Es kommen immer mehr mobile Geräte und Tablet-PCs mit den unterschiedlichsten Screengrößen auf den Markt. Und mit dieser Entwicklung wird natürlich auch das mobile Surfen im Internet immer beliebter. Daher beginnen Webdesigner und Webentwickler immer intensiver nach Lösungen zu suchen, um auf diese Entwicklung zu reagieren und Webseiten insgesamt flexibler zu gestalten. Ein Lösungs-Ansatz, der in den letzten Monaten heiß diskutiert wurde, ist die Verwendung von CSS3 Media Queries. Denn mit Hilfe der CSS3 Media Queries ist es möglich geworden, verschiedene Bildschirmgrößen speziell anzusprechen, und das Webseiten-Layout so mit CSS auf die jeweiligen Bildschirmansichten anzupassen.
Da wir uns während der letzten Wochen und mit der Entwicklung unseres WordPress-Themes Ari selbst recht viel mit den Möglichkeiten von CSS3 Media Queries und einer flexibleren Webseiten-Gestaltung auseinandergesetzt haben, möchte ich hier auf dem Blog eine kleine Serie starten, in der ich mich noch einmal intensiver mit diesem spannenden Thema auseinander setze.
1. Responsive Webdesign: Ein kleiner Überblick
Die Herausforderung für Webdesigner, möglichst flexible Webseiten zu gestalten ist recht überwältigend, und im ersten Moment kommt natürlich der Gedanke auf, ob die flexible Gestaltung einer Webseite für so viele unterschiedliche Bildschirmformate und ihre unterschiedlichen Anforderungen (z.B. Touchscreen vs. Mauspfeil) überhaupt möglich ist.
Meiner Ansicht nach ist es erst einmal ganz wichtig, die derzeitigen Möglichkeiten von CSS3 Media Queries nicht als allgemeingültige, beste Lösung zu betrachten. Genau wie die sich ständig weiterentwickelnde, technische Entwicklung von Geräten und Browsern, befindet sich Webdesign in ständiger Bewegung und Weiterentwickelung.
CSS3 Media Queries, wie sie heute schon verwendet werden können, sind also nur eine von vielen Möglichkeiten, um mit den neuen Herausforderungen bei der Gestaltung von Webseiten umzugehen.
2. Wie funktionieren CSS3 Media Queries?
CSS3 Media Queries machen es möglich, eigene CSS-Styles für spezielle Bildschirmformate zu definieren. Man gestaltet also erst einmal eine Standard-Version einer Webseite (dazu wird derzeit meist die große Desktop-Ansicht genommen).
Im nächsten Schritt definiert man mit Hilfe von Media Queries mehrere Unterformate für kleinere Bildschirmformate, z.B. für eine Tablet-PC Version und einer weitere, für die Ansicht auf Smartphones optimierte Webseiten-Version. Für diese weiteren Bildschirmformate kann man dann das CSS-Styling anpassen und entsprechend optimieren.
Besonders gut funktioniert diese Methode, wenn man ein Webdesign von Beginn an flexibel plant. Da man ja alle wichtigen Inhalte, sowohl auf einer großen Desktop-Ansicht von ca. 1000 Pixeln, als auch auf einem kleinen Smartphone-Screen mit ungefähr 320 Pixeln unterbringen möchte, muss man das Layout sehr gut vorbereiten.
Mit einem Rastersystem fällt diese Planung sehr viel leichter. Z.B. kann man so eine Sidebar aus der Desktop-Ansicht im Hochformat der iPad-Ansicht unter den Haupt-Inhalt, also in den Footer rutschen lassen. Mit Hilfe der CSS-Eigenschaft float: none; in den Styles für die Tablet-PC Version ist das leicht möglich.
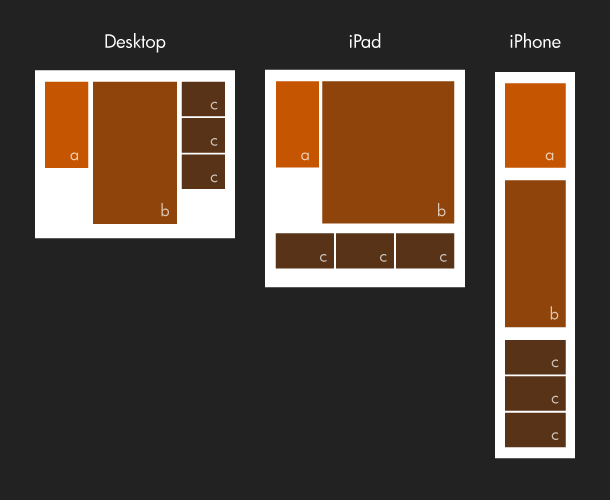
Eine mögliche Umsetzung für ein Webdesign, dass sich auf unterschiedliche Bildschirmgrößen anpasst ist also, von einem 3-spaltigen Layout in der Desktop-Version, zu einer 2-spaltigen Variante für Tablet-PCs zu wechseln, und die Ansicht auf Smartphones dann einspaltig zu lösen.

