Der neue WordPress Editor kommt mit etlichen praktischen Optionen zur Textformatierung. Du kannst jetzt beispielsweise viel leichter eine Initiale in einem Textabsatz setzen, Schriftgrößen anpassen, Zitate setzen und vieles mehr. Um dir die Einarbeitung in den neuen Gutenberg-Editor zu erleichtern, haben wir ein paar Tipps zur Textformatierung zusammengestellt.
1. Initialbuchstaben
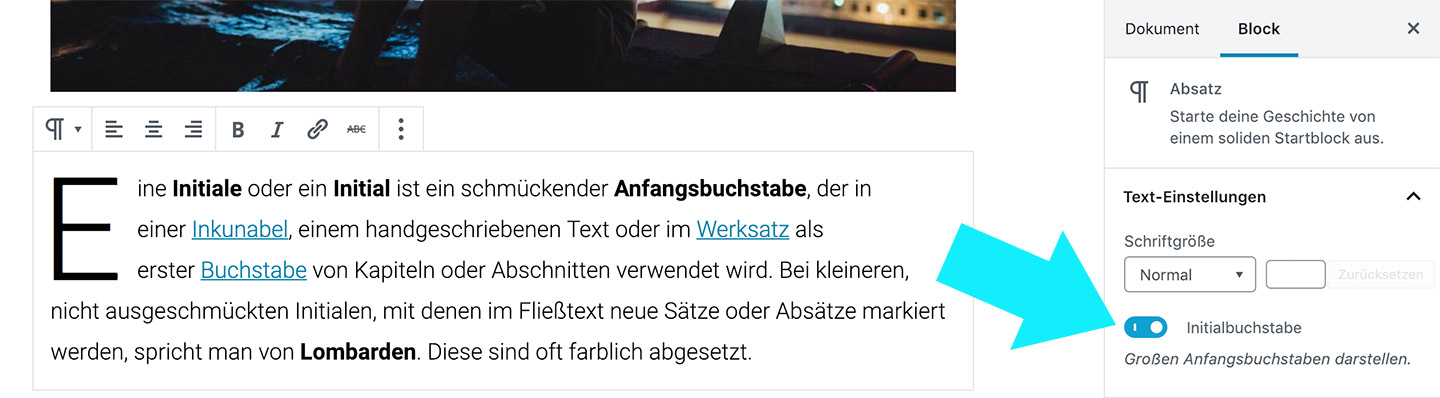
Eine Initiale ist ein größer gesetzter Buchstabe eines Textabsatzes, der den Beginn eines Textes markiert. Eine Initiale ist sehr hilfreich, um längere Texte zu unterbrechen.

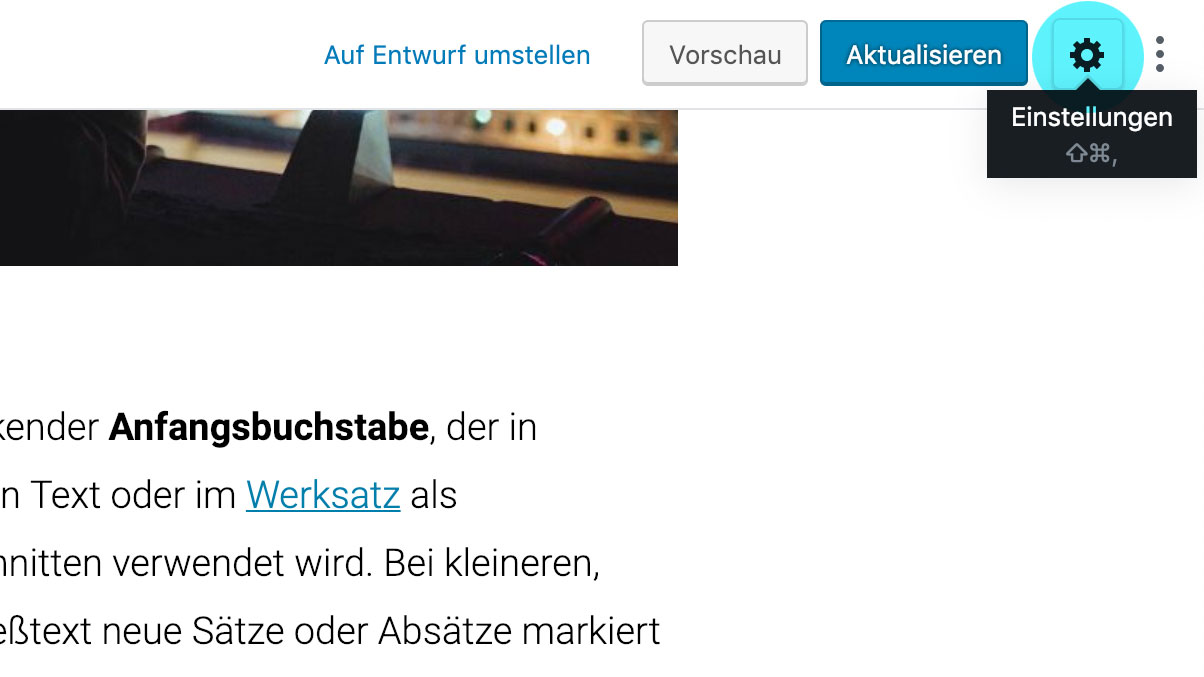
