Dunkle Hintergründe sind derzeit ein wahrer Trend im Webdesign. Und obwohl allgemein gilt, dass Texte auf dunklem Hintergrund schwieriger zu lesen sind gibt es etliche Beispiele, die das Gegenteil beweisen. Ich möchte dir 20 wunderschöne Webseiten mit dunklen Hintergründen vorstellen, und wünsche dir ganz viel Spaß bei der Inspiration :-)
1. Friendly Duck
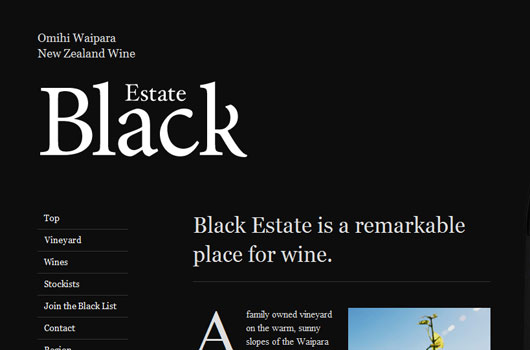
2. Estate Black
3. Billy Tamplin
4. Blue Collar
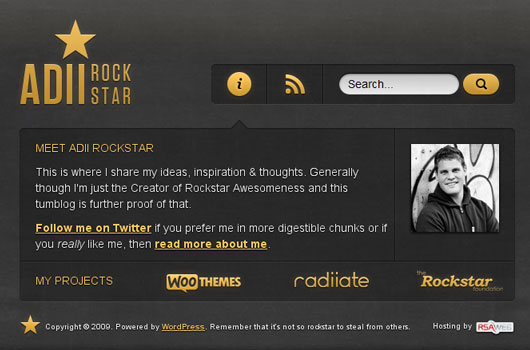
5. Adii Rockstar
6. tweet CC
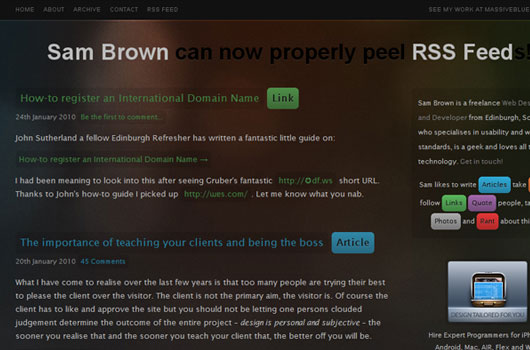
7. Sam Brown
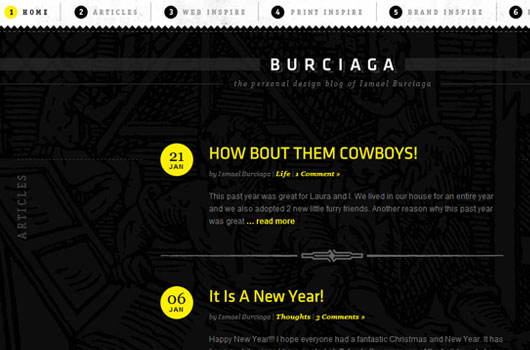
8. Ismael Burciaga
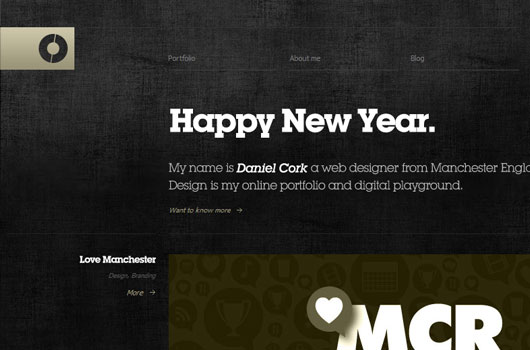
9. Corking Design
10. Mutant Labs
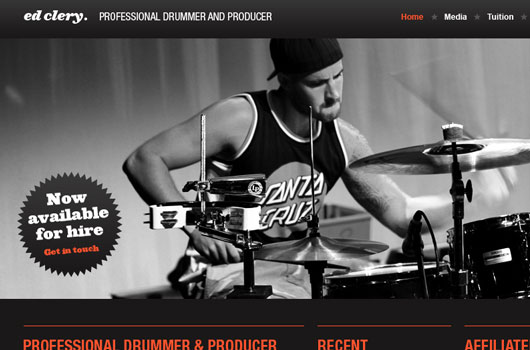
11. Ed Clery
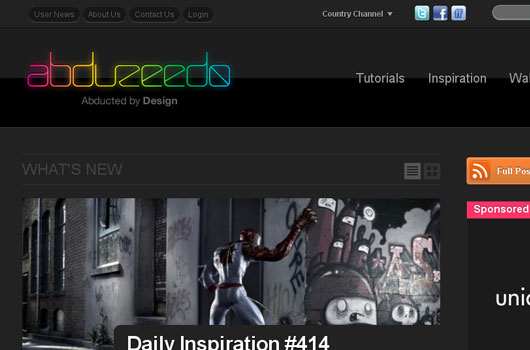
12. Abduzeedo
13. Modstudio
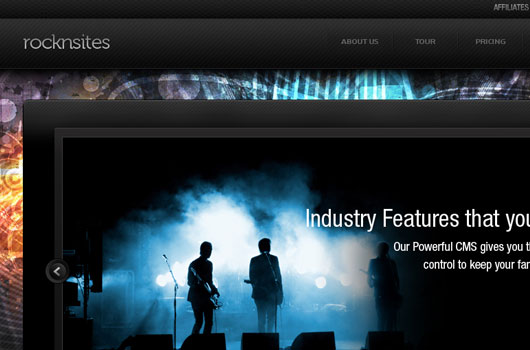
14. RocknSites
