Nachdem gestern etliche tolle Designs für Blog-Archive vorgestellt wurden, möchte ich heute ein paar Tipps und Plugins vorstellen, mit denen du ein Artikel-Archiv in WordPress ganz einfach anlegen bzw. optimieren kannst. Denn gerade auf einem Blog, der sehr viele Artikel hat oder den es schon seit langer Zeit gibt, ist eine eigene Archiv-Seite sehr nützlich. So können deine Leser auch ältere Artikel leichter finden und stöbern, was es auf deinem Blog sonst alles zu entdecken gibt.
1. Eine Archiv-Seite in WordPress einrichten
Von der PHP-Datei archive.php wird die Archiv-Seite deines WordPress-Themes aufgerufen. In archive.php wird dann mit der Funktion
< ?php get_template_part( ‚loop‘, ‚archive‘ ); ?>
[/php]
der Loop der Archiv-Seite aufgerufen. Mehr Infos zu der Funktion get_template_part kannst du auch im WordPress Codex nachlesen.
Der gesamte Code, den du für eine archive.php Datei benötigst, sieht dann so aus:
<?php
/**
* Das Template für eine Archiv Seite.
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php if ( have_posts() ) the_post(); ?>
<h1>
<?php if ( is_day() ) : ?>
<?php printf( __( ‚Archiv nach Tagen: %s‘, ‚deinthemename‘ ), get_the_date() ); ?>
<?php elseif ( is_month() ) : ?>
<?php printf( __( ‚Archiv nach Monate: %s‘, ‚deinthemename‘ ), get_the_date(‚F Y‘) ); ?>
<?php elseif ( is_year() ) : ?>
<?php printf( __( ‚Archiv nach Jahren: %s‘, ‚deinthemename‘ ), get_the_date(‚Y‘) ); ?>
<?php else : ?>
<?php _e( ‚Blog-Archiv‘, ‚deinthemename‘ ); ?>
<?php endif; ?>
</h1>
<?php rewind_posts();
get_template_part( ‚loop‘, ‚archive‘ );
?>
</div><!– end content –>
</div><!– end container –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
[/php]
(Vorlage für diesen Code ist das Twenty Ten-Theme)
1.1. Eine Such-Funktion einfügen
Eine Such-Funktion oberhalb des Archivs kann deinen Lesern helfen, wenn sie nach einem bestimmten Thema suchen oder im Archiv bisher nicht das Passende gefunden haben.

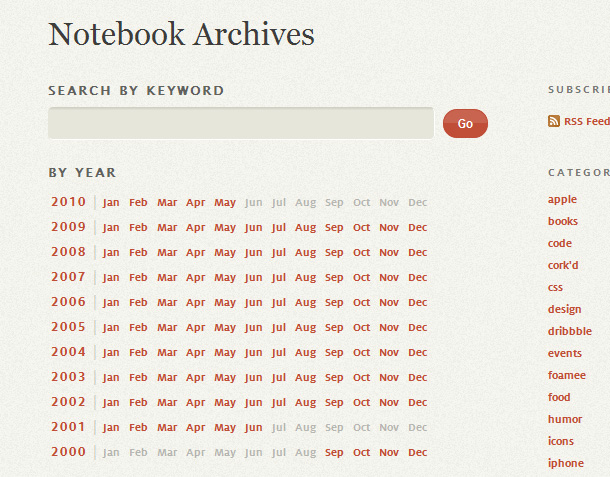
Das Archiv mit hilfreicher Such-Funktion auf SimpleBits.
Um oberhalb der Archiv-Artikel eine Suche einzufügen, kannst du folgende Funktion nutzen:
< ?php get_search_form(); ?>
[/php]
Diese Funktion fügst du z.B. unterhalb der Archiv-Überschrift (h1) in deiner archive.php Datei ein.
1.2. Die Artikel-Ausgabe der Archiv-Seite anpassen
Wie deine Artikel im Archiv angezeigt werden, kannst du im Loop bestimmen. Um den Loop individuell anzupassen, erstellst du dir die Template Datei loop-archive.php. Dazu kopierst du am besten einfach deine loop.php Datei, und passt sie entsprechend deinen Vostellungen an. So kannst du bestimmen, ob du einen Textausschnitt anzeigen möchtest, Vorschaubilder integrieren willst oder lieber ganz schlicht nur die Überschriften aufgelistet werden sollen. Das CSS Styling kannst du dann entweder ganz individuell anlegen oder du übernimmst die Optik deiner Blog-Startseite.