Du kannst eine Initiale automatisch zu einem Absatz-Block hinzufügen, indem du in den Blockeinstellungen in der rechten Leiste die Option „Initialbuchstabe“ aktivierst. Solltest du die Block-Einstellungen nicht sehen, musst du eventuell noch die Einstellungs-Leiste sichtbar machen, indem du das kleine Einstellungs-Icon rechts oben im Editor anklickst.

2. Schriftgrößen

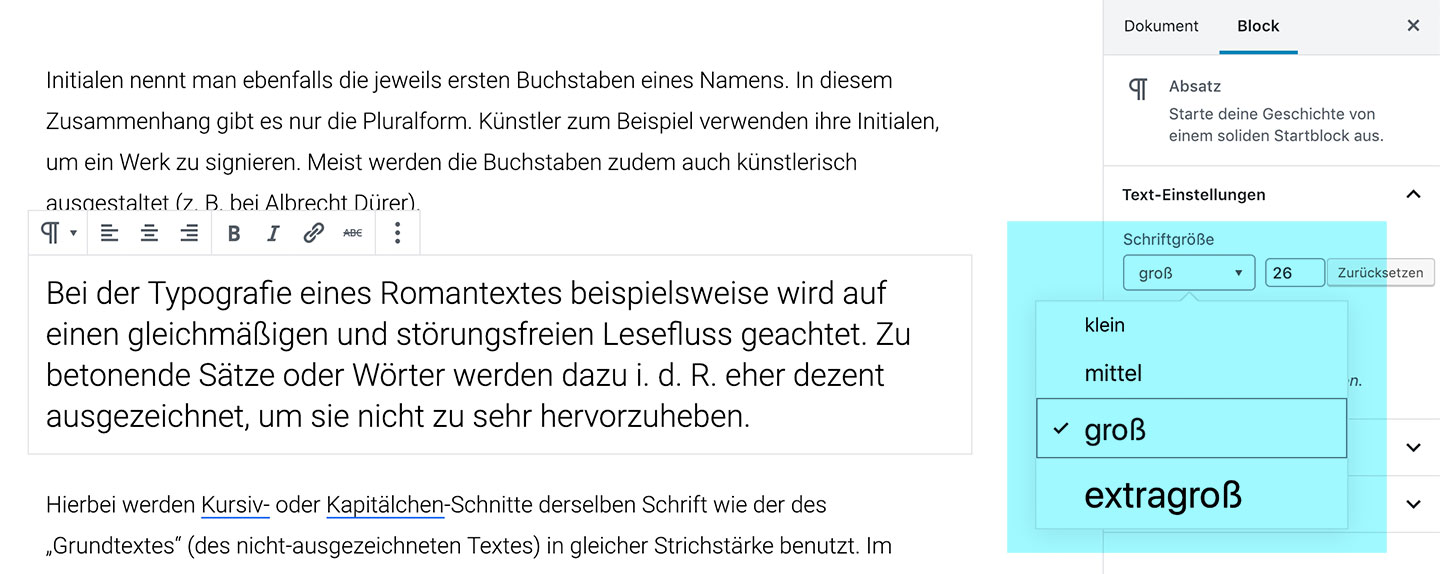
Um die Schriftgröße in einem Absatz zu ändern, musst du wieder die Absatz-Blockeinstellungen anzeigen. Dann kannst du unter „Text-Einstellungen“ die Schriftgröße des kompletten Absatzes anpassen. Wenn dein Theme diese Option aktiviert hast, kannst du neben den vorgegebenen Größen (klein, normal, groß und extragroß) auch individuelle Schriftgrößen wählen.
Es ist derzeit im Editor noch nicht möglich nur einzelne Wörter in einem Absatz in einer anderen Schriftgröße anzuzeigen.
3. Zitate

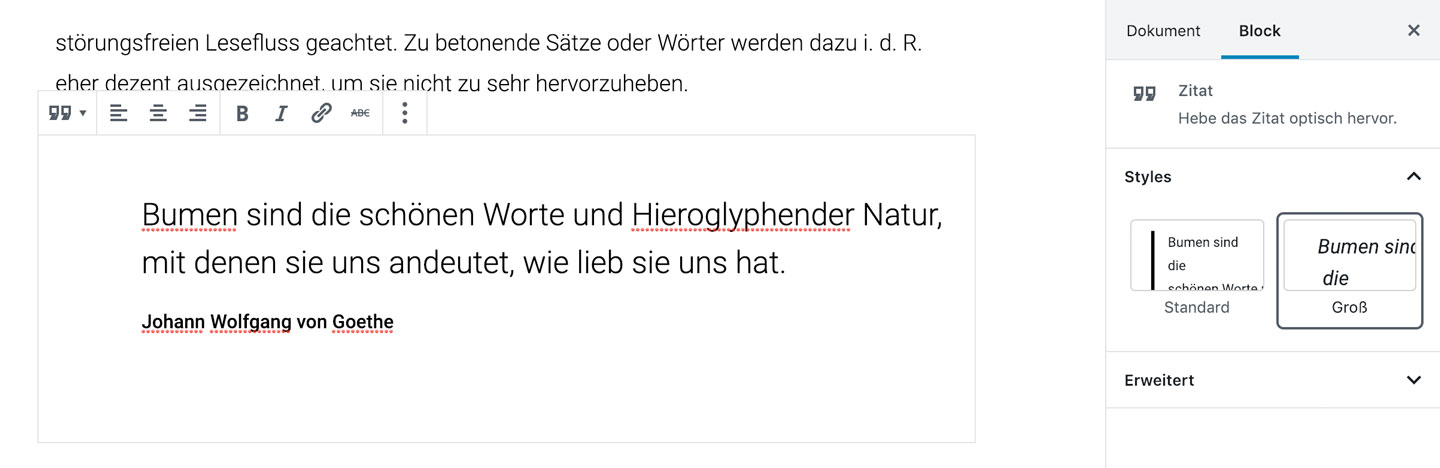
Um den Zitat-Block zu finden, kannst du einfach einen neuen Block anlegen und in der Suchfunktion des Editor nach „Zitat“ suchen. Alternativ findest du den Zitat-Block unter „Allgemeine Blöcke“. Der Zitat-Block hat zwei Stil-Optionen (Standard und Groß). Du kannst diese entweder über die Block-Einstellungen finden oder indem du das Zitat-Block Icon oben in der Bearbeitungsleiste des Zitat-Blocks anklickst.
Du kannst Zitate links, mittig, oder rechtsbündig anlegen und eine Quellenangabe oder den Autor des Zitates angeben. Du kannst im Zitat und in der Quellenangabe einfach einen Link setzten, indem du das Link-Icon in der Block-Bearbeitungsleiste nutzt.