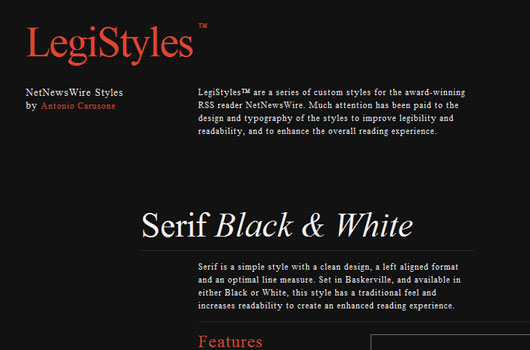
15. LegiStyles
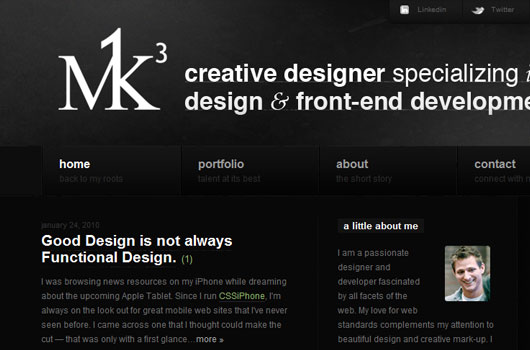
16. M1K3
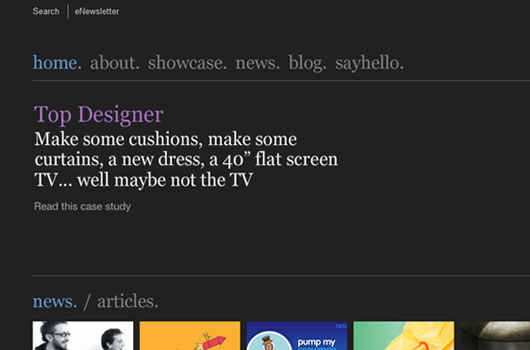
17. tictoc family
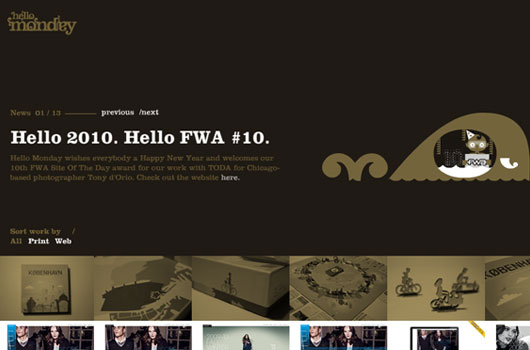
18. Hello Monday
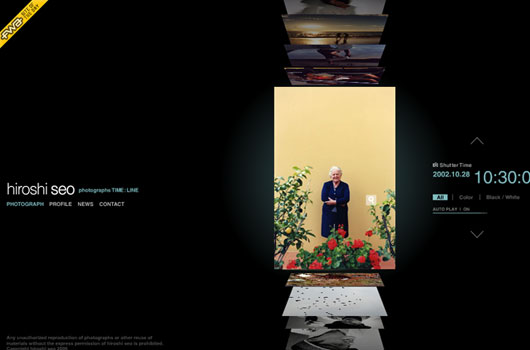
19. SEO Hiroshi
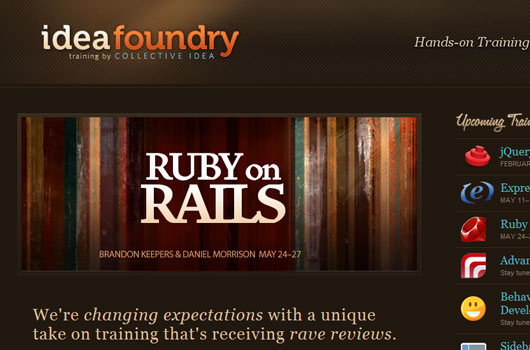
20. Idea Foundry
Tipps und Tricks für Webdesign mit dunklen Hintergründen
Der Artikel »The Do’s and Dont’s of Dark Webdesign« von Webdesigner Depot bietet jede Menge hilfreiche Tipps und Tricks, was bei dunklen Layouts alles zu beachten ist. Es wird z.B. erklärt, warum man Text-Abstände auf dunklen Flächen anders behandeln sollte. Auf alle Fälle ein »must read«!
Und was ist deine Meinung? Welche Vor- und Nachteile siehst du in Webdesign mit dunklen Hintergründen? Schreibe mir doch einfach einen Kommentar, ich freue mich schon auf dein Feedback!
























Schreibe einen Kommentar