JavaScript-Elemente sind der totale Trend im Webdesign. Und gekonnt eingesetzt kann man mit ihrer Hilfe Webseiten-Elemente praktisch und optisch ansprechend verpacken. Ich habe mich auf die Suche nach schlauen Lösungen mit JavaScript-Effekten gemacht. Schau dir meine Auswahl an, und lass dich inspirieren :-)
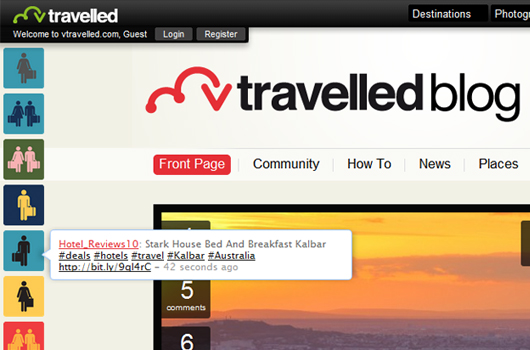
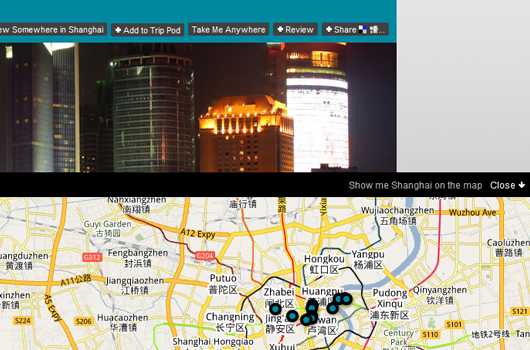
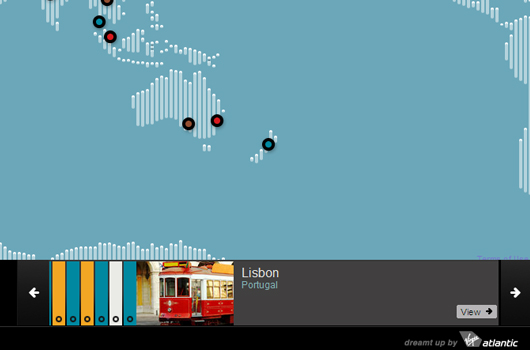
1. Vtravelled
Tooltips der neusten Twitter-Tipps.
Show/Hide on Klick-Effekt der Google Maps Ansicht.
Horizontaler Accordion-Slider der Features Artikel im Footer.
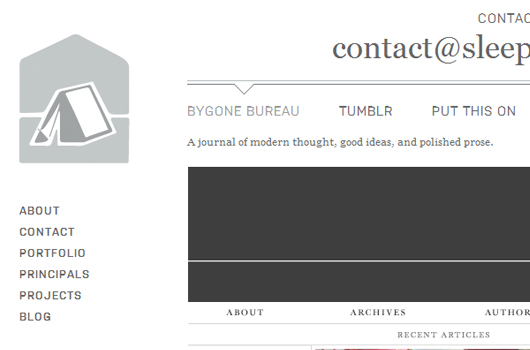
2. Sleepover
Animierte Sidebar-Navigation mit Smooth Scroll.
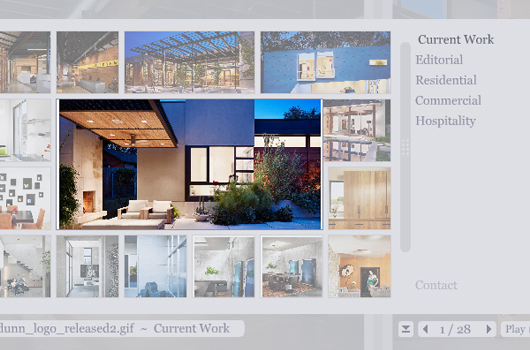
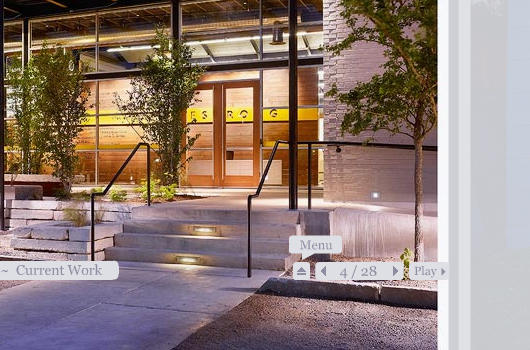
3. Casey Dunn Photography
Animierte Thumbnails bei Übersicht der Fotogalerie.
Slider bei Einzelansicht der Fotos.
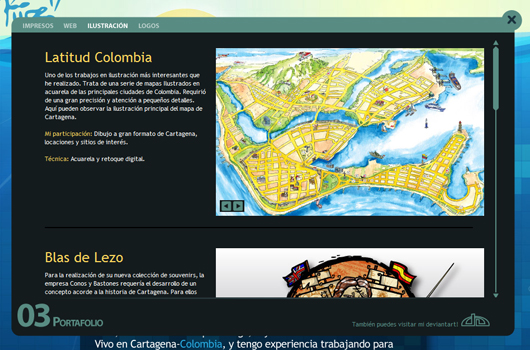
4. Piipe
Fancybox zur Ansicht der Unterseiten und Slider mit Fade-Effekt zur Detail-Ansicht der einzelnen Arbeiten.
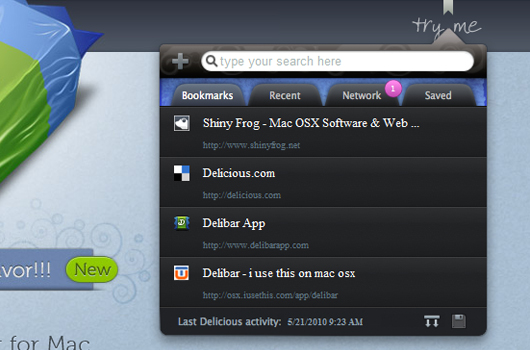
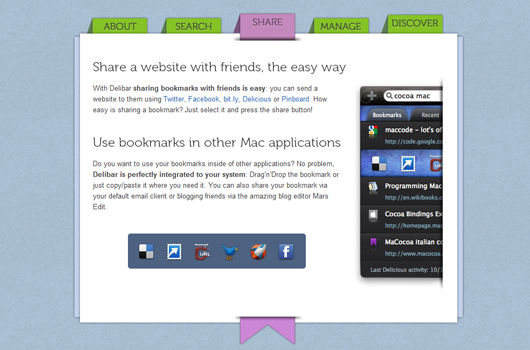
5. Delibar
Show/Hide on Klick Tab-Menü mit Suche, Lesezeichen, Neusten Artikeln etc.
Animierter Content-Slider mit Tab-Menü.
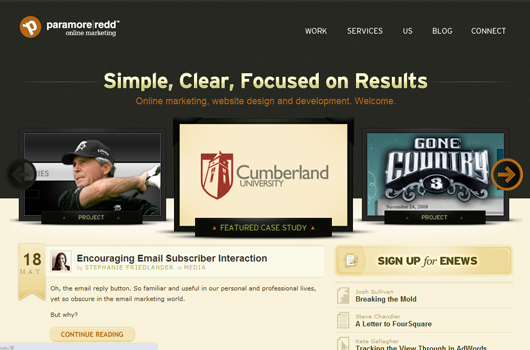
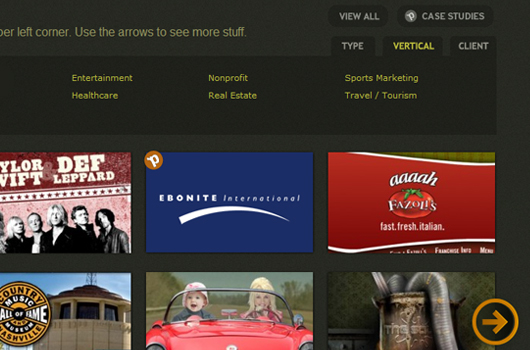
6. Paramore Redd
Featured Content Slider mit Navigation und animierten Projekt-Details.
Tab-Menü zum Sortieren der Projekte.
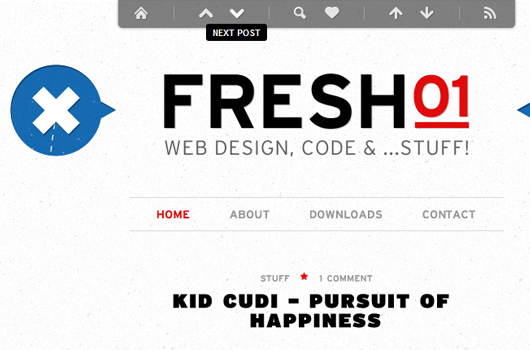
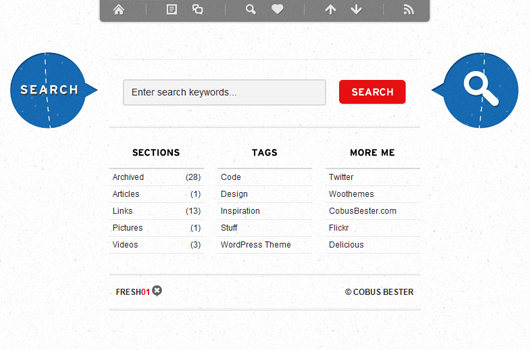
7. Fresh 01
Navigation mit Tooltips und Smooth Scroll.
Wechselnde divs je nach Scroll-Location.
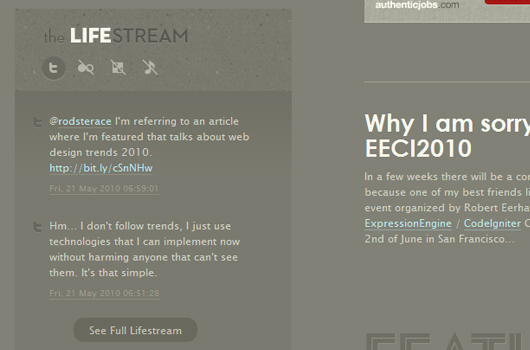
8. Veerle’s Blog
Tab-Menü mit Icons in der Sidebar.
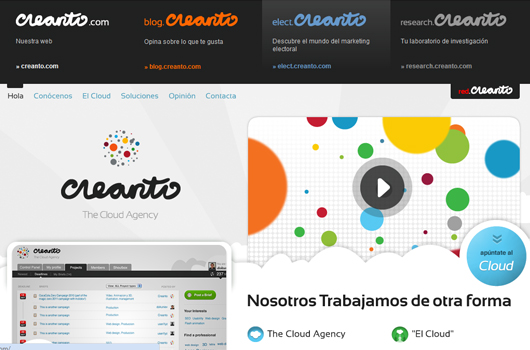
9. Creanto
Unterseiten sichtbar mit Show/Hide on Mouseover-Effekt.
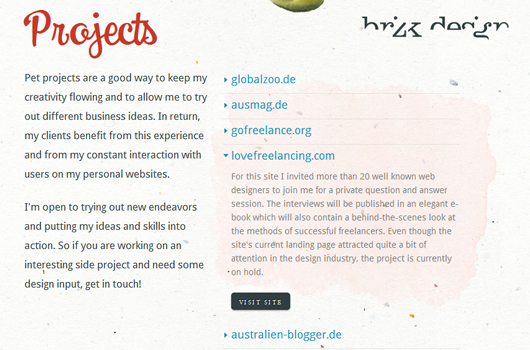
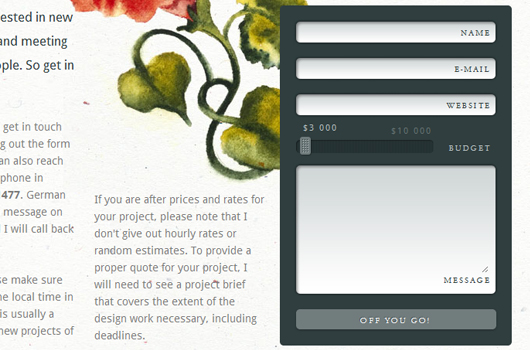
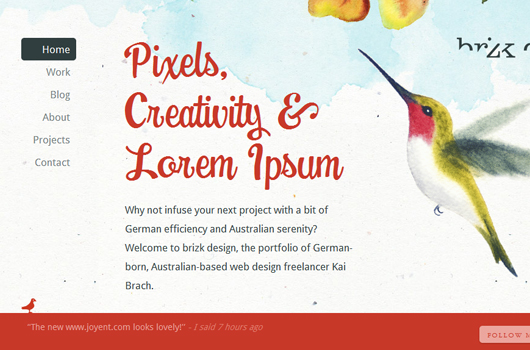
10. Brizk Design
Projekt-Details als Accordion.
Slider für Budget-Option im Kontaktformular.
Twitter-Details mit Show/Hide on Mouseover-Effekt.
Wie gefallen dir diese JavaScript-Elemente? Nutzt du selbst gerne JavaScript oder kennst du weitere Webseiten, die JavaScript geschickt einsetzen? Ich freue mich sehr auf dein Feedback und deine Tipps!






















Schreibe einen Kommentar