Kreise bieten einen angenehm erfrischenden Kontrast zu den sonst üblichen eckigen Formen im Webdesign. Und seit den Möglichkeiten von CSS3 Border-Radius sind Kreise auch nicht mehr nur in Webseiten-Logos zu finden, sondern auch in Form von Buttons, grafischen Elementen im Header- und Footerbereich und sogar in der Navigation. Ich habe 25 inspirierende Webdesigns zusammengestellt, die den Trend der runden Formen sehr schön verdeutlichen.
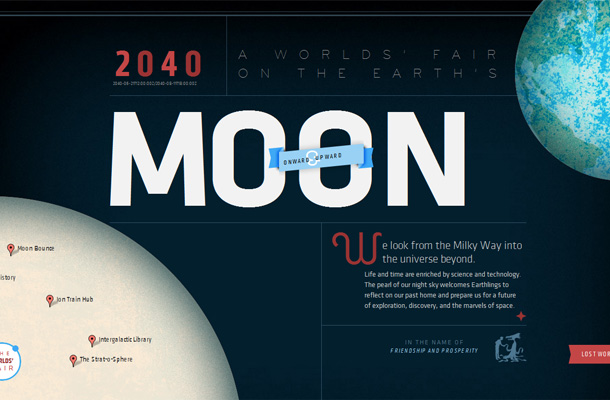
1. Moon Worlds Fair
2. Hull Digital Live 10
