Ein Rastersystem kann beim Entwurf eines Webseiten-Layouts sehr nützlich sein, vor allem wenn man viele unterschiedliche Elemente und Inhalte auf der Webseite unterbringen möchte. Auch bei der Gestaltung von Unterseiten (z.B. einem Portfolio) kann ein Rastersystem helfen, eine einheitliche Struktur zu garantieren, ohne dass alle Webseiten die gleiche Seitenunterteilung haben müssen.
Für alle, die sich bisher noch nicht so intensiv mit Rastersystemen im Webdesign auseinandergesetzt haben oder nach neuen Inspirationen für den Umgang mit Rastern suchen, habe ich einen kleinen Überblick zum Thema verfasst.
1. Was ist ein Rastersystem?
Die Vorgehensweise, zu gestaltende Elemente in einem Raster zu unterteilen, ist natürlich nicht neu. Besonders in der Kunst und Architektur wird diese Technik bereits seit langer Zeit genutzt.
Bei ihren Unterteilungen und Berechnungen ließen sich die Künstler dabei meist von der Natur inspirieren. Klassische Unterteilungssysteme, wie der Goldene Schnitt können z.B. von der Natur hergeleitet werden und wurden von Künstlern wie Leonardo da Vinci intensiv studiert und analysiert.
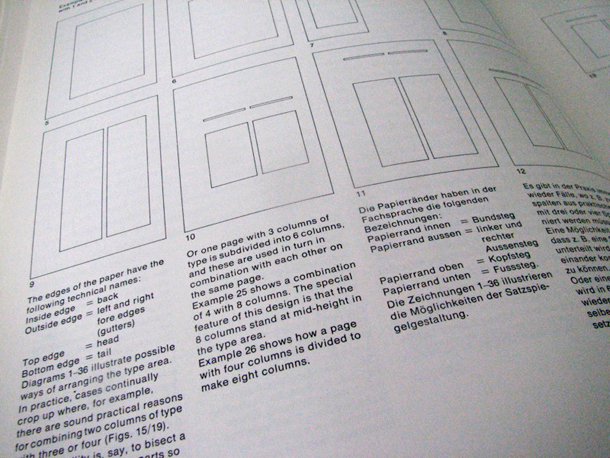
Moderne Rastersysteme für Druckmedien wurden in den 1950er und 60er Jahren von den Grafikdesignern und Typografen der Schweizer Typografie entwickelt. Im Grafikdesign sind die Bücher und Rastersysteme von Josef Müller-Brockmann oder Karl Gerstner längst zu Klassikern geworden.

Erklärung zu Rastersystemen aus dem Buch „Rastersysteme“ von Josef- Müller-Brockmann, Fotokredit von Jason Prini)
2. Schritt für Schritt zum Rastersystem
Die Ausgangsbasis für ein Raster ist natürlich erst einmal ein leerer Gestaltungsbereich (egal ob ein Blatt oder ein Browser-Fenster). Um diesen Bereich wird im ersten Schritt ein Rahmen mit einer gewissen Breite definiert.

Vertikale Spalten anlegen
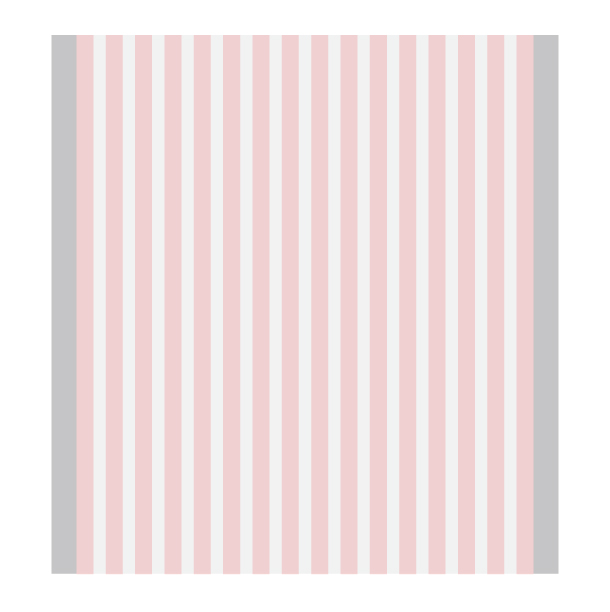
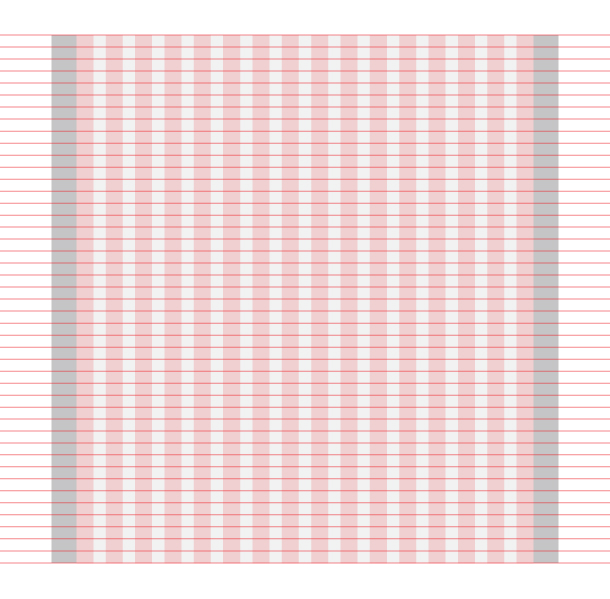
Im nächsten Schritt unterteilt man seine Fläche in vertikale Spalten. Zwischen den einzelnen Spalten bestimmt man einen immer gleichgroßen Freiraum.

