Mit einem sogenannten Theme Switcher kannst du mehrere Designs für eine WordPress-Webseite gleichzeitig verwenden. Den Einsatzmöglichkeiten sind dabei keine kreativen Grenzen gesetzt. Entweder du wechselst dein Theme je nach Tages- oder Jahreszeit automatisch, oder du bietest deinen Lesern an, selbst ihr Lieblings-Layout zu wählen. Beispielsweise könntest du ein helles und ein dunkles Theme anbieten oder auch ganz unterschiedliche Farben und Design-Stile wählen. Hier findest du jede Menge Inspirationen und praktische WordPress-Lösungen für wechselnde Theme-Designs.
1. Kreative Webdesigns mit wechselnden Themes
Das man einen Theme-Switcher kreativ und auf ganz unterschiedliche Weise nutzen kann, zeigen die folgenden kreativen Beispiele.
Tahoe Tech Talk 2010

Die Webseite der Tahoe Tech Talk Konferenz hat ein tolles Header-Design, dass von Tag auf Nacht wechselt. Die Umsetzung ist kreativ mit einer lustigen Illustration gelöst.
Stefan Velthuys

Der Schweizer Webdesigner Stefan Velthuys bietet auf seiner Webseite einen Theme-Switcher mit vier unterschiedliche Hintergrundfarben an. Die Farbe der Typografie bleibt dabei jeweils gleich.
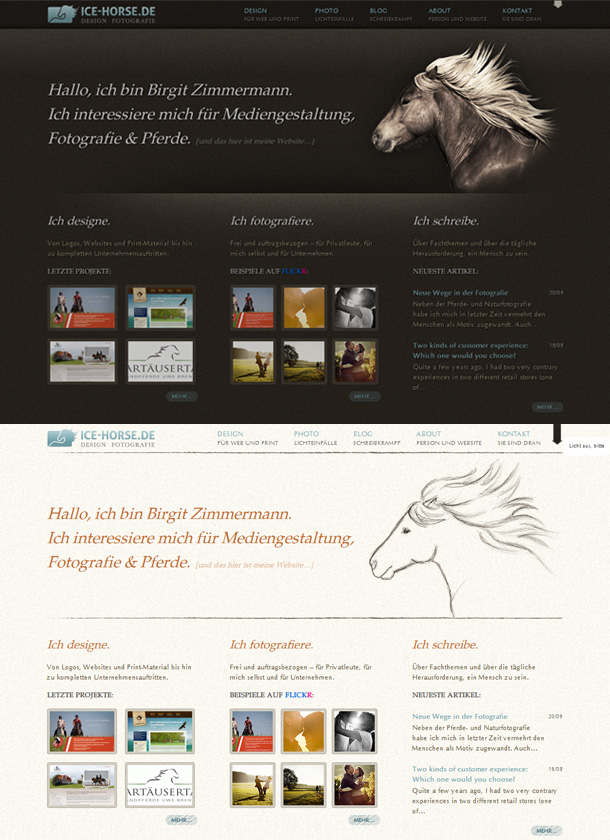
Ice Horse

Auf der Webseite von Designerin und Fotografin Birgit Zimmermann kannst du im Header zwischen einem hellen Theme und dem dunklen Standard-Theme auswählen.
Absolute Bica

Auf der Portfolio-Seite von Brian Kohlmeier kannst du über einen Header-Link vier Themes für die unterschiedlichen Tageszeiten auswählen.
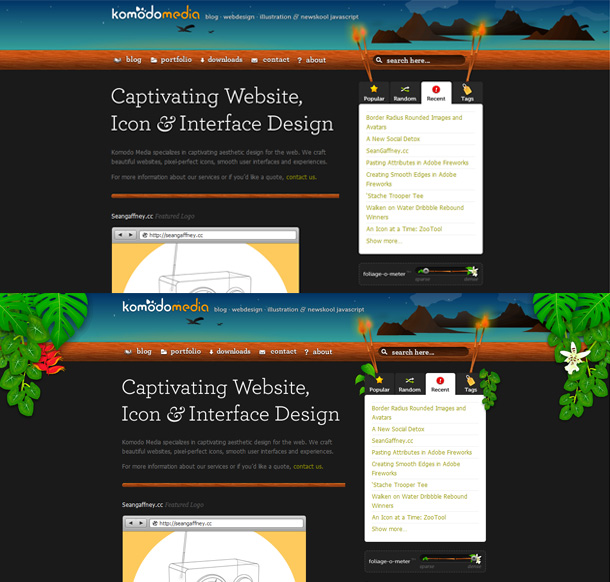
Komodo Media

Etwas ganz Besonderes hat sich Rogie von Komodo Media einfallen lassen: Über einen sogenannten »foliage-o-meter« in der Sidebar kannst du die Webseite mit Blättern bewachsen lassen.
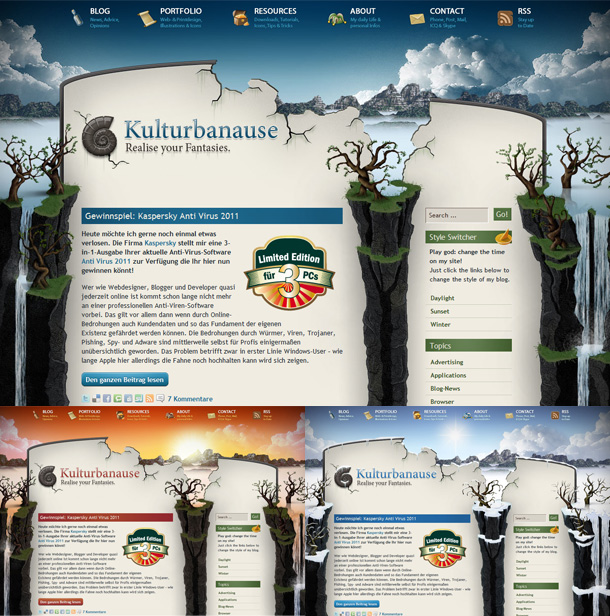
Kulturbanause

