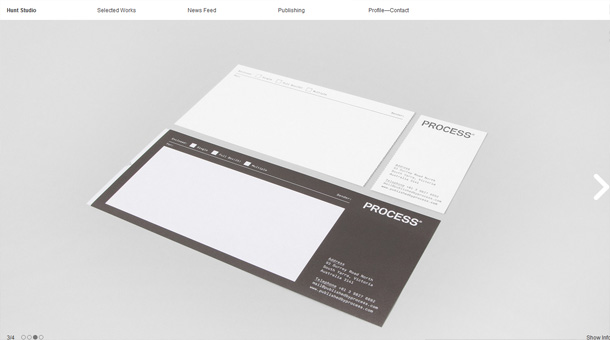
Hunt Studio

Der minimalistische Portfolio Bilder-Slider von Hunt Studio zeigt Bildschirmfüllende Bilder der neusten Arbeiten. Die Navigations-Buttons werden dezent ausgeblendet. Eine zusätzliche Übersichts-Navigation befindet sich am unteren linken Bildrand. Ein Infotext zu den einzelnen Projekten kann aus- oder eingeblendet werden.
Atlason

Die Arbeiten einer Produkt-Kategorie können auf der Webseite der Design Company Atlason in einem Image-Slider angeschaut werden. Die einzelnen Bilder sliden von oben nach unten und werden über eine Navigation mit Vorschaubildern bewegt. Über ein Plus/Minus-Button gelangt man zurück auf die Übersichtsseite.
Tangent Graphic

Die Designagentur Tangent Graphic zeigt ihre Projekte in einem schlichten Slider, der den gesamten Webseiten-Inhalt ausfüllt. Ein beschreibender Text ist auf einem dunklen, leicht transparenten Feld darübergelegt.
SLINT

Auf der Webseite des Singaporer Designstudios SLINT kann man sich durch die einzelnen Projekte mit Hilfe eines vertikalen Sliders navigieren. Die Bilder eines jeweiligen Projekts werden dann noch einmal in einem horizontalen Slider präsentiert. Die Navigation funktioniert über schlichte Text-Links.
Wie gefallen dir die Slider-Inspirationen? Fallen dir noch weitere Webseiten mit tollen Slider-Lösungen ein? Über dein Feedback und weitere Links freue ich mich sehr!




Schreibe einen Kommentar