Eine weitere schöne Möglichkeit, um Zitate extra hervorzuheben ist der Trenn-Block. So kannst du eine Linie oberhalb und unterhalb deines Zitats setzen, um dieses zu betonen.
4. Pullquotes
Neben Zitaten kannst du auch Pullquotes nutzen, um wichtige Textabschnitte noch einmal extra hervorzuheben. Pullquotes wiederholen einen oder zwei Sätze in einem größeren Schriftstil. Je nach Theme gibt es auch die Möglichkeit eine eigene Hintergrund- und Textfarbe in den Pullquote Block-Einstellungen zu wählen.
Pullquotes können links- oder rechtsbündig eingerückt sein oder auch mittig. In der mittigen Ansicht sehen Trenn-Blocks sehr gut aus. Du kannst auch einen Link setzen, damit Leser dein Pullquotes direkt auf Twitter teilen können (einen solchen Link nennt man „Click to Tweet“-Link).
5. Überschriften

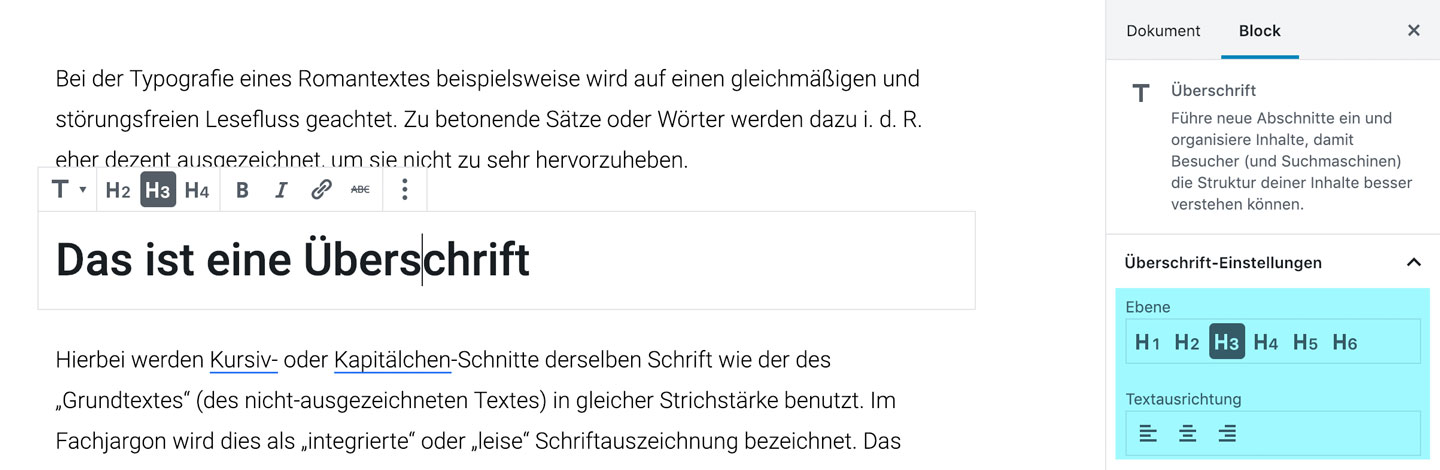
Im Überschriften-Block hast du die Option die Ebene der Überschrift (damit ist die Hierarchie gemeint) zu wählen. Eine h1-Überschrift ist dabei die größte und wichtigste Überschrift und eine h6 die kleinste und unwichtigste.
h2, h3 und h4 findest du in der Block-Leiste. Da h1, h5 und h6 nicht häufig genutzt werden findest du diese in den zusätzlichen Block-Einstellungen. Du kannst Überschriften in den Block-Einstellungen außerdem links-, mittig oder rechtsbündig setzen.