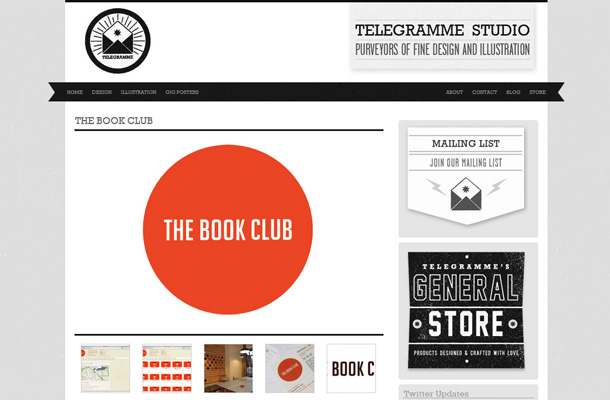
3. Telegramme Studio
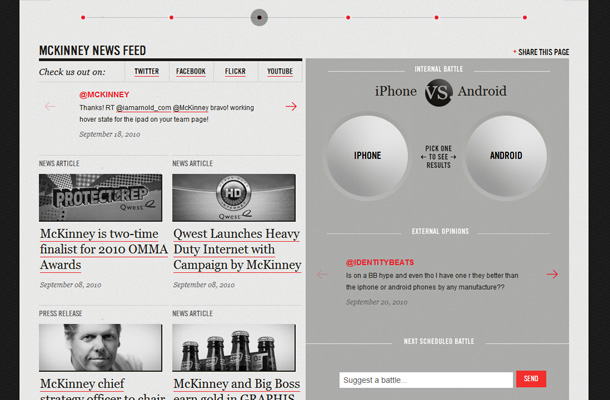
4. McKinney
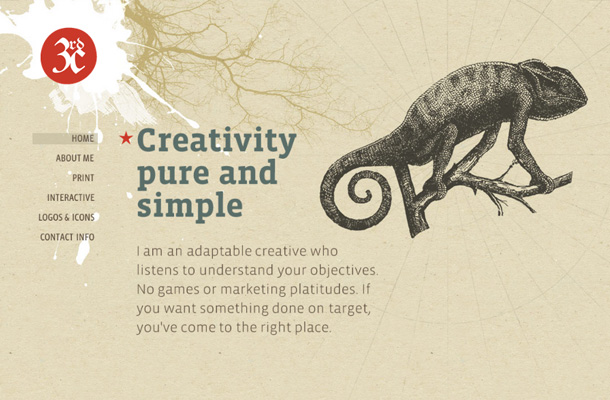
5. Third Culture Studios
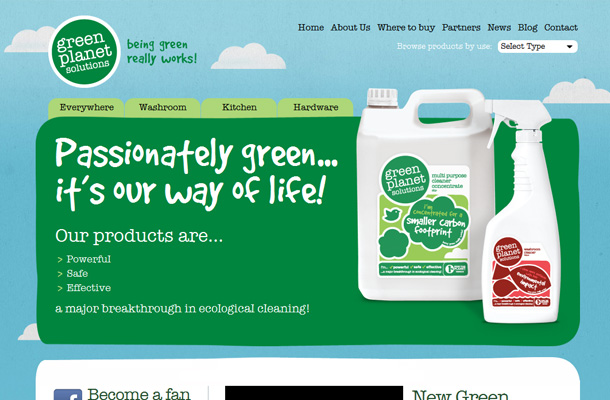
6. green Planet Solutions
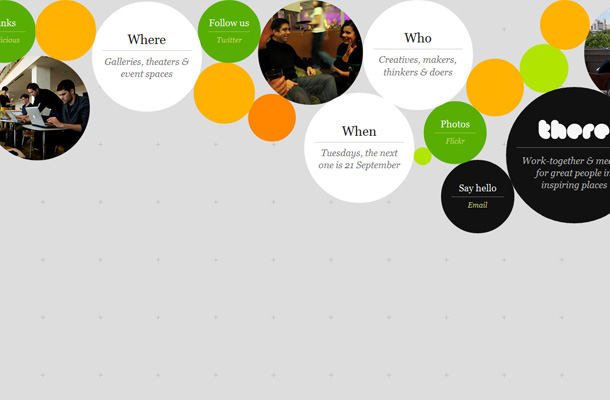
7. There
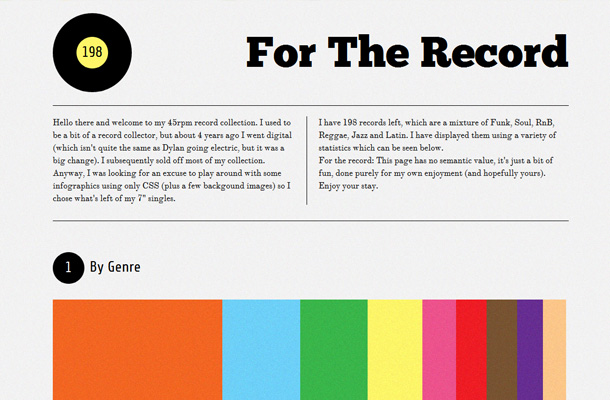
8. For the Record
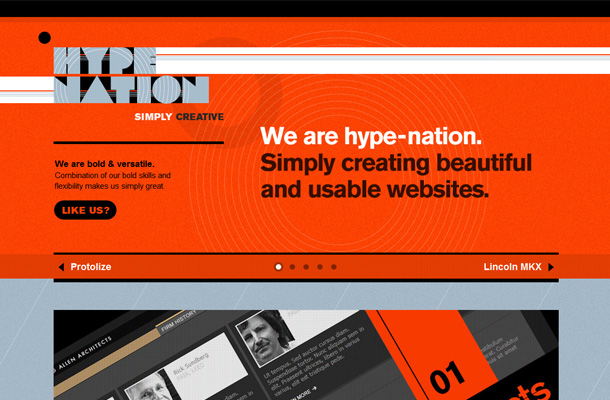
9. Hype-nation
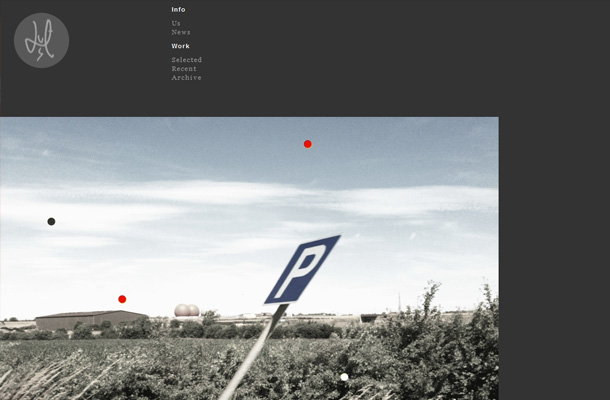
10. Dust
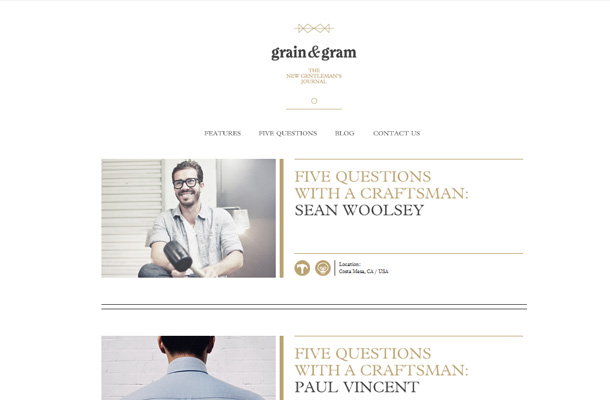