Mögliche Layout-Versionen für eine mit CSS3 Media Queries optimierte Webseite.
3. Beispiel-Webseiten mit CSS3 Media Queries
Jetzt aber genug der Theorie! Da in den letzten Wochen wieder etliche, sehr schöne Webdesigns mit Hilfe von CSS3 Media Queries umgesetzt wurden, möchte ich hier noch ein paar praktische Beispiele flexibler Webseiten-Gestaltung mit CSS3 Media Queries zeigen.
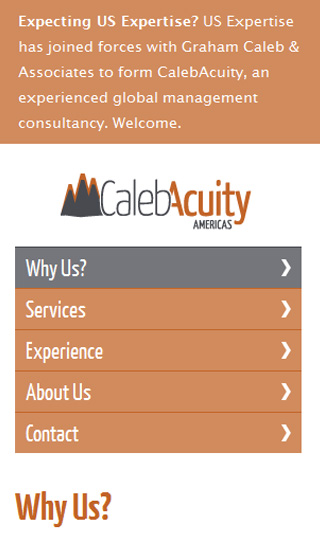
CalebAcutiy

Desktop-Ansicht der Webseite CalebAcutiy.

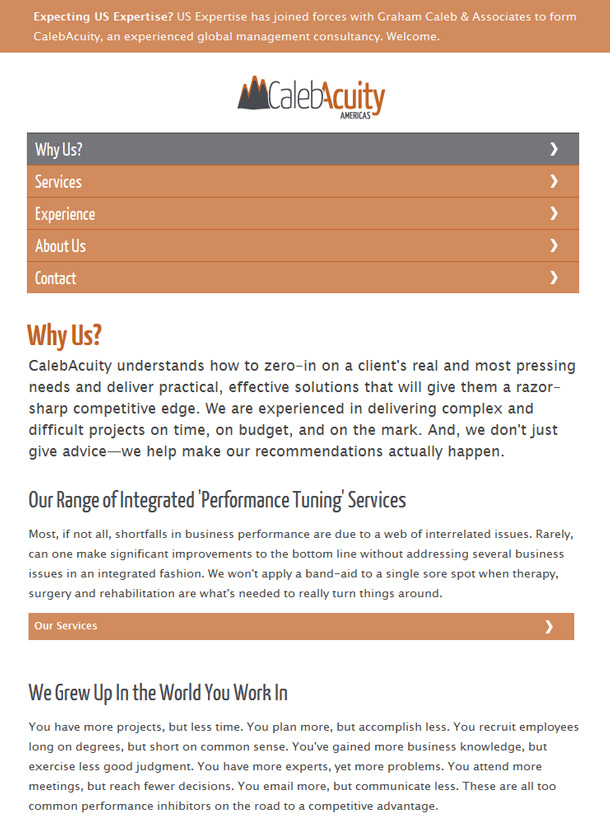
Die schmalere iPad- und Tablet-PC Optimierung.
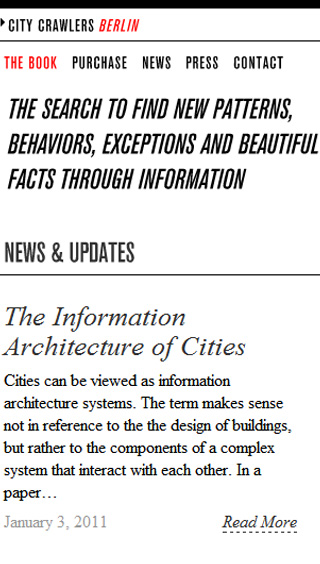
City Crawlers Berlin

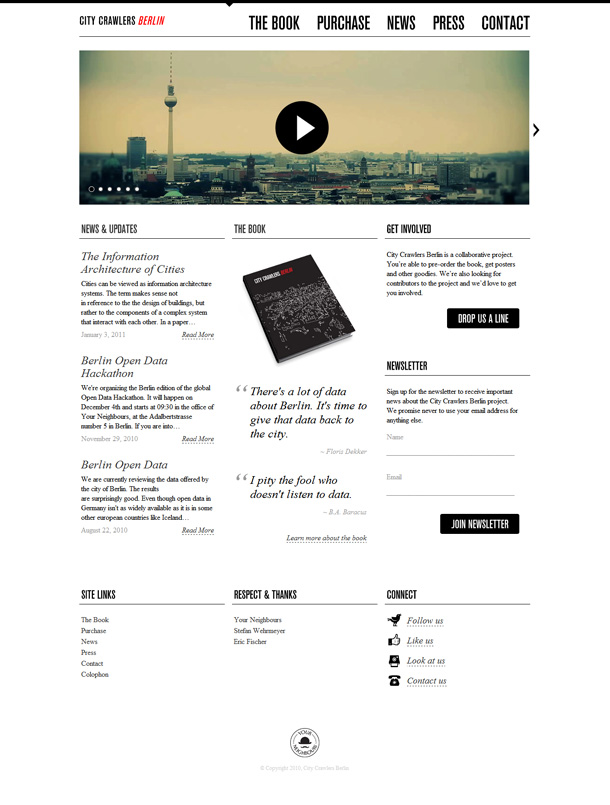
Die große Bildschirmansicht von City Crawlers Berlin nutzt ein drei-spaltiges Layout.

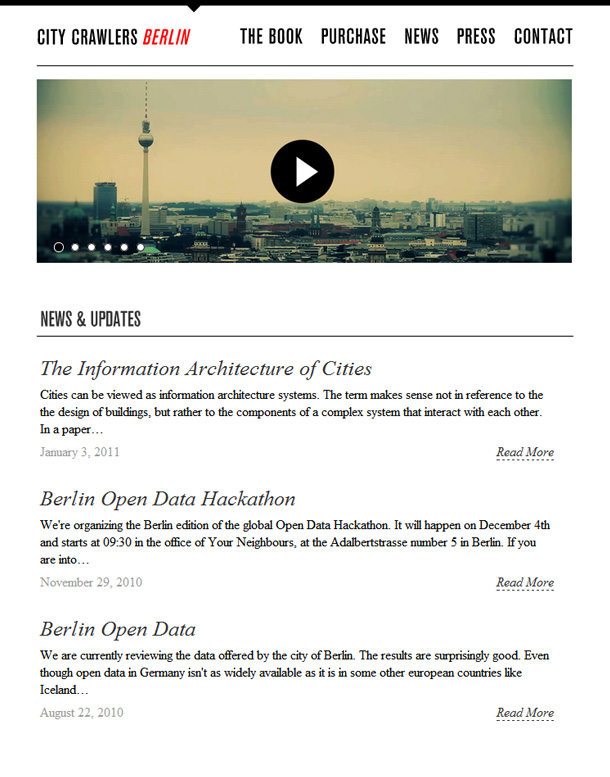
In der fürs iPad optimierten Hochformat-Ansicht wird das Layout ein-spaltig.

In der ebenfalls ein-spaltigen Smartphone-Ansicht ist der Bilder-Slider unsichtbar.
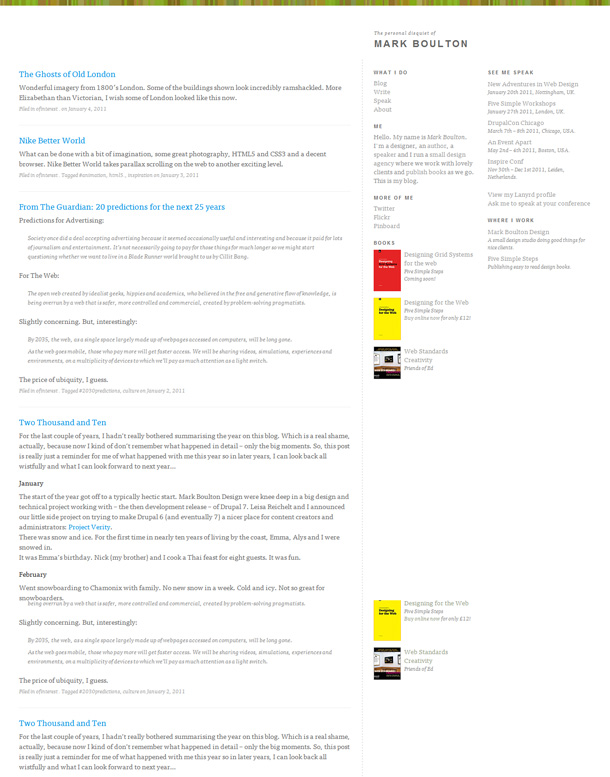
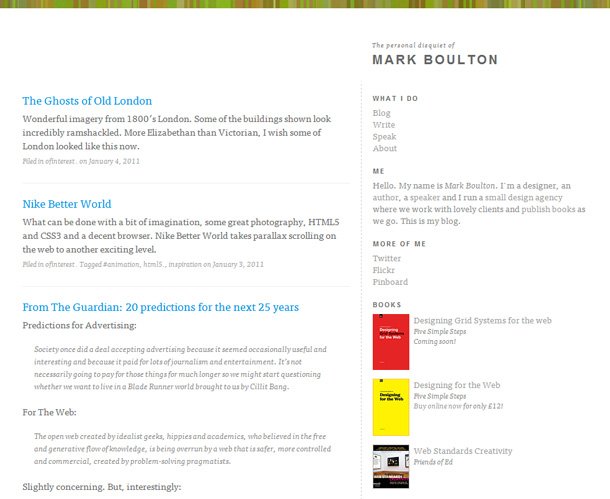
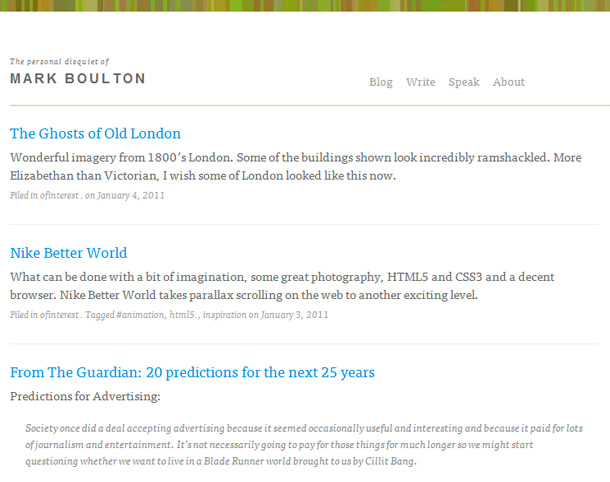
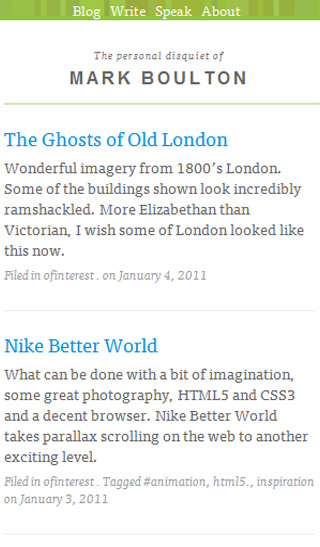
Mark Boulton

Die Desktop-Ansicht des neuen responsive Redesigns von Mark Boultons Blog.

Für die Ansicht auf kleineren Bildschirmen wird das Layout Dank der Media Queries zwei-spaltig.

Für Tablet-PCs im Hochformat gibt es eine ein-spaltiges Layout mit Header.

Und in der für Smartphones optimierten Ansicht rutscht die Navigation in die Top-Leiste.
Weitere schöne Design-Inspirationen für die Verwendung von CSS3 Media Queries kannst du dir außerdem in unserem Artikel „Webdesign Inspiration: Flexible Design-Layouts mit CSS3 Media Queries“ und auf der Galerie-Seite mediaqueri.es ansehen.
Auch unser Ari WordPress-Theme nutzt CSS3 Media Queries, und reagiert so auf die unterschiedlichsten Bildschirmformate. In der Live-Demo von Ari kannst du dir das flexible Layout sehr schön anschauen, indem du dein Browser-Fenster verkleinerst.
4. Pro und Kontra von CSS3 Media Queries
Natürlich ist die ganze Thematik sehr komplex, und da sich die Entwicklung des mobilen Internets, von neuen Geräten, Browsern und Techniken ständig, und in recht rasanter Geschwindigkeit weiter entwickelt, gibt es wohl aktuell noch keine perfekte und für alle Webseiten gültige Lösung.
Daher ist es besonders wichtig, jedes Webseiten-Projekt individuell zu betrachten und die Ausrichtung, Zielgruppe und den hauptsächlichen Zweck der Webseite bei der Planung zu bedenken.
Die Verwendung CSS3 Media Queries ist auf keinen Fall als eine, für alle Webseiten geeignete Allgemeinlösung zu sehen. Und der von Ethan Marcotte in seinem bei A List Apart veröffentlichen Artikel „Responsive Webdesign“ ausgelöste Trend birgt natürlich auch gewisse Schwierigkeiten und Problematiken. Hier eine kleine Übersicht:
- Inhalte können mit Hilfe von display: none; zwar in der mobilen Version verborgen werden. Die Inhalte werden aber dennoch in den mobilen Browser geladen, was unnötig lange Ladezeiten zur Auswirkung hat.
- Auch die Verwendung von flexibel skalierbaren Bildern ist zwar möglich, resultiert aber ebenfalls in einer, eigentlich nicht benötigten langen Ladezeit auf mobilen Geräten (da das Ausgangsbild ja die Größe der größtmöglichen Ansicht in allen Versionen haben muss, um nicht aufgepixelt angezeigt zu werden).
- Wenn eine Webseite erst in einer Desktop-Version gestaltet, und dann quasi für die mobile Version „abgespeckt“ wird, können viele mobile-Web spezifische Techniken nicht genutzt werden.
- Die unterschiedliche Nutzung eines Mauspfeils im Gegensatz zum Touchscreen ist sehr schwer zu optimieren, wenn man eine Lösung für beide Optionen finden muss. Das Potential der Touchscreens wird so meist nicht voll ausgenutzt.
Etliche weitere Problematiken der CSS3 Media Queries werden außerdem im Artikel „Media Query for Mobile is Fool’s Gold“ diskutiert. Die Pro- und Kontra-Stimmen, sowie mögliche Problematiken bei der Nutzung von Media Queries werden hier auch sehr schön in den Kommentaren deutlich.
4.1. Der „Mobile First“ Ansatz
Ein sehr interessanter Ansatz ist es auch, zwar auf die CSS3 Media Queries zu setzen, aber den Gestaltung-Prozess umzukehren und die mobile Version der Webseite als bevorzugte Gestaltungsgrundlage zu nutzen. So kann man die neuen Möglichkeiten von mobilen Geräten optimal nutzen, und die Webseiten-Ansicht auf großen Bildschirmen dann nur noch anpassen.
Ein derzeitiger Vorteil dieser Vorgehensweise ist, dass etliche Smartphones (z.B. Blackberry, Nokia und Windows Phones) die CSS3 Media Queries noch nicht unterstützen. Wenn man die mobile Webseiten-Version im Stylesheet als Standard nutzen würde, und die Desktop-Versionen dann mit Media Queries anspricht, könnte man die Webseite für viel mehr mobile Geräte optimieren.
Für die Desktop-Ansicht in Internet Explorer-Browsern Version 8 und kleiner (diese unterstützen ebenfalls keine CSS3 Media Queries), müsste man dann aber auch noch ein extra Stylesheet anbieten.
Der „Mobile First“ Ansatz wird besonders vom Webdesigner und Entwickler Luke W. voran getrieben. Hier kannst du dir ein sehr interessantes Video seiner „Mobile First“ Präsentation ansehen.
5. Zusammenfassung
Wie bereits erwähnt, denke ich nicht, dass es derzeit eine allgemeingültige Lösung für die Optimierung von Webseiten auf unterschiedliche Bildschirmformate gibt. Daher ist es besonders wichtig, jede Webseite individuell zu betrachten und dann die derzeit flexibelste und effektivste Lösung für das Projekt herauszufinden.
Für eine komplexe Webseite, die jede Menge Informationen und Funktionen bieten muss ist es eventuell weniger sinnvoll, ein Webdesign nur mit Hilfe von Media Queries anzupassen. Z.B. bei der Webseite einer Fluggesellschaft mit Buchungsfunktionen etc. ist eine eigene mobile Webseiten-Version oder eine eigene Webseiten-App vielleicht eher geeignet.
Bei einem Blog, einem persönlichen Portfolio oder der Informations-Webseite einer kleineren Firma macht eine CSS3 Media Queries optimierte Webseiten-Version schon sehr viel mehr Sinn. Die Webseite lebt von ihrem individuellen Design (welches mit Hilfe von CSS3 Media Queries beibehalten werden kann), die Verwendung von Images und speziellen Funktionen (z.B. mit JavaScripts) ist überschaubar oder wird nicht unbedingt benötigt.
Auf alle Fälle bin ich der Meinung, dass man neue Möglichkeiten im Webdesign auf jeden Fall ausprobieren, nutzen, optimieren und mit ihnen experimentieren sollte. Denn nur durch die Neugierde und den Spaß an der Entwicklung, kann sich Webdesign weiterentwickeln und es können neue Lösungen gefunden werden.
Noch mehr Lesestoff
Es gibt jede Menge interessante Blog-Artikel zum Thema Responsive Webdesign und den Umgang mit CSS3 Media Queries. Wenn du nach weiteren Infos und Lesestoff suchst, können dir diese Artikel und Videos sicher weiterhelfen.
- The Big Webshow-Video #9: Responsive Webdesign mit Gastsprecher Ethan Marcotte.
- Responsive Webdesign von Ethan Marcotte bei A List Apart.
- Fluid Images von Ethan Marcotte bei Unstoppable Robot Ninja.
- The practicalities of CSS Media Queries, lesson learned von Sam Collins.
- Responsive Web Design: What it is and How To Use It von Kayla Knight bei Smashing Magazine.
- Media Queries handier than you think von Harry Roberts bei CSS Wizardry.
- Forget responsive web design… von Harry Roberts CSS Wizardry.
- Adaptive or Responsive Web Design von Paul Gordon.
Was denkst du darüber, Webdesigns mit Hilfe von CSS3 Media Queries flexibler zu gestalten, um auf diese Weise eine optimierte Ansicht für verschiedene Screengrößen und Geräte anzubieten? Kennst du noch weitere interessante Blog-Artikel oder Webseiten-Beispiele zum Thema? Über deine Meinung und weitere Tipps freue ich mich sehr!





Schreibe einen Kommentar