6. Spalten
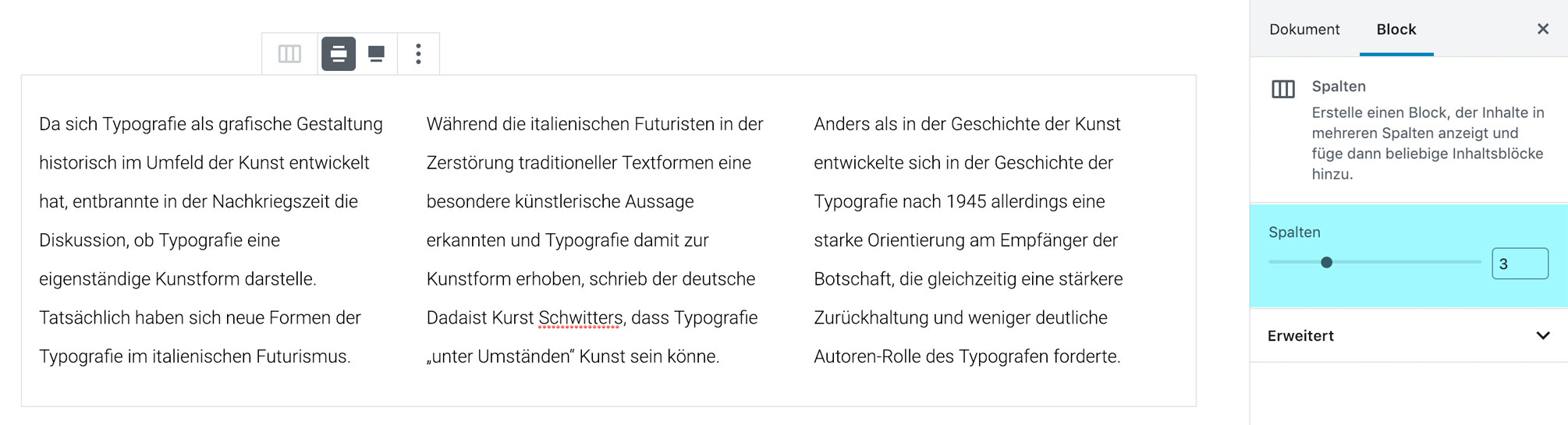
Ein weiterer sehr spannender Gutenberg Editor-Block ist „Spalten“. Standardmäßig wird ein zweispaltiges Layout angelegt. Du kannst die Spaltenanzahl über die Block-Einstellungen anpassen.

Besonders wenn du mehr als zwei oder drei Textspalten nutzt, bietet sich die Option „weite Breite“ an. Diese kannst du allerdings nur wählen, wenn dein Theme diese unterstützt.
7. Tabellen

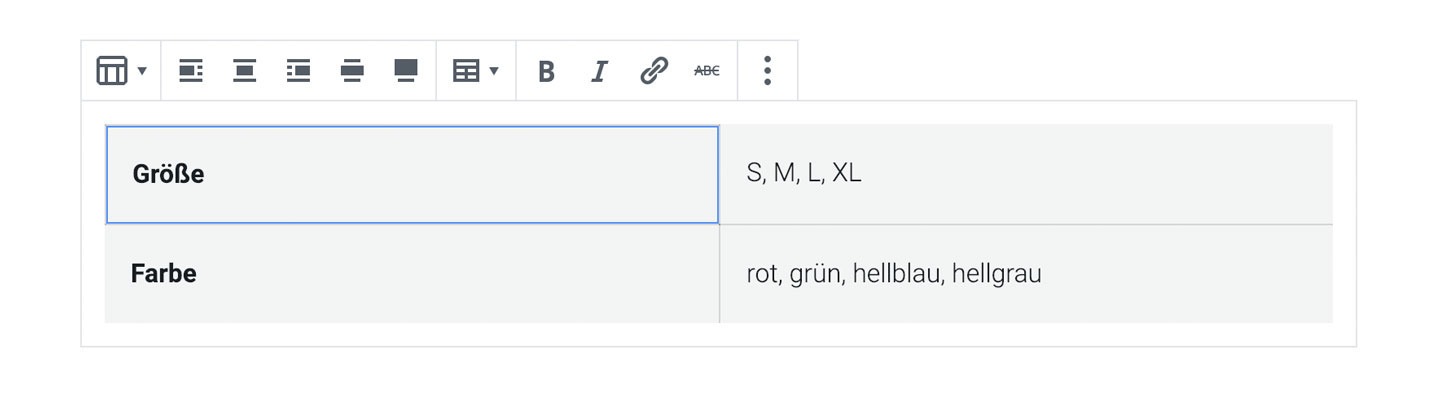
Tabellen in Beiträge oder auf Seiten zu integrieren, ist im neuen WordPress-Editor so viel leichter geworden. Du kannst einfach den Tabellen-Block auswählen und deine Anzahl von Spalten und Zeilen angeben. Danach gibst du deine Werte in die Tabelle ein.
Du hast außerdem zwei Stiloptionen, die du über die Tabellen Block-Einstellungen auswählen kannst. Zusätzlich kannst du die Option „feste Breite“ für Tabellen in den Einstellungen wählen.
8. Listen

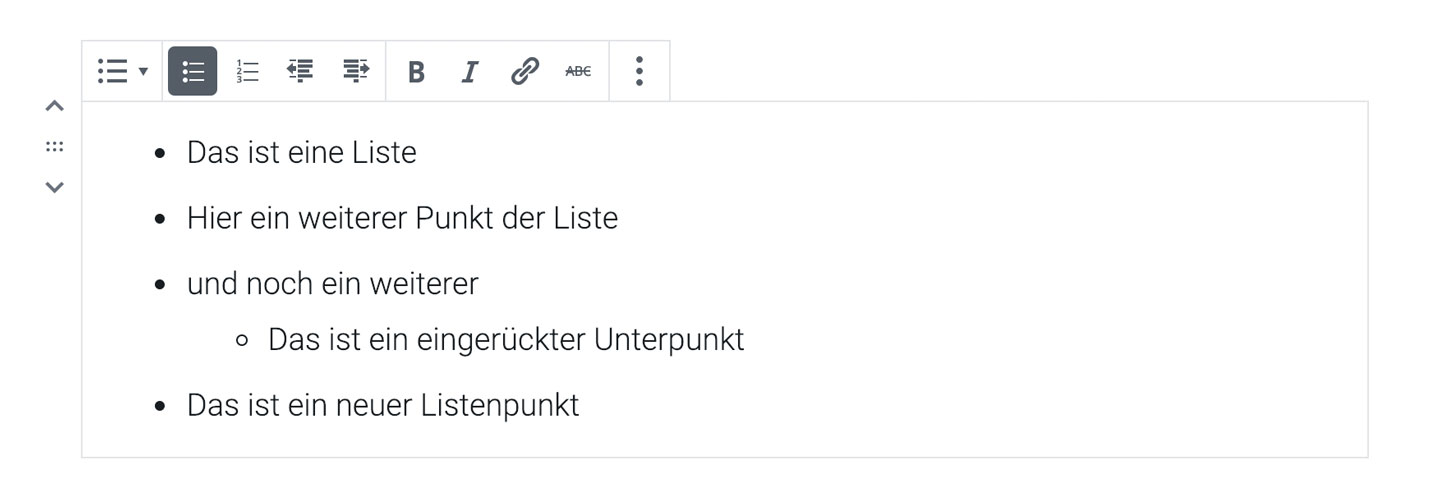
Listen im Gutenberg-Editor hinzuzufügen ist recht einfach. Du wählst z.B. über die Block-Suche den Block „Liste“ aus und fügst deine Liste hinzu. Im Moment haben Listen keine zusätzlichen Einstellungen. Du kannst direkt über die Formatierungsleiste des Blocks wählen, ob deine Liste ungeordnet oder geordnet (nummeriert) angezeigt werden soll. Untergeordnete Listen-Punkte kannst du außerdem einrücken (oder eingerückte Listen-Punkte wieder ausrücken).
Weitere Tipps und Feedback
Hast du den neuen WordPress-Editor schon ausprobiert? Wenn ja, welche Optionen zur Textformatierung gefallen dir besonders gut und was empfindest du als eher schwierig oder kompliziert? Schreib mir Fragen, deine Tipps und dein allgemeines Feedback zum Gutenberg-Editor doch einfach in einem Kommentar. Ich freue mich von dir zu hören.





Schreibe einen Kommentar