Slider sind ein beliebtes Element, um im Header, auf der Startseite oder im Portfolio einer Webseite spezielle Inhalte hervorzuheben. Ein riesiger Trend ist es, die Slider immer größer und sogar Bildschirm füllend zu gestalten. Ich finde die Featured-Slider besonders für Portfolios und Firmen-Präsentationen geeignet. Um zu zeigen, was man als Webdesigner alles aus den animierten Elementen herausholen kann, hier eine kleine Auswahl besonders kreativer Slider.
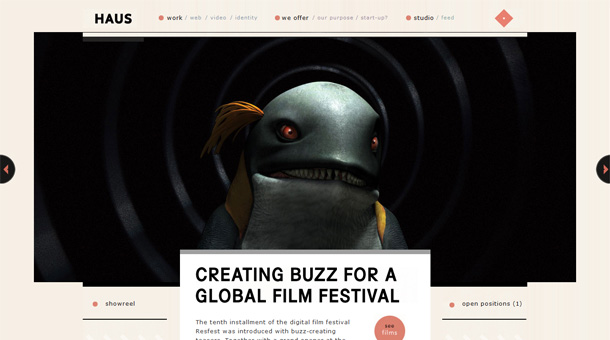
1. Haus

Ein sehr schöner Slider, der über die gesamte Breite der Webseite geht.
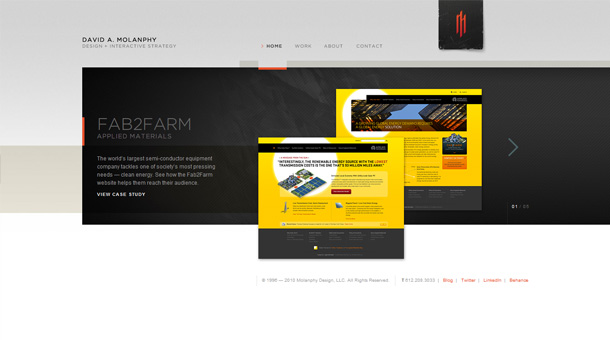
2. David A. Molanphy

Ein eleganter Featured-Slider für die neusten Projekte.
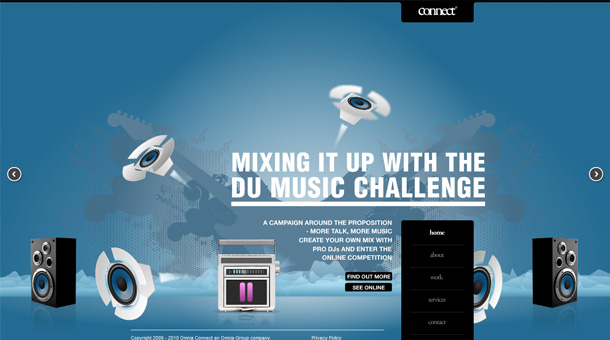
3. Omnia Connect

Der riesiger Slider mit Fade-Effekt füllt die gesamte Webseite aus.
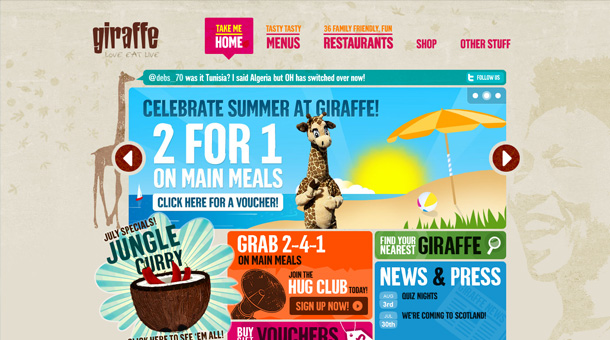
4. Giraffe Restaurants

Ein lustiger, Autoplay-Slider auf der Giraffe Restaurant-Webseite.
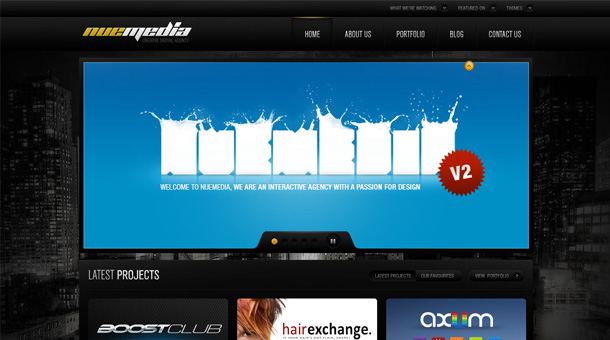
5. Nuemedia Web Design

Ein Slider mit Play- und Pause-Button, und sogar der Background ist hier animiert.
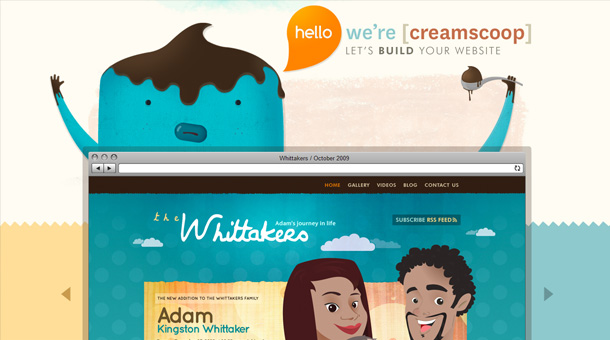
6. CreamScoop

Der großzügige Slider featured die neusten Projekte von CreamScoop.
7. Malcolm Reading Consultants

Ein schön animierter Image-Slider auf der Startseiten von Malcom Reading Consultants.
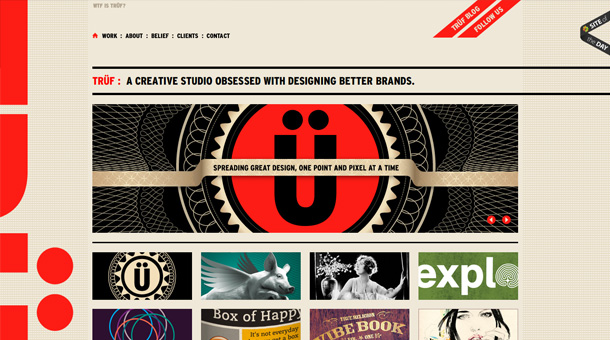
8. TRÜF

Der Slider zeigt die neusten Projekte des Kreativ-Studios TRÜF.
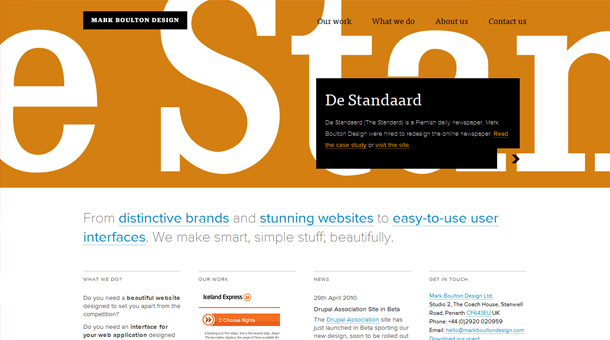
9. Mark Boulton Design

Der animierte Header präsentiert die Services von Mark Boulton Design.
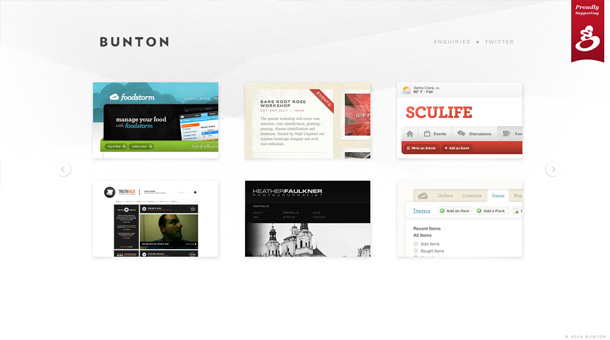
10. Bunton

Ein großzügiger Slider für die neusten Projekte von Sean Bunton.
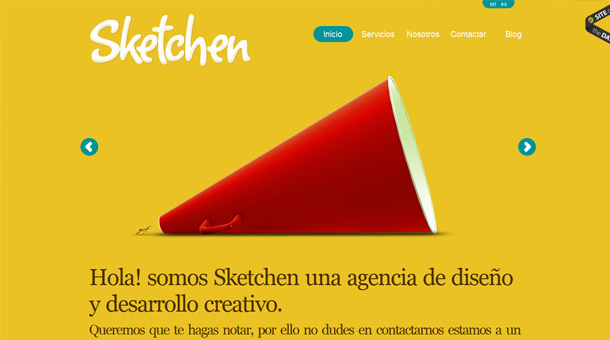
11. Sketchen

Mit dem Slider kann man sich durch die komplette Webseite von Sketchen navigieren.
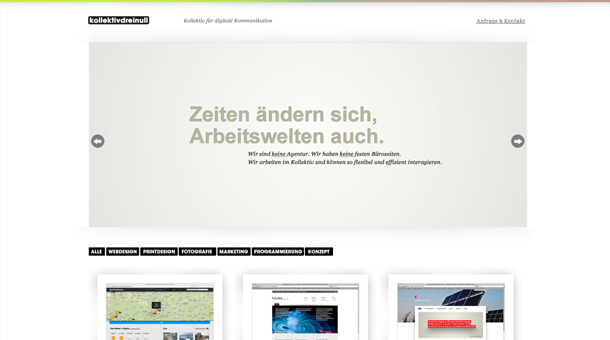
12. kollektivdreinull

Der mit Autoplay animierte Slider des Kreativ-Kollektivs zeigt aussagekräftige Statements.
13. Sven Prim

Das kreative Portfolio des Fotografen Sven Prim ist auch eine interessante WordPress-Seite.
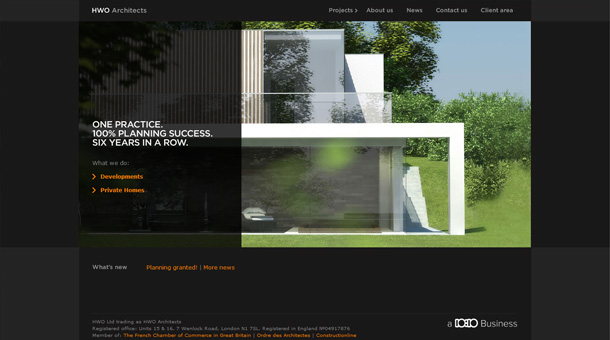
14. HWO Architects

Ein automatisch animierter Bilder-Slider von HWO Architects.
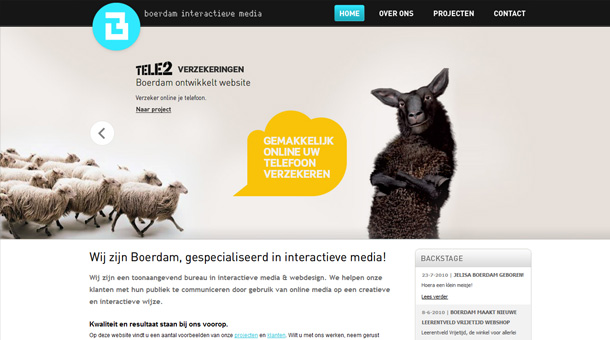
15. Webdesign Zwolle

Das niederländische Design-Studio Zwolle zeigt seine Services in einem großen Header-Slider.
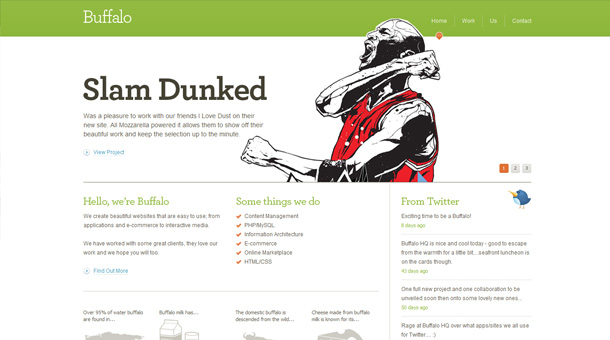
16. Buffalo

Ein schöner, vertikal animierter Slider.
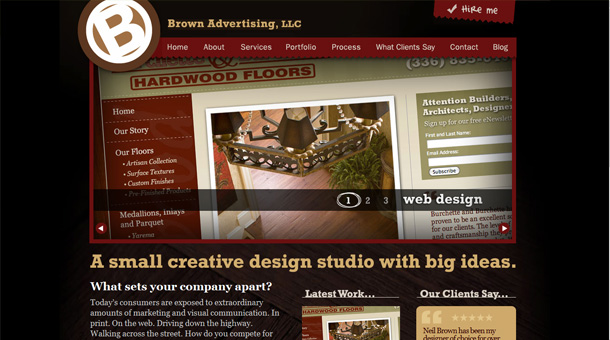
17. Brown Advertising

Ebenfalls ein großzügiger Header-Slider des Kreativ-Studios »Brown Advertising«.
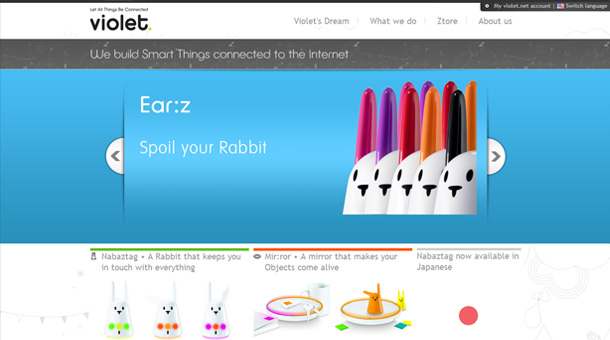
18. Violet

Ein weiteres schönes Beispiel für einen im Header integrierten Slider.
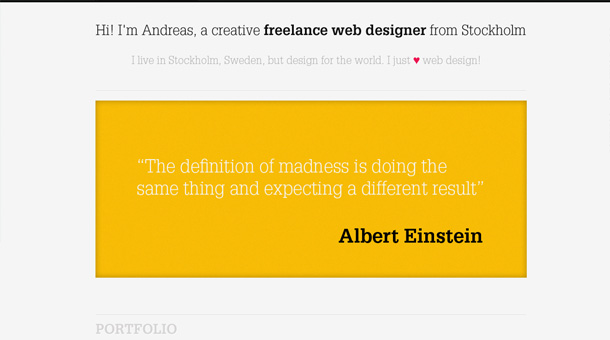
19. Andreas Ovefelt

Ein sehr ästhetischer Slider des schwedischen Webdesigners Andreas Ovefelt.
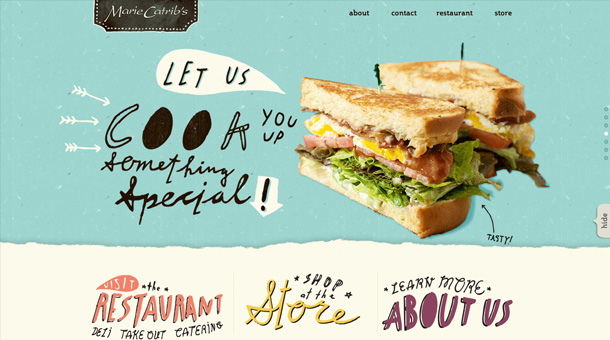
20. Marie Catrib’s

Ein lustiger, seitenfüllender Bilder-Slider mit Navigation und einem Show/Hide Element.
Inspirationen zur eigenen Umsetzung
Um deinen eigenen Slider zu bauen, kannst du entweder ein JavaScript-Plugin oder, falls du WordPress verwendest, eines der praktischen WordPress-Plugins nutzen. Hier einige Ansätze, die dir bei der Umsetzung deines Sliders weiterhelfen.
- Ein sehr schöner JavaScript-Slider vor allem für die Präsentation von Bildern ist der Nivo-Slider.
- Den vielseiten Slidedeck-Slider gibt es als JavaScript- oder WordPress-Plugin. In meinem Artikel »Individuelle Featured Content Slider mit dem Slidedeck WordPress-Plugin« kannst du nachlesen, was du mit dem Slider alles anstellen kannst.
- Der Coin Slider hat ähnliche Funktionen, wie der Nivo-Slider und ebenfalls schöne Animations-Effekte.
- Der Featured Content Slider von CSS Tricks zeigt bereits kleine Vorschaubilder der Featured Posts an.
- Mit dem Easy Slider 1.7 von CSS Globe kannst du ebenfalls leicht anzupassende Slider bauen.
- Falls du eine WordPress-Seite hast ist der Artikel »Top 10 Content Slider Plugins for WordPress« bei Speckboy sehr hilfreich.
Wie gefallen dir die Featured Content-Slider? Kennst du noch weitere Webseiten, die ein schönes Slider-Element haben oder hilfreiche Slider-Plugins, um einen eigenen Slider zu bauen? Über dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar