Smartphones sind der totale Renner, und immer mehr Nutzer wollen ihre Lieblings-Webseiten und -Blogs auch im Café oder auf dem Nachhauseweg in der U-Bahn besuchen. Da die Mini-Displays der mobilen Geräte eine echte Herausforderung sind, müssen sich die Webdesigner ganz schön ins Zeug legen, um benutzerfreundliche mobile Webdesigns zu gestalten. Das diese Aufgabe alles andere als unmöglich ist, zeigen jede Menge talentierte Webdesigner mit ihren kreativen und inspirierenden mobilen Webdesigns.
Fluid Webdesigns
Die innovativsten Beispiele mobiler Webseiten sind die neuen Webdesigns von Hicksdesigns oder SimpleBits. Die Layouts sind so flexibel konzipiert, dass sie sich dem jeweiligen Gerät (Smartphone, iPad, Laptop oder großer Desktop-Monitor) anpassen. Ein spannender Artikel zum Thema flexibles Webdesign ist »Responsive Web Design« bei A List Apart.
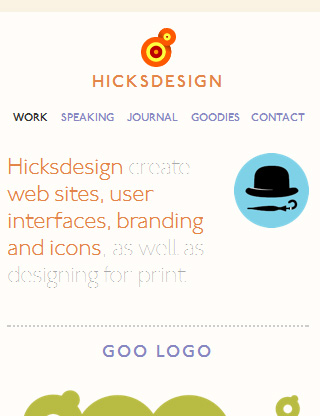
1. Hicksdesign
Webseite: hicksdesign.co.uk
Das neue Blogdesign von Hicksdesign verändert sich je nach Gerät in ein ein-bis vier-spaltiges Layout. Die einspaltige Version ist dabei für das 320 Pixel breite iPhone-Display optimiert. Jon Hicks beschreibt in seinem Blogartikel »Finally a fluid Hicksdesign« sehr schön das Konzept seiner neuen Seite.
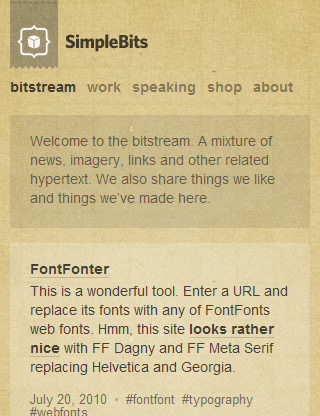
2. Simple Bits
Webseite: stream.simplebits.com
Den gleichen Designansatz wie Jon Hicks hat auch Dan Cederholm von SimpleBits. Das Ergebnis seines neuen Bitstream-Designblogs ist wirklich sehr gelungen und inspirierend.
Mobile Webseiten-Versionen mit flexibler Breite
Natürlich muss man nicht gleich ein ganz neues Design für seine Webseite erstellen. Es gibt auch die Möglichkeit, eine extra Version eines Webdesigns für die unterschiedlichen Smartphone-Formate z.B. auf einer Subdomain (m.meinedomain.de) einzurichten. Dazu kann man sich entweder ein Account bei einen Online-Anbieter (z.B. Mobify) einrichten, oder falls man eine WordPress-Seite hat, auch ein WordPress-Plugin verwenden. Hier findest du jede Menge Infos zu Tools und Plugins für mobile Webseiten.
3. Tanya Ryno
Webseite: m.tanyaryno.com
Ein schönes Beispiel für eine mobile Webseiten-Version von Mobify ist die Webseite der Produzentin Tanya Ryno.
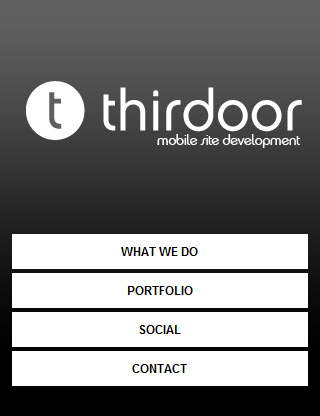
4. thirdoor
Webseite: thirdoor.com/m
Die mobile Seite von thirdoor ist sehr sehr benutzerfreundlich gestaltet. Über den Home-Button kannst du dich geschickt durch die gesamte Seite navigieren.
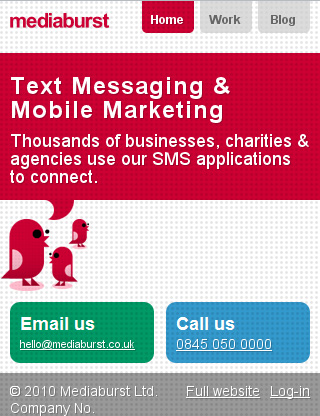
5. mediaburst
Webseite: mediaburst.co.uk/m
Eine sehr schöne mobile Seite gibt’s von mediaburst.
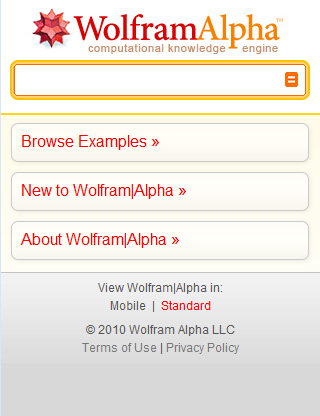
6. WolframAlpha
Webseite: m.wolframalpha.com
Die clevere Wissensmaschine Wolfram Alpha sieht auch in der mobilen Version sehr übersichtlich aus.
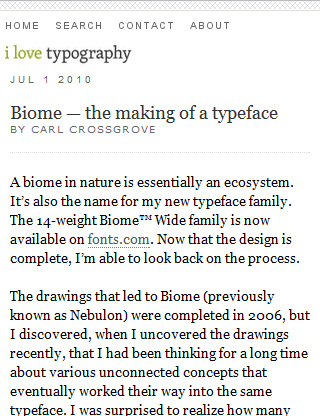
7. I Love Typography
Webseite: m.ilovetypography.com
Sehr schön sieht auch das minimalistische Webdesign von I Love Typography in der Mini-Version made by Mobify aus.
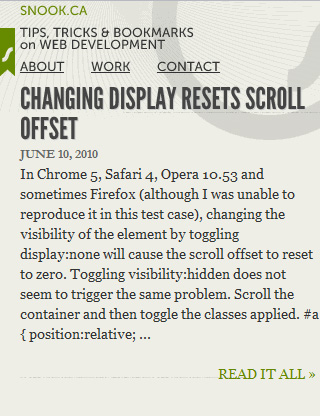
8. SNOOK.CA
Webseite: m.snook.ca
Das schlichte Webdesign von Jonathan Snook sieht auch in der mobified Version seiner Webseite klasse aus.
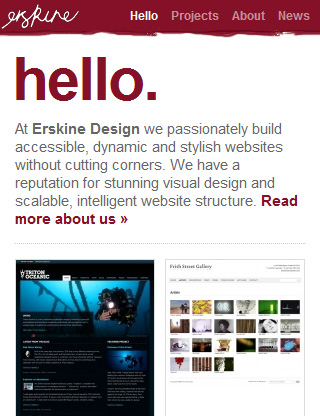
9. Erskine Design
Webseite: m.erskinedesign.com
Auch die Designagentur Eskine Design hat eine iPhone-Version ihrer Webseite.
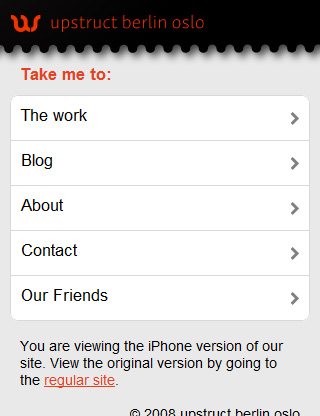
10. upstract
Webseite: upstruct.com/m
Auch das Design Studio upstruct berlin oslo hat eine schöne mobile Webseiten-Version.
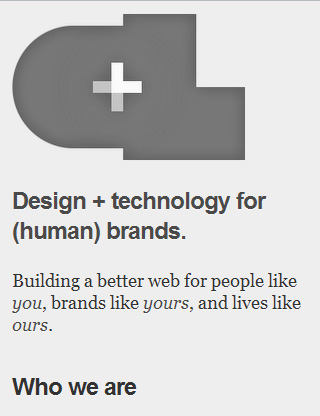
11. Crush & Lovely
Webseite: m.crushlovely.com
Die inspirierende Webseite von Crush & Lovely hat jetzt auch eine tolle mobile Version von Mobify bekommen.
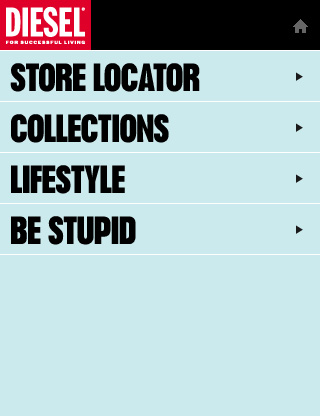
12. Diesel
Webseite: m.diesel.com
Eine sehr schöne mobile Version gibt’s auch von Diesel.
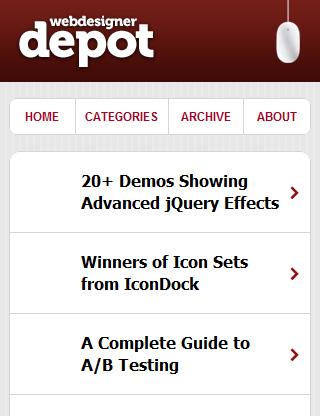
13. Webdesigner Depot
Webseite: m.webdesignerdepot.com
Auch den sehr beliebten Webdesign-Blog Webdesigner Depot gibt’s jetzt Dank Mobify in Mini-Version.
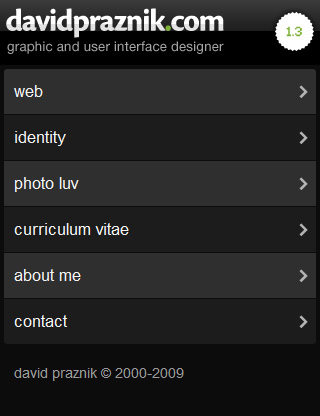
14. David Praznik
Webseite: davidpraznik.com/m
David Praznik hat eine schöne mobile Version seiner Portfolios, inklusive About-Seite und Kontaktformular gebaut.
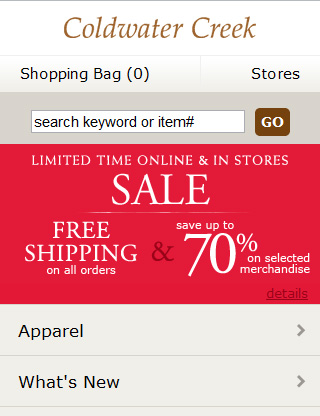
15. Coldwater Creek
Webseite: coldwatercreek.com/mobile
Die mobile Version von Coldwater Creek ist ein spannendes Beispiel für ein mobiles Shop-Design.
Mobile Webdesigns mit fixer Breite
Eine weitere Variante mobiler Webdesigns sind extra für die Smartphone-Displays gestaltete Webseiten mit einer festgelegten Breite (meist 320 Pixel wie beim iPhone).
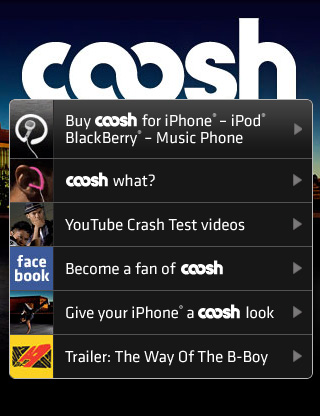
16. coosh
Webseite: coosh.com/iphone
Die mobile Webseiten-Version des Headset-Herstellers Coosh.
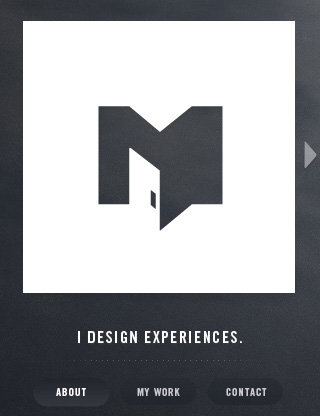
17. Christopher Meeks
Webseite: christophermeeks.com
Die sehr schön gestaltete, minimalistische Seite von Christopher Meeks hat zwar kein fluid Layout, ist aber auch auf einem größeren Bildschirm schön anzusehen, ohne das sich das Design verändert.
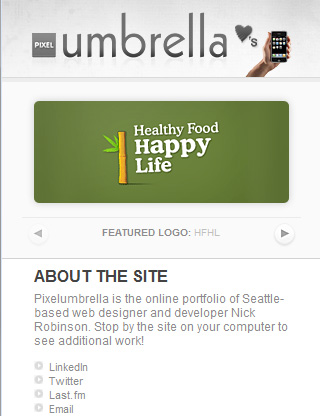
18. Pixelumbrellla
Webseite: pixelumbrella.com/iphone
Auf der mobilen Version von Pixelumbrella gibt es sogar einen Mini-Slider zu bewundern.
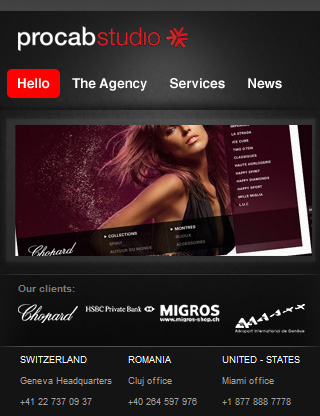
19. Procab Studio
Webseite: procab.ch/iphone
Eine sauber durchgestylte iPhone-Seite der schweizer Design-Agentur Procab Studio.
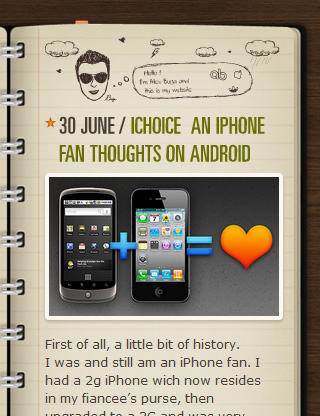
20. Alex Buga
Webseite: alexbuga.com/v9/iphone
Alex Bugas Seite ist ein schönes Beispiel für ein privates Blog-Design und zeigt, dass auch der self-made Notizenbuch-Stil klasse in der Mini-Version funktioniert.
Wie gefallen dir die mobilen Webdesigns? Hast du selbst schon darüber nachgedacht, für deine Webseite oder deinen Blog eine mobile Version zu gestalten? Und kennst du noch weitere schöne Bespiele für mobiles Webdesign? Über dein Feedback und deine Tipps freue ich mich sehr :-)
Hast du selbst kein eigenes iPhone und gerade auch keines von einem Bekannten zur Verfügung, kannst du dir die mobilen Webdesigns übrigens auch prima mit dem Online-Tool TestiPhone anschauen. Und für Google Chrome gibt es die praktische Erweiterung Window Resizer, mit der du dein Browser-Fenster schnell in die verschiedensten Größen wechseln kannst.
























Schreibe einen Kommentar