Falls du unsere YouTube-Videos anschaust, hast du bestimmt schon mitbekommen, dass wir immer mehr über Gutenberg berichten. Gutenberg ist derzeit das „Hot Topic“ in der WordPress Welt. Im Moment ist Gutenberg ein WordPress-Plugin, mit dem du den neuen WordPress Editor bereits jetzt testen kannst, bevor dieser dann mit der WordPress-Version 5.0 (geplant ist April 2018) offiziell den aktuellen TinyMCE Editor ersetzen wird.
Da mit Gutenberg eine ganz neue WordPress-Ära beginnt und es geplant ist, dass sich die gesamte Erfahrung mit WordPress zu arbeiten und Beiträge, Seiten und später auch komplette Webseiten zu bauen, ändern wird, ist es wichtig das Gutenberg-Projekt jetzt schon mitzuverfolgen.
Und wir alle sind auch gefragt, wenn es darum geht, Feedback an das Gutenberg-Entwicklerteam weiterzugeben. Theme- und Pluginautoren sind natürlich ganz besondern gefordert, da sich für sie mit Gutenberg aller Wahrscheinlichkeit nach in der kommenden Zeit einiges ändern wird.
Was bedeuten die kommenden Änderungen?
Wir haben uns in den letzten Wochen immer mehr mit Gutenberg beschäftigt und auch wenn es bereits einige Kritik zu Gutenberg aus der WordPress-Community gegeben hat, sind wir bei Elmastudio gespannt und freuen uns auf die kommende Zeit. Gerade im Bereich Themes gibt es alternative Anbieter (wie Squarespace oder Wix), die den Aufbau von Webseiten sehr viel leichter machen (vor allem für Einsteiger), als es derzeit mit WordPress möglich ist. Daher halten wir es für wichtig, das WordPress dort nachbessert und hoffentlich den derzeitigen Stand des „Pagebuildings“ sogar noch ordentlich weiter optimiert.
Wir freuen uns also auf Gutenberg. Im ersten Schritt (mit der Veröffentlichung von WordPress 5.0) wird es erst einmal das Update des Editors geben. Im Anschluss soll das Thema Customization anstehen und danach das Thema Pagebuilding.
Was ist Gutenberg eigentlich genau?
Das große Stichwort bei Gutenberg sind die sogenannten „Blocks“. Momentan gibt es viele unterschiedliche Elemente, die wir im WordPress-Adminbereich handhaben müssen. Es gibt Beiträge und Seiten, Widgets und Widgetbereiche, Menüs, Anpassungsoptionen im Customizer und meist noch etliches mehr. Letztendlich sollen mit Gutenberg alle diese unterschiedlichen Elemente vereinheitlicht werden und zu Blocks werden. Blocks kann man sich ähnlich wie Legosteine vorstellen, also Bausteine, mit denen man seine Webseite flexibel aufbauen kann.
Der aktuelle Stand von Gutenberg (Januar 2018)
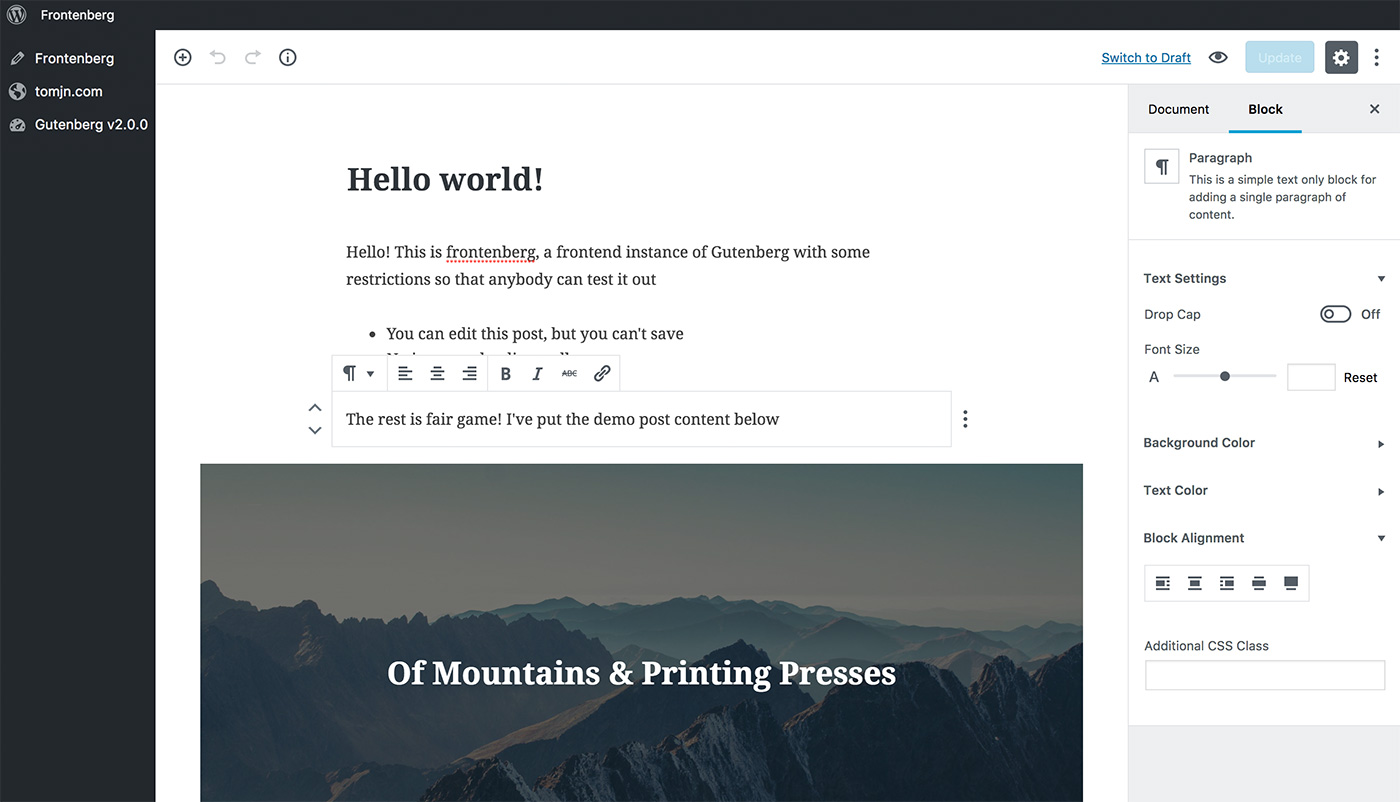
Im Moment ist Gutenberg aber erst einmal nur ein Update des aktuellen Editors. In den folgenden Videos zeige ich kurz, wie der Gutenberg-Editor funktionieren wird und wie der aktuelle Stand des Gutenberg-Plugins in der Version 2.0 aussieht.
Die Blocks befinden sich also momentan erst einmal im Editor und es gibt Blocks für die unterschiedlichen Beitrags-Elemente wie Paragraphen, Überschriften, Bilder, Bildergalerien, Listen, Zitate etc.
Gutenberg testen
Damit du vorbereitet bist, wenn der neue Editor offiziell in WordPress integriert wird ist es wichtig, das Gutenberg-Plugin jetzt schon zu installieren und auszuprobieren. Momentan wird nicht dazu geraten, das Plugin schon auf der eigenen Webseite live einzusetzen. Wenn du aber beispielsweise eine WordPress Test-Webseite hast oder du WordPress auf einem lokalen Server installiert hast, solltest du das Gutenberg-Plugin unbedingt installieren und testen.
Alle anderen können sich Gutenberg online unter den Projekt Frontenberg anschauen und den Editor dort ausprobieren.
Eine hilfreiche und umfangreiche Quelle zum Thema Gutenberg ist das Gutenberg Handbook auf WordPress.org. Im folgenden Video stelle ich außerdem noch weitere hilfreiche Gutenberg-Ressourcen vor:
Dein Feedback
Was denkst du über Gutenberg und welche Fragen oder Bedenken stellen sich für dich? Hast du Vorschläge für weitere Blogbeiträge und Videos zum Thema Gutenberg, die wir umsetzen sollen? Schreib mir doch deine Fragen und Ideen in einem Kommentar, ich freue mich von dir zu hören!






Schreibe einen Kommentar