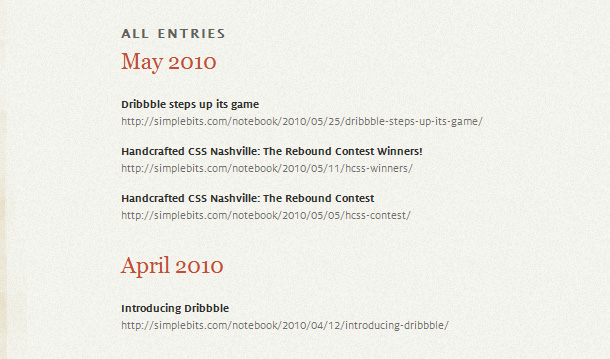
Die Artikel im Archiv von SimpleBits werden minimalistisch mit Überschrift und URL angezeigt.
2. WordPress-Plugins für die Archivseite
Alternativ zum Archiv-Template kannst du auch eines der zahlreichen WordPress-Plugins nutzen, um dein Archiv einzurichten und zu verwalten. Drei der beliebtesten Plugins habe ich mir hier genauer angeschaut.
2.1. Smart Archives Reloaded
Mit dem Smart Archives Reloaded-Plugin kannst du deine Artikel ganz einfach in einem Monats- und Jahres Archiv anlegen. In den Plugin-Einstellungen hast du dann die Möglichkeit, die Ausgabe der Artikel zu bestimmen. Praktisch ist außerdem, dass du bestimmte Kategorien per ID aus dem Archiv ausschließen kannst.

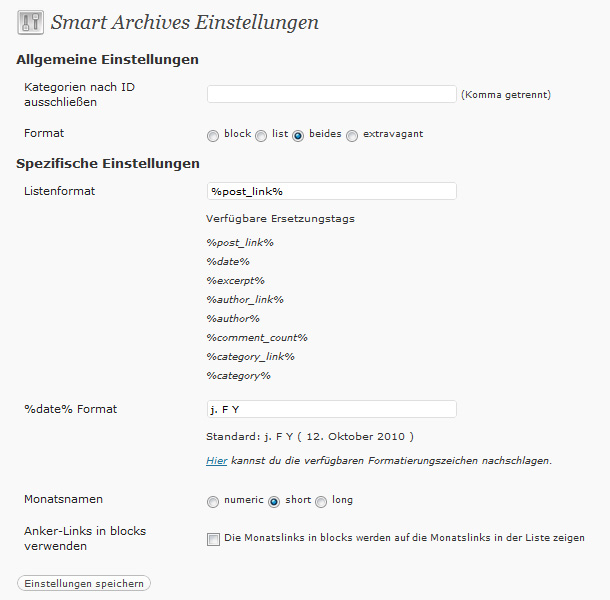
Einstellungs-Optionen des Smart Archives Reloaded-Plugins.
Anzeigen kannst du dein Archiv entweder, indem du den Shortcode smart_archives in den Text einer WordPress-Seite einfügst, oder indem du folgenden Code-Schnipsel in deine Theme-Datei einfügst.
< ?php smart_archives(); ?>
[/php]

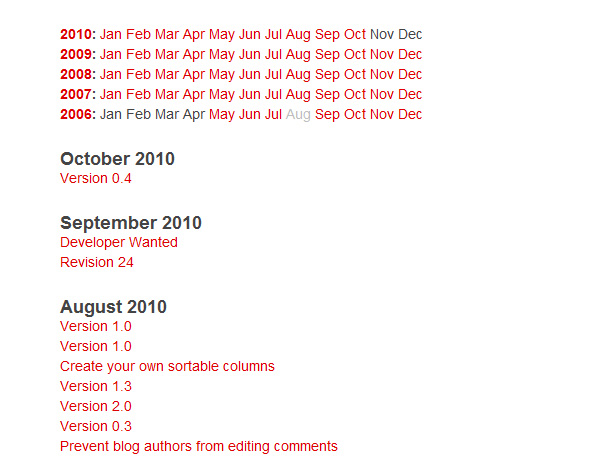
Ein Beispiel des Archiv-Plugins mit einer Block-Ansicht der Jahre und Monate in der Übersicht.

Alternativ gibt es auch ein Archiv-Menü mit JavaScript.
2.2. Simple Yearly Archive
Das Simple Yearly Archive Plugin ist ein einfaches Plugin, mit dessen Hilfe du deine Artikel nach Jahren sortieren kannst. Optional kannst du in den Einstellungen des Plugins u.a. bestimmen, ob du die Anzahl aller Artikel eines Jahres oder ob du Autor, Kategorien und Anzahl der Kommentare jedes Beitrags anzeigen möchtest.

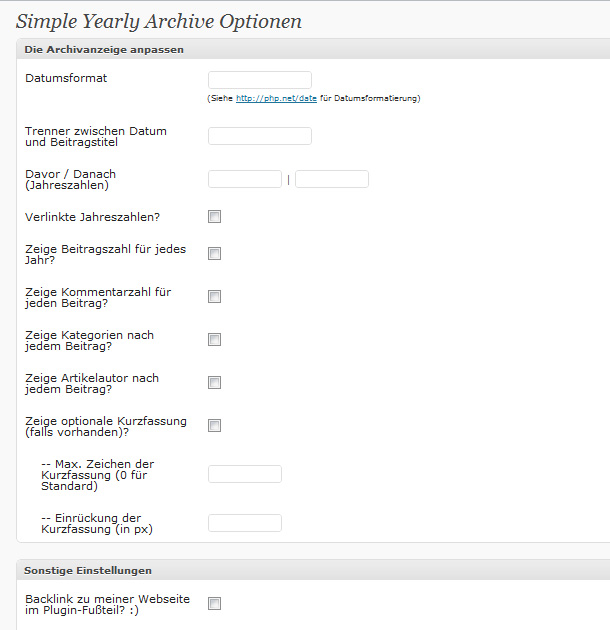
Das Plugin bietet etliche praktische Einstellungsmöglichkeiten.
Um das zu nutzen, kannst du entweder den Shortcode [SimpleYearlyArchive] in einen Seiten-Inhalt einfügen, oder du fügst folgenden Code in deine Archiv Theme-Datei ein.
< ?php simpleYearlyArchive(‚type‘,’ExcludeCategoryIDs‘,’IncludeCategoryIDs‘); ?>
[/php]
Mit diesem Code kannst du dann auch bestimmen, ob du bestimmte Kategorien aus dem Archiv ausschließen möchtest. Mit »type« hast du außerdem vier verschiedene Anzeigemöglichkeiten: yearly ist der Standard-Wert (kann auch leer gelassen werden), mit yearly_act kannst du nur das Archiv des aktuellen Jahres anzeigen, mit yearly_past nur das Archiv vergangener Jahre. Oder du gibst eine Jahreszahl an, um nur Artikel dieses bestimmten Jahres anzuzeigen.
Weitere Infos zum Einfügen des Plugins findest du auch auf der Plugin-Webseite.

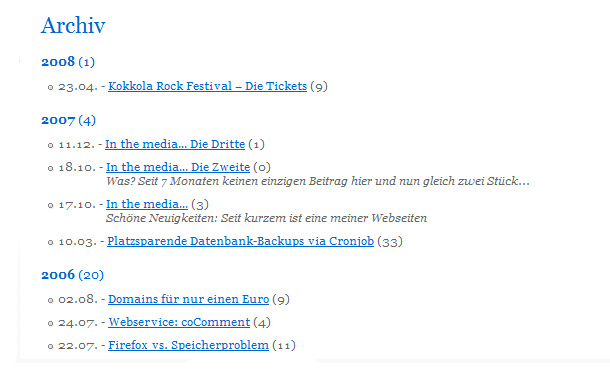
Ein Beispiel für das Simple Yearly Archive Plugin auf dem Blog des Plugin-Autors.
2.3. Clean Archives Reloaded
Das Clean Archives Reloaded Plugin ist ein weiteres hilfreiches Plugin zum Anlegen eines Artikel-Archivs. Wenn du möchtest, kannst du sogar einen angenehmen JavaScript-Effekt aktivieren, um die Monate auf- und zuklappen zu können.

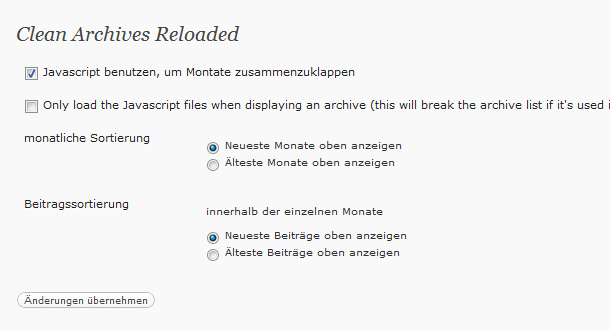
In den Plugin-Einstellungen kannst du den JavaScript-Effekt ein- und aussschalten, sowie die Reihenfolge des Archivs bestimmen.
Um das Plugin auf deiner Archiv-Seite einzufügen, musst du den Shortcode [cleanarchivesreloaded] in deinen Seiten-Inhalt einfügen. Mit dem Shortcode [cartotalposts] kannst du zusätzlich die Gesamtanzahl aller veröffentlichen Artikel anzeigen.

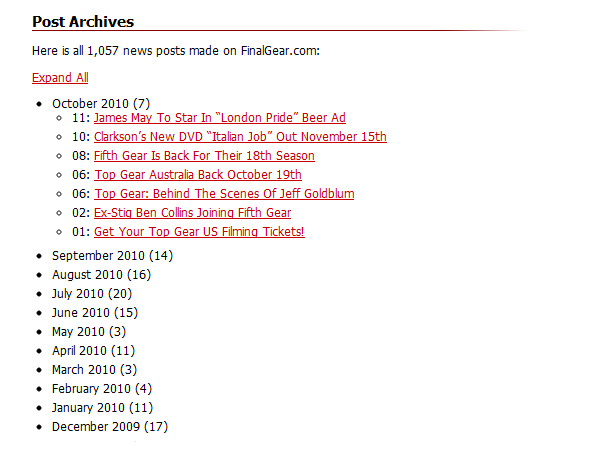
Auf dieser Archiv-Seite kann man sich den Collapse-Expande JavaScript-Effekt ansehen.
Wie du siehst gibt es jede Menge Möglichkeiten und praktische Plugins, um ein Archiv deiner Artikel anzulegen. So können deine Leser viel leichter sehen, was es sonst noch alles auf deinem Blog zu entdecken gibt.
Wie wichtig findest du ein Artikel-Archiv auf einem Blog? Kennst du weitere Funktionen, die auf einer Archiv-Seite wichtig sein könnten? Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar