Das Logo ist eines der wichtigsten und ausdrucksstärksten grafischen Elemente einer Firma, eines Produkts oder auch eines Blogs. Daher ist es besonders wichtig, bei der Gestaltung eines Logos viel Liebe ins Detail zu stecken, und so das Beste aus einer Logo-Idee herauszuholen. Im Webdesign ist es manchmal auch sinnvoll, ein bestehendes Print-Logo für die Webseite noch etwas zu stylen, damit es im Header der Webseite die richtige Wirkung erzielen kann. Ich zeige dir anhand des »Adventurer« Trekking-Logos, welche Tricks du beim Logo-Styling in Photoshop anwenden kannst.
Das fertige Logo

So sieht das Ergebnis aus, nachdem das Logo mit Hilfe von Photoshop gepimpt wurde.
1. Die Vektor-Vorlage des Logos
Ich gehe als Vorlage in diesem Tutorial davon aus, dass es bereits eine Vektor-Vorlage des Logos gibt. Für das Adventurer-Logo habe ich beispielsweise eine Wappenform mit Bergsilhouette als Hintergrund erstellt, eine Bandarole mit Hilfe der Illustrator-Funktion »Verzerrungshülle / Mit Verkrümmung« gestaltet, sowie die Bären-Silhouette bei iDesign Vectors heruntergeladen. Als Logo-Schriften verwende ich die Free-Fonts America Sans und Droid Serif.

Die Adventurer Logo-Vorlage als EPS-Vektordatei.
2. Die Photoshop-Datei anlegen
Als ersten Schritt erstellst du dir eine neue Photoshop-Datei für dein Logo. Da du die Pixeldatei später nicht mehr größer skalieren kannst, solltest du schon wissen, in welcher Größe du dein Logo später benötigst.
Dann ziehst du deine Vektor-Ebenen, Schritt für Schritt in die Photoshop-Datei. Dabei wandelst du die Vektor-Fläche in ein Smart-Object um. Jede Fläche, Schriftzug etc. des Logos legst du in eine eigene Ebene in Photoshop ab. So kannst du Schritt für Schritt Ebenenstile auf die einzelnen Elemente deines Logos anwenden.

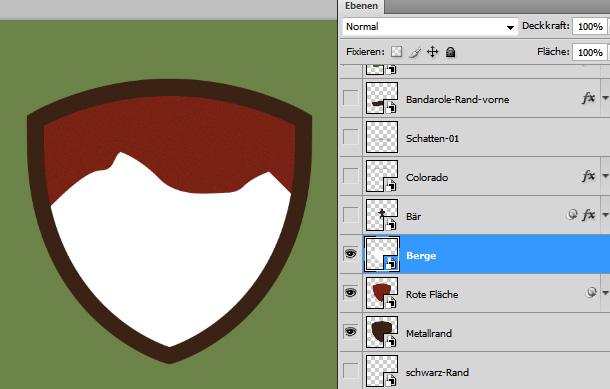
Deine Ebenen kannst du am besten verwalten, wenn du ihnen einen Namen gibst.
3. Das Wappen mit Hilfe von Ebenenstilen und Filtern stylen
Ziel des Logo-Stylings ist des, dem Logo mehr Tiefe, Struktur und einen leichten 3D-Effekt zugeben. Außerdem möchte ich einen dezenten Glanz-Effekt erzeugen, damit das Logo hochwertiger wirkt. Wichtig ist, dass du alle Effekte nur leicht anwendest.
Als erste Fläche nehme ich die Wappenform im Hintergrund des Adventurer-Logos. Alle anderen Ebenen blende ich vorerst aus.

Die einfache Wappen-Fläche ohne Effekte.
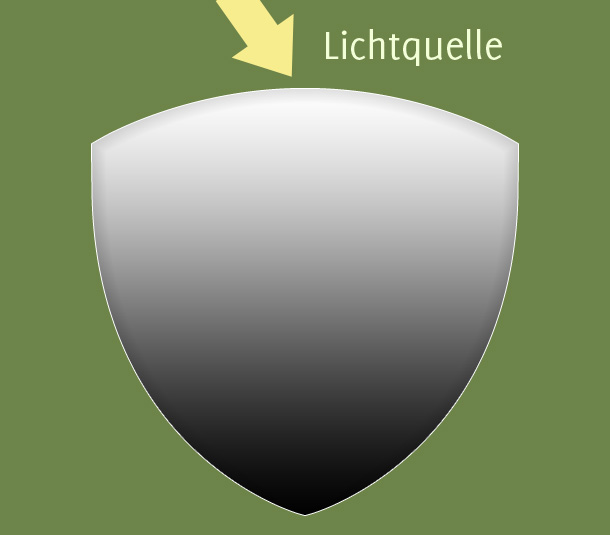
Ich möchte die Fläche wie einen metallischen Rahmen wirken lassen. Das Logo soll aussehen, als sei es einige Millimeter dick. Dazu nutze ich die Ebenenstile der Fläche (die Stile öffnest du mit einem Doppelklick auf die Ebene). Ich gebe der Fläche einen linearen Verlauf von Weiß auf Schwarz (metallischer Effekt), eine weiße Kontur (wirkt wie eine Materialkante, auf der das Licht reflektiert) und einen Schatten nach innen (dieser erzeugt einen 3D-Effekt).

Das Licht soll von oben auf das Wappen scheinen, so dass die Farbigkeit nach unten hin dunkler wird.
Als nächstes blende ich die Ebene mit der inneren Wappen-Fläche ein.

Aus dieser Fläche möchte ich eine haptisch wirkende Struktur erzeugen (sie soll samtig, leicht rau wirken, wie ein Naturmaterial). Dazu kannst du die Filter in Photoshop nutzen. Ich gebe der Fläche mit Rauschfilter / Rauschen hinzufügen ein Filter von 1 Pixel.

Außerdem wende ich wieder Photoshop-Ebenstile auf der Fläche an. Um die Wirkung zu erzeugen, dass die zweiter Fläche ungefähr 2-3 Millimeter vertieft liegt, erzeuge ich eine schwarze Kontur nach innen, einen schwarzen Schein nach innen, sowie einen ganz leichten, weißen Schein nach außen. Um zu betonen, dass das Licht auf den oberen Bereich der Fläche scheint, nutze ich den Ebenstil »Verlaufsüberlagerung« und stelle einen Verlauf von Weiß auf Transparenz ein.

Die Wappen-Fläche ist jetzt fertig gestylt.
4. Die weiteren Logo-Elemente stylen
Die Bergsilhouette ist eine weiße Fläche, die ich einfach nur auf 30% Transparenz und Multiplizieren gesetzt habe. Der Bär soll die Wirkung bekommen, als sei er noch einmal leicht in der Wappen-Fläche ein gestanzt (ca. 1-2 Millimeter). Dazu gebe ich ihm die Ebenenstile Schlagschatten, Schatten nach innen, Schein nach innen und Verlaufsüberlagerung. Außerdem bekommt der Bär auch einen 1 Pixel starken Rausch-Filter.

Weiter geht es mit dem Styling der Schriftzug-Banderole. Für die grüne Fläche verwende ich den Filter Leinwand. Dann bekommt die Banderole noch den Ebenstil Kontur. Ein praktische Trick für die Seitenelemente der Banderole (die ja auf einer eigenen Ebene liegen) ist es, den Ebenenstil zu kopieren. Das machst du, indem du mit der rechten Maustaste auf die Ebene klickst, und »Ebenenstil kopieren« aus dem Dropdown-Menü auswählst. So musst du die Stile nicht noch einmal neu eingeben. Die braune Hintergrund-Fläche der Banderole bekommt einen dunklen Verlauf mit dem Ebenenstil »Verlaufsüberlagerung, ineinanderkopieren«.

So sieht die fertig gestylte Banderole des Logos aus.
Die Schriftzüge des Logos kannst du stylen, indem du Textschatten mit dem Ebenenstil Schlagschatten (helle oder dunkle Farbe) erzeugst. Dem Adventurer-Schriftzug habe ich außerdem mit Verlaufsüberlagerung einen Verlauf gegeben, so dass die Schriftfarbe nach unten leicht dunkler wird.
Der Durango-Schriftzug wirkt durch einen hellen Schlagschatten auch wieder leicht aus der Fläche ausgestanzt.

Die Schriftzüge des Logos gestylt.
Als weiteren Effekt kannst du deinem Logo noch einen leichten Glanz-Effekt geben, indem du auf einer neuen, leeren Ebene einen Kreis ziehst, und mit einem weichen, weißen Pinsel (leicht transparent gesetzt) einmal unterhalb des Auswahl-Kreises entlang malst.

So kannst du schnell Glossy-Effekte setzen.
Diese Technik kannst du auch anwenden, um der Banderole noch etwas dunklere Schatten zu geben, und das Logo so noch etwas 3D-mäßiger erscheinen zu lassen.
5. Das Ergebnis des Photoshop Logo-Stylings
Mit all diesen tollen Photoshop-Effekten kannst du ein Logo vor allem für die Verwendung im Webdesign richtig schön pimpen. Und so sieht das fertig gestylte Adventurer-Logo aus.

Mit jede Menge Tricks und Effekten kannst du aus einem Logo einen echten Hingucker werden lassen.
Ich hoffe dir hat dieses kleine Photoshop-Tutorial gefallen, und du kannst den ein oder anderen Trick auch für das Styling deiner eigenen Logos verwenden.
Kennst du weitere hilfreiche Photoshop-Tricks, die für das Gestalten von Webseiten-Logos hilfreich sind? Über deine Tipps und dein Feedback freue ich mich sehr!
Schreibe einen Kommentar zu Robin Antwort abbrechen