Die Spalten des Rasters sind hier hellrot markiert, Freiräume bleiben grau.
Für diese Spalten verwendet man im Webdesign meist die englische Bezeichnung columns. Der Bereich zwischen den einzelnen Spalten nennt sich gutter.
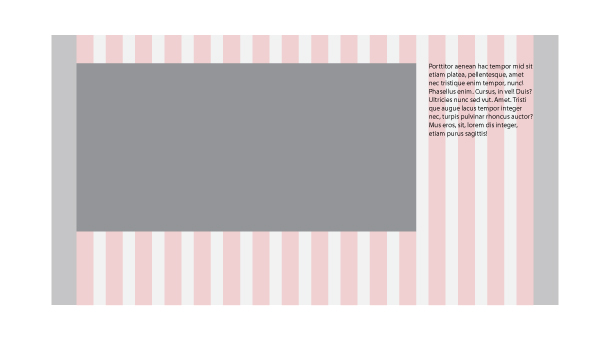
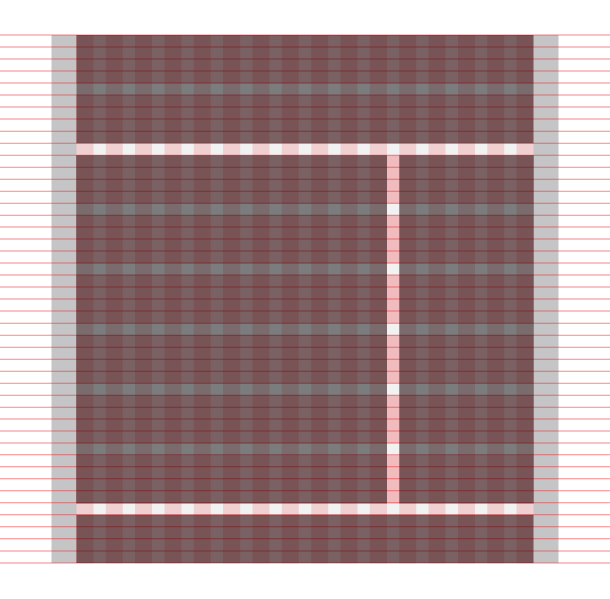
Je mehr Spalten du einfügst, desto flexibler wird dein Raster. Die Webseiten-Inhalte werden später innerhalb des Rasters verteilt. Ein Bild auf der Webseite kannst du so zum Beispiel über die Breite von 12 Spalten anlegen. Für einen erklärenden Text rechts neben dem Bild bleibt dann noch eine Breite von 4 Spalten übrig, damit du die Gesamtbreite von 16 Spalten erreichst.

Beispiel für ein 16-spaltiges Raster mit Bild und Text-Aufteilung.
In den meisten Fällen ist es sinnvoll eine gerade Zahl für die Anzahl aller Spalten zu wählen (z.B. 12, 16 oder 24).
Das Baseline Grid
Als weiteren Schritt kann man jetzt noch horizontale Unterteilungen zu seinem Raster hinzufügen. Im Printbereich werden diese auf jeden Fall benötigt. Doch da man im Webdesign meist mit Elementen zu tun hat, die eine flexible Höhe haben, kann man auf die horizontale Unterteilung auch verzichten. Sehr praktisch kann eine horizontale Unterteilung aber z.B. für Bilder mit festen Maßen sein.
Als Grundlage für die horizontalen Unterteilungen nimmt man das sogenannte Baseline Grid. Diese horizontalen Basislinien setzten sich traditionell aus der Schriftgröße (font-size) und dem Zeilenabstand (line-height) des Standard-Fließtextes zusammen.

Ein modulares Gridsystem
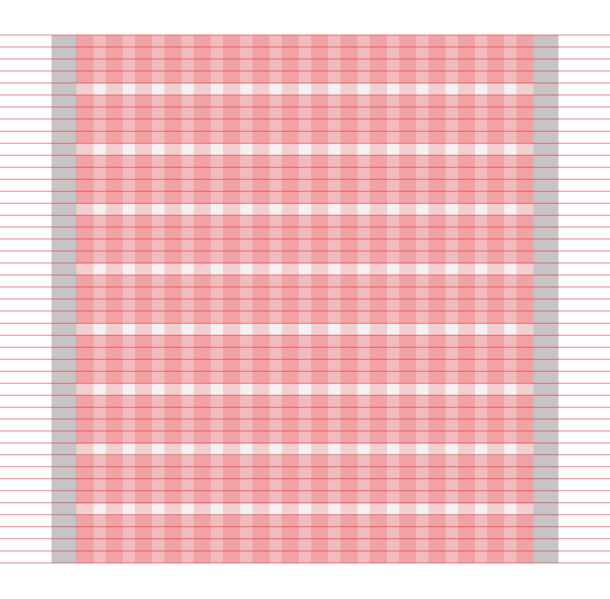
Vom Baseline Grid ausgehend kann man jetzt noch weitere horizontale Unterteilungen schaffen. Z.B. kannst du vier Zeilen des Baseline Grids zusammenfassen, und dann jeweils eine Zeile des Baseline Grids als Zwischenraum definieren.

Auf diese Weise erhälst du ein Modulsystem, das auch als Modulares Rastersystem (Modular Grid System) bezeichnet wird.
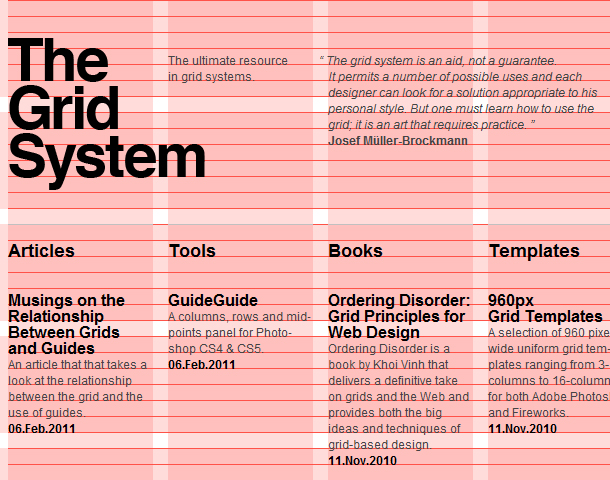
Ein sehr schönes Beispiel für die Umsetzung eines Webdesigns mit Hilfe eines solchen Modular Grid Systems ist die Webseite „The Grid System“.

Über einen Button rechts oben im Layout kannst du das Rastersystem des Designs sichtbar machen.
Wie du siehst kann ein Rastersystem also sehr einfach oder sehr komplex sein, und es kommt immer auf die Webseiten-Inhalte an, was für ein Rastersystem für ein Webdesign am besten geeignet ist.
3. Benötige ich für jedes Webdesign ein Raster?
Natürlich musst du nicht jedes Webdesign auf einem Rastersystem aufbauen. Ein Raster sollte lediglich als Hilfestellung dienen, um Elemente sinnvoll auf der zur Verfügung stehenden Fläche zu unterteilen.
Nützlich ist ein Rastersystem daher vor allem bei Webseiten, auf denen viel Inhalt untergebracht werden muss und es daher besonders wichtig ist, dass alle Inhalte für den Benutzer übersichtlich und leicht zugänglich sind.
Sind diese Punkte, z.B. bei einer freien und künstlerischen Arbeit nicht der wichtigste Aspekt, kann ein Rastersystem auch einengend wirken und die Kreativität des Gestalters einschränken.
Du solltest dir also vor Projektbeginn eine genaue Übersicht über die benötigten Webseiten-Inhalte, wie Texte und Bilder machen. In den meisten Fällen ist es meiner Ansicht nach sinnvoll ein Raster als Grundlage zu nutzen, und dieses je nach Umfang der Webseite grober oder feiner zu definieren.
4. Soll ich ein eigenes Raster erstellen oder kann ich eine Rastervorlagen verwenden?
Bei der Frage welches Rastersystem geeignet ist, sollte man auf alle Fälle wieder je nach Webseiten-Projekt entscheiden.
Es gibt etliche Raster-Vorlagen, viele auch schon mit vorbereitetem CSS-System, wie z.B. das sehr beliebte 960er Grid-System, das recht neue, mit CSS3 Media Queries umgesetze 1140px Grid oder das ebenfalls flexibele Less Framework.
Wenn du zum ersten mal mit einem Rastersystem arbeiten möchtest ist es vielleicht sinnvoll, dass du dir erst einmal selbst ein einfaches Raster als Photoshop, Illustrator oder Fireworks-Vorlage erstellst. So bekommst du am besten ein Gefühl für die Arbeit mit einem solchen System.
Hilfreiche Online-Tools für die Erstellung von Hintergrundbildern im .jpg, .png oder .pat Format (diese kannst du dir dann in deinem Grafikprogramm als Unterlage einfügen) sind z.B. der für einfache Raster geeignete Gridinator oder das Tool Modular Grid Pattern, für komplexere, modulare Rastersystem.
5. Wie teile ich meine Webseiten-Inhalte im Raster auf?
Nachdem du dich für ein Rastersystem entschieden hast, kann du endlich mit der Aufteilung deines Webseiten-Elemente beginnen.
Am einfachsten hast du es, wenn du dich immer vom Groben ins Feine vorarbeitest. Als erstes solltest du also alle Grundelemente wie Header, Footer, Content, Sidebars etc. im Raster einteilen.

Darauf folgt die Aufteilung der kleineres Elemente innerhalb deiner Grundelemente. Je nach dem wie fein du dein Raster definiert hast, musst du natürlich nicht bei jedem kleinsten Detail im Raster bleiben.
Meiner Ansicht nach sollte ein Raster immer nur ein Hilfsmittel für den Gestalter sein. Und wenn man das Gefühl hat ein gewisses Element sieht stimmiger aus, wenn es nicht im Raster sitzt, sollte man immer auf dieses Gefühl hören.
Dadurch, dass man ein Raster in bestimmten Bereichen aufbricht, kann ein Design sehr viel lebendiger und aufgelockert wirken.
Wichtig ist außerdem, dass du auch die Freiräume zwischen den Webseiten-Elementen gestaltest. Weißräume sind ein wichtiger Bestandteil der Gestaltung und haben großen Einfluss auf die Gesamtwirkung des Designs. Durch Weißräume kann man z.B. sehr gut definieren, welche Elemente der Seite von ihrer inhaltlichen Hierarchie zusammen gehören.
6. Vor- und Nachteile von der Gestaltung mit Rastersystemen
Beim Thema Rastersysteme gehen die Meinungen der Designer meist weit auseinander, und auch unter Webdesignern wird viel über Sinn und Nutzen von Rastersystemen diskutiert.
Die Vorteile von der Verwendung einer Rastergrundlage sind sicher, dass man mit der Aufteilung unterschiedlicher Webseiten-Elemente sehr viel leichter zurecht kommt und eine saubere, für den Betrachte angenehme Layout-Struktur entsteht. Inhalte können leichter erfasst und in ihrer Hierarchie erkannt werden.
Ein Nachteil ist natürlich eine gewisse Einschränkung der Gestaltungsfreiheit. Man kann nicht einfach alle Elemente frei auf der Fläche anlegen, ohne über die Maße nachdenken zu müssen. Eventuell wird dem Designer so eine gewisse Kreativität genommen. Rastersystemen wird daher oft nachgesagt, dass sie Webdesigns steif und langweilig aussehen lassen.
Meiner Ansicht nach ist es wichtig, ein gesundes Maß zwischen freier Gestaltung und strukturierter Aufteilung der Webseiten-Elemente zu finden.
Konkret könnte eine solche Arbeitsweise also so aussehen, dass man informative Webseiten-Elemente innerhalb des Rasters (z.B. in einer Dreispaltigkeit auf der Startseite) anlegt. Das Webseiten-Logo oder ein illustratives Element im Header könnte man dann auch außerhalb des Rasters anlegen.
Weitere hilfreiche Informationen zum Thema Rastersysteme
Möchtest du dich etwas genauer mit Rastersystemen auseinandersetzen, ist der Klassiker „Rastersysteme“ von Josef Müller-Brockmann als Einstieg sehr hilfreich.
Auf der Webseite „Thinking With Type“ findest du außerdem eine sehr interessante Übersicht unterschiedlicher Rastersysteme, sowie mehr Infos zum Goldenen Schnitt und der Verwendung von Rastern in Printbereich.
Auf der Webseite „The Grid System“ gibt es jede Menge Tools und Webseiten-Beispiele zum Thema Rastersysteme im Webdesign. Über die Bilder in der Flickr-Gruppe von The Grid System kannst du dir Design-Inspirationen finden.
Welche Erfahrungen hast du mit Rastersystemen schon gemacht? Arbeitest du für deine Designs regelmäßig mit einer Raster-Grundlage und kennst du weitere hilfreiche Webseiten, Online-Tools, Blog-Artikel oder Bücher zum Thema? Über deine Erfahrungen und weitere Tipps freue ich mich sehr!
Schreibe einen Kommentar zu Hanna Antwort abbrechen