Noch einen kreativen Theme-Switcher gibt es auf dem Kulturbanause-Blog. Hier kannst du in der Sidebar zwischen einem Daylight-, Sunset- und Winter-Theme auswählen.
2. Theme Switcher WordPress-Plugins
Für die Umsetzung wechselnder Theme-Designs gibt es dank hilfreicher WordPress-Plugins jede Menge Möglichkeiten.
2.1. Theme Switcher
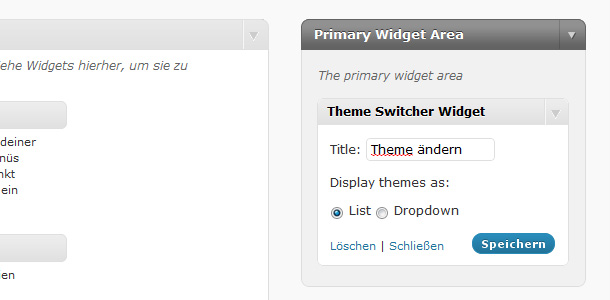
Um deinen Lesern selbst die Möglichkeit zu geben, das Theme auf deiner Webseite zu ändern kannst du das Plugin Theme Switcher nutzen. Es gibt ein Sidebar-Widget, in dem du zwischen einer Listenansicht und einem Dropdown-Menü für deine Themes wählen kannst. Das aktuell aktivierte Theme wird als Standard-Theme angezeigt.

Die Einstellungsmöglichkeiten des Theme Switcher Widgets.
Möchtest du den Theme Switcher lieber im Header anzeigen, kannst du auch einfach folgenden Code-Schnipsel in deine header.php Datei einfügen:
<?php wp_theme_switcher(); ?>
[/php]
Die Gestaltung deiner Theme-Auswahl kannst du dann mit Hilfe von CSS an dein Layout anpassen.
2.2. Theme Switch and Preview
Bei Theme Switch and Preview kannst du bestimmen, ob der Theme-Wechsler nur für den Webseiten-Admin, für alle Besucher oder mit der Vergabe eines Passworts sichtbar ist. Diese praktische Möglichkeit erlaubt es, Themes live zu testen ohne das die Besucher etwas davon merken. Das kann besonders bei einem Redesign eine sehr hilfreiche Funktion sein.

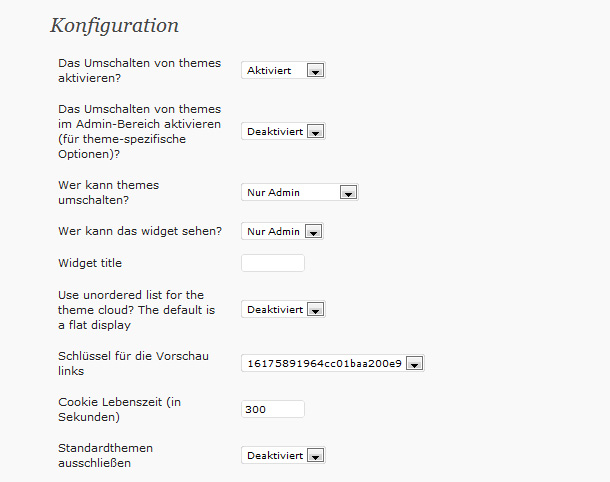
Hier kannst du alle Einstellungen des Plugins ändern und die Passwort-Schlüssel konfigurieren.
2.3. WP Change Template
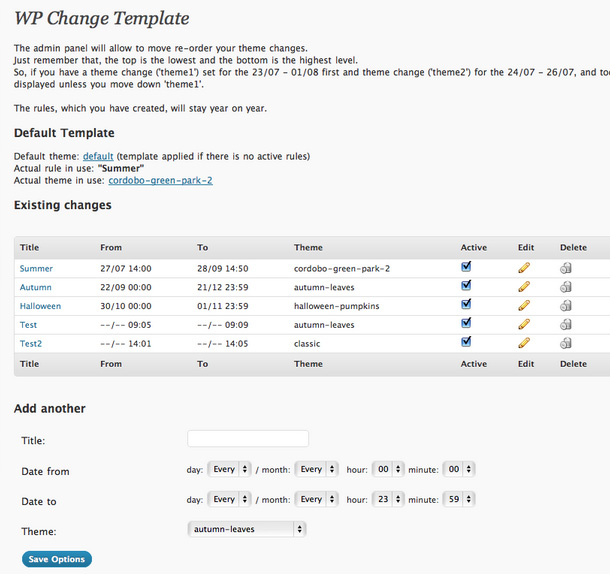
Mit dem WP Change Template-Plugin kannst du den automatischen Theme-Wechsel deiner Themes für Jahres- oder Tageszeiten einrichten und praktisch in den Plugin-Einstellungen verwalten. Du kannst dabei die genaue Uhrzeit des Wechsels einstellen (wenn du z.B. ein Tag- und ein Nacht-Theme hast) oder das Datum für den Wechsel z.B. zwischen deinem Sommer- und deinem Winter-Theme einstellen.

Die Plugin-Einstellung von »WP Change Template«.
Wie gefällt dir die Option, zwischen verschiedenen Themes wechseln zu können, und wann findest du die Verwendung eines Theme-Wechslers besonders sinnvoll? Kennst du weitere Plugins oder Lösungen, um einen Theme-Switcher auf einer Webseite zu integrieren? Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar