Nachdem es im gestrigen Artikel jede Menge kreativ gestaltete Footer-Designs zu sehen gab, habe ich heute eine kleine Auflistung mit Vorschlägen zum Footer-Inhalt, sowie praktische WordPress-Funktionen und Plugins zusammengestellt, mit denen du deinen Webseiten-Footer in WordPress so richtig aufpeppen kannst.
1. Footer Widgets nutzen
Sehr praktisch für die Umsetzung des Footers in WordPress ist die Verwendung von Widgets für die Footer-Inhalte. So kannst du später deine Footer-Inhalte bequem aus dem WordPress-Adminbereich anpassen. Auch die meisten WordPress-Plugins haben die Möglichkeit, als Widget genutzt zu werden.

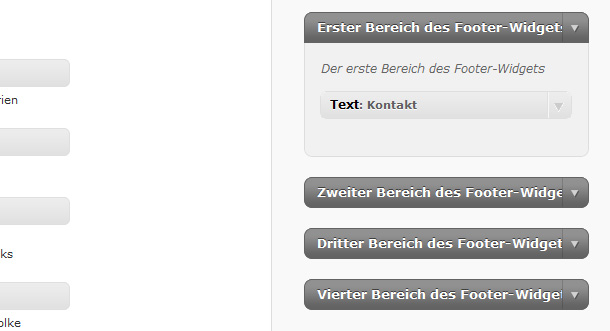
In die vorbereiteten Footer-Widgetbereiche kannst du mit Hilfe von WordPress-Widgets deine Inhalte einfügen.
Im TwentyTen-Theme und auch in vielen anderen, modernen WordPress-Themes sind Footer-Widgets bereits vorbereitet. Im Tutorial-Artikel »Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen« kannst du noch einmal nachlesen, wie du Footer-Widgets auch selbst in deinem Theme integrieren kannst.
2. Individuelle Menüs anlegen
Eine weitere tolle WordPress-Funktion für die praktische Umsetzung eines Footers, ist die seit WordPress 3.0 integrierte, individuelle Menü-Funktion. In deinen Menüs kannst du z.B. eine zusätzliche Seiten-Navigation anlegen, eine Link-Tipps Liste integrieren, und die Links auf deine Feedburner RSS-Feeds oder Social Media-Profile verwalten.

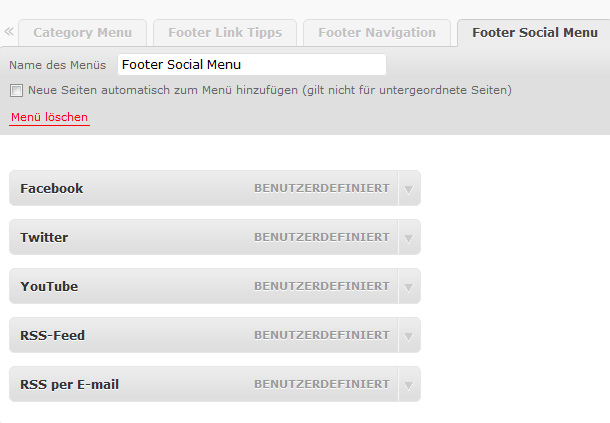
Du kannst beispielsweise ein individuelles Menü für deine Social Media Links anlegen.
Für individuelle Menüs gibt es ebenfalls eine praktische Widget-Funktion, so dass du deine angelegten Menüs nur noch im Widget auswählen musst. Mit Hilfe von CSS kannst du deine Menüs dann noch individuell stylen. Für das das »Footer Social Menu« ist der CSS-Style z.B. ul#menu-footer-social-menu.
Eine Anleitung zur Verwendung individueller Menüs in WordPress findest du übrigens auch im Artikel »Menüs im Admin-Bereich anlegen und verwalten«.
3. Ein Newsletter-Formular
Eine weiterer Vorschlag für deinen Footer ist, ein Email-Newsletter Formular zu integrieren. Auf diese Weise gibst du deinen Lesern die Möglichkeit deinen Newsletter zu abonnieren, und so immer Up-to-Date zu bleiben. Eine sehr gute Idee ist dies meiner Ansicht nach z.B. für Firmen-Webseiten.
Ganz einfach umsetzen lässt sich die Newsletter-Funktion z.B. mit dem WordPress-Plugin »email-Newsletter«. Mit Hilfe des Plugins kannst du aus dem WordPress Admin-Bereich neue Newsletter verfassen und Abonnenten verwalten.

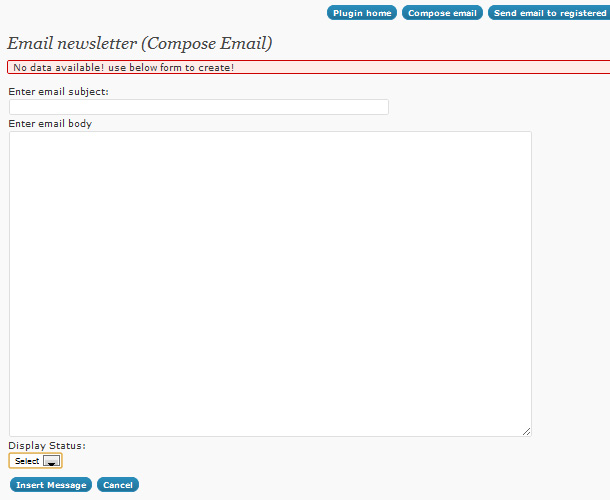
Mit Hilfe des Email-Newsletter Plugins kannst du einen Newsletter über WordPress verwalten.
4. Kontakt-Infos
Sehr oft wird im Footer noch einmal explizit auf die Kontaktmöglichkeiten und die Adresse des Webseiten-Betreibers hingewiesen. Eine schöne Option ist hierbei Google-Maps im Footer zu integrieren. Sehr leicht kannst du das mit dem Plugin »MapPress Google Maps« umzusetzen. Eine genaue Anleitung zur Verwendung des Plugins kannst du im Artikel »So kannst du Google-Maps ganz leicht auf deiner Webseite einbinden« nachlesen.
Sehr beliebt ist auch die Verwendung eines Kontakt-Formulars im Footer. So können die Webseiten-Leser besonders leicht Fragen an dich stellen, ohne dafür eine extra Seite anklicken zu müssen. Für das Kontakt-Formulare kannst du z.B. das Plugin »Contact 7« verwenden, mit dem Code-Schnipsel:
<?php echo do_shortcode( ‚[Name deines Formulars]‘ ); ?>
[/php]
kannst du das Formular auch ganz beliebig in deine Theme-Dateien einsetzen.
5. Die neusten Flickr-Fotos
Für Fotografen und Foto-Liebhaber bietet sich auch eine Bilder-Vorschau der neusten Flickr-Fotos an. Auf diese Weise kannst du auf dein Flickr-Profil verlinken, und deine Leser können anhand der Fotos noch ein wenig mehr über dich erfahren. Den sogenannten Flickr-Badge kannst du entweder über das Flickr-Badge Tool erstellen und dann mit CSS anpassen, oder du nutzt das WordPress-Plugin »Flickr Photos«.

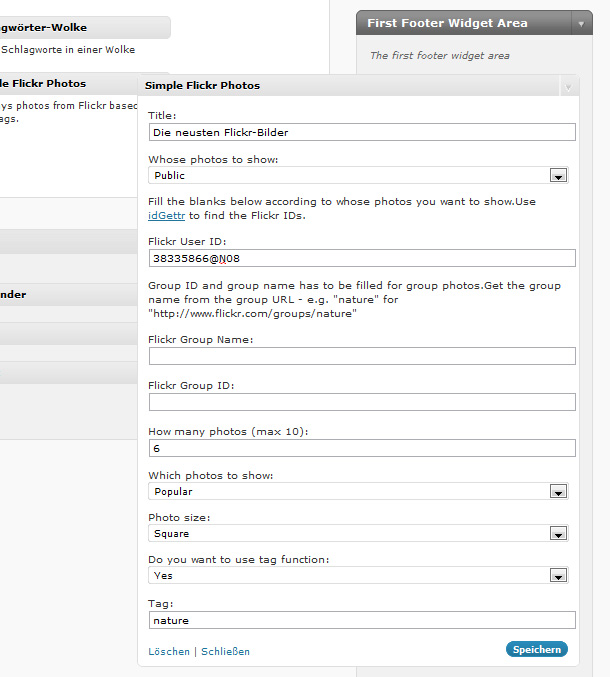
In den Einstellungen des Flickr Photo-Widgets kannst bestimmen welche, und wie viele Fotos du im Footer anzeigen möchtest.
Die ID-Nummer deines Flickr-Kontos kannst du übrigens auf der Webseite idGettr herausfinden.
6. Twitterstream
Neben Flickr-Fotos sind auch nie neusten Twitter-News ein sehr beliebtes Footer-Element. Mit dem offizielle Twitter-Widget Tool kannst du recht praktisch deine neusten Tweets im Footer anzeigen. Dabei kannst du sogar zwischen deinen neusten Tweets, deinen Favoriten, Tweets eines bestimmten Suchbegriffs oder Tweets einer erstellten Twitter-Liste auswählen.

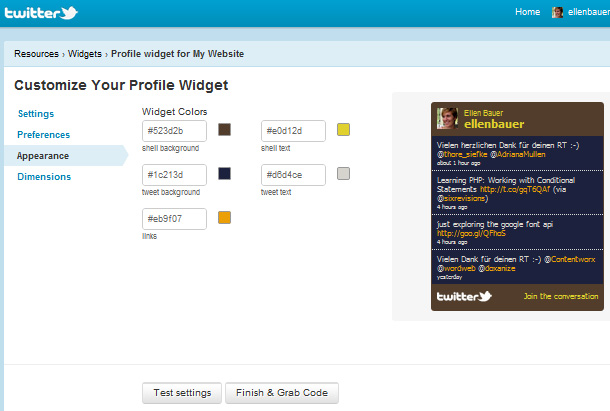
Die Farben deines Twitter-Widgets kannst du direkt auf der Twitter-Seite anpassen.
7. Social Media Links
Wie schon im Punkt 2 erwähnt, kannst du Social Media-Links sehr bequem über individuelle WordPress-Menüs anlegen. Da du mit CSS deine Menüs auch individuell stylen kannst, ist es eine tolle Idee schöne Icons für deine Social Media-Links auszusuchen. Du könntest z.B. die Icons von Komodo Media oder die Social Media Icons von Icondock verwenden.
8. Einen Slider im Footer integrieren
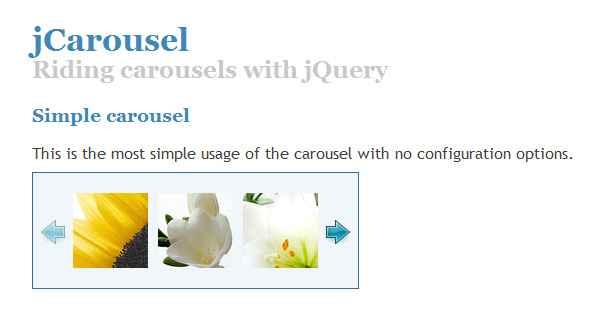
Für die Anzeige der neusten Events deiner Firma, deiner neusten Blog-Artikel mit Vorschaubildern oder deiner neusten Projekte kannst du auch einen jQuery-Slider, z.B. den jCarousel-Slider verwenden. Mit einem Slider kannst du jede Menge Platz im Footer sparen. Die Slider-Elemente legst du wie gewohnt in einer HTML-Liste an, die Animation kannst du dann, wie in der jCarousel Anleitung genau beschrieben, in deinem WordPress-Theme integrieren.

