Typografie im Webdesign. Dazu fällt mir vor allem ein Schlagwort ein: Lesbarkeit (oder auf engl. Readability).
Ich habe mich in letzter Zeit viel mit dem Thema Lesbarkeit im Internet auseinander gesetzt. Vor allem, da wir bei Elmastudio aktuell an einem neuen Projekt, speziell für ältere Leser arbeiten. Bei einem Zielpublikum »50plus«, spielt die Lesbarkeit des Inhalts natürlich eine besonders große Rolle. Ich habe eine kleine Serie, rund ums Thema Typografie im Web zusammen gestellt. Und hier kommt auch schon der erste Teil:

Die wichtigsten Begriffe kurz erklärt
h1 bis h6 – die Headlines
Mit den Tags h1 (für die Hauptüberschrift deiner Webseite), h2 für die Unterüberschrift usw. kannst du eine klare Hierarchie deiner Überschriften festlegen. Übrigens lesen auch Suchmaschinen die Wichtigkeit deiner Inhalte anhand der h-Tags ab.
P (Paragraph) – der Fließtext
Den Fließtext deines Layouts kommt in den p-Tag.
z.B. <p>Hier kommt dein Text rein.</p>
Line-Height
Den Zeilenabstand zwischen einzelnen Textzeilen nennt man im Webdesign Line-Height. Für die Lesbarkeit eines Textes ist dieser Zeilenabstand sehr wichtig. Ist der zu gering, wirkt der Text gequetscht. Ist der Zeilenabstand zu groß, werden die einzelnen Zeilen zu unabhängigen Elementen und es kann kein angenehmer Lesefluss entstehen.
Letter Spacing
Letter Spacing ist der Abstand zwischen den einzelnen Buchstaben eines Wortes. Genau wie beim Zeilenabstand spielt Letter Spacing eine große Rolle bei der Lesbarkeit.
Line Length
Die Line Length bestimmt die Zeilenlänge eines Textes. Eine Zeile sollte weder zu kurz, noch zu lang sein. Der Leser sollte auf natürliche Weise, von Ende der einen Zeile, zum Anfang der nächsten folgen können.
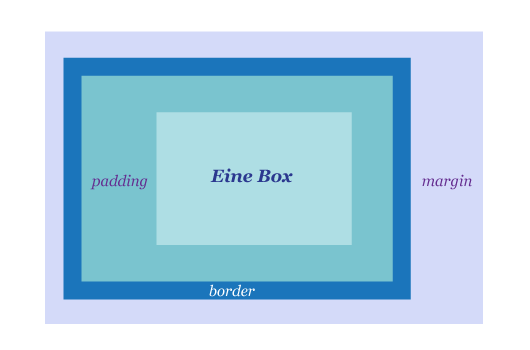
Margin
Margins sind die Außenränder eines Elements zu seinem Nachbarelement. Oder bei zwei ineinander verschachtelten Elementen: Die Außenränder zu seinem »Elternelement«.
Padding
Padding dagegen ist der Leerraum zwischen dem Inhalt eines Elements und seinem eigenen Elementrand z.B. der Leeraum zwischen dem Text in einem Element und dem Elementrand.
Der Unterschied zwischen Margin und Padding erklärt sich am besten in einer Grafik.

Pixel (px)
Pixel und EMs sind Einheiten der Schriftgröße im Webdesign. Gibst du deine Schriftgröße (font-size) in Pixeln an, wird die Schriftgröße, unabhängig von der Bildschirmgröße angezeigt.
EM
Im Gegensatz zu Pixeln ist die Einheit EM abhängig von anderen Schriftelementen auf einer Webseite. Wenn diese nirgends in Pixeln bestimmt sind, orientiert sich 1em an den jeweiligen Bildschirmeinstellungen (meistens sind diese standardmäßig auf 16 Pixel gestellt. 1em ist dann also = 16px).
Soweit erstmal zu den wichtigsten Typografie-Begriffen im Webdesign. Ich hoffe, ich habe dir mit meiner Liste, schon ein bisschen weiter helfen können.
Falls dir noch weitere wichtige Begriffe einfallen, oder du eine Frage zu den oben besprochenen Begriffen hast, schreibt doch einfach einen Kommentar.




Schreibe einen Kommentar