11. Grain&Gram
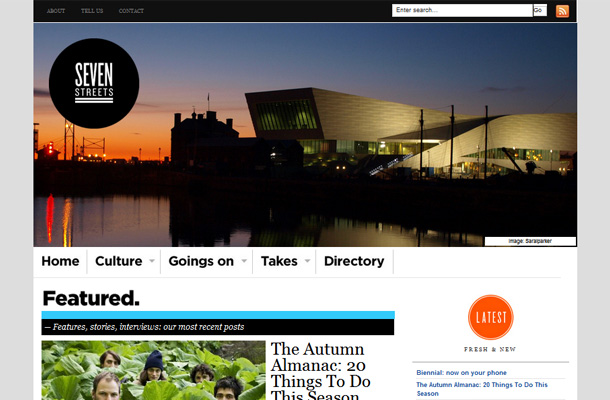
12. Sevenstreets
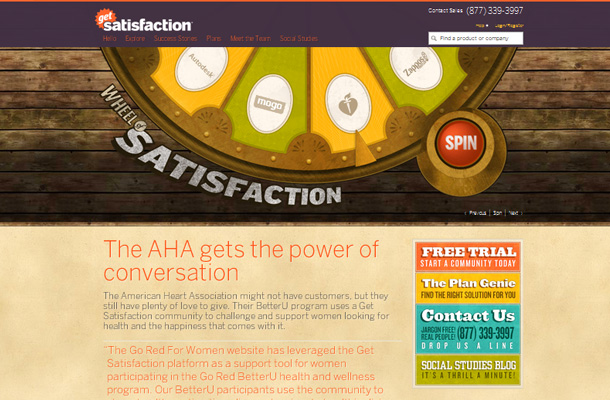
13. Get Satisfaction
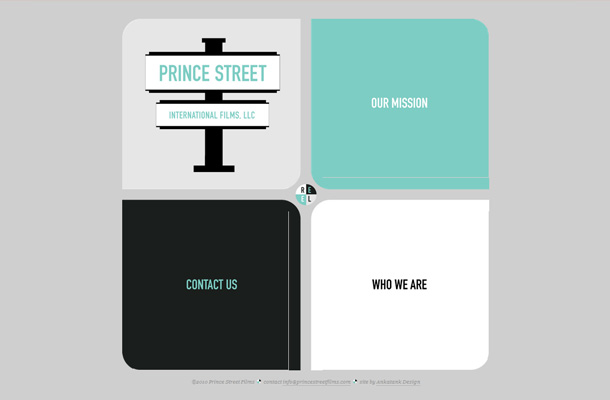
14. Prince Street International Films
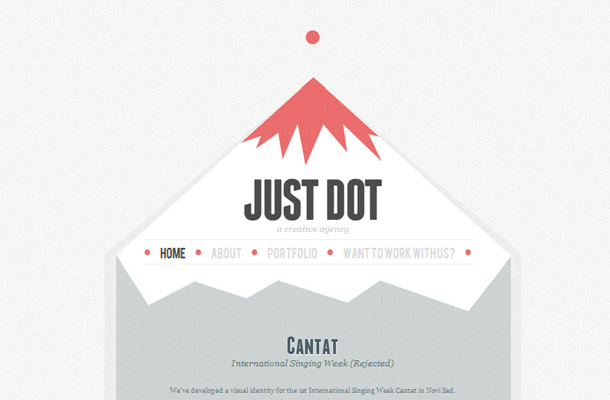
15. Just Dot
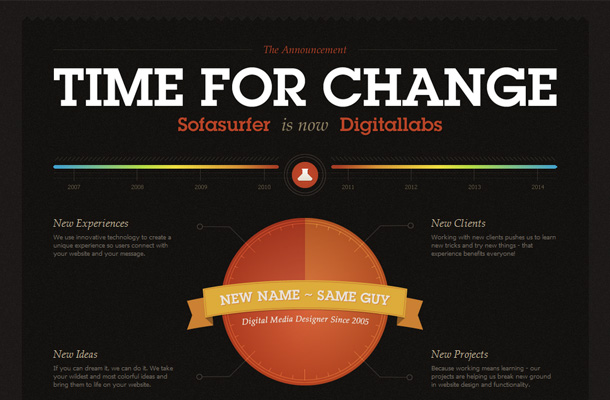
16. Sofasurfer
17. made my day
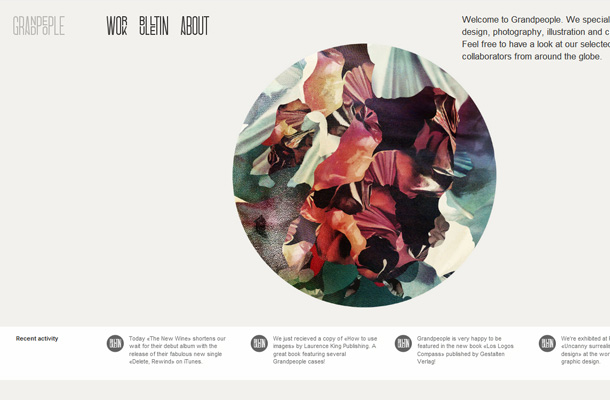
18. Grandpeople
19. Design Swap
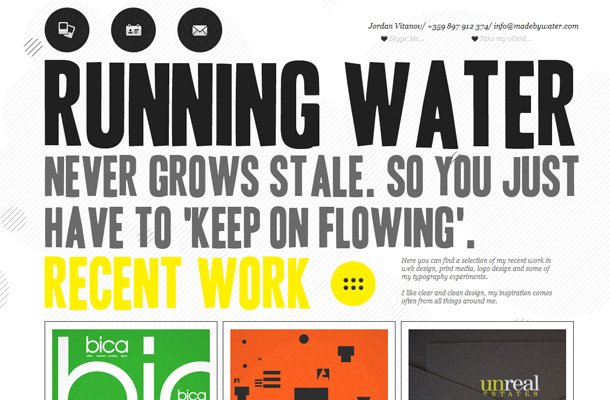
20. Made By Water
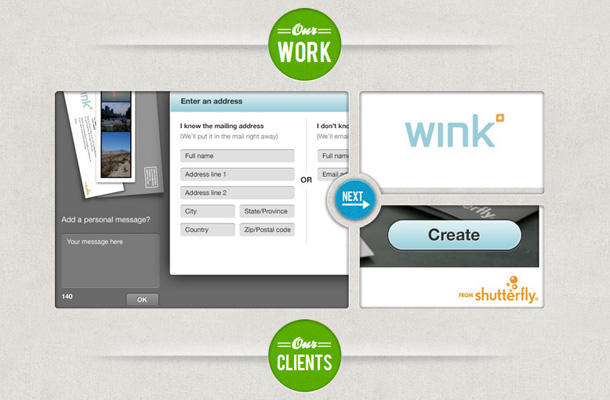
21. Worry Free Labs
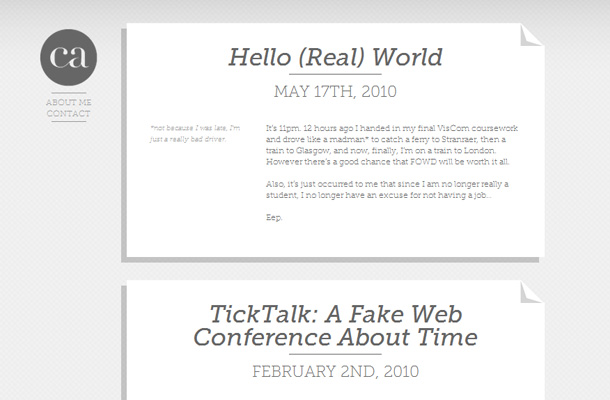
22. Chris Armstrong
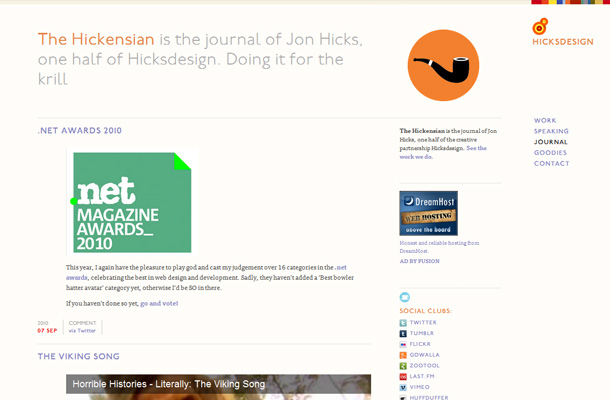
23. The Hickensian
24. Lost World’s Fairs
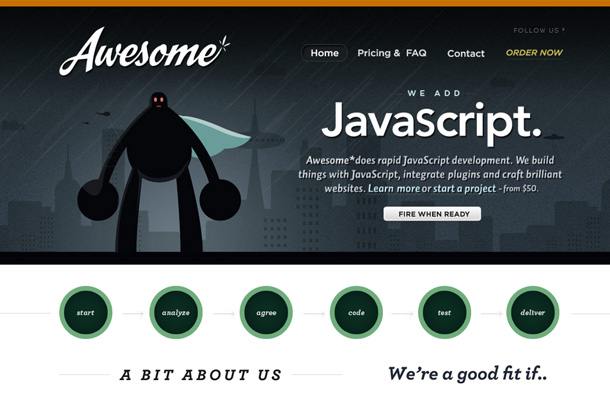
25. Awesome
Wie gefällt dir dieser Trend zu Kreisen und runden Formen im Webdesign? Hast du selbst bereits schon mit runden CSS3-Elementen gearbeitet oder verwendest du lieber Images für die Umsetzung? Über deine Einschätzung und dein Feedback freue ich mich sehr!





























Schreibe einen Kommentar