Den Slider kannst du selbst mit CSS an dein Theme-Design anpassen.
9. Das Google Übersetzer Widget
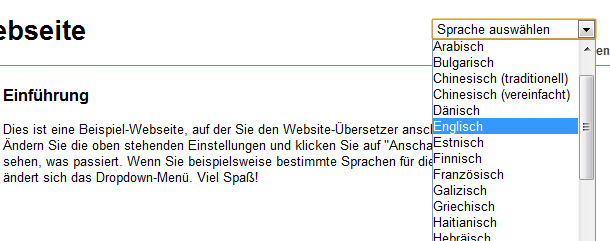
Wenn du nicht unbedingt eine mehrsprachige Webseite anlegen möchtest, aber internationalen Besuchern dennoch eine Übersetzungs-Hilfe anbieten willst, kannst du den Code des Google Übersetzer-Widgets in dein Theme einfügen. Die Anzahl der im Dropdown angezeigten Sprachen kannst du über auf der Google-Webseite selbst bestimmen, dort gibt es auch eine Demo des Google-Übersetzer Tools.

So kann der Google Übersetzer auf der eigenen Webseite eingebaut werden.
10. Eine vCard zum Download
Eine weiterre Vorschlag für ein Footer-Element ist ein Download-Button deiner vCard. So können interessierte Leser deine Kontaktdaten gleich auf ihrem Smartphone oder in einem Email-Programm abspeichern. Eine vCard kannst du dir z.B. über den hCard-Creator von Microformats erstellen.
Ein passendes vCard-Icon kannst du dir dann entweder selbst erstellen, oder du eines der Icons, die bei Iconfinder vorgestellt werden.
11. Back to Top-Button
Ganz besonders auf Blogs (die durch den Artikelinhalt oft lange Seiten haben) ist ein Back-to-Top Buttons eine tolle Option für den Footer. So ersparst du deinen Lesern das mühselige Hochscrollen zum Seitenanfang. Außerdem bietet sich der Back-to-Top Button auch für eine kreative, grafische Lösung an. Inspirationen und eine Anleitung zur Umsetzung findest du im Artikel »Back-to-Top Buttons mit Smooth Scroll und Fading in WordPress verwenden«.
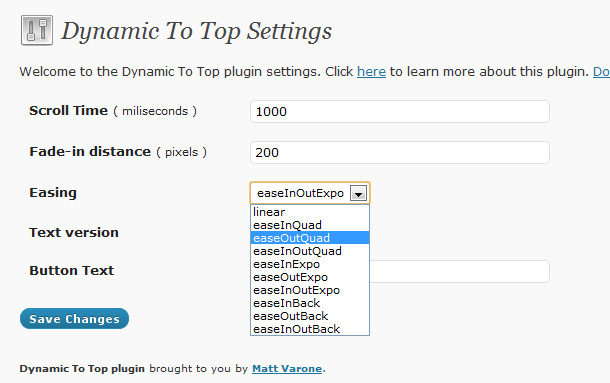
Als Plugin-Option für WordPress gibt es das Dynamic To-Top Plugin. Mit Hilfe des Plugins kannst du einen animierten Back-to-Top Button auf deiner Seite einbauen, der erst beim Herunterscrollen eingeblendet wird.

Die Plugin-Optionen des praktischen Dynamic „To Top“ Buttons.
12. Copyright-Hinweis
Und natürlich darf auch der Copyright-Hinweis im Footer nicht fehlen. Damit die Jahreszahl des Copyrights automatisch aktualisiert wird, kannst du folgenden Code-Schnipsel in deiner footer.php Datei verwenden.
© 2009 – < ?php echo date (‚Y‘); ?>
[/php]
Noch mehr Lesestoff
Ein sehr interessanter Beitrag mit Tipps zur Gestaltung und Umsetzung von Webseiten-Footern ist auch der Artikel »Informative and Useable Footers in Web Design« von Smashing Magazine.
Wie gefallen dir diese Vorschläge für die Umsetzung eines Footers in WordPress? Hast du weitere Ideen für Footer-Inhalte oder Tipps für praktische WordPress-Plugins? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar