Da Webseiten immer öfter auch auf iPads, iPhones und anderen Smartphones angeschaut werden, stellen die unterschiedlichen Screengrößen der mobilen Geräte Webdesigner vor eine neue Herausforderung. Ein spannender und vielseitiger Lösungsansatz für diese Herausforderung ist die Verwendung von CSS3 Media Queries. Auch wenn diese Technik noch recht neu ist, haben sich bereits etliche Webdesigner an die Arbeit gemacht und inspirierende, neue Webseiten-Layouts gezaubert, die sich an unterschiedliche Bildschirmgrößen anpassen können.
1. Design Inspirationen
Die Thematik des „Responsive Webdesigns“ (responsive = reagierend), also die Gestaltung von Webseiten, die sich ihrer Umgebung anpassen wurde in den letzten Monaten unter Webdesignern und Webentwicklern bereits heiß diskutiert. Die folgenden Webseiten sind inspirierende Beispiele für die Umsetzung dieses neuen, responsive Webdesigns.
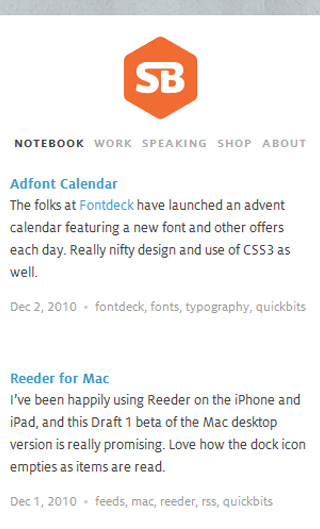
SimpleBits
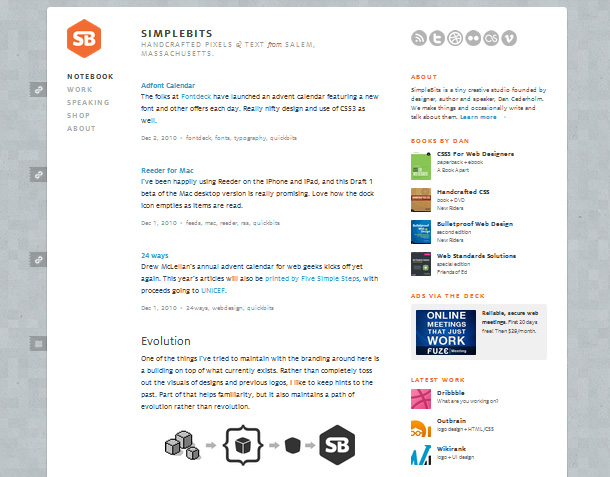
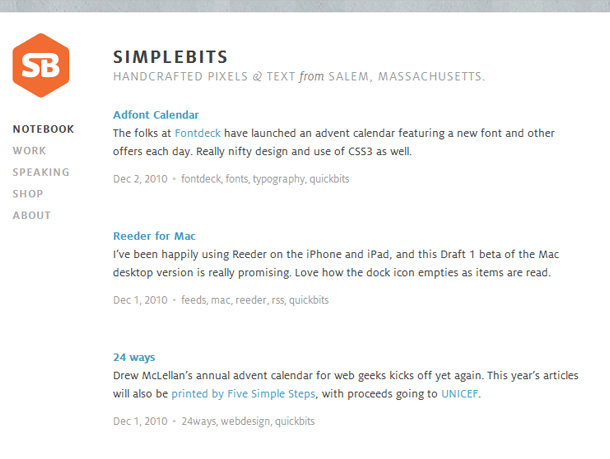
Das Webdesign-Layout von Dan Cederholms Webseite SimpleBits ist dreispaltig angelegt. Die Seitennavigation in der linken Sidebar ist fixed angelegt, bleibt also immer sichtbar. Erst ab einer Screenbreite von 650 Pixeln rutscht der Seiteninhalt unter die Navigation und diese wechselt in eine horizontale Ansicht.

Dreispaltige Ansicht mit einer Webseiten-Breite von 960 Pixeln.

Zweispaltige Variante, z.B. für die Ansicht auf einem iPad.
Auch die iPhone Variante ist angenehmer lesbar.
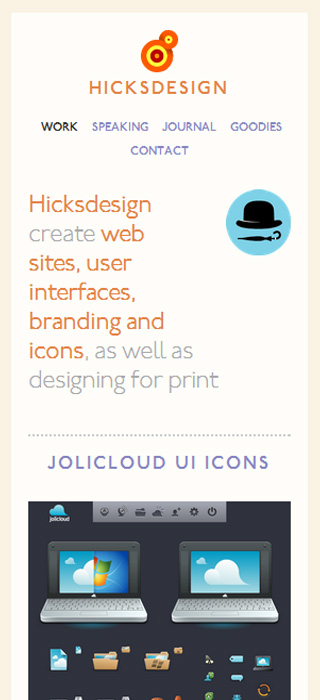
Hicksdesign
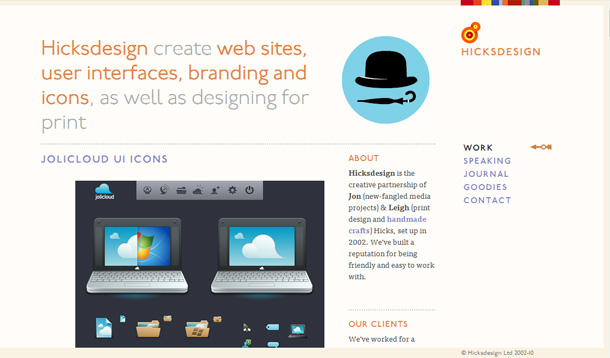
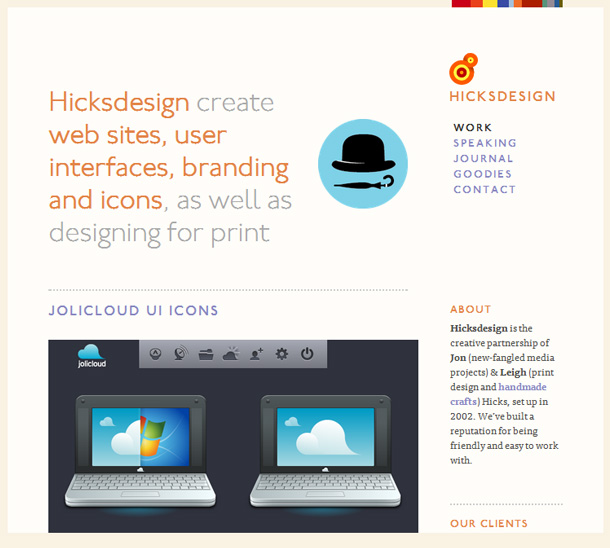
Das Journal von Hicksdesign war eine der ersten Webseiten, die mit Hilfe von CSS3 Media Queries realisiert wurde. Die Seite hat insgesamt vier definierte Layout-Breiten, und reduziert sich jeweils um eine Spalte. In seinem Artikel „Finally a Fluid Hicksdesign“ beschreibt Jon Hicks den Redesign Prozess der Webseite.

Die dreispaltige Variante der Hicksdesign Webseite.

Bei einer Breite von 800 Pixel wird das Layout zweispaltig.
Und schließlich die iPhone Version ab 480 Pixel.
CSS-Tricks
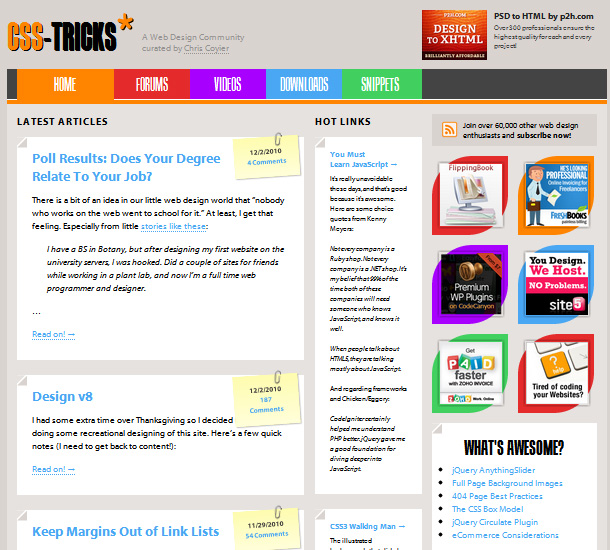
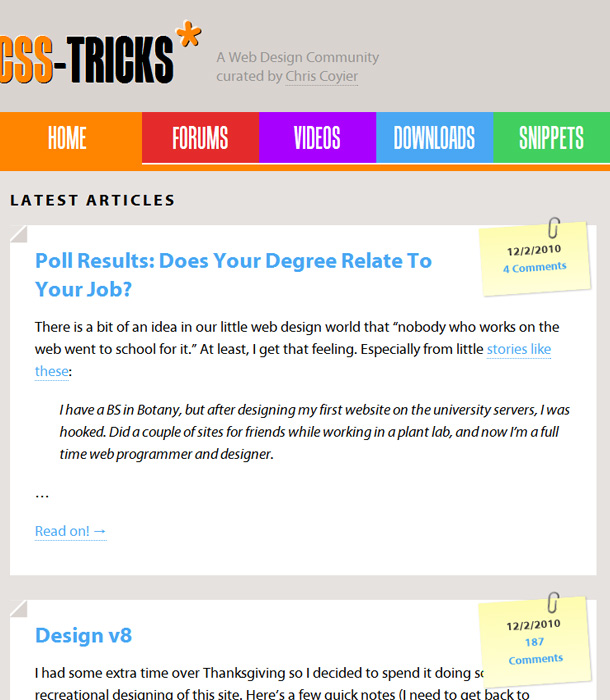
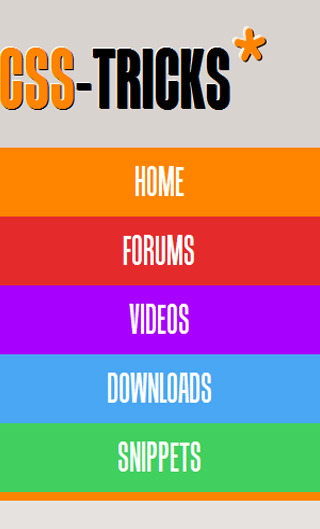
Auch Chris Coyier von CSS-Tricks hat seine Webseite erst kürzlich redesignt und dabei CSS3 Media Queries genutzt. Besonders die einspaltige Smartphone-Variante mit der großen farbigen Navigation ist sehr ansprechend umgesetzt.

Auf einem großen Bildschirm ist die CSS-Tricks Seite jetzt dreispaltig.

Auf einem schmaleren Screen wird die mittlere Spalte ausgeblendet.
Eine großzügige Navigation für die iPhone-Ansicht.
Hardboiled Web Design
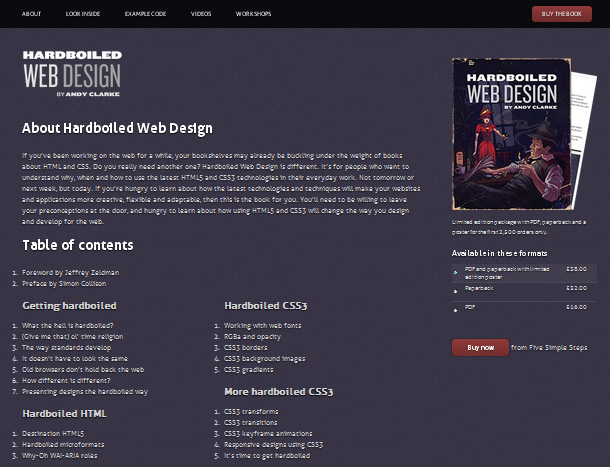
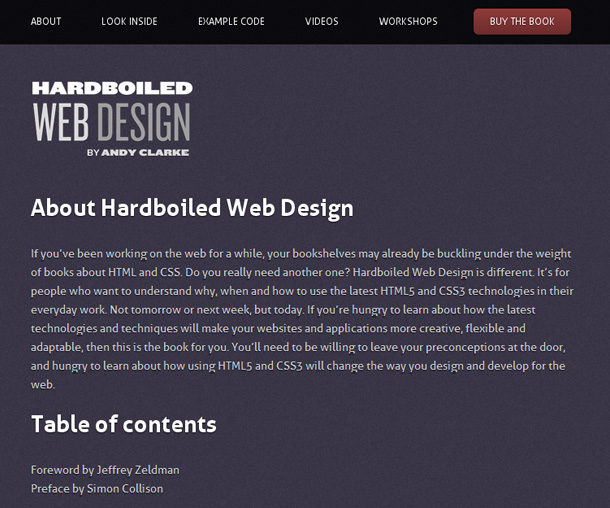
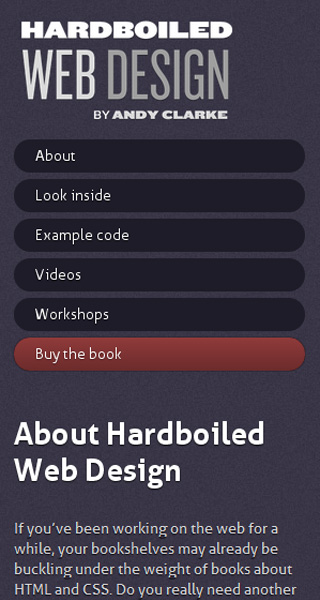
Auch die Webseite „Hardboiled Web Design“ von Andy Clarke verwendet CSS3 Media Queries, um auf die Bildschirmgrößen der Besucher zu reagieren. Interessant gelöst ist hier vor allem, wie sich die Haupt-Navigation in der Smartphone-Ansicht anpasst.

Die Grundversion der Webseite ist klassisch zweispaltig angelegt.

Bei kleineren Bildschirmen oder iPads wechselt die Sidebar in den Footer.
Die iPhone-Version hat eine Extra-Navigation.
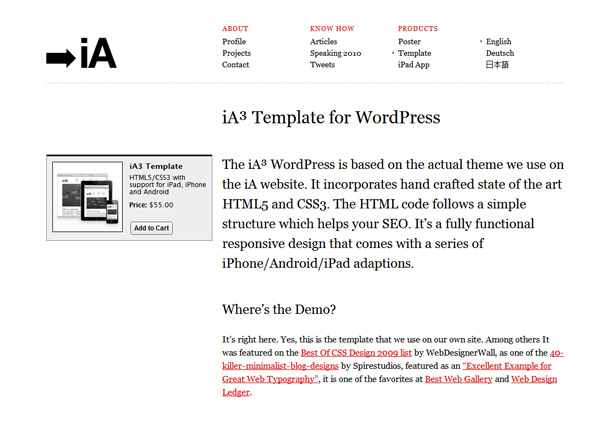
iA Information Architects
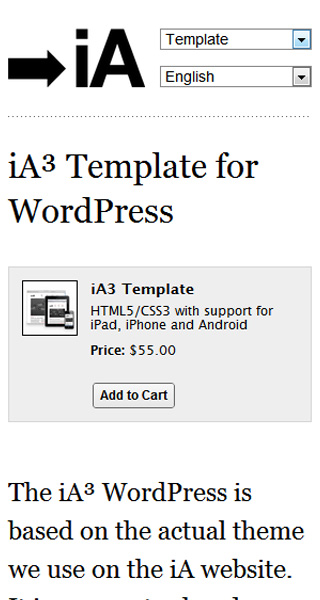
Das iA Theme von Information Architects hat 4 Layout-Versionen. Im Gegensatz zu der Umsetzung von Hicksdesign oder SimpleBits wird hier auf ein komplett flexibles Layout verzichtet. Die Schriften bleiben beispielsweise in der Breite jeweils festgelegt, und passen sich nicht auch noch einmal an die Breite des Bildschirms an. So kann der Wechsel zwischen den verschiedene Layout-Varianten leichter kontrolliert werden.

Im Grundlayout ist die Webseite 940 Pixel breit.

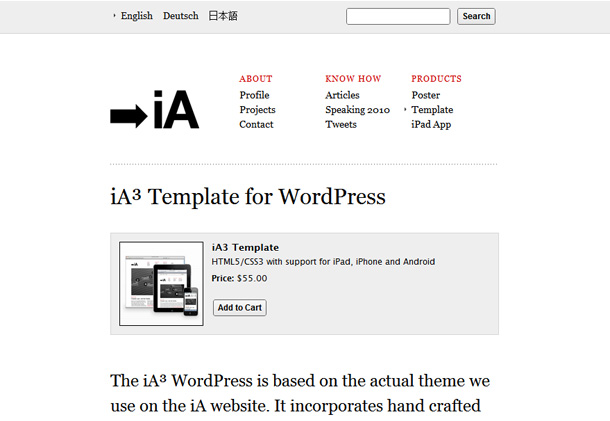
In der iPad-Version wird der Inhalt einspaltig.
Für Smartphones gibt es eine reduzierte Header-Variante.
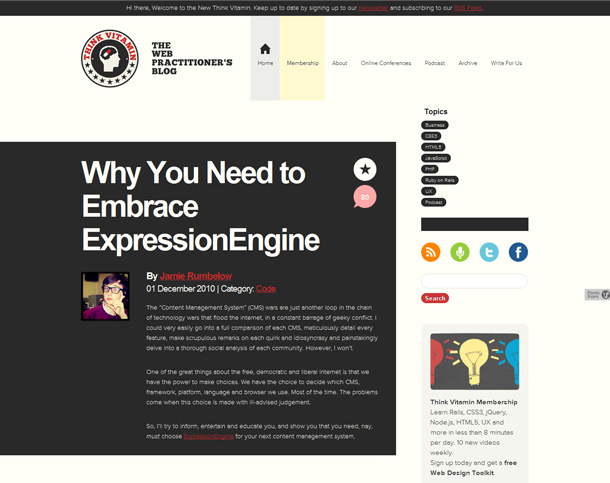
Think Vitamin
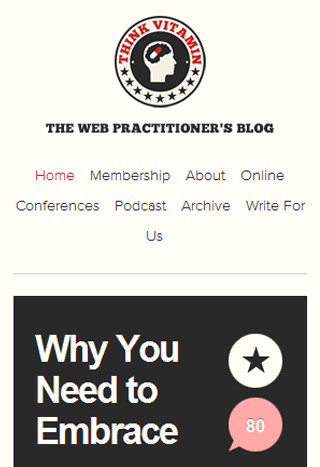
Auch von der Think Vitamin-Webseite gibt es mehrere Versionen. Vor allem die übersichtliche Artikel- und Textansicht in der einspaltigen Smartphone-Variante finde ich hier gelungen. Sehr schön sieht man hier auch, wie sich Bilder und Videos ebenfalls automatisch der Bildschirm-Größe anpassen.

Auf großen Bildschirmen ist das Layout von Think Vitamin zweispaltig angelegt.

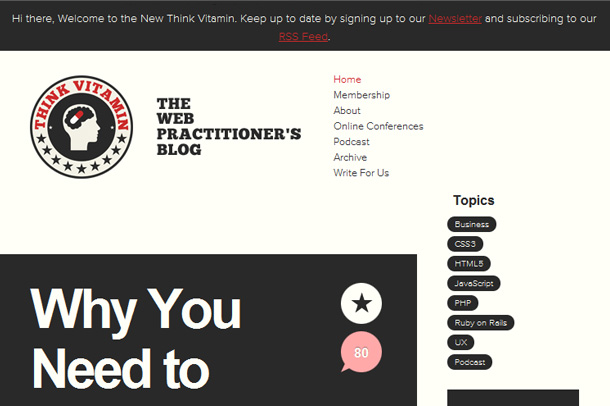
Für die iPad-Ansicht ändert sich die Haupt-Navigation.
Auf dem iPhone sieht man eine weitere Variante der Navigation.
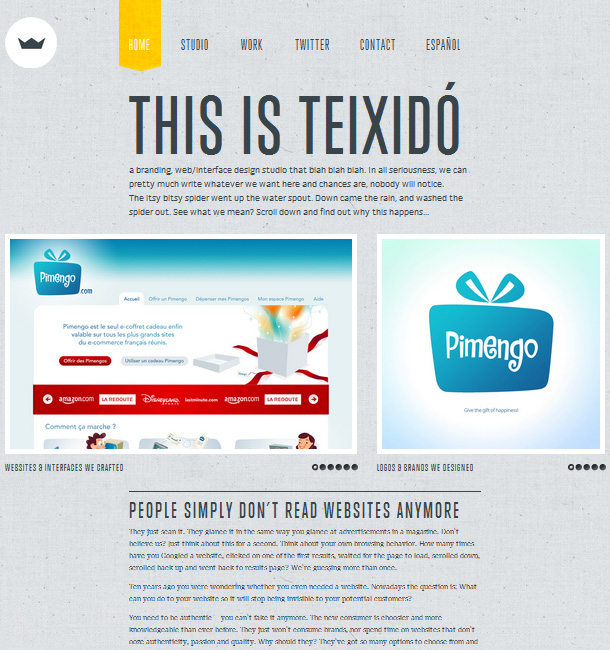
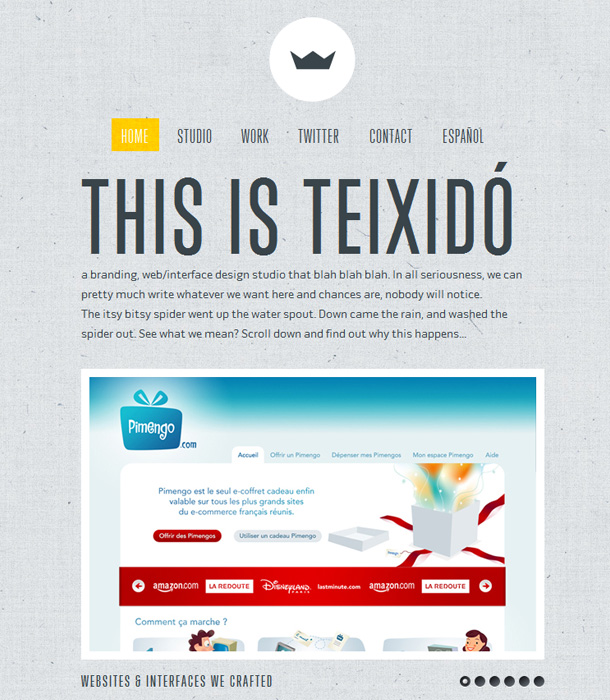
THIS IS TEIXIDÓ
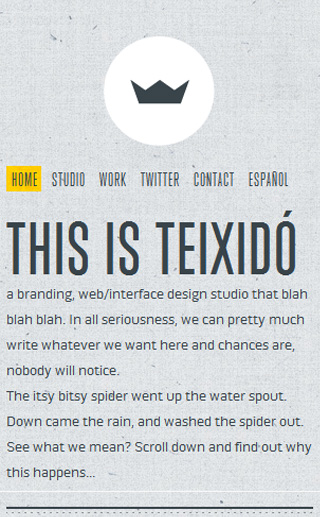
Die sehr schön gestaltete Webseite des Design Studios TEIXIDÓ hat ebenfalls mit CSS3 Media Queries umgesetzte, flexible Layout-Varianten. Die Seite arbeitet ähnlich wie Information Architects mit festen Breiten. Auf diese Weise können die aufwendigen Inhalte, wie Grafiken, Bilder und mehrspaltige Texte am leichtesten kontrolliert werden.

Das Grund-Layout der Webseite arbeitet mit großen Images und Grafiken.

Je nach Bildschirmgröße wechseln die Grafiken und die Hauptnavigation.
Auch die Smartphone-Version ist sehr übersichtlich umgesetzt.
2. CSS3 Media Queries erklärt
Die oben vorgestellten Webseiten-Layouts sind alle mit Hilfe von CSS3 Media Queries umgesetzt. Media Queries funktionieren eigentlich genauso, wie die bereits im CSS2 verwendeten, von einem Medien-Typ (z.B. print oder screen) abhängigen Stylesheets.
Praktisch ist an den Media Queries allerdings, dass man eben nun auch eine spezielle Bildschirmbreite angeben kann, ab der man ein Extra-Stylesheet verwenden möchte.
Das Prinzip ist also eigentlich ganz simpel. Du legst in deinem Stylesheet einfach ein Webseiten-Layout für eine bestimmte Pixelbreite an (z.B. maximal 480 Pixel für das Querformat von iPhones). Mit Hilfe der Media Queries kannst du dann festlegen, dass ab dieser Pixelbreite das Haupt-Stylesheet mit den neuen, speziell für die Screen-Größe des iPhones angepassten Styles überschrieben werden soll.
Deine neuen CSS-Styles fügst du entweder über @import unterhalb deines Haupt-Stylesheets ein. Alternativ kannst du auch ein eigenes Stylesheet für das 480 Pixel-Layout erstellen und es über einen HTML Link-tag einfügen. Eine ausführliche Beschreibung zur Verwendung von
CSS3 Media Queries inklusive einer Demo findest du im Artikel „CSS3 Media Queries“ bei Webdesigner Wall.
Wenn du die Erstellung von flexiblen Layouts mit Hilfe von CSS3 Media Queries selbst ausprobieren möchtest, kannst du dir am besten erst einmal ein ganz simples Design (nur aus farbigen Flächen für Header, Inhalt, Sidebar und Footer) anlegen, und so mit dem Verhalten des Layouts in verschiedenen Bildschirmgrößen experimentieren.
Um mehr über die Technik der CSS3 Media Queries zu erfahren, kannst du dir außerdem folgende Blog-Artikel anschauen. Hier findest du jede Menge hilfreiche Tipps und Erklärungen.
Noch mehr Lesestoff
- „Responsive Webdesign“ von Ethan Marcotte bei A List Apart
- „Fluid Images“ von Ethan Marcotte
- „Media Queries: Mobile Versionen von Websites mit CSS3 erstellen“ bei Dr Web
- Slides der Wordcamp-Session über „CSS Media Queries: Auf Geräte und Browser reagieren“ von Michael Jendryschik
- „Quick Tip: A Crash-Course in CSS Media Queries“ Screencast bei Netttuts
Kennst du weitere inspirierende Webseiten, die CSS3 Media Queries bereits für ein flexibles Webdesign nutzen? Oder hast Tipps für Blog-Artikel oder hilfreiche Ressourcen im Web, die sich ebenfalls mit diesem Thema auseinandersetzen? Über dein Feedback und deine Tipps freue ich mich sehr!











Schreibe einen Kommentar